活动背景
小宝与他的团队打算在店铺首页通过添加布局单元来完善首页的功能,例如添加公告区、热销宝贝展区、客服中心、宝贝分类以及宝贝搜索等。
添加布局单元是指在店铺装修时,可以添加单栏和两栏以及不同分栏方式的布局。
活动实施
1.编辑布局管理
在店铺装修之前,小宝和他的团队使用Photoshop软件完成了店铺首页的设计。根据设计图,小宝和他的团队对店铺的首页布局进行了修改,在首页添加公告区,如图2.2.1所示。

图2.2.1
进入店铺装修后台,点击“布局管理”,进入“布局管理”页面,如图2.2.2所示。
2.添加布局单元
(1)选择“页面管理”菜单下需要修改的页面,点击“布局管理”,如图2.2.3所示。不同的页面,可以根据店铺的需求来设置不同的布局结构。
(2)点击“添加布局单元”,如图2.2.4所示。

图2.2.2

图2.2.3

图2.2.4
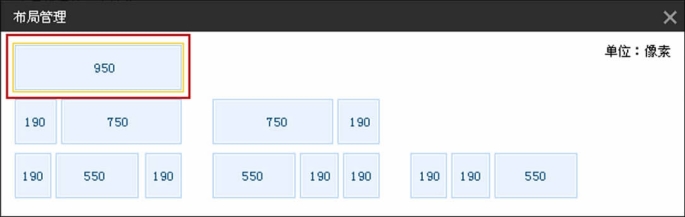
(3)选择需要的布局结构。在布局结构中,按照分栏方式以及各个分栏中模块的比例,一共有6种选择方式。在选择的过程中,可以根据店铺所需模块的比例大小选择对应的布局结构。这里小宝选择了宽度为950像素的布局结构,打算让公告区可以全屏显示,如图2.2.5所示。

图2.2.5
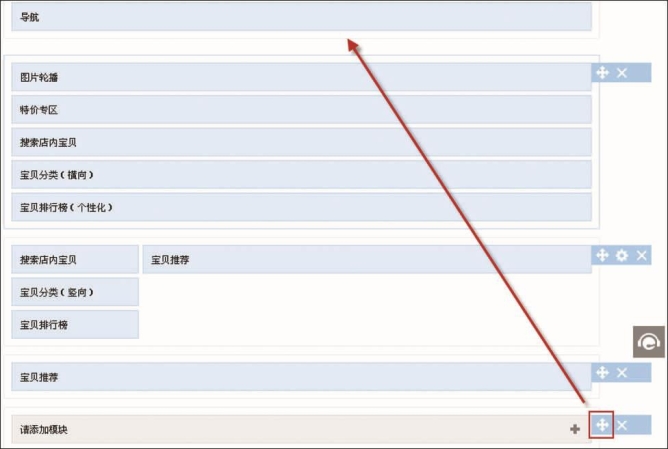
(4)调整布局单元的位置。鼠标左击新添加的布局单元右侧的“十字箭头”,按住鼠标左键不放可以拖动布局单元。按住箭头,将该布局单元拖拉到导航下方,如图2.2.6所示。

图2.2.6
(5)添加成功后点击“保存”按钮。
活动评价
小宝与他的团队在首页添加布局单元时,发现布局单元的大小要符合店铺的风格,以避免新添加的单元与店铺布局结构不协调。并且在操作的过程中,小宝能够细心地发现,一个装修页面中,最多只能添加5个布局单元。在进行网店装修的过程中,小宝和他的团队不仅学会了店铺装修技能,还学会了举一反三的技巧。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















