活动背景
商品描述包括模块确定下来后,小美立即着手设计模块分割栏和商品呈现。商品呈现除了展示商品的正面外,还将商品最亮点展现出来。
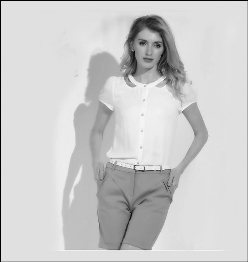
小美设计的“商品呈现”效果图如图3.106所示。
活动实施
1.新建画布
新建750像素×840像素的画布,背景填充为灰色(#e9e9f5)。
2.制作模块分隔栏
第1步:使用矩形工具创建深灰色(#424242)的750像素×50像素矩形。
第2步:输入文字“商品呈现”,字体为“微软雅黑”,大小为“20”点。
第3步:使用椭圆工具,绘制白色小圆。
第4步:选择自定义工具下形状工具中的三角形,在白色圆上绘制小三角形,最终效果如图3.107所示。
3.制作“商品呈现”
第1步:打开“项目3”/“实例”/“任务3”/“素材”中的素材1,移动到背景中,调整大小和位置。
第2步:选择橡皮擦工具,设置硬度为0,流量为60%,将素材背景中的花灯去掉,让人物与背景融合,效果如图3.108所示。
第3步:在素材1绘制矩形,填充设置为0,设置图层样式的描边参数如图3.109所示。
第4步:在画布中间位置输入英文“Fashion”,黑色、字体为“VladimirScript”、大小为“198点”,透明度为15%。
图3.106
![]()
图3.107

图3.108
图3.109
第5步:如图3.110和图3.111所示,在画布左上角和左下角输入文字,调整文字大小和位置。

图3.110
图3.111

图3.112
第6步:使用自定义形状工具绘制如图3.112所示的图形(#a8b36e),输入文字,调整位置。
活动评价
此次活动小美了解了商品描述一般所包含的内容,还掌握了商品呈现制作的一般思路。学会从客户心理分析出发,制作符合客户的详情页浏览习惯的商品描述模板,能够吸引客户注意力和突出产品功能特点的商品呈现。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














