项目八 编好脚本,动画交互更容易
项目描述
ActionScript是Flash动作脚本,它可以在动画中添加交互性动作,从而可以很轻松地制作各种Flash特效。本项目通过一个“猜拳游戏”来熟悉ActionScript的相关知识。
项目目标
学会Flash动作语句的基本语法及添加动作的方法,能使用简单语句。
任务一 猜拳游戏——动画控制
我明了
本任务是布置场景中的素材,制作片头、片尾,并能控制时间轴的播放,了解动画的制作流程。
我掌握
(1) 掌握游戏的布局。
(2) 了解AsctionScript 3.0(简写AS,后同)动作语句的语法规则,会使用代码片断,会输入简单的时间轴控制语句,会对代码片断中的参数进行调整。
我准备
1. 语法规则
(1) AS语句是区分大小写的。
(2) AS语句以分号“;”作为每句的结束符号;以点“.”指示访问对象的路径、属性和方法;用小括号“( )”放置动作参数;用大括号{}将代码分成块。括号必须成对。
(3) 标识符由字母、下画线“_”、美元符号“$”和数字组成,数字不能用在开头。标识符不能与关键字相同。
(4) AS中单行注释是以“//”开始到本行末尾;多行注释是以“/*”开头,以“*/”结束。注释用来解释和说明语句的作用,注释本身是不被执行的。
2. 时间轴控制语句
(1) 函数play();能使影片从当前位置播放。
(2) 函数stop();能使影片停止在当前位置。
(3) 函数gotoAndPlay();能使影片跳转到指定的场景或帧,并从此位置播放。
(4) 函数gotoAndStop();能使影片跳转到指定的场景或帧并停止。
3. 使用代码片断
制作响应鼠标动作语句。
我动手
1. 片头场景布置
(1) 打开“猜拳大战(start).fla”文档,场景大小设置为640×480,其他为默认。查看库中的元件。
(2) 将“bj.png”图片拖到舞台中,大小与舞台大小一致,水平,垂直居中,将图层改名为“背景”,将其锁定。
(3) 单击时间轴上按钮![]() 添加新图层,并命名为“规则”,按【F9】键打开“库”面板,将图形元件“help”拖到舞台中央,调整合适大小和位置,如图8-1所示,将该图层锁定。
添加新图层,并命名为“规则”,按【F9】键打开“库”面板,将图形元件“help”拖到舞台中央,调整合适大小和位置,如图8-1所示,将该图层锁定。

图8-1 “help”元件的属性
(4) 单击按钮![]() 添加新图层,并命名为“按钮”,按【F9】键打开“库”面板,将按钮“start”元件拖到舞台中央,调整合适大小和位置,如图8-2所示。场景设置好后的效果如图8-3所示。
添加新图层,并命名为“按钮”,按【F9】键打开“库”面板,将按钮“start”元件拖到舞台中央,调整合适大小和位置,如图8-2所示。场景设置好后的效果如图8-3所示。

图8-2 “start”元件的属性

图8-3 片头场景
2. 游戏部分场景布置
(1) 选中“背景”图层,在第25帧右击,单击快捷菜单中的“插入帧”命令。
(2) 在“规则”图层的第2帧插入空白关键帧,使其在后面不显示。选中“按钮”图层,将该层解锁。在第2帧右击,单击快捷菜单中的“插入空白关键帧”命令,选择第2帧,打开“库”面板,将按钮元件“bt_剪刀”、“bt_石头”、“bt_布”放入舞台,调整大小和位置。
(3) 在“按钮”图层上插入新图层“人物”,在第2帧插入空白关键帧,选中该帧,按【F12】键打开“库”面板,将图形元件“男孩”和“女孩”拖到舞台中,调整大小和位置。
(4) 插入新图层“手势”,在“手势”图层的第2帧插入空白关键帧,选中该帧,打开“库”面板,将库中的影片剪辑元件拖到相应的位置,将“boy_手势”和“girl_手势”分别拖入到场景中相应的位置,并调整好大小和角度。
(5) 插入新图层“血量”,在“血量”图层的第2帧插入空白关键帧,选中该帧,打开“库”面板,将库中的影片剪辑元件“血量”拖到相应的位置;再选择“矩形工具”,在血量外部绘制血量外框,场景设置好后的效果如图8-4所示。

