项目二 绘好图形,动画内容更丰富
项目描述
在Flash动画制作中,动画素材是不可缺少的。除了可通过导入方式获得外,还可以利用软件自带的绘图工具来绘制。Flash CS5提供了丰富的绘图工具用于绘制和填充图形。本项目将重点介绍Flash CS5中各种绘图工具的使用及扩展功能,并通过实例对各种绘图工具的操作方法进行演练。
项目目标
掌握Flash CS5图形绘制的基本方法,熟练运用线条、钢笔、多边形、矩形、椭圆等工具,掌握图形的填充、颜色设置等方法,掌握新增的喷涂、Deco工具的使用。
任务一 绘制“职教中心校徽”
我明了
本任务是通过制作“职教中心校徽”,熟悉椭圆工具、矩形工具、钢笔工具、文本工具的运用。
我掌握
本任务要求掌握Flash CS5、钢笔工具、部分选取工具的运用,了解基本椭圆工具、文本工具;掌握对文字、所绘制图形属性的设置。
我准备
钢笔工具:钢笔工具可以绘制连续的折线或平滑的曲线。在“工具”面板中选择“钢笔工具”![]() (快捷键为【P】)。
(快捷键为【P】)。
绘制折线方法:将光标移到舞台适当位置并单击,确定超锚点,锚点在舞台上表现为一个小圆圈,将光标移到舞台另一处单击,创建第二个锚点,此时在起始锚点和第二个锚点之间会出现一条直线,继续在其他位置单击创建第三个锚点,最后将光标移到起始锚点处,光标会呈现![]() 形状,此时单击,可创建封闭图形。图形绘制完成后,再选择除钢笔和部分选择工具
形状,此时单击,可创建封闭图形。图形绘制完成后,再选择除钢笔和部分选择工具![]() 以外的其他工具,或者按【Esc】键结束绘制。
以外的其他工具,或者按【Esc】键结束绘制。
绘制曲线的方法:选择“钢笔工具”![]() ,在舞台上单击,确定起点,然后在另一处按住鼠标左键不放并拖动,可拖出一个调节杆,向任意方向拖动调节杆,可调整曲线的弧度,对曲线满意后,释放鼠标左键可创建一个曲线锚点(见图2-1),在起始锚点下方单击创建第三个锚点(见图2-2),由于前一个锚点是曲线点,所以此时的线段不是直线而是一条与曲线锚点相切的曲线。参照以上步骤可以完成如图2-3所示的心形。
,在舞台上单击,确定起点,然后在另一处按住鼠标左键不放并拖动,可拖出一个调节杆,向任意方向拖动调节杆,可调整曲线的弧度,对曲线满意后,释放鼠标左键可创建一个曲线锚点(见图2-1),在起始锚点下方单击创建第三个锚点(见图2-2),由于前一个锚点是曲线点,所以此时的线段不是直线而是一条与曲线锚点相切的曲线。参照以上步骤可以完成如图2-3所示的心形。

图2-1 创建一个曲线锚点

图2-2 创建第三个锚点

图2-3 创建心形
使用“部分选择工具”可以方便地移动锚点位置和调整曲线路径的弧度。将光标移到绘制图形上单击,显示锚点,单击要移动的锚点,然后按住鼠标左键并拖动,可以移动锚点位置,将光标移到曲线锚点的调节杆上,然后按住鼠标左键不动并拖动,可调整曲线路径的弧度,在拖动时按住【Alt】键,可单独调整一边的调节杆。按下“钢笔工具”不动,会弹出“钢笔工具”选项(见图2-4)。

图2-4 “钢笔工具”选项
选择“添加锚点工具”后,将光标移到已显示锚点的图形上单击,可以添加一个锚点,选择“删除锚点工具”后,将光标移到已有锚点上方单击,可以删除该锚点,选择“转换锚点工具”后,将光标移到用其他工具绘制的线条上单击,可以显示图形上的锚点,将光标移到直线锚点上按住鼠标左键并拖动,可以将直线锚点转为曲线锚点,将光标移到曲线锚点的调节杆上,按住鼠标左键并拖动,可以单独调整一边的锚点(与按下【Alt】键功效一样),将光标移到曲线锚点上单击,可将曲线锚点转为直线锚点。
设置网格:单击菜单“视图”→“网格”命令,出现“显示网格”与“编辑网格”,单击“显示网格”在舞台上显示默认网格,再次单击可以隐藏网格。显示网格可以辅助我们对舞台上对象进行编辑与排列。如果网格不理想,太大或太小,可以单击“编辑网格”,设置网格的显示与隐藏、网格的大小、是否自动贴紧到网格等属性,如图2-5所示。

图2-5 “网格”对话框
我动手
1. 新建文档
运行 Flash CS5,单击菜单栏中的“文件”→“新建”→“ActionScript 3.0”命令,新建一个 Flash文档。在舞台上右击调出文档属性设置框,并设置文档尺寸为“500像素×500像素”,其他属性保持默认参数。
试一试:
单击菜单“修改”→“文档”命令,试一试有什么收获。
2. 绘制环形
(1) 将默认“图层1”修改为“环形”,用鼠标左键按住矩形工具![]() 不动,然后选择“基本椭圆工具”,如图2-6所示。
不动,然后选择“基本椭圆工具”,如图2-6所示。

图2-6 选择“基本椭圆工具”
(2) 选择笔触颜色为“无”,填充色为“#0066FF”,按住【Shift】键在舞台上拉动鼠标,绘制一个圆,如图2-7(b)所示。

图2-7 选择笔触与填充色及绘制的圆形
(3) 选中图2-7(b)中的圆,然后在右边属性栏内修改X、Y坐标均为0,宽、高均为500,内径为60,如图2-8(a)所示,效果如图2-8(b)所示。

