任务二 绘制儿童读物卡通插画
我明了
使用“矩形工具”和“椭圆工具”画出天空和太阳,然后采用复制的方式画出层峦叠嶂的山石,再用“钢笔工具”绘制松树和海浪,最后填上需要的颜色进行有机组合。
把该卡通插画分解成天空、太阳、山石、松树和海浪等部分。
我掌握
(1) 学会设置渐变滑块颜色。
(2) 综合运用“矩形工具” 、 “椭圆工具”和“钢笔工具” 。
我动手
1. 绘制天空
把天空绘制在一个矩形框内。
(1) 启动AI并新建文件,然后利用“矩形工具”绘制一个190 mm×140 mm的矩形,如图8-93所示。
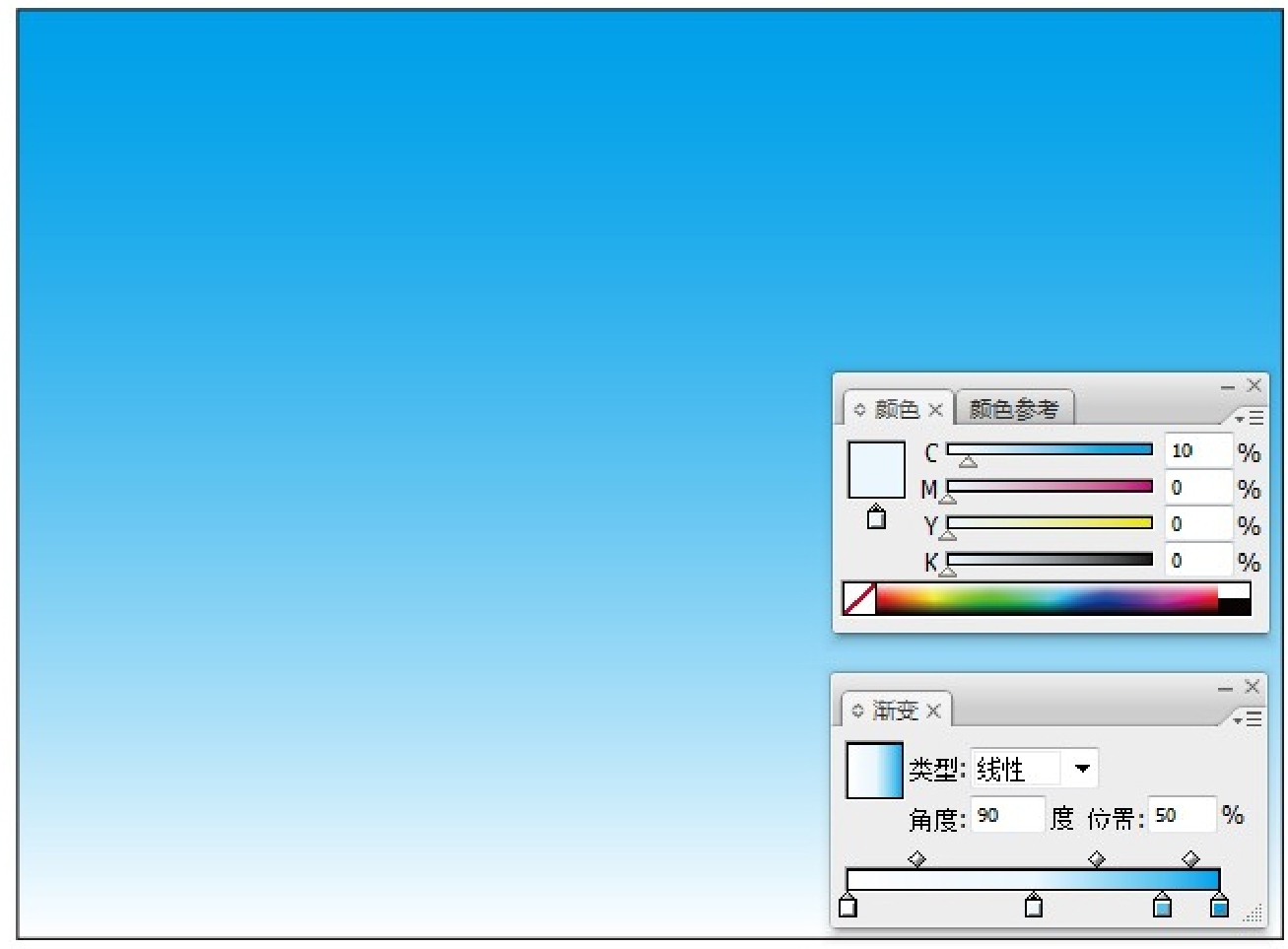
(2) 打开“渐变”调板,将类型设置为“线性”,角度设置为“90”,然后单击右侧的渐变滑块,如图8-94所示。
(3) 在“颜色”调板中将所选渐变滑块的颜色设置为(C:100、M:0、Y:0、K:0),如图8-95所示。

