项目2 创建本地网站
项目描述
站点是用来存放一组网页的地方,一般是一个磁盘目录,在该目录中存放该网站的所有网页及有关的图片、Flash动画、CSS样式文件等。建立站点时,首先在计算机上新建一个文件夹,然后把制作的所有网页及图片放在此文件夹中,最后把这个目录上传到Web服务器上,以供互联网上的所有用户浏览。在制作网页之前,要规划、创建好网站站点。
本项目以创建“保龄在线”网站为例,首先对网站进行分析策划,然后对站点进行规划设计和创建,最后在站点中创建网页文件。本项目可分解为以下任务:
任务1 策划网站
任务2 规划本地站点
任务3 创建本地站点
任务4 建立站点中的文件
项目目标
●了解网站规划的步骤
●了解站点的概念
●掌握规划站点应遵循的原则
●掌握本地站点的创建步骤
●掌握在站点中建立文件的方法
任务1 策划网站
操作步骤
在进行站点创建之前,首先对“保龄在线”网站进行分析策划。
 网站名称:保龄在线(bowling)。
网站名称:保龄在线(bowling)。
 网站性质:是一个以“发展保龄球运动,提高自身素质”为目标的一个北京市保龄球协会的网站。
网站性质:是一个以“发展保龄球运动,提高自身素质”为目标的一个北京市保龄球协会的网站。
 未来网站浏览者特征:一切保龄球爱好者、Windows操作系统的PC用户、Modem拨号的上网用户、800×600以上的屏幕分辨率。
未来网站浏览者特征:一切保龄球爱好者、Windows操作系统的PC用户、Modem拨号的上网用户、800×600以上的屏幕分辨率。
 网站风格:在保龄球技术层面上达到专业水平;在网页设计上达到与众不同,充满时代感与艺术性。
网站风格:在保龄球技术层面上达到专业水平;在网页设计上达到与众不同,充满时代感与艺术性。
 网站分类:网站主要分为“协会介绍”“赛事公告”“会员场馆”“赛事招商”“合作伙伴”“新闻中心”“人物风采”“保龄课堂”“活动专区”这几个大栏目,每个大栏目中又有小栏目。
网站分类:网站主要分为“协会介绍”“赛事公告”“会员场馆”“赛事招商”“合作伙伴”“新闻中心”“人物风采”“保龄课堂”“活动专区”这几个大栏目,每个大栏目中又有小栏目。
贴心提示
一个网站分析策划工作完成之后,就可以以这个策划为基础,一步一步来进行站点的规划、创建及网页的设计与制作了。
任务2 规划本地站点
操作步骤
 在F盘根目录下新建文件夹“sitelx2”,将“素材”文件夹中“单元2”中的内容复制到“sitelx2”文件夹中,然后在该文件夹下分别新建名为images、files、media、other、css、data等6个文件夹,如图2-6所示。
在F盘根目录下新建文件夹“sitelx2”,将“素材”文件夹中“单元2”中的内容复制到“sitelx2”文件夹中,然后在该文件夹下分别新建名为images、files、media、other、css、data等6个文件夹,如图2-6所示。
图2-6 建立本地站点根目录
贴心提示
images文件夹存放图片素材,media文件夹存放多媒体素材,other文件夹存放其他素材,files文件夹存放网页文件,data文件夹存放网站数据,css文件夹存放模板文件。

图2-7 规划本地网页目录中的子目录
 打开files文件夹,分别新建名为xhjs、ssgg、hycg、sszs、hzhb、xwzx、rwfc、blkt、hdzq 9个文件夹,如图2-7所示,分别对应上面的9个大栏目,存放它们各自的内容。
打开files文件夹,分别新建名为xhjs、ssgg、hycg、sszs、hzhb、xwzx、rwfc、blkt、hdzq 9个文件夹,如图2-7所示,分别对应上面的9个大栏目,存放它们各自的内容。
任务3 创建本地站点
操作步骤
 执行【开始】→【所有程序】→【Ado-be Dreamweaver CS3 】命令,打开Dream-weaver CS3工作窗口,在右侧的“文件”面板中,单击“管理站点”选项,如图2-8所示。
执行【开始】→【所有程序】→【Ado-be Dreamweaver CS3 】命令,打开Dream-weaver CS3工作窗口,在右侧的“文件”面板中,单击“管理站点”选项,如图2-8所示。
 在弹出的【管理站点】对话框中,单击【新建】按钮,在弹出的下拉菜单中选择“站点”命令,如图2-9所示。
在弹出的【管理站点】对话框中,单击【新建】按钮,在弹出的下拉菜单中选择“站点”命令,如图2-9所示。