图2-8 设置椭圆属性及设置后效果
试一试:
将鼠标指向“X”、“Y”、“宽”、“高”右边的数字,拖动鼠标看看有什么效果。
3. 绘制环内“雏鸟”
(1) 新建图层“雏鸟”,选择“钢笔工具”![]() ,在右边“属性”面板中选择笔触颜色为黑色,笔触高度为2,样式选择“实线”,如图2-9所示。
,在右边“属性”面板中选择笔触颜色为黑色,笔触高度为2,样式选择“实线”,如图2-9所示。
(2) 在环形内部单击,产生第一个锚点;在第一个锚点右边偏上方按下鼠标左键产生第二个锚点;接着在第二个锚点左下方按下鼠标左键并拖动,生成第三个锚点,依次生成其余锚点,最后在起始锚点上单击并拖动来闭合曲线(显示网格便于绘图),如图2-10所示。

图2-9 设置“钢笔工具”属性

图2-10 绘制雏鸟
(3) 选择“颜料桶工具”,填充色仍然设置为“#0066FF”,在“雏鸟”内单击便将其填充,然后双击“雏鸟”边线,按【Delete】键,删除边线。继续用“钢笔工具”![]() 绘制雏鸟下半部分并填充,如图2-11所示。
绘制雏鸟下半部分并填充,如图2-11所示。
(4) 选择“矩形工具”![]() ,笔触颜色为“无”,填充色为“#0066FF”,在舞台上绘制一个矩形。选中这个矩形,在右边“属性”面板中设置宽100,高12。然后按组合键【Ctrl+T】,打开“变形”面板,按图2-12所示的进行设置。
,笔触颜色为“无”,填充色为“#0066FF”,在舞台上绘制一个矩形。选中这个矩形,在右边“属性”面板中设置宽100,高12。然后按组合键【Ctrl+T】,打开“变形”面板,按图2-12所示的进行设置。
想一想:
为什么这里要选中矩形,你知道吗?

图2-11 填充“雏鸟”

图2-12 设置矩形属性
(5) 将设置后的矩形拖动到“雏鸟”尾部,然后按住【Ctrl】键往下拖动该矩形,并调整复制后的第二根“羽毛”,同理做出第三根、第四根“羽毛”,如图2-13所示。
(6) 选择“椭圆工具”![]() ,在舞台上画一个颜色为“#0066FF” 的圆,然后设置宽、高均为30,并调整到如图2-14所示位置。
,在舞台上画一个颜色为“#0066FF” 的圆,然后设置宽、高均为30,并调整到如图2-14所示位置。

图2-13 添加“羽毛”

图2-14 添加“球”
想一想:
按住【Ctrl】键,往下拖动是不是比使用“复制”然后“粘贴”的方法更便捷呢?
4. 输入文字
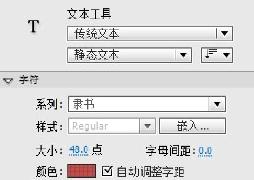
(1) 选择“文本工具”![]() ,在右边属性栏内对字体、大小、颜色等属性进行设置,如图2-15所示。
,在右边属性栏内对字体、大小、颜色等属性进行设置,如图2-15所示。
(2) 设置好属性后,在舞台上输入“秭归县职教中心”七个字,然后选中这几个字,单击菜单“修改”→“分离”命令,这样就将文本框分离成七个单独的对象,如图2-16所示。
试一试:
选中这七个字后,按组合键【Ctrl+B】,试试效果。

图2-15 文字属性

图2-16 输入、分离文字
小经验:
设置具体的旋转角度比手动调整更精确。
(3) 调整文字位置。首先将七个分离后的字按图2-17所示的分布放好,选择“秭”字,按组合键【Ctrl+T】,调出“变形”面板,设置“旋转”为-110°,同理将“归”设置为-70°,“县”设置为-35°,“教”、“中”、“心”分别设置为35°、70°、110°,设置后的效果如图2-18所示。

图2-17 调整文字位置

图2-18 调整文字角度
5. 导出图像
最终时间轴如图2-19所示,保存该文档为“校徽.fla”,单击菜单“文件”→“导出”→“导出图像”命令,命名为“校徽”,选择jpg格式,弹出“导出设置”对话框,“品质”改为100,单击“确定”按钮,如图2-20所示。

图2-19 时间轴效果

图2-20 设置导出属性
我收获

我留言
我练习
(1) 使用“基本椭圆工具”绘制“中国人寿”标志,效果如图2-21所示。
(2) 使用“椭圆工具”和“钢笔工具”绘制“一条鱼”,效果如图2-22所示。