图8-93 绘制矩形

图8-94 设置渐变类型和角度
(4) 在预设的两个渐变滑块中间单击即可添加新的渐变滑块,然后在“位置”文本框中输入85,调整该滑块在颜色条中的位置,如图8-96所示。

图8-95 设置渐变色

图8-96 添加渐变滑块
添加渐变滑块。
(5) 在“颜色”调板中将新增的渐变滑块颜色设置为(C:60、M:0、Y:0、K:0),如图8-97所示。
(6) 用同样的方法新增渐变滑块,设置其位置为“50”,并将其颜色设置为(C:10、M:0、Y:0、K:0),如图8-98所示。
设置渐变滑块颜色。
图8-97 设置渐变滑块颜色

图8-98 再次添加渐变滑块
2. 绘制太阳
(1) 使用“椭圆工具”绘制圆形,并设置填充颜色为(C:0、M:0、Y:50、K:0),无描边,如图8-99所示。
(2) 选择绘制的圆形,然后执行【窗口】/【透明度】命令,打开“透明度”调板,并将“不透明度”设置为“50”,如图8-100所示。
先用“椭圆工具”绘制圆形,作为太阳的轮廓。

图8-99 绘制圆形1

图8-100 设置透明度
(3) 绘制一个稍小的圆形,设置填充颜色为(C:0、M:0、Y:75、K:0),无描边,并设置“不透明度”为“50”,然后将其放置到前面绘制的圆形的中心,如图8-101所示。
(4) 再次绘制一个圆形,设置填充颜色为(C:0、M:0、Y:100、K:0),无描边,并设置“不透明度”为“50”。同样将其放置到前面绘制的圆形的中心,如图8-102所示。

图8-101 绘制圆形2

图8-102 绘制圆形3
调用对话框要注意参数的设置。
(5) 绘制一个无描边的圆形,设置不透明度为100,并将其放置到前面绘制的圆形的中心,然后为其填充渐变色,渐变类型为线性,角度为-90°,如图8-103所示。其中从左到右的5个渐变滑块的位置和颜色依次为0%和(C:0、M:0、Y:100、K:0)、20%和(C:0、M:0、Y:100、K:0)、40%和(C:15、M:0、 Y:100、 K:0)、 70%和(C:0、 M:30、 Y:100、 K:0)以及100%和(C:0、 M:40、Y:100、K:0)。

