项目描述
一个网页,除了图文并茂的效果以外,人们还希望网页中的元素能够动起来,而Flash动画就是网页中常见的动态元素之一,它容量小,表现的内容丰富,动感十足,受到网页设计者的青睐。现以“美丽的动漫世界”网页的制作过程来掌握Flash动画在网页中的插入和属性设置方法,并了解FlashPaper和图像查看器的插入方法。“美丽的动漫世界”网页效果如图3-60所示。

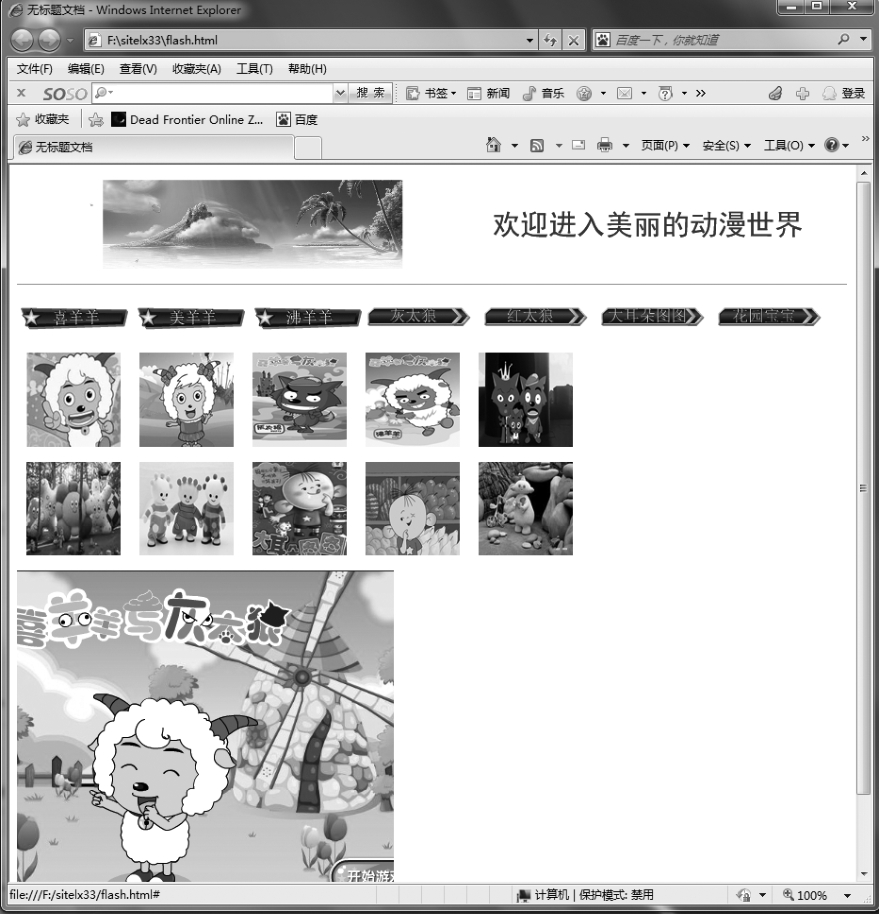
图3-60 “美丽的动漫世界”网页效果
该项目的完成通过制作空白网页,插入Flash动画、Flash按钮和文本、Flash动画的属性设置(例如调整动画大小、对齐方式、边距等)以及插入FlashPaper等来实现。因此,本项目可分解为以下任务:
任务1 制作空白网页
任务2 插入Flash动画及Flash元素
任务3 插入FlashPaper
项目目标
●了解网页中插入动画的格式
●掌握在网页中插入Flash动画的方法
●掌握在Dreamweaver CS3 中使用“属性”面板对动画进行属性设置的方法
●了解插入FlashPaper和图像查看器的方法
任务1 制作空白网页
操作步骤
 在F盘根目录下新建一个sitelx33文件夹,作为站点文件存放的位置;在sitelx33文件夹下建立下级文件夹images,作为网页图片存放的位置;建立下级文件夹other,作为网页其他素材存放的位置;将“素材”文件夹下“单元3”中“项目3”中的图片复制到images文件夹中,其他素材复制到other文件夹中。
在F盘根目录下新建一个sitelx33文件夹,作为站点文件存放的位置;在sitelx33文件夹下建立下级文件夹images,作为网页图片存放的位置;建立下级文件夹other,作为网页其他素材存放的位置;将“素材”文件夹下“单元3”中“项目3”中的图片复制到images文件夹中,其他素材复制到other文件夹中。
 执行【开始】→【所有程序】→【Adobe Dreamweaver CS3 】命令,打开Dreamweaver CS3工作窗口,在起始页“新建”栏中单击“Dreamweaver站点”选项,在弹出的【站点定义】对话框的“高级”标签中定义站点名称为“美丽的动漫世界”,并指定站点根目录及图片文件的目录,如图3-61所示。
执行【开始】→【所有程序】→【Adobe Dreamweaver CS3 】命令,打开Dreamweaver CS3工作窗口,在起始页“新建”栏中单击“Dreamweaver站点”选项,在弹出的【站点定义】对话框的“高级”标签中定义站点名称为“美丽的动漫世界”,并指定站点根目录及图片文件的目录,如图3-61所示。

