项目一 你好,Flash CS5
项目描述
Flash在网站制作、多媒体课件开发、动漫游戏设计、产品展示等领域有着广泛运用,本项目重在让学生了解Flash CS5的操作界面,通过一个简单动画激发学生学习兴趣。
项目目标
初步认识Flash CS5的工作环境,掌握Flash CS5的环境设置。
任务一 初识Flash CS5
我明了
Flash CS5与同学们熟知的PhotoShop软件一样,具有人性化的工作界面、菜单栏、标题栏等,并有很多相似的操作,甚至许多快捷键都相同。通过本任务的学习,初步了解Flash CS5的工作环境与界面。
我掌握
本任务要求掌握Flash CS5的工作界面、常用菜单,知道“时间轴” 和“舞台”是Flash CS5的关键部分。
我准备
默认情况下,启动Flash CS5后,程序打开如图1-1所示的欢迎屏幕,其中包含“从模板创建”、“打开最近的项目”、“新建”、“扩展”、“学习”五个主要板块。在该页面,我们可以很方便地打开最近使用的文档,创建一个新的文档或选择从模板创建一个Flash文档。

图1-1 Flash CS5欢迎屏幕
我动手
1. 打开Flash CS5
(1) 单击“开始”菜单,在程序列表中单击图标![]() 或者在桌面上双击图标
或者在桌面上双击图标![]() ,计算机开始运行Adobe Flash Professional CS5,并进入初始化程序,如图1-2所示。
,计算机开始运行Adobe Flash Professional CS5,并进入初始化程序,如图1-2所示。

图1-2 初始化程序
小提示:
进入初始化程序时会显示软件版本等相关信息。
稍等几秒钟后,便进入Flash CS5欢迎屏幕,如图1-1所示。
(2) 单击图标![]() ,新建一个Flash CS5文档。
,新建一个Flash CS5文档。
2. 认识Flash CS5工作界面
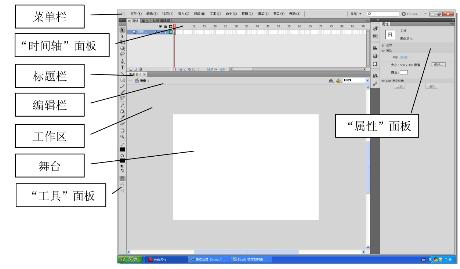
Flash CS5默认的为“基本功能”工作界面,还可以自己选择其他工作界面,如“动画”、“传统”、“调试”等,下面以“传统”工作界面为例进行介绍。“传统”工作界面由菜单栏、标题栏、编辑栏、工作区、舞台和“时间轴”面板、“工具”面板、“属性”面板组成,如图1-3所示。

图1-3 Flash CS5工作界面
试一试:
单击![]() 右边下拉箭头,看有什么收获?
右边下拉箭头,看有什么收获?
(1) 菜单栏。
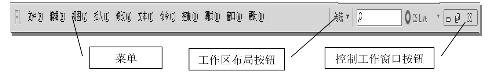
菜单栏位于Flash工作界面的最上方,包含了Flash CS5的所有菜单命令、工作区布局按钮及控制工作窗口的三个按钮,如图1-4所示。

图1-4 菜单栏
(2) 标题栏。
标题栏用于显示Flash CS5中打开文档的名称,标题栏中如果有多个文档打开,那么当前编辑的文档名称以高亮显示。切换时只需单击文档名称。
(3) 编辑栏。
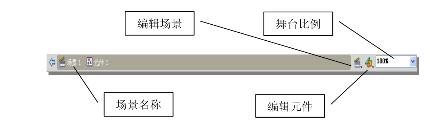
编辑栏位于标题栏下方,用于控制场景、元件编辑窗口的切换,以及场景、元件与元件之间的切换,还可单击“100%”右侧按钮选择窗口显示比例,如图1-5所示。