图8-103 绘制圆形4
3. 绘制云朵
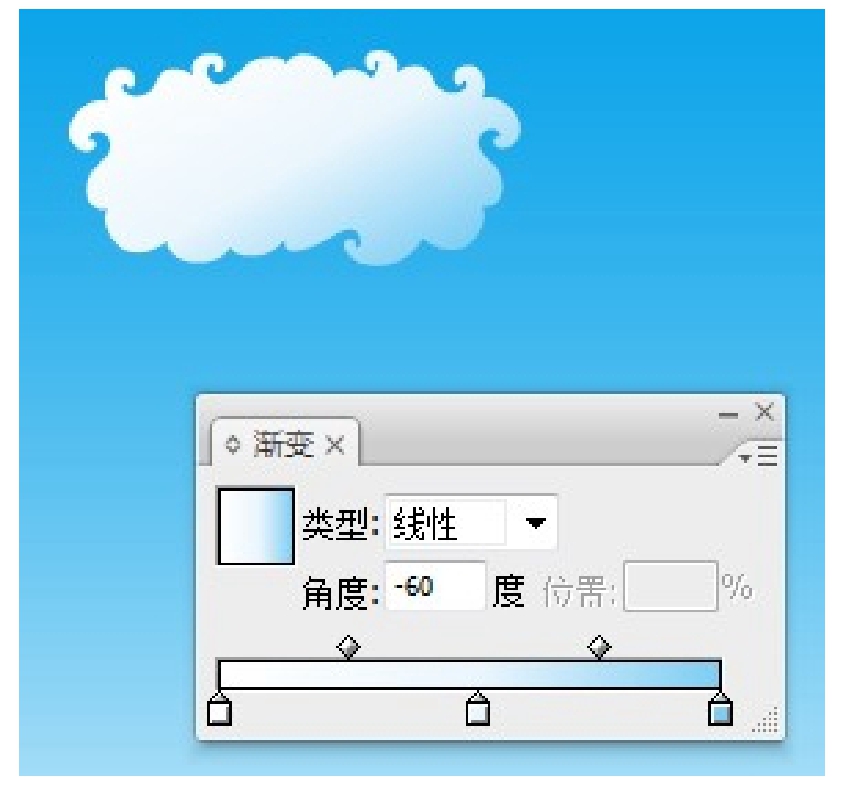
(1) 使用“钢笔工具”绘制如图8-104所示的云朵图形。
(2) 为该图形填充渐变色,渐变类型为线性,角度为-60°,无描边。其中从左到右的3个渐变滑块的位置和颜色依次为0%和(C:0、M:0、Y:0、K:0)、52%和(C:10、M:0、Y:0、K:0)以及100%和(C:50、M:0、Y:0、K:0),如图8-105所示。
采用“钢笔工具”绘制云朵。

图8-104 绘制云朵

图8-105 填充渐变色
(3) 按住Alt键的同时拖曳绘制的图形,然后对其进行复制操作,如图8-106所示。
图8-106 复制图形
复制的云朵要调整好位置和大小。
(4) 按住Shift键的同时拖曳复制出的图形右上角的控制点,适当增大,选择复制出的图形,使用Ctrl+[组合键将其放置到前面绘制的云朵的下方,并调整其位置,如图8-107所示。

图8-107 调整图形位置
(5) 使用同样的方法再次复制一个云朵图形,并将其放置到如图8-108所示的位置。

图8-108 放置图形
4. 绘制山石
(1) 使用“椭圆工具”绘制出如图8-109所示的圆形,设置其填充颜色为(C:80、M:2、Y:28、K:0)。
用“椭圆工具”绘制山石,并调整位置和大小。

图8-109 绘制椭圆
(2) 使用Alt键复制椭圆形,调整大小和位置,设置其填充颜色为(C:30、M:3、Y:48、K:0),如图8-110所示。

图8-110 复制椭圆1
复制后的椭圆,要调整位置和大小,并填充颜色。
(3) 再次复制椭圆形,并调整其大小和位置,然后设置其填充颜色为(C:53、M:5、Y:91、K:0),如图8-111所示。

图8-111 复制椭圆2
(4) 继续复制椭圆形,并调整其大小和位置,然后设置其填充颜色为(C:62、M:22、Y:97、K:0),如图8-112所示。
对颜色设置,要把参数调整好。

