第五章 网店制作
当商品图片的素材收集完毕后就要考虑如何搭建电子商务网店了。由于绝大多数运行在淘宝、易趣等电子商务平台上的网店页面版面布局基本是固定的,可以先对结构模块所用的素材进行设计与制作,最后生成整体页面效果。在电子商务网店设计与制作中,最主要的网页元素就是图像。本项目将完成网店各结构模块中的静态图像元素制作。
第一节 如何制作网店告示牌?
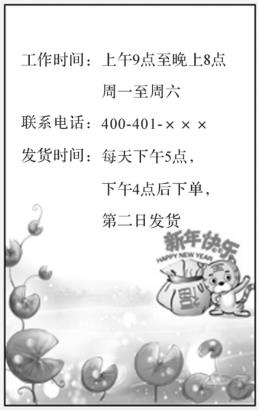
本节将通过对图像素材的简单处理和文字的制作完成网店告示板模块的设计与制作。网店告示牌一般内容包括:网店工作时间、联系方式、最新信息等。效果如图5-1所示。
一、创建告示板文件
网店中告示板文件一般放置在页面左边分类列表上方或者下方。宽度基本在190像素,高度不一,本任务中文件大小以190×300像素为例。打开Photoshop,按要求新建文件,背景为白色。

图5-1 网店告示板的制作效果
二、素材编辑
(1)在Photoshop中打开“素材01.psd”,该素材文件为PSD分图层素材,便于编辑。按住Ctrl键,鼠标单击图层“Layer 1”的图层缩览图,如图5-2所示。
(2)复制该图层,在新建的告示板文件中粘贴,再通过“自由变换”调整到合适的大小。然后用同样的方法把“Layer 2”复制粘贴到新建告示板文件中,如图5-3所示。

图5-2 分图层素材01.psd

图5-3 粘贴素材图层
(3)在Photoshop中打开图像“春节素材.jpg”,单击工具箱中的“矩形选框工具”。
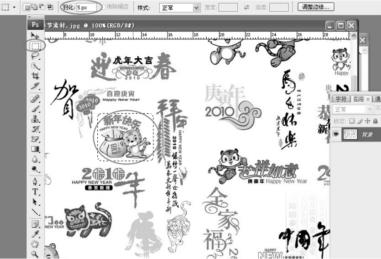
(4)在该工具属性栏设置羽化值“5px”,然后在“春节素材.jpg”中选取圈中的图案,如图5-4所示。

图5-4 矩形选框工具
(5)对矩形选框选中的进行复制,在告示板文件中粘贴,再通过“自由变换”调整到合适的大小,如图5-5所示。

图5-5 春节素材粘贴
三、添加文字
点击工具箱中文字工具图标,在文字工具属性栏中设置字体大小,消除锯齿选项、颜色后,在告示板中点击,对应输入如图5-6所示文字。文字可单行为一文本图层,也可以通过回车键和空格键来换行对齐。移动图层内容后可通过“移动工具”或者键盘方向键将图层内容移动调整到合适位置。

图5-6 文本设置
四、合并图层,保存文件
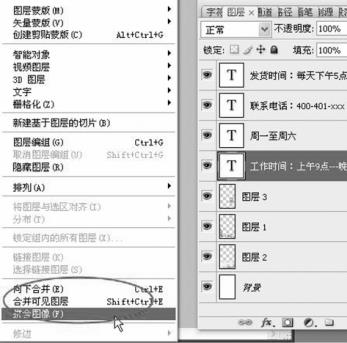
可先直接存储文件“告示板.psd”,保留图层信息作为备用。再通过单击“图层”,使用在图5-7圈选的合并图层方式合并图层,并存储为“告示板.jpg”,用于网店。