图1-5 Flash CS5编辑栏
(4) 工作区和舞台。
舞台是指Flash中心的白色区域,它是动画对象展示的区域,也是最终导出影片实际显示的区域。可以对舞台的宽度、高度、背景颜色等属性进行设置。
(5) “时间轴”面板。
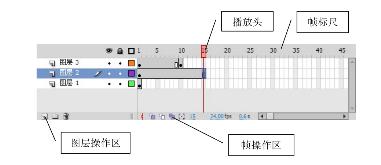
“时间轴”用于组织和控制影片内容在一定时间内播放的层数和帧数,“时间轴”面板是进行动画创作的面板,包括两部分:左侧的图层操作区和右侧的帧操作区,如图1-6所示。
小提示:
工作区包含舞台,是整个制作动画的区域,其中白色的舞台是动画实际显示的区域,而舞台之外的其他区域在影片播放时是不会显示出来的。

图1-6 “时间轴”面板
(6) “工具”面板。
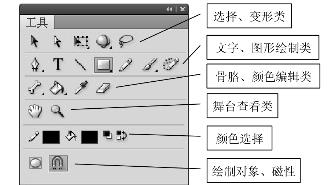
在传统模式下,“工具”面板默认位于工作界面左侧,是制作动画过程中使用最频繁的面板,提供了用于绘制图形与编辑图形的各种工具。右下角有黑色小箭头的工具表示还隐藏有其他操作工具,将光标移到黑色小箭头上,按住鼠标左键不动就会将隐藏的工具显示出来。将“工具”面板悬浮出来,如图1-7所示。

图1-7 工具面板
试一试:
拖动![]() 工具箱,选择工具上方灰色方块,看看有什么效果。
工具箱,选择工具上方灰色方块,看看有什么效果。
(7) “属性”面板。
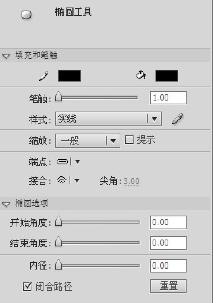
“属性”面板是一个非常实用而又比较特殊的面板,在“属性”面板中没有固定的参数选项,它会随着选择对象的不同而动态出现不同的选项设置,这样就可以很方便地设置对象属性。图1-8所示的是选择 “椭圆工具”后出现的与该工具相关设置的“属性”面板。

图1-8 属性面板

图1-9 其他面板
(8) 其他面板。
Flash包含的面板很多,如果需要可以单击菜单栏中“窗口”菜单下相应命令将其打开,如图1-9所示。
小经验:
如果打乱了各个面板的位置,可以单击“窗口”→“工作区”→“重置**”,就可以恢复默认面板布局。
我收获

我留言
我练习
(1) 打开各种菜单,查看其具体操作项。
(2) 将“工具”面板、“属性”面板拉出来悬浮,然后重置。
任务二 初显身手——制作“心跳动画”
我明了
本任务是通过制作一个简单的“心跳动画”,让我们熟悉Flash CS5的工作环境,了解Flash CS5动画的制作流程和思路。
我掌握
本任务要求掌握Flash CS5文档的基本操作,对Flash CS5有个感性的认识。
我准备
这是同学们做的第一个Flash动画,主要是同学们要从心理上做好准备,涉及后面各章节的知识点,只要同学们跟着老师一起一步步地去做,就能真正体验“心动”的感觉。
我动手
1. 新建文档
(1) 运行 Flash CS5,单击菜单栏中的“文件”→“新建”→“ActionScript 3.0”命令,新建一个 ActionScript 3.0的Flash文档。
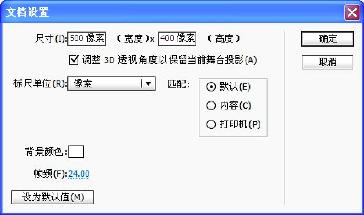
(2) 单击菜单栏中的“修改”→“文档”命令,打开“文档设置”对话框,将文档尺寸设置为“500像素×400像素”,其他属性保持默认,如图1-10所示,单击“确定”按钮完成设置。
小提示:
此处选择的ActionScript
差别在于,其动画文件支持的后台脚本不同,有很多Flash CS5的新功能只能在ActionScript 3.0的文档中使用。