图8-112 复制椭圆3
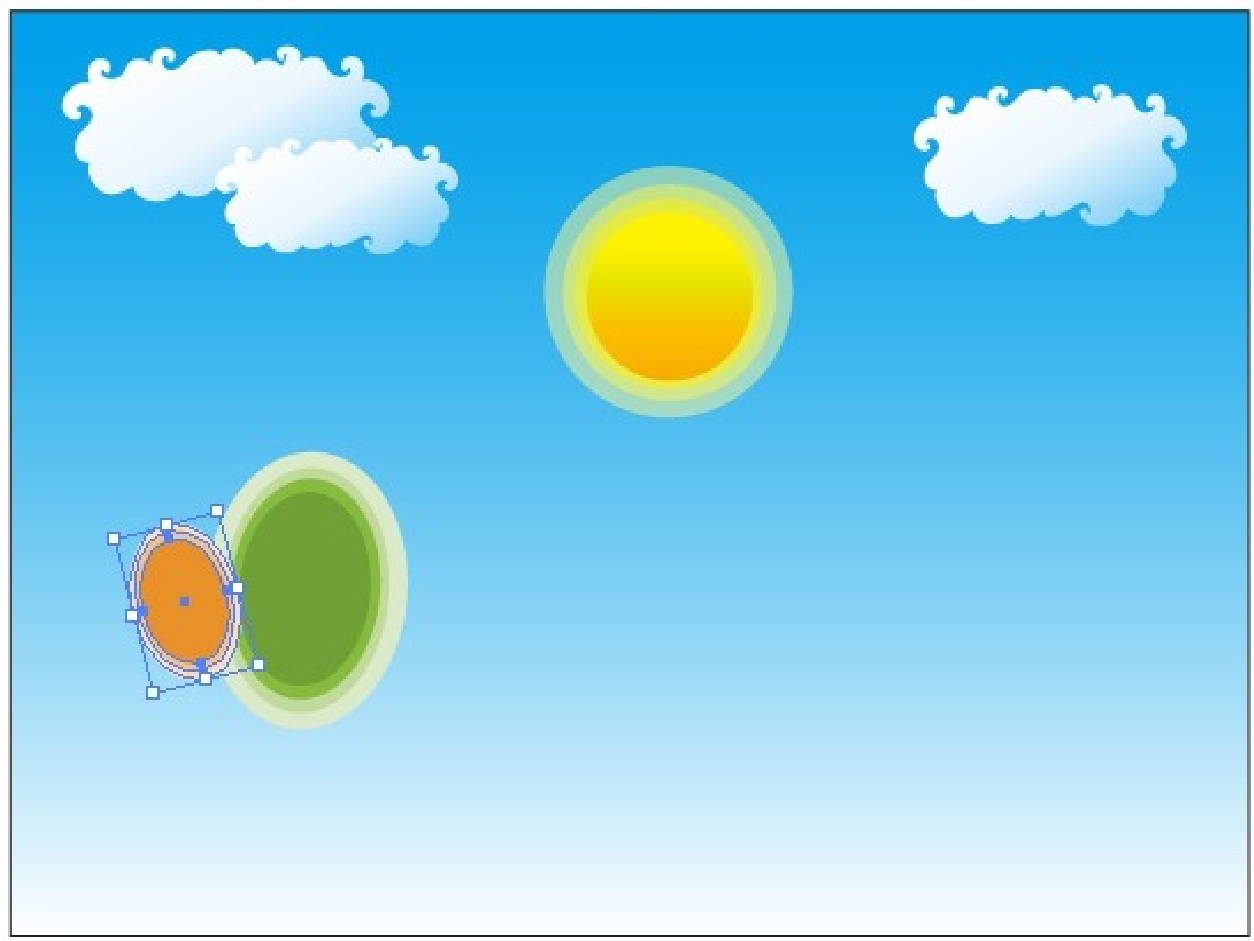
(5) 使用Shift键同时选择内部的3个椭圆,并使用Alt键对其进行复制操作,然后填充复制的图形,从内到外的颜色依次为(C:7、M:52、Y:88、K:0)、(C:4、M:29、Y:50、K:0)和(C:0、M:18、Y:26、K:0),如图8-113所示。

图8-113 复制椭圆4
(6) 同时选择复制的三个小圆,缩小其尺寸并调整其位置,然后将鼠标指针移至最外层的描边附近,当鼠标指针变为弧形的双箭头形状时拖曳以旋转图形,如图8-114所示。

图8-114 调整椭圆
从内到外的颜色调整好后要调整图形的叠放顺序。
(7) 使用同样的方法复制3组该椭圆,并适当调整其大小和角度,然后分别将其放置到如图8-115所示的位置,并利用Ctrl+[组合键(下移图形)或Ctrl+]组合键(上移图形)调整图形叠放顺序。