图5-7 合并图层
矩形选框 ,建立一个矩形选区(使用Shift键可建立正方形选区)。
,建立一个矩形选区(使用Shift键可建立正方形选区)。
椭圆选框 ,建立一个椭圆形选区(使用Shift键可建立圆形选区)。
,建立一个椭圆形选区(使用Shift键可建立圆形选区)。
单行 或单列
或单列 选框,将边框定义为宽度为1个像素的行或列。
选框,将边框定义为宽度为1个像素的行或列。
在选区属性栏中,选区相加减的选项如图5-8所示。1图标标示,创建新选区,是默认选项;2图标标示,添加到选区,可把新选区和已有选区相加在一起;3图标标示,从选区中减去,可从已有选区中减去新选区;4图标标示,与选区相交,可将新选区与已有选区相交部分保留。
(1)羽化,通过建立选区和选区周围像素之间的转换边界来模糊边缘。该模糊边缘将丢失选区边缘的一些细节。羽化值越大,虚化范围越宽,颜色递变得越柔和。羽化值越小,虚化范围越窄。可根据实际情况进行调节,把羽化值设置得小一点,反复羽化是羽化的一个技巧。

图5-8 选区属性栏
(2)选区样式,正常,通过拖动确定选框比例。固定长宽比,可设置创建选区的长宽比。输入长宽比的值,固定大小,为选框的高度和宽度指定固定的值。输入值默认像素值,也可在文本框中单击鼠标右键,切换单位。
(3)移动选区,当鼠标选择工具箱中选取工具图标时,可用鼠标和方向键移动选区。当鼠标选择移动工具图标时,用鼠标和方向键移动选区,则会剪接选区中的图层内容,按住Alt键再用鼠标和方向键移动选区,则是移动复制粘贴产生的移动选区中的图层内容副本。
(4)文字工具属性,文字工具属性栏如图5-9所示。
![]()
图5-9 文字工具属性栏
(5)排列方向,决定文字横向排列还是竖向排列。所以在工具箱选字体工具时,选横排文字工具还是竖排文字工具都可以在对应的文字属性栏中更改。这个选项不能针对个别字符,只需选中对应文字图层中的一些文字,通过该选项可以改变该层所有文字的方向。
(6)字体,可以选择使用何种字体。不同的字体,风格完全不同。Photoshop使用的字库就是当前计算机操作系统中自带的字体。因此,如果要增减Photoshop使用的字体,需要在操作系统字库中进行操作。如果选择非中文类的其他语言字体来创建中文,可能无法正确显示中文内容。
(7)字体样式,通过下拉列表中的4种字体——Regular(标准)、Italic(倾斜)、Bold(加粗)、BoldItalic(加粗并倾斜),可以为每个字符单独指定字体样式。大部分中文字体都不支持字体样式,不过以后可以通过“字符面板”来控制。
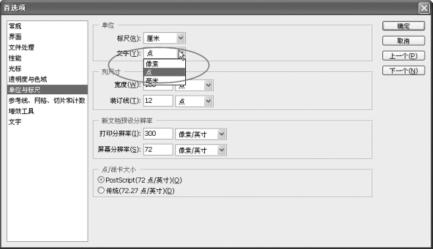
(8)字体大小,也称为字号,可通过下拉列表选择,也可通过手动自行设定字号。字号的单位有“像素”“点”“毫米”,默认单位是“点”。可点击Photoshop菜单栏“编辑”,在其列表中选择“首选项”,在“首选项”对话框中的“单位与标尺”项目中更改。如图5-10所示。

图5-10 更改文字大小单位
(9)抗锯齿选项,控制字体边缘是否带有羽化效果。一般如果字号较大可以通过选择得到光滑的边缘,这样文字看起来较柔和,但较小的字号则可能造成阅读困难。
(10)对齐方向,可以让文字左对齐、中对齐或右对齐,主要适合于多行的文字内容。
(11)字体颜色,可以通过拾色器来改变文字的颜色,也可以针对单个字符设置颜色。
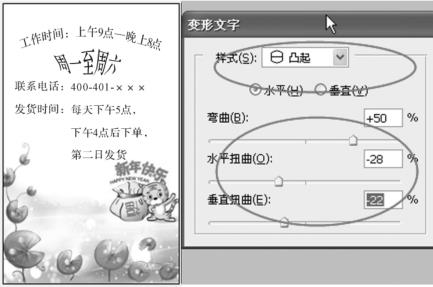
(12)变形,可以令文字产生变形效果,如图5-11所示。