图2-21 中国人寿标志

图2-22 鱼
任务二 绘制“闹钟精灵”
我明了
在本任务中,我们一起绘制一个很可爱的卡通“闹钟”,进一步巩固文档的设置方法、“工具箱”常用工具的使用方法,以及对绘制的对象进行变形。
我掌握
掌握“矩形工具”、“椭圆工具”、“多边形工具”的运用,掌握对填充色的选择与设置方法。
我准备
“椭圆工具”可以绘制出椭圆、正圆、扇形和弧线。椭圆工具![]() 在其他几何工具默认情况下是看不到的,按住“工具”面板中的矩形工具
在其他几何工具默认情况下是看不到的,按住“工具”面板中的矩形工具![]() 不动,然后在展开的工具列表中选择椭圆工具
不动,然后在展开的工具列表中选择椭圆工具![]() 便可切换过来。
便可切换过来。
小经验:
用“椭圆工具”、“多边形工具”绘制图形时,按住【Shift】键可以绘出正圆或正多边形;绘制直线时,按住【Shift】键可以绘出水平、垂直、倾斜45°等直线。
我动手
1. 新建文档
运行 Flash CS5,单击菜单栏中的“文件”→“新建”→“ActionScript 3.0”命令,新建一个 Flash文档。在舞台上右击调出文档属性设置框,并设置文档尺寸为“550像素×400像素”,其他属性保持默认参数。
2. 绘制“闹钟”头部
(1) 选择“椭圆工具”,在“属性”面板中设置笔触颜色为“#482D7A”,填充色为“#DDDDDD”,笔触高度为4,单击工具箱下方的“绘制对象”![]() ,然后在舞台的中央,按住【Shift】键,单击并拖动鼠标,绘制一个正圆。
,然后在舞台的中央,按住【Shift】键,单击并拖动鼠标,绘制一个正圆。
(2) 选择“选择工具”,选中刚绘制的圆形,在“属性”面板中调整圆形的大小及位置,设置宽、高均为170,X为190,Y为115。“属性”面板设置如图2-23所示。
(3) 继续选择“椭圆工具”,在属性面板中设置笔触颜色为“无”,填充色为“#9082B7”,按住【Shift】键,在刚绘制的圆的旁边绘制一个小圆,设置大小及位置:宽、高均为130,X为210,Y为135,效果如图2-24所示。
小提示:
选中![]() ,即选中“对象绘制模式”,绘制出的图形是一个整体,多个图形叠加时互不影响;取消选中,即选中“合并绘制模式”,在该模式下绘制图形是分散的,两个图形之间如果有重叠,后绘制的图形会覆盖先绘制的图形,此时移动后绘制的图形会改变先绘制的图形,如果颜色相同,则先后绘制的图形会融为一个图形。
,即选中“对象绘制模式”,绘制出的图形是一个整体,多个图形叠加时互不影响;取消选中,即选中“合并绘制模式”,在该模式下绘制图形是分散的,两个图形之间如果有重叠,后绘制的图形会覆盖先绘制的图形,此时移动后绘制的图形会改变先绘制的图形,如果颜色相同,则先后绘制的图形会融为一个图形。

图2-23 “属性”设置

图2-24 效果1
3. 绘制闹钟脸部
(1) 选择“椭圆工具”,在“属性”面板中设置笔触颜色为“#000000”,填充色为“#AADBC6”,笔触高度为1,在舞台空白处按住【Shift】键绘制一个小圆,并设置大小及位置,设置宽、高均为110,X为220,Y为145,效果如图2-25所示。
(2) 继续选择“椭圆工具”,在属性面板中设置笔触颜色为“#000000”,填充色为“#0684CE”,笔触高度为1,按住【Shift】键在舞台空白处绘制一个小圆,并在“属性”面板中调整圆的大小,宽、高均为22,效果如图2-26所示。
小提示:
设置矩形高、宽时请看清楚![]() 、
、![]() 这两个图标,
这两个图标,![]() 表示按比例设置,
表示按比例设置,![]() 表示分别设置。
表示分别设置。

图2-25 效果2

图2-26 效果3
(3) 继续选择“椭圆工具”,设置属性:笔触颜色为“无”,填充颜色为“#000000”,绘制一个小椭圆形,宽为10,高为15,效果如图2-27所示。将该椭圆拖到小圆内部,效果如图2-28所示。
想一想:
这里绘制的小圆、小椭圆均用对象供给制模式,想一想为什么?

图2-27 效果5

图2-28 效果6
(4) 用同样的方法再绘制一个笔触颜色为“无”、填充色为“白色”的小椭圆,并设置宽、高分别为3、7,并放置到黑色椭圆内部,然后绘制一个更小的白色圆形放到白色小椭圆的旁边,这样就绘制好一只眼睛,效果如图2-29所示。
(5) 选择“选择工具”,在“眼睛”周围拉一个“矩形”,选中整个“眼睛”,此时四个部分处于被选中状态,如图2-30(a)所示,单击菜单“修改”→“组合”命令(或按组合键【Ctrl+G】),组合后如图2-30(b)所示。
小经验:
这种选择多个对象的方法可以形象地称为“框选”,框选对于选择相邻的多个对象很方便,也可以按住【Shift】键依次单击要选择的各个对象来同时选择多个对象。

图2-29 效果7

图2-30 眼睛效果
(6) 选中“眼睛”,按组合键【Ctrl+C】进行复制,再按组合键【Ctrl+ V】进行粘贴,这样就有了另一只眼睛。将复制出的“眼睛”选中,单击菜单栏中的“修改”→“变形”→“水平翻转”命令,再将两只眼睛分别放置在X为245、285,Y为170、170的位置,如图2-31所示。
(7) 选择“直线工具”![]() ,在工具箱下方取消“对象绘制模式”,用“合并绘制模式”,右边属性栏就用默认值,在舞台上画一条直线,使用“选择工具”将直线修改为曲线,并按组合键【Ctrl+C】组合,然后拖动到闹钟脸部,作为闹钟精灵的嘴,如图2-32所示。
,在工具箱下方取消“对象绘制模式”,用“合并绘制模式”,右边属性栏就用默认值,在舞台上画一条直线,使用“选择工具”将直线修改为曲线,并按组合键【Ctrl+C】组合,然后拖动到闹钟脸部,作为闹钟精灵的嘴,如图2-32所示。
小经验:
只有在“合并绘制模式”下绘制的圆才能用直线将其一分为二,注意直线也只能是“合并绘制模式”下绘制的直线,如果是“对象绘制”模式下绘制的图形,将其“打散”后也可以进行同样的操作。

图2-31 效果8

图2-32 效果9
4. 绘制闹钟耳朵
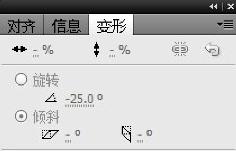
(1) 选择“矩形工具”![]() ,在“属性”面板中设置笔触颜色为“无”,填充色为“#482D7A”,在闹钟脸的旁边绘制一个矩形,宽为36,高为7。选中该矩形,单击“变形”按钮
,在“属性”面板中设置笔触颜色为“无”,填充色为“#482D7A”,在闹钟脸的旁边绘制一个矩形,宽为36,高为7。选中该矩形,单击“变形”按钮![]() ,打开“变形”面板,设置旋转角度为-25°,倾斜为-20°。面板设置如图2-33所示,舞台效果如图2-34所示。
,打开“变形”面板,设置旋转角度为-25°,倾斜为-20°。面板设置如图2-33所示,舞台效果如图2-34所示。