图3-61 【站点定义】对话框
 单击【确定】按钮,在【文件】面板即显示新建站点“美丽的动漫世界”,如图3-62所示。
单击【确定】按钮,在【文件】面板即显示新建站点“美丽的动漫世界”,如图3-62所示。

图3-62 【文件】面板
 在起始页“新建”栏中单击“HTML”选项,新建网页文档;执行【文件】→【保存】命令,将网页保存在站点根目录下,保存文件名为“flash.html”,如图3-63所示。
在起始页“新建”栏中单击“HTML”选项,新建网页文档;执行【文件】→【保存】命令,将网页保存在站点根目录下,保存文件名为“flash.html”,如图3-63所示。

图3-63 创建flash.html网页
任务2 插入Flash动画及Flash元素
操作步骤
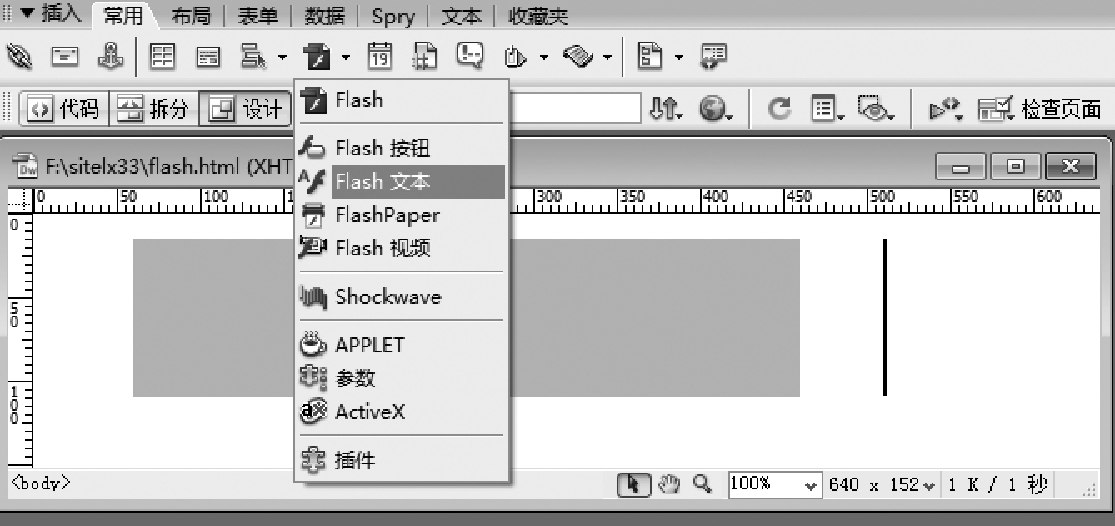
 执行【插入记录】→【媒体】→【Flash】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中,选中“Flash”选项,如图3-64所示。
执行【插入记录】→【媒体】→【Flash】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中,选中“Flash”选项,如图3-64所示。