图5-11 创建文字变形
(13)字符调板,可以快捷打开“字符”“段落”面板。
(14)合并图层。可以将多个图层合并,合并图层将缩小图像文件的大小。在合并图层时,顶部图层上的数据替换它所覆盖的底部图层上的任何数据,重叠的透明区域仍然保持透明。合并可见图层,将所有处于显示状态的图层合并,不可见图层保留。
(15)拼合图像,则是将所有的层合并为背景层,将不可见图层提示丢弃。
第二节 如何制作图片分类区?
本节将通过对图像素材进行处理和添加文字来制作图片作为网店“新春特卖”区的标志。大的图片分类标志,往往列在小的图标式分类列表区之上,作为热门商品、特价商品等分区入口。用大的图片,主要是为了更好地吸引访问网店的客户注意。效果如图5-12所示。

图5-12 图片分类区的制作效果
一、创建图片分类区文件
淘宝网店中常见规格设计宽度为165像素,高度一般自由可调,本任务设计宽度为220像素,分辨率为72,背景为白色。
二、粘贴新的背景图层
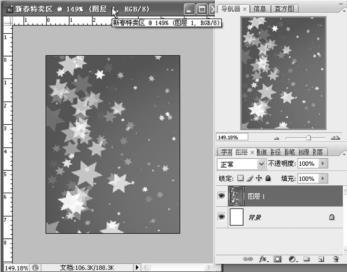
打开素材文件夹,找到符合新春特色的底纹素材“DA-01.jpg”在Photoshop中打开,选择矩形选框工具在图像中创建选区。然后把该选区复制,在新建图片分类区中粘贴,通过“自由变换”调整,如图5-13所示。

图5-13 添加背景图层
三、不规则选区工具的运用
1.色调调整
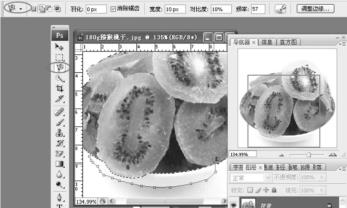
打开素材文件夹中的“180g猕猴桃干.jpg”,进行对应图像色调色泽调整。因为新文件的图层1为红色,那么猕猴桃干的图片就不能是白色的,需要采用不规则选取工具。点击工具箱的“快速选择工具”,将属性栏画笔大小调至合适,进行选取,如图5-14所示。在选取前,通过点击工具箱的“放大镜”工具放大图像,可以使选取更为精确。

图5-14 快速选择工具
2.区域修补
可通过选择“磁性套索工具”对区域进行修补。按住Shift键以“添加到选区”的方式,增加不易被快速选择工具选中的区域,如图5-15所示。最后再通过“套索工具”对最后的选区采用增减的方式,进行修补。

图5-15 磁性套索工具
3.自由变换
复制选中的猕猴桃干选区,粘贴到新建的“新春特卖区”文件中。通过“自由变换”调整,也可通过“橡皮擦工具”去除边缘的白色瑕疵,如图5-16所示。

图5-16 粘贴猕猴桃干图层
四、制作斜跨标签
制作斜跨标签的具体步骤如下。
(1)在“新春特卖区”中的图层面板中,新增加一个层。然后在该图层中用“矩形选框工具”创建一个选区,如图5-17所示。
(2)单击工具箱的“油漆桶工具”,对该矩形选框上色,如图5-18所示。

图5-17 在新图层创建矩形选框

图5-18 油漆桶上色
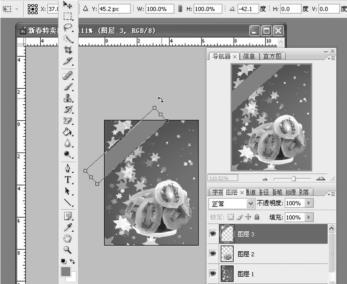
(3)旋转矩形选框,通过“自由变换”工具旋转矩形选框并移动到合适位置,如图5-19所示。完成后,确认自由变换结果,并通过“Ctrl+D”取消选区。最后利用文字工具输入标签文字,字体为“书体坊米芾体”,输入“一元一袋”后,调整字体大小和颜色。