图8-4 场景布置
(6) 检查时间轴,此时的状态如图8-5所示。

图8-5 时间轴状态
3. 片尾场景设置
(1) 选中“按钮”图层的第25帧,单击快捷菜单中的“插入空白关键帧”命令,按【F9】键打开“库”面板,将按钮元件“replay”拖入场景中的合适位置,并整好大小。选中该层的第3帧,插入空白关键帧。
(2) 在其他图层的第25帧插入普通帧。在“手势”图层的第25帧插入空白关键帧,此时时间轴状态如图8-6所示。

图8-6 时间轴状态
(3) 选中第25帧,场景中的状态如图8-7所示。

图8-7 最后场景设置
4. 场景切换控制
(1) 选中“手势”图层的第1帧,单击菜单“窗口”→“代码片断”命令,打开“代码片断”面板,单击时间轴导航左侧的三角形按钮,展开时间轴导航。双击“在此帧处停止”,添加相应动作,如图8-8(a)所示。
(2) 选中“按钮”图层的“start”元件,打开“属性”面板,输入实例名称“anniu_start”,然后单击菜单“窗口”→“代码片断”命令,打开“代码片断”面板,双击“时间轴导航”中的“单击以转到帧并播放”,如图8-8(b)所示。

图8-8 利用代码片断添加动作
(3) 此时,时间轴上自动创建了一个新的名为“Actions”的图层,如图8-9所示。

图8-9 时间轴状态
(4) 打开“动作”面板,查看此时的动作代码,将“动作”面板中的gotoAndPlay(5)括号内参数5改为2,使之从第2帧开始播放,如图8-10所示。

图8-10 动作面板中修改参数
(5) 选中“Actions”图层的第25帧,插入空白关键帧,打开“动作”面板,输入函数stop();使之在此帧停止播放。
(6) 选中“按钮”图层的第25帧,选中场景的“replay”按钮,打开“属性”面板,输入实例名称“anniu_replay”,单击菜单“窗口”→“代码片断”命令,打开“代码片断”面板,双击“时间轴导航”中的“单击以转到帧并停止”,自动在“动作”面板中添加了相应的动作。与上一步一样此时打开“动作”面板,将gotoAndStop(5)括号中的参数5改为2。
(7) 至此,三个场景中的切换已经完成,测试下动画,看能不能按要求切换。以“猜拳大战.fla”为文件名保存。
我收获

我留言
我练习
完成本任务练习。
任务二 猜拳游戏——运算符和条件语句
我明了
本任务是制作动画的主体动作,使游戏能够正确出手势,并能对输赢做出判断。
我掌握
(1) 常用运算符的作用。
(2) 条件语句if的用法。
(3) 随机函数random()的用法。
我准备
1. 运算符
(1) 赋值运算符“=”。
(2) 算术运算符“+”、“-”、“*”、“/”、“%”。
(3) 比较运算符“<”“>”“==”“<=”“>=”“!=”。
(4) 逻辑运算符“&&”和“||”。
2. 条件语句
(1) if语句。
形式:if(条件)
{条件成立时执行语句块}
(2) if…else语句。
形式:if(条件)
{条件成立时执行语句块}
else
{条件不成立时执行语句块}
(3) if…else if语句。
形式:if(条件1)
{条件1成立时执行的语句块}
else if(条件2)
{条件1不成立但条件2成立时执行的语句块}
……
else
{以上所有条件均不成立时执行的语句块}
3. Math.random()函数
在0~1之间随机取一个数。例如,
Math.floor(Math.random()*10)即在0~9之间随机取一个整数。
我动手
(1) 打开上次保存的文档“猜拳大战.fla”,选择“Actions”图层的第2帧,插入关键帧。
(2) 选择“bt_石头”按钮元件,打开“属性”面板,输入实例名称“anniu_st”,打开“代码片断”面板,选择“时间轴导航”中的“单击以转到帧并播放”选项,即添加了动作。打开“动作”面板,将gotoAndPlay(5)的参数5改为3。
(3) 选择“bt_剪刀”按钮元件, 打开“属性”面板,输入实例名称“anniu_jd”,打开“代码片断”面板,选择“时间轴导航”中的“单击以转到帧并播放”选项,即添加了动作。打开“动作”面板,将gotoAndPlay(5)的参数5改为3。
(4) 对“bt_布”实例进行以上同样的操作,实例名称为“anniu_jd”。
这样,依次单击这三个按钮,动画都能继续播放。下面来给这三个按钮添加相应的判定输赢和相应显示的动作。
(5) 自定义一个函数caipan(),用来比较输赢。
在这里,用0、1、2三个数来分别表示石头、剪刀、布,这样就可以来比较输赢了。动作语句如下:
function caipan(w:Number,t:Number)