图2-33 变形设置

图2-34 舞台效果
(2) 选择“椭圆工具”,在“属性面板”中设置笔触颜色为“无”,填充颜色为“#F26C00”,按住【Shift】键在舞台上绘制一个小圆形,然后选择该圆,设置宽、高均为50,然后选择“直线工具”![]() ,设置笔触高度为2,在刚才绘制的圆形上画一条直线,效果如图2-35所示。
,设置笔触高度为2,在刚才绘制的圆形上画一条直线,效果如图2-35所示。
(3) 选择“选择工具”,在右半圆上单击,选中右边的半圆,将其拖到“矩形”旁边,然后在半圆上再画两个白色的小椭圆,这样就绘制好一只耳朵了。将余下的半圆和直线删掉,效果如图2-36所示。

图2-35 绘制圆和直线

图2-36 调整半圆位置
(4) 选择“选择工具”,将闹钟的一只耳朵全部选中,按组合键【Ctrl+G】将其组合。选择这个组合,按组合键【Ctrl+D】,直接复制得到另外一个,此时复制的一只耳朵处于选中状态,单击菜单“修改”→“变形”→“水平翻转”命令,然后调整两只耳朵的位置,效果如图2-37所示。

图2-37 绘制耳朵
5. 绘制精灵棒
(1) 选择“基本矩形工具”,设置属性笔触颜色为“#999999”,填充色为“#FFFF00,笔触高度为2,边角半径为10,在闹钟旁边绘制一个矩形,设置“属性”宽为140,高为12。选中矩形,打开“变形面板”,设置旋转角度为-40°,如图2-38所示。

图2-38 绘制圆角矩形
想一想:
请你比较一下“矩形工具”与“基本矩形工具”的区别。
(2) 选择“多边形工具”![]() ,在“属性”面板中单击“选项”按钮,打开“工具设置”对话框,设置样式为“星形”,边数为5。对话框参数设置如图2-39所示。然后在舞台上绘制一个星形并放到矩形的右上方,笔触颜色与填充颜色系统自动继承绘制圆角矩形时的设置。
,在“属性”面板中单击“选项”按钮,打开“工具设置”对话框,设置样式为“星形”,边数为5。对话框参数设置如图2-39所示。然后在舞台上绘制一个星形并放到矩形的右上方,笔触颜色与填充颜色系统自动继承绘制圆角矩形时的设置。
(3) 选择“选择工具”,单击“圆角矩形”命令,然后按住【Shift】键,再单击“星形”,这样就将圆角矩形与星形全部选中,单击菜单“修改”→“组合”命令,将其组合成一个整合。然后移动到如图2-40所示的位置。

图2-39 设置属性

图2-40 绘制“精灵”
6. 绘制闹钟手臂
(1) 选择“椭圆工具”,在“属性”面板中设置笔触颜色为“#BBAFD3”,笔触高度为6,按住【Shift】键,在舞台上绘制一个正圆。
(2) 选择“选择工具”,单击该圆,单击菜单“编辑”→“直接复制”命令,得到另一个圆,然后调整两个圆的位置,效果如图2-41所示。

图2-41 效果图
试一试:
选中该圆,按组合键【Ctrl+D】看看是什么效果。
我收获
![]()

我留言
我练习
(1) 使用Flash CS5绘图工具,绘制如图2-42所示的效果图。
(2) 使用Flash CS5绘图工具,绘制如图2-43所示的效果图。

图2-42 微笑的脸

图2-43 QQ表情
任务三 绘制“卡通小汽车”
我明了
在本任务中,我们一起绘制一个很可爱的“卡通小汽车”图案,进一步熟悉图层的操作,巩固“钢笔工具”的使用,熟悉颜料、墨水瓶、刷子等工具的使用。
我掌握
掌握颜料桶、墨水瓶、刷子等工具的属性设置及使用方法,学会将绘制的图形转换为元件,从而可进行反复调用。
我准备
“颜料桶工具”![]() 的作用是用颜色填充封闭或不完全封闭区域,选定“颜料桶工具”
的作用是用颜色填充封闭或不完全封闭区域,选定“颜料桶工具”![]() 后,可以在工具箱面板中设置“空隙大小”选项。
后,可以在工具箱面板中设置“空隙大小”选项。![]()
不自动封闭所选区域的间隙,所以无法填充未封闭的区域。![]()
自动封闭所选区域的小间隙,然后填充颜色。![]()
自动封闭所选区域的中等间隙,然后填充颜色。![]()
自动封闭所选区域的大间隙,然后填充颜色。
我动手
1. 绘制车体
(1) 启动Flash CS5,按组合键【Ctrl+N】,打开“新建文档”对话框,选择“Flash文件(ActionScript 3.0)”选项,新建一个空白文档,按组合键【Ctrl+J】修改文档属性,设置尺寸为“600像素×400像素”,背景色为白色。
(2) 选择“钢笔工具”,设置笔触颜色为“#000000”(黑色),笔触高度设置为2,在舞台中央绘制小汽车车体部分,并将“图层1”名称更改为“车体”,效果如图2-44所示。
(3) 选择“选择工具”,将光标移到上一步绘制的小汽车外形上,当光标变成![]() 形状时,调整线条的弧度,调整完成后效果如图2-45所示。
形状时,调整线条的弧度,调整完成后效果如图2-45所示。
小提示:
右击图层名,进入“属性”设置,可以给图层重命名、设置图层的类型。或只需给图层重命名,双击图层名即可。