图8-115 复制椭圆5
(8) 重复前面的步骤,制作出如图8-116所示的两组椭圆并填充颜色,从内到外的颜色依次为(C:55、M:95、Y:4、K:0)、(C:46、M:74、Y:4、K:0)、(C:32、M:52、Y:4、K:0)和(C:18、M:28、Y:2、K:0),然后调整图形的叠放顺序。

图8-116 复制椭圆6
(9) 制作如图8-117所示的一组椭圆并为其填充颜色,从内到外的颜色依次为(C:85、M:40、Y:58、K:0)、(C:76、M:15、Y:45、K:0)、(C:55、M:4、Y:28、K:0)和(C:32、M:2、Y:15、K:0),然后调整图形的叠放顺序。

图8-117 复制椭圆7
5. 绘制松树
用“钢笔工具”画树枝。
(1) 使用“钢笔工具”绘制出如图8-118所示的树枝,并设置颜色填充为(C:27、M:32、Y:51、K:0)。

图8-118 绘制树枝
(2) 复制树枝图形,并设置其填充颜色为(C:18、M:18、Y:27、K:43),如图8-119所示。

图8-119 复制树枝
(3) 按Ctrl+[组合键下移复制的图形,并将其移到原图形的右侧下方作为树枝的阴影,效果如图8-120所示。
要画出树枝的阴影。

图8-120 调整图形
画树叶时要画出叶脉的形状。
(4) 使用“钢笔工具”绘制树叶,并设置填充颜色为(C:62、 M:23、 Y:98、K:0),并利用“直线段工具”在树叶上绘制叶脉,并设置叶脉颜色为CMYK绿色,粗细为2 pt,如图8-121所示。

图8-121 绘制树叶和叶脉
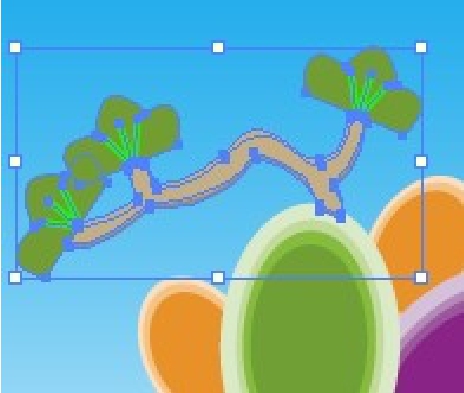
(5) 复制树叶和叶脉图形,并将其移动到如图8-122所示的位置,然后使用Ctrl+[组合键将其移到所在山石图形的下方。
(6) 使用Shift键选择整个松树图形,并使用Alt键对其进行复制操作,将复制的图形移动到如图8-123所示的位置,在复制的图形上右键,在弹出的快捷菜单中选择【变换】/【对称】命令。

图8-122 复制树叶和叶脉

图8-123 变换图形
(7) 打开“镜像”对话框,选中“垂直”,默认角度为90°,单击“确定”按钮,如图8-124所示。
体会“镜像”对话框的作用。

图8-124 设置树枝镜像参数
(8) 将图形移到所在山石图形的下方,并将阴影树枝移动到树枝图形的右下方,如图8-125所示。

图8-125 调整图形叠放顺序
6. 绘制海浪
(1) 使用“钢笔工具”绘制出如图8-126所示的图形。

图8-126 绘制图形
(2) 将绘制的图形颜色填充为(C:90、M:63、Y:7、K:0),如图8-127所示。

图8-127 填充颜色
(3) 用同样的方法绘制如图8-128所示的图形,并将其颜色填充为(C:76、M:41、Y:7、K:0)。
为实物填充颜色要把握好各种颜色的参数。