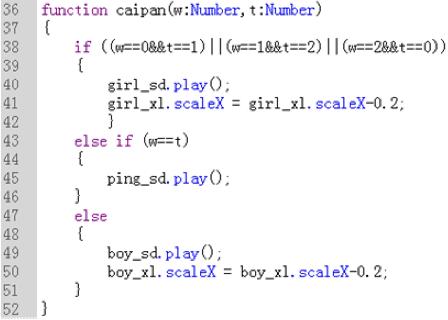
(6) 将这个函数用到三个按钮动作中去。打开“动作”面板,在每个按钮动作函数中添加动作,如图8-11所示。

图8-11 “石头”按钮的动作
函数Math.random()是一个随机函数,随机生成一个0到1之间的一个数(不包括1),再乘以3即为0到3之间的一个数,用int取整数部分,这样int(Math.random()*3)即表示随机取0到3之间的一个整数,也就是0、 1、2这三个数。
三个按钮中的动作有区别的就是定义W的值不一样。
做好后,测试动画。可以看到,能够判定输赢了。
测试动画,并保存。
我收获

我留言
我练习
(1) 完成本任务练习。
(2) 制作一个猜数小游戏。
任务三 猜拳游戏——对象的处理
我明了
在游戏中添加相应的动画,增强游戏效果。给输赢添加相应的效果,添加血量显示。给一局结束添加被打倒的效果。
我掌握
(1) 对象的命名、路径、属性、方法。
(2) 影片剪辑的控制。
我准备
(1) 点(.)用于指示与对象相关的属性和方法。它用于标志影片剪辑、变量、函数或对象的目标路径。点语法表达式以对象或影片剪辑的名称开头,后面跟着一个点,最后以要指定的元素结束。
(2) 影片剪辑常见的属性及方法。
我动手
1. 控制手势的播放
(1) 选中第2帧中的“boy_手势”元件,打开“属性”面板,输入实例名称“boy_sh”,同样给“girl_手势”元件取名为“girl_sh”。
(2) 选中“Actions”图层的第2帧,打开“动作”面板,在“anniu_st”按钮动作中添加:goy_sh.gotoAndStop(1);在“anniu_jd”按钮动作中添加:boy_sh.gotoAndStop(2);在“anniu_bu”按钮动作中添加:boy_bu.gotoAndStop(3);添加结束后第2帧动作面板动作如图8-12所示。

图8-12 “石头”按钮动作
(3) 测试动画,可以看到,单击按钮,手势就会在相应的位置停一会儿,最后停止在第25帧。我们应该让其自动重新出拳,修改一下动作。选中“Actions”图层的第25帧,打开“动作”面板,将第1行“stop()”修改为“gotoAndStop(2)”。再测试看看。
(4) 用同样的方法,给计算机手势添加相应动作,计算机手势实例名为“girl_sh”,计算机的手势是计算机随机出数表示的,出数为0、1、2,对应的帧就为1、2、3,所以添加动作均为:“girl_sh.gotoAndStop(t+1);”。
2. 控制其他影片剪辑的播放
(1) 给人物添加血量增减显示和闪电动画。这些动画可以加到函数caipan()中去。打开“库”面板,将影片剪辑元件“血”添加到boy和girl的头上,元件分别命名为“boy_xl”和“gir_xl”。血外可添加外框以增加效果。将boy_闪电、girl_闪电和ping_闪电分别拖到两人的脸上和两拳头的中间,分别命名为“boy_sd”、“gir_sd”和“ping_sd”。打开“动作”面板,选中第2帧,将caipan()函数中动作进行修改,如图8-13所示。