图2-8 “文件”面板

图2-9 【管理站点】对话框
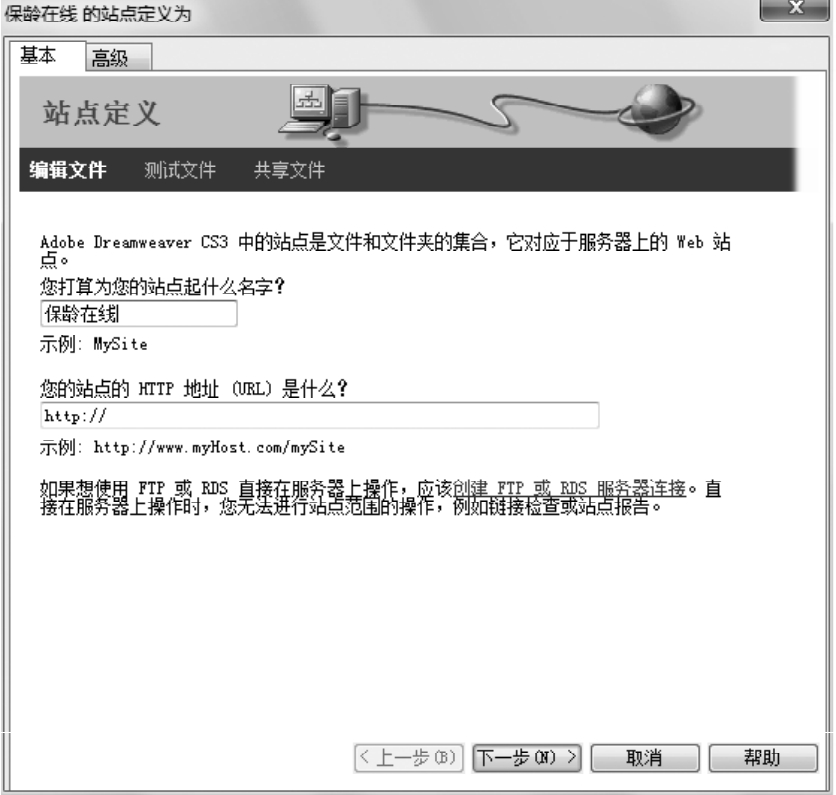
 在弹出的【站点定义】对话框中,输入已经策划好的网站名称,即“保龄在线”,如图2-10所示。
在弹出的【站点定义】对话框中,输入已经策划好的网站名称,即“保龄在线”,如图2-10所示。
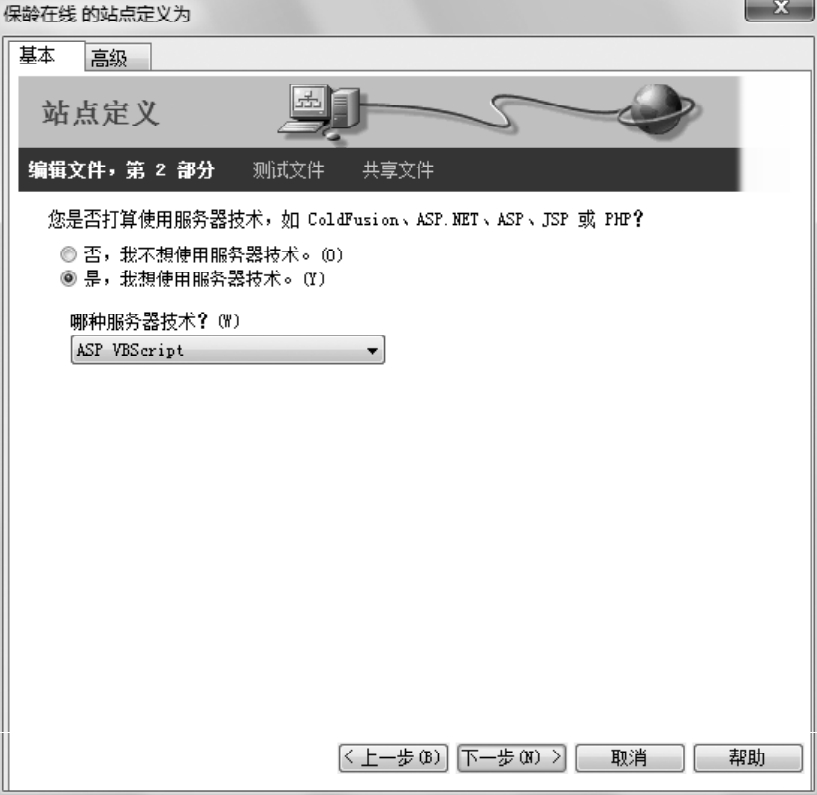
 单击“下一步”按钮,选择【是,我想使用服务器技术】;在【哪种服务器技术?】下拉列表中选择【ASP VBScript】选项,如图2-11所示。
单击“下一步”按钮,选择【是,我想使用服务器技术】;在【哪种服务器技术?】下拉列表中选择【ASP VBScript】选项,如图2-11所示。