图1-10 “文档设置”对话框
小经验:
在舞台上右击,在弹出的快捷菜单中单击“文档属性”,也可以进行文档设置。
2. 制作背景
(1) 双击“时间轴”面板左侧的图层名称“图层1”,重命名为“背景”层。选择“矩形工具”![]() ,在舞台上绘制一个矩形。
,在舞台上绘制一个矩形。
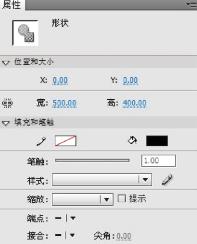
(2) 选择“选择工具”![]() ,双击刚才绘制的矩形,然后在“属性”面板中设置矩形的笔触颜色为“无”,填充类型为“径向渐变”,宽、高分别为“500像素×400像素”,选区的X和Y坐标均设为“0”,如图1-11所示。
,双击刚才绘制的矩形,然后在“属性”面板中设置矩形的笔触颜色为“无”,填充类型为“径向渐变”,宽、高分别为“500像素×400像素”,选区的X和Y坐标均设为“0”,如图1-11所示。
小提示:
在设置“颜色”面板的属性时,一定要保证矩形处于被选中状态。

图1-11 设置矩形属性
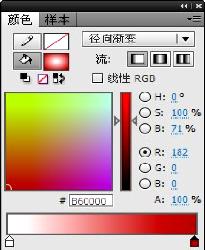
(3) 在“颜色”面板中,设置渐变的第一个色块颜色为“#FFFFFF”(白色),第二个色块颜色为“#B60000”(暗红色),如图1-12所示。

图1-12 设置矩形颜色
小经验:
“#FFFFFF”为颜色值,可以在相应框中输入,也可以直接在调色板上选择颜色。
3. 绘制心形
(1) 单击新建图层按钮![]() ,在“背景”层上面新建一个“心动”层。
,在“背景”层上面新建一个“心动”层。
(2) 选择“椭圆工具”![]() ,绘制一个笔触颜色为无填充色的红色的圆。单击“选择工具”,选中该圆,按组合键【Ctrl+D】直接复制这个圆,然后把它往旁边水平拖动一段距离,如图1-13所示。
,绘制一个笔触颜色为无填充色的红色的圆。单击“选择工具”,选中该圆,按组合键【Ctrl+D】直接复制这个圆,然后把它往旁边水平拖动一段距离,如图1-13所示。
(3) 在空白处单击,取消对圆的选择,两个圆变成一个对象。单击“部分选取工具”![]() ,在该对象边缘上单击,将出现多个锚点,如图1-14所示。
,在该对象边缘上单击,将出现多个锚点,如图1-14所示。

图1-13 复制圆

图1-14 对象边缘锚点
小经验:
绘制心形时,为了避免因操作失误影响背景层,可以单击时间轴右边的图层操作第二个黑点,锁定该图层![]()
效果如下图:![]()
(4) 继续用“部分选择工具”将图1-14下面中心位置的锚点直接向下拖动,得到图1-15所示的图形。
小提示:
“部分选择工具”是专门用来调整曲线的工具,单击“部分选择工具”后,单击曲线或图形边缘,将出现各个锚点。单击锚点,出现控制手柄,拖动手柄就可以更改曲线或图形了。

图1-15 拖动中心位置

图1-16 删除两个侧锚
(5) 单击图1-15中两个圆圈所圈的锚点,直接按【Delete】键,将这两个锚点删除,得到如图1-16所示图形。
(6) 单击图1-16所示心形底部的锚点,出现控制手柄,按【Alt】键,向左上方拖动左侧手柄形成如图1-17所示图形,同样操作右侧锚点,形成如图1-18所示图形。