图2-44 绘制车体

图2-45 调整车体弧度
小经验:
在Flash操作中,时时注意光标的形状提示可以提高效率。
(4) 选择“颜料桶工具”![]() (快捷键为【K】),在属性面板中设置填充色为“FF3300”,将颜料桶移到车身上单击,车身就变成“橙色”,如图2-46所示。
(快捷键为【K】),在属性面板中设置填充色为“FF3300”,将颜料桶移到车身上单击,车身就变成“橙色”,如图2-46所示。

图2-46 给车身上色
2. 绘制车窗
(1) 单击“插入图层”按钮![]() ,新建图层2,并将其重命名为“车窗”,选择“钢笔工具”,按照上述方法在“车窗”图层中绘制小汽车的四个车窗部分,效果如图2-47所示。
,新建图层2,并将其重命名为“车窗”,选择“钢笔工具”,按照上述方法在“车窗”图层中绘制小汽车的四个车窗部分,效果如图2-47所示。

图2-47 绘制车窗
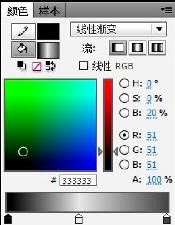
(2) 选择“颜料桶工具”,在属性面板设置填充色为“线性渐变”,第一个色块颜色为“#FFFFFF”(白色),第二个色块颜色为“#00CCFF”(浅蓝色),属性面板设置如图2-48所示。然后在第二个车窗上单击,给车窗安装“玻璃”,同样在其他三个车窗上单击,安上“玻璃”,效果如图2-49所示。

图2-48 设置属性

图2-49 给车窗安装“玻璃”
小提示:
设置线性渐变时,在下面的颜色条空白处单击,可以增加颜色,还可以拖动按钮![]() 改变渐变效果。
改变渐变效果。
(3) 按住“任意变形工具”![]() 不动,然后选择“渐变变形工具”
不动,然后选择“渐变变形工具”![]() ,对四个“车窗”窗体部分的渐变色、方向、位置和范围进行调整。效果如图2-50所示。
,对四个“车窗”窗体部分的渐变色、方向、位置和范围进行调整。效果如图2-50所示。
试一试:
拖动“旋转调整渐变色方向手柄”和“范围调整手柄”,试一试。

图2-50 调整渐变效果
3. 绘制车轮
(1) 单击“插入图层”按钮,新建一个图层,将图层命名为“车轮”,并锁定“车体”、“车窗”图层,时间轴效果如图2-51所示。

图2-51 添加图层
(2) 选择“基本椭圆工具”,设置笔触颜色为“#575757”(灰色),填充色为“#333333”(深灰色),笔触高度为2,移动光标到靠近车体下方,按住【Shift】键,绘制一个圆(见图2-52),然后选择“选择工具”,将光标移到圆形的中心,拖动圆环的中心点形成合适内径的圆环,如图2-53所示。

图2-52 画车轮

图2-53 调整车轮内径
想一想:
“基本椭圆工具”与“椭圆工具”有什么不同?“椭圆工具”能完成的任务“基本椭圆工具”能完成吗?
小经验:
移动车轮时,按键盘上的方向键可以进行微调。
(3) 右击“车窗”图层,选择“插入图层”选项,这样就在“车窗”图层和“车轮”图层之间新建了一个图层,并将其命名为“轮床”。再次选择“钢笔工具”,绘制用于放置车轮的“轮床”部件,然后填充为黑色,效果如图2-54所示。
(4) 新建一个“车圈”图层,选择“椭圆工具”,设置笔触颜色为无,填充色为“#339999”(灰蓝色),按住【Shift】键,在车轮圆环中心处绘制一个圆,使小汽车看上去更生动,效果如图2-55所示。

图2-54 绘制轮床

图2-55 绘制车圈
(5) 分别复制“车轮”、“轮床”、“车圈”图层中的图形,按组合键【Ctrl+V】粘贴,然后移动到另一个车轮位置,如图2-56所示。

图2-56 制作另一个车轮
4. 绘制其他部件
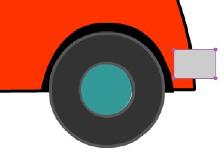
(1) 新建“其他部件”图层,选择“基本矩形工具”,设置笔触颜色为“000000”(黑色),笔触高度为2,填充色为“CCCCCC”(浅灰色),在车尾位置绘制一个小矩形(小汽车后保险杠),如图2-57所示。
(2) 选择“选择工具”,将光标移到矩形的任意一个节点上,按住鼠标左键,调整矩形为“圆角矩形”,然后用“任意变形工具”![]() 调整圆角矩形的大小、位置,完成后保险杠的绘制,如图2-58所示。
调整圆角矩形的大小、位置,完成后保险杠的绘制,如图2-58所示。

图2-57 绘制矩形

图2-58 调整圆角矩形
小提示:
拖动用“基本矩形工具”绘制的矩形四周的节点,可以调整矩形,如果需精确调整,还得在“属性”面板中输入角度。
(3) 按照上述办法完成车身其他零部件的绘制,也可根据个人爱好进行添加,达到小汽车看上去更加生动形象的目的,完成后效果如图2-59所示。

图2-59 完成效果
5. 转换为“元件”
(1) 选择“选择工具”,将所有图层解锁,在舞台中央拖动光标,绘制一个大矩形,确保将小汽车全部选中,如图2-60所示。

图2-60 “框选”全部
小经验:
框选所有对象后,右击,在弹出的快捷菜单中选择“转换为元件”选项会更快捷。
(2) 单击菜单“修改”→“转换为元件”命令,打开“转换为元件”对话框,设置名称为“小汽车”,类型为“图形”,如图2-61所示。单击“确定”按钮,将绘制的小汽车转换为一个图形元件。按组合键【Ctrl+L】,打开“库”面板,查看元件,便可以在“库”中看到“小汽车”这个元件,以后在制作动画时就可以反复使用了,如图2-62所示。
小提示:
元件库中的元件可以反复拖到舞台创建一个“实例”,每个实例还可以设置固有的其他属性。