图8-13 修改定义的caipan()函数
(2) 测试动画,会发现问题,血量为负还可以玩,因此,需要判断一下血量是否小于或等于零,如果是,本局游戏结束。
(3) 接下来在caipan()函数中添加判断游戏是否结束的语句。选中第2帧;打开“动作”面板,从第53行开始添加动作,动作如图8-14所示。

图8-14 判断游戏是否结束动作
(4) 此时,再测试动画,可以看到,人物血量为零时,小人被打倒,但是并没有出现重来的画面,原因是第25帧出现转到第2帧的动作,所以,将此动作提前一帧,就可以了。
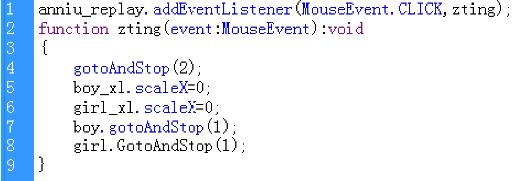
(5) 再测试动画,可以看到,重来一局后还是出现错误。原因是血量被保持,还有人物被打倒的状态被保持,所以应该重置,在“replay”按钮动作中重置,如图8-15所示。

图8-15 再来一次动作
测试并保存动画。
我收获

我留言
我练习
(1) 完成本任务练习。
(2) 修改游戏,使本次游戏5次定胜负变成3次定胜负。
任务四 猜拳游戏——组件的运用
我明了
本任务是利用组件制作一个具有交互效果的动画,有多种形式的输入信息,主要运用单选按钮、复选框、下拉列表框及按钮组件,设定相应的组件参数。
我掌握
(1) 会在作品中加入声音,并控制声音。
(2) 掌握单选按钮、复选框、下拉列表框、输入文本框和输出文本框等的用法,并了解一些简单参数的作用。
(3) 会发布自己的作品。
我准备
组件是带有参数的影片剪辑,每个组件都有一组独特的动作脚本方法。Flash CS5的组件主要由UI组件和Video组件构成。UI组件用于设置用户界面,并实现大部分的交互式操作,因此在制作交互式动画方面,UI组件应用广泛,操作简单,也是最常用的组件类别;Video组件用于对视频播放进行控制。
我动手
1. 反馈表的基本布局
(1) 新建Flash文档,设置文档属性:大小为640×480,其他属性为默认。单击菜单“文件”→“导入”→“打开外部库”命令,如图8-16所示。

图8-16 导入外部库
想一想:
用别人做好的元件或库,你会了吗?
(2) 此时出现“作为库打开”对话框,打开“猜拳大战(start).fla”文件的库,将库中的“bj.png”图片拖到舞台中央。利用对齐或属性,调节该图片,使之能够成为背景,将图层1重命名为“背景”,并锁定该图层。
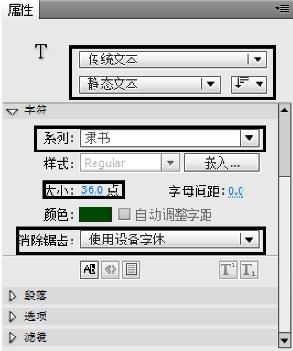
(3) 新建图层,在第1帧中输入标题文字“游戏反馈表”,选择“选择工具”,选中该文本,设置属性,如图8-17所示,在消除锯齿列表框中选择“使用设备字体”,字体颜色为绿色。

图8-17 标题文本属性
(4) 输入各个问题的文字,字体为宋体,大小为28点,颜色为蓝色,使用设备字体。调整各个问题的排列位置及间距,设置好后,效果如图8-18所示。

图8-18 反馈表文字的分布
2. 创建单选按钮
(1) 单击菜单“窗口”→“组件”命令,打开“组件”面板,在“User Interface”组件类型中选择“RadioButton”(单选按钮)组件,按住鼠标左键不放,将其拖到“你对本游戏的评价是:”的下面,重复拖3个,如图8-19所示。

图8-19 创建单选按钮
(2) 选中第一个单选按钮,打开“属性”面板,在“属性”面板的“组件参数”选项卡中修改参数。单击“label”属性,将其标签修改为“好”,如图8-20所示。

图8-20 修改单选按钮参数
(3) 同样,将外加的两个标签依次改为“般”和“差”。修改以后如图8-21所示。

图8-21 单选按钮
想一想:
知道label参数的作用了吗?
3. 创建复选框
(1) 在“User Interface”组件类型中选择“CheckBox”(复选框)组件,按住鼠标左键不放,将其拖到“你对本游戏的评价是:”的下面,重复拖4个,如图8-22所示。