图8-128 绘制海浪1
(4) 绘制第3层海浪图形,并将其颜色填充为(C:55、M:1、Y:4、K:0),如图8-129所示。

图8-129 绘制海浪2
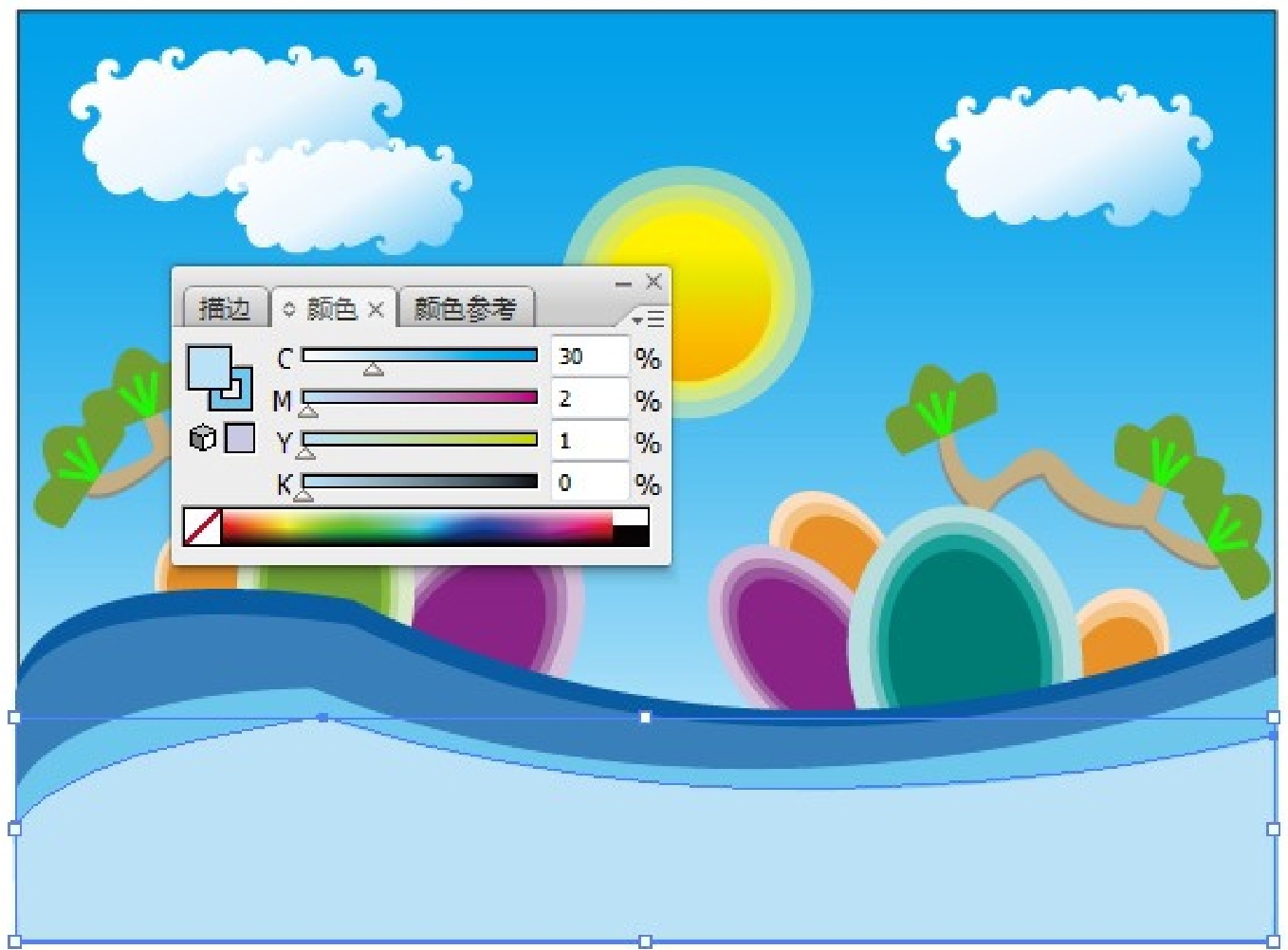
(5) 绘制第4层海浪图形,并将其颜色填充为(C:30、M:2、Y:1、K:0),如图8-130所示。
注意颜色参数所代表颜色的深度。

图8-130 绘制海浪3
(6) 保存绘制的插画即可完成操作,效果如图8-131所示。
先分而治之,再有机结合,是处理复杂图形的常用技巧。

图8-131 最终效果
我收获
课堂表现
![]()
知识掌握
![]()
我留言
我练习
请在AI中试绘制出校园的夜景图。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。