图2-61 “转换为元件”对话框

图2-62 查看元件
我收获

我留言
我练习
(1) 打开配套作业,如图2-63所示。用“颜料桶工具”给图中人物各部分着色。
(2) 绘制如图2-64所示的卡通飞机效果图。

图2-63 为小丑着色

图2-64 卡通飞机
任务四 绘制“咖啡厅招牌”
我明了
在本任务之前已对Flash CS5的各种绘图工具作了些介绍,下面将介绍Flash CS5新增功能“装饰性绘画工具”,进行实例制作。本任务主要通过 Flash CS5中的“Deco工具”提供的许多刷子,绘制“咖啡厅招牌”。
我掌握
本任务要求进一步巩固“钢笔工具”、“椭圆工具”、“颜料桶工具”等工具的使用,掌握“Deco工具”的使用。
我准备
“Deco工具”是装饰性绘画工具,它可以将“库”面板中的任意影片剪辑,或将图形元件作为图案进行复杂绘图或制作动画效果。在工具箱中选择“Deco工具”后,可以在右边属性栏内选择“绘制效果”。
藤蔓式填充:可以模仿藤蔓生长的方式在舞台、元件或封闭区域中填充图案。
网格填充:可以以元件填充设计区、元件或封闭区域,将网格填充绘制到设计区中,如果移动填充元件或调整大小,则网格填充将随之移动或调整大小。
对称刷子:可以围绕中心点对称排列元件,在设计区绘制元件时,将显示一组手柄,使用手柄可以增加、添加对称内容或者修改效果。
装饰性刷子:可以通过应用“装饰性刷子”效果,绘制出多种装饰线。
粒子系统:可以创建火、烟、水、气泡及其他效果的粒子动画。
树刷子:可以快速创建树状插图,在“高级选项”下拉列表中还可以选择多种树的效果。
建筑刷子:可以快速绘制各种楼房。
我动手
1. 新建文档
运行 Flash CS5,选择“ActionScript 3.0”选项,新建一个Flash文档,并设置尺寸为“700像素×200像素”,其他属性保持默认参数。
2. 制作咖啡杯
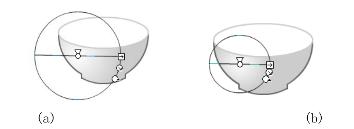
(1) 将“图层1”重命名为“咖啡杯”。选择“椭圆工具”,将笔触颜色设为“#666666”,填充颜色为“无”,选用“合并绘制模式”,在舞台上绘制一个正圆,如图2-65(a)所示。框选上半圆并将其删除,得到下半圆,如图2-65(b)所示。
(2) 继续使用“选择工具”,框选半圆下面部分弧线,按鼠标左键将其下移,如图2-65(c)所示。然后选择“线条工具”,绘制两根直线,将底部轮廓连接起来,如图2-65(d)所示。

图2-65 绘制咖啡杯轮廓线
小经验:
绘制“杯口”时可以先锁定“咖啡杯”图层,然后新建一个图层进行绘制,调整好“杯口”与“杯身”位置后,剪切绘制好的“杯口”,然后再将“咖啡杯”图层解锁,在该图层中按组合键【Ctrl+Shift+V】进行原位置粘贴。这样就不会因绘制杯口而影响已绘好的杯身。
(3) 选择“椭圆工具”,笔触颜色设为“#CCCCCC”,填充色为“无”,在杯身上方绘制一个大椭圆作为杯口轮廓,如图2-66所示。
(4) 选择“颜料桶工具”,按组合键【Shift+F9】,打开“颜色设置”面板,将颜色类型设为“径向渐变”,填充颜色设为由“#FFFFFF”至“#666666”的渐变,然后对杯身部分进行填充,效果如图2-67所示。

图2-66 绘制杯口

图2-67 填充杯身
(5) 选择“渐变变形工具”,单击上一步填充的颜色,出现渐变变形控制圆,将光标指向中心![]() ,调整渐变中心的位置到杯身左上侧,然后将光标移到
,调整渐变中心的位置到杯身左上侧,然后将光标移到![]() ,调整渐变范围大小,如图2-68所示。
,调整渐变范围大小,如图2-68所示。

图2-68 调整渐变中心及渐变范围
小提示:
移动光标,当光标变成向四个方向的箭头时才能移动“高光点”。
(6) 继续选择“颜料桶工具”,对杯口进行填充,并按上述办法进行渐变调整,缩小渐变范围并将“高光点”(渐变中心)移到杯口右侧,效果如图2-69所示。

图2-69 填充杯口
(7) 选择“选择工具”,选取杯口上沿的半圆弧,按组合键【Ctrl+C】对其进行复制,再按组合键【Ctrl+V】进行粘贴,选择“橡皮擦工具”![]() ,将复制得到的圆弧两边擦去一些,再将其移到咖啡杯内部,如图2-70所示。
,将复制得到的圆弧两边擦去一些,再将其移到咖啡杯内部,如图2-70所示。
(8) 选择“颜料桶工具”,打开“颜色面板”,设置颜色类型为“径向渐变”,填充颜色设为由“#993300”(咖啡色)至“#602D1E”(深咖啡色)的渐变,然后对杯身内部进行填充,再删除杯身部分轮廓线,完成杯身制作,如图2-71所示。

图2-70 绘制半椭圆

图2-71 完成杯身
(9) 选择“钢笔工具”,绘制如图2-72所示的封闭曲线作为把手,然后选择“颜料桶工具”,设置“线性渐变”,填充色设为由“#333333”至“#CFCFCF”,再至“#666666”的渐变色,如图2-73所示。然后对把手进行填充,再选择“渐变变形工具”对渐变色进行适当调整,达到最佳效果,如图2-74所示。