图2-10 设置站点名称

图2-11 设置服务器技术
贴心提示
选择【否,我不想使用服务器技术】表示该站点是静态站点,选择【是,我想使用服务器技术】表示该站点是动态站点。选择后者时对话框中会出现【哪种服务器技术?】下拉列表,在实际操作中,可根据需要选择所需要的服务器技术。
 单击【下一步】按钮,在【您应该使用什么URL来浏览站点的根目录?】文本框中输入站点的URL,如图2-13所示。然后单击【测试URL(T)】按钮,如果出现测试成功提示框,说明本地IIS正常;如果不成功,说明IIS存在问题。
单击【下一步】按钮,在【您应该使用什么URL来浏览站点的根目录?】文本框中输入站点的URL,如图2-13所示。然后单击【测试URL(T)】按钮,如果出现测试成功提示框,说明本地IIS正常;如果不成功,说明IIS存在问题。
图2-12 选择使用方式及站点存放的位置

图2-13 定义浏览站点的根目录
 单击【下一步】按钮,在弹出的对话框中选择【否】选项,如图2-14所示。
单击【下一步】按钮,在弹出的对话框中选择【否】选项,如图2-14所示。
 单击【下一步】按钮,弹出站点定义总结对话框,表明设置已经完成,如图2-15所示;单击【完成】按钮返回【管理站点】对话框;此时“保龄在线”将出现在对话框中,如图2-16所示,单击【完成】按钮结束站点的创建。
单击【下一步】按钮,弹出站点定义总结对话框,表明设置已经完成,如图2-15所示;单击【完成】按钮返回【管理站点】对话框;此时“保龄在线”将出现在对话框中,如图2-16所示,单击【完成】按钮结束站点的创建。

图2-14 设置是否使用远程服务器

图2-15 站点定义总结
 单击Dreamweaver CS3 工作窗口右侧的“文件”面板,将显示出刚才创建的“保龄在线”站点的结构,如图2-17所示。
单击Dreamweaver CS3 工作窗口右侧的“文件”面板,将显示出刚才创建的“保龄在线”站点的结构,如图2-17所示。

图2-16 【管理站点】对话框

图2-17 站点的结构
任务4 建立站点中的文件
操作步骤
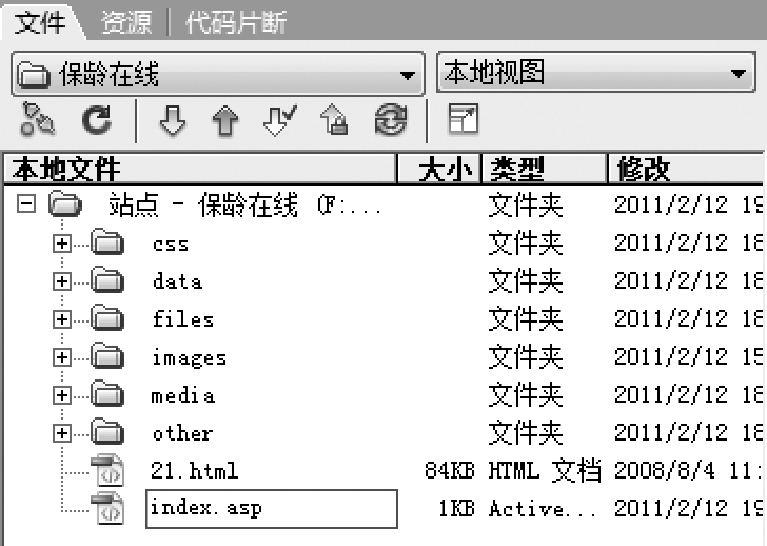
 在“文件”面板中选择“保龄在线”站点,显示出站点结构;单击根目录,再在空白处单击右键,从弹出的快捷菜单中选择“新建文件”命令,新建一个文件名为index.asp的文件,如图2-18所示。
在“文件”面板中选择“保龄在线”站点,显示出站点结构;单击根目录,再在空白处单击右键,从弹出的快捷菜单中选择“新建文件”命令,新建一个文件名为index.asp的文件,如图2-18所示。