图1-17 调整心形1

图1-18 调整心形2
4. 准备元件
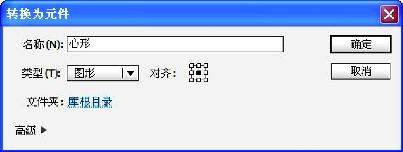
(1) 用“选择工具”选择调整好的心形,右击该图,在快捷菜单中单击“转换为元件”命令,出现“转换为元件”对话框,在名称栏中输入“心形”,类型列表选择“图形”,对齐栏选择中心点方块,如图1-19所示。
小提示:
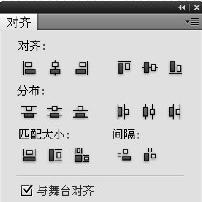
调用“对齐”面板,也可以直接按组合键【Ctrl+K】,还可以直接从右图所示的隐藏面板中单击按钮。
![]()

图1-19 转化为元件
(2) 选择转化的元件,然后单击“窗口”→“对齐”命令,调出“对齐”面板,勾选“与舞台对齐”,然后单击![]() 和
和![]() 按钮,使该元件位于舞台正中央,如图1-20所示。
按钮,使该元件位于舞台正中央,如图1-20所示。

图1-20 对齐元件
5. 制作动画
(1) 单击选择“动画”层,将“心形”元件选中。
(2) 单击菜单栏中的“窗口”→“动画预设”命令,打开“动画预设”面板。展开“默认预设”文件夹,选中“脉搏”选项,单击,如图1-21所示。
图1-21 预设动画
(3) 在“动画”层上面新建一个“文字”层,单击“工具面板”中的“文本工具”![]() ,在舞台下方输入白色文字“心动?”,效果如图1-22所示。
,在舞台下方输入白色文字“心动?”,效果如图1-22所示。
小提示:
选择“文本工具”![]() 后,在右边的属性面板中设置文字的颜色和字号。
后,在右边的属性面板中设置文字的颜色和字号。

图1-22 效果1
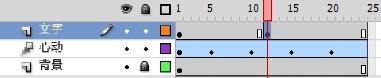
(4) 单击该层第12帧,右击,弹出快捷菜单,单击“插入空白关键帧”命令,然后在舞台上输入白色文字“不如行动吧!”,效果如图1-23所示,时间轴效果如图1-24所示。
小提示:
按组合键【Ctrl+Enter】观看效果时,可能发现背景色时有时无,这里需要将背景层延长到第24帧,将光标指到背景层的第24帧,按【F5】键插入普通帧即可。

图1-23 效果2

图1-24 效果3
小经验:
发布设置时,如果选择gif,选项卡中会出现gif选项,打开gif选项,在回放中选中“动画”,发布出来的文件就可以增加到QQ动态表情中啦,发给你的好友试试吧。
![]()
6. 保存影片
单击菜单中的“文件”→“保存”命令,将文件保存,文档名为“心跳动画.fla”,按组合键【Ctrl+Enter】观看动画效果。
7. 发布影片
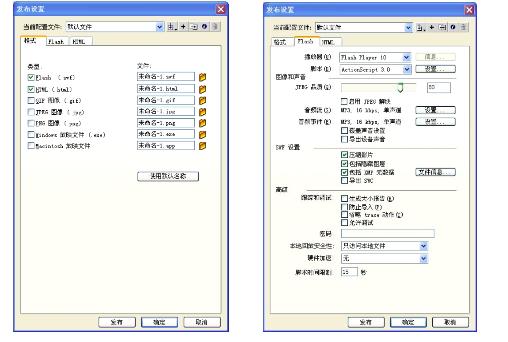
(1) 单击菜单栏中“文件”→“发布设置”命令,打开 “发布设置”对话框,如图1-25所示。

图1-25 “发布设置”对话框
(2) 全部保持默认设置,单击“发布”按钮,发布影片,然后单击“确定”按钮,完成发布。
我收获

我留言
我练习
(1) 动手制作本项目案例。
(2) 运用动画预设中的“3D螺旋”预设制作旋转文字动画。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