图2-72 绘制把手

图2-73 设置线性渐变

图2-74 填充把手
小经验:
用“合并绘制模式”绘制的图形,完成调整后对其进行组合,以免与其他“合并绘制模式”绘制的图形相互影响。
(10) 选择“选择工具”,双击把手边线,按【Delete】键将边线删除,再按组合键【Ctrl+G】组合,将其放置到杯身右侧恰当位置,完成杯身制作,如图2-75所示。

图2-75 完成后的杯体效果
3. 绘制碟子
(1) 新建“托盘”图层,并将其拉到“咖啡杯”图层下方。单击“咖啡杯”图层前面的小正方形,让咖啡杯只显示轮廓线,便于碟子的绘制。时间轴如图2-76所示。
(2) 采用绘制“杯身”的方法绘制碟子,如图2-77所示。

图2-76 新“托盘”层

图2-77 绘制碟子
小提示:
图层就如一张张透明的纸,不同图层绘制的图形中,上层的图形会遮住下层的图形。根据需要,可以拖动图层而改变图层的位置,达到理想效果。
(3) 将“碟子”组合,调整到杯体下合适的位置,如图2-78所示。
(4) 新建“影子”图层,将其拉到“托盘”图层下方,在碟子下面绘制一个黑色无边线的椭圆。锁定三个图层,并取消“咖啡杯”图层的轮廓显示,效果如图2-79所示。

图2-78 调整碟子位置

图2-79 完成效果
4. 制作图案和装饰
(1) 按组合键【Ctrl+F8】打开“新建元件”对话框,设置名称为“直线”,类型为“图形”的元件,单击“确定”按钮,进入元件编辑模式。选择“线条工具”,在“属性”面板中设置笔触颜色为“#996600”,样式为“极细线”,设置面板如图2-80所示。按住【Shift】键,绘制一条垂直的直线,再选中这条直线,在“属性”面板中设置宽度为1,高度为25。按组合键【Ctrl+K】打开“对齐”面板,选中“与舞台对齐”![]() ,然后单击“水平对齐”
,然后单击“水平对齐”![]() 、“顶对齐”
、“顶对齐”![]() 按钮,效果如图2-81所示。
按钮,效果如图2-81所示。

图2-80 属性设置

图2-81 元件效果
小提示:
勾选“与舞台对齐”后,所选中的对象会相对于舞台进行各自对齐。
(3) 在舞台上单击,放置元件,并按住鼠标左键,在绿色辅助线周围移动它,直到得到想要的放射状图案为止,效果如图2-83所示。

图2-82 “对称刷子”属性

图2-83 绘制放射图案
小提示:
用“Deco工具”绘制的图案是一个组,其中包含了许多个相关的元件。
(4) 选择“椭圆工具”,设置笔触颜色为“#996600”,填充色为“无”,笔触样式为“极细线”。在舞台上绘制一个正圆,然后同时选择“放射状”、“圆”,打开“对齐”面板,进行相对舞台水平、垂直居中设置,如图2-84所示。

图2-84 绘制气泡

图2-85 调整气泡
(5) 按组合键【Ctrl+G】将其组合,复制并粘贴这个组,在咖啡杯上方产生多个气泡,使用“任意变形工具”把气泡缩放成不同的大小,如图2-85所示。
(6) 选择“Deco工具”,在“属性”面板中选择“装饰性刷子”选项。在“高级选项”中选择“虚线”选项,图案颜色设置为“#996600”,面板设置如图2-86所示。在舞台上方绘制几条曲线,效果如图2-87所示。

图2-86 设置属性

图2-87 绘制“热气”
小提示:
在“属性”面板中还可以对花的类型、颜色等进行设置。
(7) 选择“Deco工具”,在“属性”面板中选择“花刷子”选项,在“高级选项”中选择“园林花”选项,勾选“分支”复选框,并保留颜色和大小默认值,面板设置如图2-88所示,在舞台下方绘制花枝,效果如图2-89所示。

图2-88 设置“花刷子”属性

图2-89 绘制花枝效果
5. 制作背景曲线
(1) 新建“波浪1”图层,锁定其他图层。选择“钢笔工具”,设置笔触颜色为“#996600”,绘制一个如图2-90所示效果的封闭曲线(效果图隐藏了其他图层)。

图2-90 绘制波浪1轮廓
小提示:
单击图层前面的![]() 与眼睛、锁对应的圆点,可以隐藏(显示)、锁定(解锁)该图层。
与眼睛、锁对应的圆点,可以隐藏(显示)、锁定(解锁)该图层。
小经验:
“水龙头”![]() 可以直接删除连线,与选中连线然后删除的效果相同。
可以直接删除连线,与选中连线然后删除的效果相同。
(2) 选择“颜料桶工具”,将填充色设置为“#996633”,在刚才绘制的轮廓内单击进行填充,再选择“橡皮擦工具”![]() ,在下面“选项”中选择“水龙头”
,在下面“选项”中选择“水龙头”![]() 选项,在轮廓线上单击,将轮廓线删除,按组合键【Ctrl+G】将其组合,再将图层“波浪1”拖至最底层。
选项,在轮廓线上单击,将轮廓线删除,按组合键【Ctrl+G】将其组合,再将图层“波浪1”拖至最底层。
(3) 选择“波浪1”图层中的图形,将其进行复制。在“波浪1”图层上方插入“波浪2”图层,然后在“波浪2”图层上按组合键【Ctrl+Shift+V】粘贴到原位置,按向左、向上方向键,使浪峰有点偏移。打开“颜色”面板,将其Alpha值设置为50%,效果如图2-91所示。“时间轴”效果如图2-92所示。