图2-18 在站点中建立首页文件
贴心提示
网站的首页文件一般以index命名,且直接存放在站点根目录下。此处index.asp为保龄在线的首页文件。
 利用相同的方法,在files子目录中建立其他网页文件。
利用相同的方法,在files子目录中建立其他网页文件。
知识百科
网站的规划
1)网站规划的步骤
在建立网站之前必须对网站进行一个详细的规划,网站的一般规划步骤为:
 网站的策划。
网站的策划。
 站点的规划。
站点的规划。
 站点的创建。
站点的创建。
 站点中文件的建立。
站点中文件的建立。
2)站点的概念
站点是放置网站上所有文件的地方,每一个网站都有自己的站点。在使用Dreamweav-er制作网站之前,最好先建立一个站点,以便让Dreamweaver知道存放站点的位置。
在Dreamweaver中,可以创建本地站点和远程站点。在本机上进行开发没有联接到In-ternet上的站点称为本地站点,将本地站点上的文件上传到Internet上形成远程站点。
3)站点的结构规划
合理地组织站点结构能够加快站点的设计,提高工作效率,节省工作时间。尤其是管理规模较大的站点时,如果将一切网页文件都存储在一个目录下,会给页面的统筹管理带来诸多不便。因此,通常利用文件夹来管理网页的文档及相关元素。
在规划站点结构时,为了便于今后的站点维护与更新,建议遵循以下站点规划原则:
(1)网页文档按性质归类。一个Web站点实际包含了一系列的文档组合,而且这些文档之间通过各种链接相互关联。为了便于这些文档的管理,通常用文件夹来构建这些文档的合理结构。用户可以首先为站点创建一个根文件夹,然后在其中创建多个文件夹,将文档站点中的文档分门别类地存储到相应的文件夹下。这样的组织方式使得站点的结构清晰,层次分明,便于设计人员操作,也便于站点维护人员对其进行有效的维护。
(2)合理存储站点资源。由于网页文档中通常还有除文字以外的元素(如图像、声音、动画等),为了便于资源的组织和查找,通常将它们与网页文档分开存放。在实际操作中,常常按照下面两种方法进行页面的存放:
方法1 将站点所有的图像、声音、动画等文件存储到一个共用的资源(assets)文件夹中。这样做的好处是便于统一管理。根据实际情况,该文件夹下还可以创建子文件夹,按照不同资源类型进行分别存储。
方法2 为不同类型的文档都创建一个资源文件夹,然后在其中按资源类型分门别类地存储站点资源。如在网络书店的网站中,编者就是采取这种方式来管理的。
(3)让本地网站与远程网站使用相同的结构。站点设计人员所设计的本地站点和远程站点应该使用完全相同的结构。
4)站点文件及文件夹的命名规则
合理的文件、文件夹名称在站点规划中也是较重要的,一个好的名称很容易让人理解,一看就能知道网页要表述的内容。站点文件及文件夹的命名一般要遵守以下几个规则:
(1)不能含有中文。很多网络操作系统和网络浏览器不支持中文。
(2)应该注意区分大小写。在UNIX操作系统中是要区分大小写的,如index.htm和index.HTM会被Web服务器视为不同的两个文件。
(3)名称应该容易理解。通过名称让别人从名字中就可以知道文件或文件夹的大致内容。
(4)名称不能过长。某些操作系统不支持太长的文件名。
贴心提示
在命名文件及文件夹时,如果实在对英文不熟悉,可以用汉语拼音的首字母作为文件的名称。例如:“公司”文件夹可以命名为company或gongsi。
如果站点内容过多,文件名确实很长,用户可以使用编号来命名文档,然后再建立一张索引表以便查阅。
项目小结
通过对“保龄在线”网站站点的规划,我们了解了站点规划对于整个网站的重要性、站点的结构规划及站点文件及文件夹命名的规则;通过对该网站的站点创建熟悉了创建本地站点的步骤。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