图8-22 插入复选框
(2) 选中第一个复选框,打开“属性”面板,在“属性”面板中的“组件参数”选项卡中修改参数。单击“label”属性,将其标签修改为“格斗”,其他几个依次为“射击”、“角色”、“卡牌”,改好后的效果如图8-23所示。

图8-23 改好后的复选框
4. 创建下拉列表框
(1) 在“User Interface”组件类型中选择“ComboBox”(下拉列表框)组件,按住鼠标左键不放,将其拖到“你觉得本游戏的制作难度是:”的右边,如图8-24所示。

图8-24 插入下拉列表
(2) 打开“属性”面板,单击“组件参数”项中“dataProvider”右边的铅笔图标,如图8-25所示。

图8-25 修改参数
(3) 打开“值”对话框,单击其中的按钮![]() 4次,使其增加4个值,如图8-26所示。
4次,使其增加4个值,如图8-26所示。
(4) 将“lable0”下的lable的值改为“很难”,data的值也改为“很难”,同样将lable1至lable4下的lable和data改为相同的内容,内容依次为“难”、“简单”、“很简单”,如图8-27所示。输入结束后,单击“确定”按钮。其余参数为默认。

图8-26 添加值

图8-27 修改标签和数据
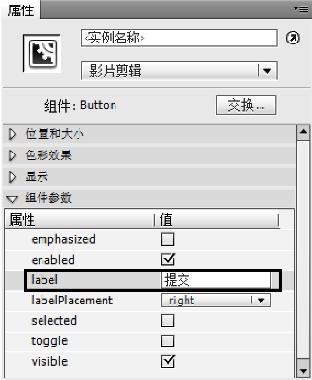
(5) 创建按钮组件。在“组件”面板中选择“Button”组件,将其拖到舞台下方,选择第一个按钮组件,在“属性”面板中的“组件参数”项内,将其“lable”参数设为“提交”,其他参数不变,如图8-28所示。

图8-28 标签的参数
想一想:
你知道如何设置参数以及各参数的作用了吗?此时,完成了第1帧的全部内容,如图8-29所示。
图8-29 第1帧内容
(6) 在“背景”图层的第2帧插入帧,在“图层2”的第2帧插入空白关键帧,选中“图层2”的第2帧,选择“文本工具”,在场景中输入文本“感谢您对本游戏的支持”,选中文本,打开“属性”面板,设置其属性:字体颜色为蓝色,字号为36点,字体为宋体,使用设备字体。设置好后的舞台效果如图8-30所示。

图8-30 设置结束文本
(7) 选中第1帧的“提交”按钮,单击菜单“窗口”→“代码片断”命令,打开“代码片断”面板,双击“时间轴导航”下的“单击以转到帧并停止”,添加代码片断,如图8-31所示。
想一想:
为什么会出现这种情况呢?

图8-31 添加代码片断
(8) 此时会弹出设定实例名称窗口,如图8-32所示,这是因为没有事先给元件取名称,输入名称“tijiao”,单击“确定”按钮。

图8-32 设置实例名称
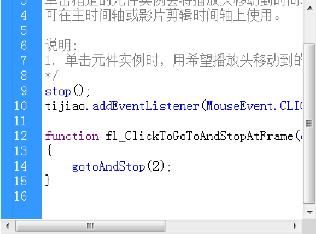
(9) 单击菜单“窗口”→“动作”命令,打开“动作”面板,如图8-33所示,已经添加了动作。

图8-33 “动作”面板中的动作
(10) 将第14行gotoAndStop(5)中的参数5改为2,即为gotoAndStop(2)。在第9行插入函数stop();,此时动作面板如图8-34所示。

图8-34 修改动作
(11) 至此,反馈表制作完成,按组合键【Ctrl+Enter】测试动画,并保存动画。
(12) 发布动画。单击菜单“文件”→“发布设置”命令,打开如图8-35所示的对话框,在对话框中可以对发布的文件类型、位置、压缩、安全等进行设置。
(13) 至此,文件制作完成。

图8-35 发布设置
我收获

我留言
我练习
(1) 完成本任务练习。
(2) 制作交友登记表。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