图2-91 绘制波浪后效果图

图2-92 “时间轴”效果
小经验:
涉及多个图层时,每编辑好一个图层后要将其锁定,以免因误操作而相互影响。
6. 创建文本
(1) 选择最上面的图层,单击“新建图层”按钮,插入一个新图层,重命名为“文本”。
(2) 选择“文本工具”,在“属性”面板中选择“传统文本”选项,并选择“静态文本”选项,在“字符”选项下面,选择合适的字体,样式为“正常”,大小为48点,颜色为“#990000”,“属性”设置如图2-93所示。在舞台上单击并输入文本“咖啡情缘”,并将文档背景色改为“#CC9966”。最终“时间轴”如图2-94所示,最终作品如图2-95所示。

图2-93 文本属性

图2-94 “时间轴”效果

图2-95 最终作品
我收获

我留言
我练习
使用Deco装饰性绘画工具绘制“城市风景”效果,如图2-96所示。

图2-96 城市风景
任务五 美化“职教中心办公楼”
我明了
在本任务中,我们看到一幅职教中心办公楼的图片上悬挂着一个“横幅”,但是由于拍摄原因根本看不清是什么内容,放大后隐隐约约看到几个字。我们将重新制作这个横幅,让字变得更清晰,同时对这张图片进行其他方面的美化。
我掌握
掌握Flash CS5外部图片的导入方法,学会对导入素材的“打散”等操作;掌握对外部导入素材的编辑方法。
我准备
Flash CS5允许导入外部位图或矢量图作为特殊元素,具体步骤如下。
(1) 单击菜单“文件”→“导入”→“导入到舞台”命令,弹出“导入”对话框。
(2) 在“导入”对话框的“查找范围”列表框中选择所需导入外部图像的路径,然后选择需导入的文件。
(3) 单击“打开”按钮,所选择的图像就导入到舞台中。
导入其他格式的图像及声音的方法与此相同。
我动手
1. 新建文档
运行 Flash CS5,单击“ActionScript 3.0”命令,新建一个Flash文档,并设置尺寸为“800像素×600像素”,其他属性保持默认参数。
2. 导入素材
(1) 单击菜单“文件”→“导入”→“导入到舞台”命令,弹出“导入”对话框,打开“素材/项目2”中的图1,出现如图2-97所示的对话框,单击“否”按钮。一张职教中心办公楼的图片就导入到舞台上了。

图2-97 导入对话框
小经验:
如果导入文件所在文件夹有多张命名有规律的图片,就会出现图2-97所示的对话框,如果选择“是”,则相应图片全部导入,并分别依次放到不同的帧中。
(2) 选择导入的图片,单击右边属性面板中“位置和大小”下面的图标![]() (锁定比例),使之变成图标
(锁定比例),使之变成图标![]() (解除锁定),然后设置宽为800,高为600,X、Y坐标均为0。属性面板如图2-98所示。
(解除锁定),然后设置宽为800,高为600,X、Y坐标均为0。属性面板如图2-98所示。

图2-98 位图属性
3. 编辑图片
(1) 单击“编辑栏”右边的舞台比例窗口![]() ,在此框中输入“70%”。
,在此框中输入“70%”。
(2) 再次选择舞台上的图片,舞台效果如图2-99所示,单击菜单“修改”→“分离”命令,舞台效果如图2-100所示。

图2-99 图片“分离”前

图2-100 图片“分离”后
小提示:
根据编辑的需要,适当放大舞台显示比例,可以更好地进行编辑。
(3) 重命名“图层1”为“原图”,在“原图”图层上方插入新图层,命名为“横幅”。锁定“原图”图层。
(4) 将舞台显示比例调整为“400%”,选择“手形工具”![]() ,拖动舞台上的图片,调出“横幅”所在位置。选择“钢笔工具”,在“横幅”层绘制横幅轮廓线,如图2-101所示。
,拖动舞台上的图片,调出“横幅”所在位置。选择“钢笔工具”,在“横幅”层绘制横幅轮廓线,如图2-101所示。

图2-101 绘制横幅轮廓线
小提示:
使用“钢笔工具”绘制横幅轮廓线而不用“矩形工具”,可以让效果更逼真。
(5) 选择“颜料桶工具”,设置填充色为“#FF3300”,然后进行填充,双击轮廓线,按【Delete】键将其删除,效果如图2-102所示。

图2-102 填充删除轮廓线
小经验:
不同的内容放到不同的层中,可以避免“误操作”,还可以方便以后的进一步编辑。
(6) 在最上面新建“文字”图层,锁定其他图层。选择“文本工具”,设置大小为9点,颜色为白色,字体为黑体。在文字图层输入“相信科学 反对邪教 提高素质 促进和谐”,并调整位置,使之与红色横幅相匹配,效果如图2-103所示。

图2-103 输入文字
(7) 选择“任意变形工具”,将文字进行适当旋转,使之与横幅协调,效果如图2-104所示。

图2-104 调整文字
(8) 解锁“原图”图层,同时锁定其余图层,选择“手形工具”,将图片拉到图片左边四楼人像处,如图2-105所示。再选择“套索工具”![]() ,在下面的选项中选择“多边形模式”
,在下面的选项中选择“多边形模式”![]() ,在“人像”旁边依次单击,在形成一个方形时双击,则选择出一块墙体,如图2-106所示。按下组合键【Ctrl+D】直接复制,然后调整到“人像”处,将其覆盖,效果如图2-107所示。
,在“人像”旁边依次单击,在形成一个方形时双击,则选择出一块墙体,如图2-106所示。按下组合键【Ctrl+D】直接复制,然后调整到“人像”处,将其覆盖,效果如图2-107所示。

图2-105 图片四楼人像
小经验:
调整复制出的“墙体”时,按光标键可以更精确地移动。

图2-106 选择要复制的墙体

图2-107 覆盖“人像”
(9) 将舞台显示比例调整为100%,效果如图2-108所示。

图2-108 最终效果
我收获

我留言
我练习
利用Flash CS5去掉图2-109中的“畅游网”标志,然后在图片上方添加“三峡我的家”五个字。

图2-109 三峡我的家
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