图5-19 旋转矩形框
(4)利用“自由变换”,将文字图层内容旋转并移动到如图5-20所示位置,感觉合适后确认。

图5-20 移动特卖文字
五、图层样式修饰文字图层
(1)用鼠标单击回红色背景的“图层1”,再利用文本工具(字体“幼圆”、大小32、颜色为白色),输入“新春特卖”。在文本图层“新春特卖”选中后,在图层面板点击添加图层样式,在列表中选择“描边”,如图5-21所示。

图5-21 增加图层样式
(2)在图层样式对话框中的“描边”标签,按照图5-22所圈选的设置。

图5-22 图层样式“描边”设置
(3)在图层样式对话框中,选择“外发光”标签,按图5-23所圈选的设置。

图5-23 图层样式“外发光”设置
(4)在图层样式对话框中,选择“投影”标签,按图5-24所圈选的设置。设置完成后,即完成图层样式的操作,最后单击“确定”。

图5-24 图层样式“投影”设置
六、完成制作,保存文件
在完成制作后,保存好文件。
第三节 如何制作图标分类列表区?
本节将通过对图像素材的简单处理和文字的制作来完成网店图标分类列标。这种图标分类列表的制作,也类似网页设计与制作里面的按钮。效果如图5-25所示。

图5-25 图标分类列表区的制作效果
一、创建图标文件
网店中图标文件一般放置在页面左边分类列表中,宽度基本在160像素,高度不一,本任务中文件大小以160×80像素为例。打开Photoshop,按要求新建文件,分辨率为72,背景为白色。
二、素材图片编辑
为了体现农产品和春季的特色,因此考虑使用绿色系的色调图片。
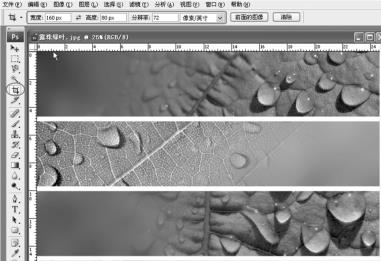
(1)在Photoshop中打开“露珠绿叶.jpg”。在工具箱中单击“裁剪工具”,在工具属性栏的“宽度”中输入“160”,同时用鼠标右键单击,更改单位为“像素”,高度为“80”像素,分辨率为“72”,如图5-26所示。

图5-26 素材图片裁剪设置
(2)在图片中单击拖拉“裁剪工具”,并通过控点调整至合适大小,确认裁剪完成。
三、粘贴新图层
(1)在完成裁剪的素材图片中,按“Ctrl+A”进行全选,再按“Ctrl+C”进行复制。在新建的分类图标文件中,按“Ctrl+V”进行粘贴。
(2)将图片中的露珠改在左侧,可选中被粘贴过来的“图层1”,单击“图像”菜单中的“选转画布”列表中的“水平翻转”进行翻转。
四、加圆角矩形边框
(1)给图标加上圆角矩形边框,通过点击“图层”面板中的“创建新图层”图标,在“图层1”上创建透明“图层2”。单击工具箱中的“圆角矩形工具”,按图5-27所圈选设置,在“图层2”上添加白色圆角矩形。圆角矩形的大小位置可以通过“自由变换”来调整。

图5-27 使用圆角矩形工具添加
(2)通过按住Ctrl键,同时鼠标点击“图层2”的缩略图,选中“图层2”中的“圆角矩形”。然后执行“选择—反向”命令。接着点击图层面板中的“创建新图层”图标,创建新“图层3”。通过工具箱中的“油漆桶”工具,把“图层3”对应选区的颜色全部填充为白色,如图5-28所示。

图5-28 填充“图层3”中被选区域为白色
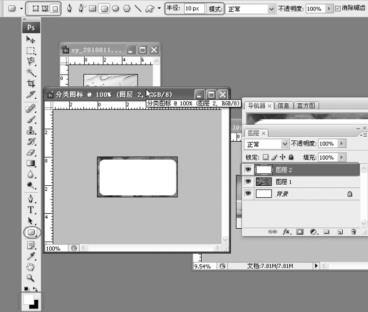
(3)鼠标再一次执行“选择—反向”命令,接着选择键盘Del键,进行清除。将“图层2”的可见性关闭,如图5-29所示。最后单击“Ctrl+D”,取消选区。

图5-29 改变图层2可见性
五、添加渐变效果
(1)在“图层3”上添加新一图层——“图层4”,调整工具箱中的前景色和背景色,单击工具箱中的“渐变工具”,如图5-30所示。

图5-30 单击渐变工具
(2)编辑渐变效果可通过点击渐变工具属性栏中的渐变效果缩略图,调出“渐变编辑器”,进行调整,如图5-31所示。
(3)调整后,可通过鼠标在图片上水平拖拉完成对“图层4”进行“线性渐变”,选择“图层4”对该渐变进行不透明度的调整,并通过鼠标选择将“图层4”拖拉至“图层3”下方,如图5-32所示。

图5-31 渐变编辑器

图5-32 渐变图层的位置、不透明度调整
六、保存分类图标模板
将当前文件存储为“分类图标.psd”,作为分类图标模板,然后添加分类图标的文字内容。
七、添加图标文字
(1)打开“分类图标.psd”,单击文字工具,在“图层3”添加对应文字图层内容“山核桃类”,如图5-33所示。

图5-33 添加图标文字分类
(2)对文字图层添加图层样式“描边”,如图5-34所示。
(3)选择“Arial Narrow”字体,在“山核桃类”下方打上“hangzhou country”文字,完成该图标分类的制作,如图5-35所示。然后将文件存储为“山核桃类.jpg”,制作完成图标分类列表。

图5-34 给图标文字添加“描边”样式

图5-35 在图标分类的文字下添加公司英文名
八、制作其他图标分类
完成“山核桃类”图标制作后,继续打开“分类图标.psd”,重复步骤7,继续完成“茶叶类”“蜜饯类”“坚果类”“鱼干类”“保健品类”等图标,如图5-36所示。

图5-36 其他图标分类
第四节 如何制作商品描述模板?
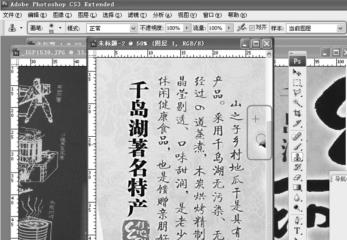
本节将完成网店商品描述页面中对商品描述的图片模板。在制作过程中,要求能够对抽取的素材进行修复,借助辅助工具对编辑元素进行定位和制作,完成效果如图5-37所示。

图5-37 商品描述模板的制作效果
一、创建商品描述文件
在商品描述页面中,经常通过商品描述模板进行描述。本次任务中文件大小以740×500像素为例。打开Photoshop,按要求新建文件,分辨率为72,背景为白色。
二、置入矢量素材图片
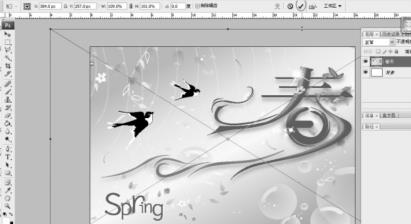
本次练习通过矢量素材“春天.ai”来作商品描述页面的背景。选中新建文件背景图层,通过“文件—置入”命令,在“置入”对话框中选择素材文件夹路径,找到“春天.ai”,打开。在对应的“置入PDF”对话框中,选择“页面”后确定。通过控点调整背景图层的大小,如图5-38所示,双击或单击所圈执行图标,完成置入。

图5-38 置入矢量素材图片
三、抽取商品文字描述素材
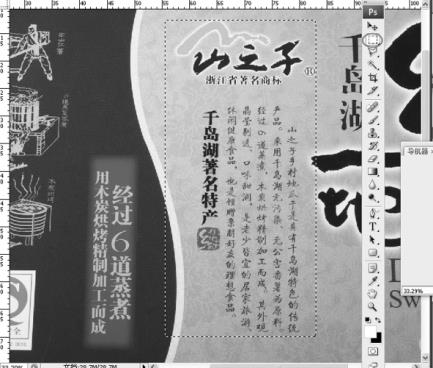
(1)打开图片文件“_IGP1539.jpg”,点击工具箱的“矩形选框工具”中进行文字描述的选区,如图5-39所示。

图5-39 选取文字描述素材
(2)对选区进行复制,然后新建文件,其中“预设”选项为“剪贴板”,在新建文件中粘贴。最后将图片调整至合适的亮度以及合适的清晰度。
四、图章工具修饰图片
(1)通过工具箱的放大镜放大图片便于修饰图片。单击工具箱的“图章工具”,调整工具栏属性,然后按住Alt键在图像可以用来修饰的地方单击,即为“定义采样点”,再在需要修饰的地方绘制,就能把“定义采样点”的图案复制至需要修饰的地方,如图5-40所示。

图5-40 图章工具修饰图片
(2)通过多次细致的图章工具处理后,完成对图片的修饰,如图5-41所示。最后通过“裁剪工具”修剪多余部分。

图5-41 完成图章工具修饰
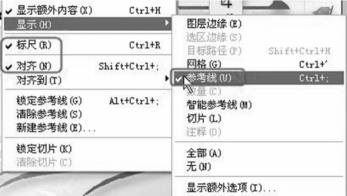
五、辅助参考线的设置
为了在图像中对其他图层的图案元素更好地定位,可通过辅助参考线进行设置。点击“视图”菜单,如图5-42进行圈选设置。最后单击工具箱“移动工具”按钮,从标尺拉动参考线,如图5-43所示。

图5-42 显示标尺、参考线

图5-43 参考线设置
六、粘贴文字描述素材
全选修饰好的文字描述图片后复制,在商品描述文件中粘贴,通过“自由变换”调整至合适大小,再次调整参考线以适应粘贴的内容,如图5-44所示。

图5-44 粘贴文字描述
七、添加圆角矩形背景
选择“春天”图层,添加图层“图层2”。选择圆角矩形工具,按图5-45所圈选那样拖拉白色圆角矩形,同时也在右侧拖拉白色圆角矩形背景。
八、粘贴商品图片
打开商品图片“_IGP1542.jpg”进行图片处理后,粘贴到“图层2”上方的“图层3”中,通过“自由变换”调节大小并用“橡皮擦”工具消除阴影部分,效果如图5-46所示。

图5-45 给文字描述添加白色圆角矩形背景

图5-46 粘贴商品图片
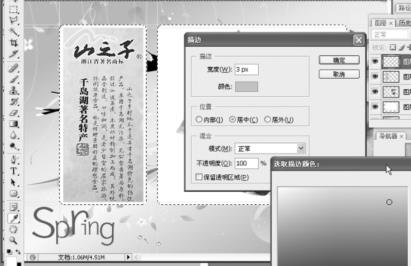
九、图层描边
在图层上方新添“图层4”,再选择回“图层2”,按住Ctrl键并单击对应图层缩略图,载入选区。选择“图层4”,通过“编辑—描边”命令,在“描边”对话框中如图5-47所示进行设置。

图5-47 图层描边
十、添加文字说明
通过“移动工具”将参考线向标尺拖拉移出“参考线”后,添加文字说明。分别对应生成的文字图层:“商品展示:”“产品名称:”“生产商:”“生产日期:”和“保质期:”,通过“描边”样式修饰,在参考线的辅助下,放置到合适位置,如图5-48所示。

图5-48 添加文字说明
十一、图案图章工具添加水印
(1)打开文件“水印(白色).psd”,全选画布,单击“编辑”菜单中的“定义图案”,在“图案名称”对话框中单击“确定”。
(2)回到商品描述模板文件,在文本图层最上方添加“图层5”,工具箱中单击“图案图章工具”,在对应的工具栏属性中,如图5-49所圈选那样选择定义的图案“水印(白色).psd”,再在“图层5”中绘制Logo水印效果。

图5-49 图案图章工具添加水印
(3)完成制作后,保存商品描述模板PSD文件作为其他商品描述的模板。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