图3-64 选择插入栏Flash选项
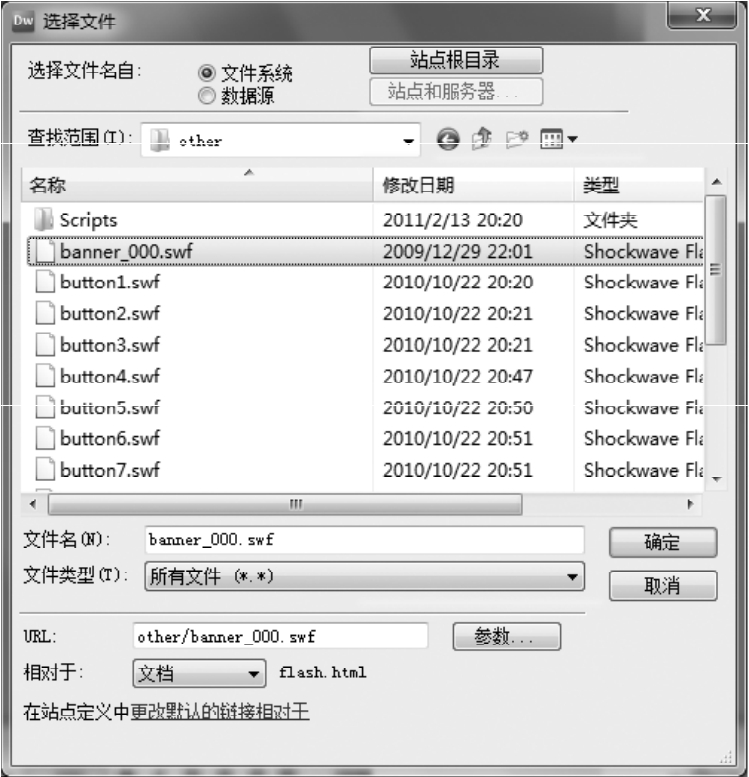
 在打开的【选择文件】对话框中选择banner_000.swf文件,如图3-65所示。
在打开的【选择文件】对话框中选择banner_000.swf文件,如图3-65所示。

图3-65 【选择文件】对话框
贴心提示
如果选择的文件不在站点目录下,则会弹出提示信息,提示将文件保存至站点目录下,一般选择“是”,方便以后操作,如图3-66所示。

图3-66 提示保存到站点目录
保存后,弹出“对象标签辅助功能属性”对话框,如图3-67所示,输入标题等信息,其中访问键可以输入一个字母,如a,则使用“Ctrl+A”就可以选中该对象;Tab键索引指输入一个数字作为该对象的Tab索引顺序。

图3-67 【对象标签辅助功能属性】对话框
 单击【确定】按钮即可插入Flash动画的swf格式的影片,如图3-68所示,预览效果图如图3-69所示。
单击【确定】按钮即可插入Flash动画的swf格式的影片,如图3-68所示,预览效果图如图3-69所示。

图3-68 插入Flash动画

图3-69 IE在浏览器中预览Flash动画效果
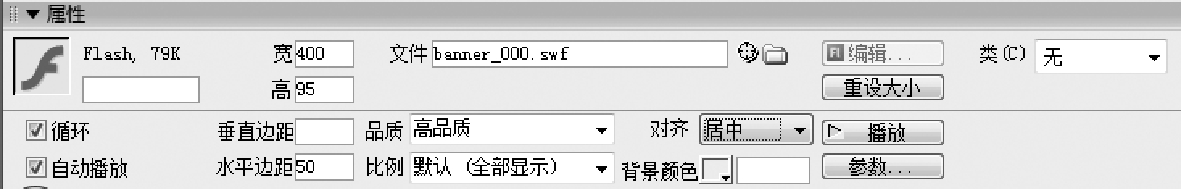
 设置Flash动画的属性。选中插入的Flash动画,可通过其【属性】面板设置相关属性。设置“宽”400像素,“高”95像素,“水平边距”50像素,居中对齐,如图3-70所示。
设置Flash动画的属性。选中插入的Flash动画,可通过其【属性】面板设置相关属性。设置“宽”400像素,“高”95像素,“水平边距”50像素,居中对齐,如图3-70所示。

图3-70 Flash动画【属性】面板
贴心提示
【属性】面板中的其他选项功能如下:
●文件:Flash文件的路径,单击文件夹图标可以选择一个文件。
●重设大小:重新设置选定影片的大小。
●循环:选中表示影片将连续播放,否则影片只播放一次。默认为选中状态。
●自动播放:选中表示加载网页时自动播放影片。默认为选中。
●垂直边距:影片距离上、下空白的距离,单位为像素。默认值为2像素。
●水平边距:影片距离左、右空白的距离,单位为像素。默认值为2像素。
●品质:设置影片播放期间的质量。有4个选项,其中“高品质”是注重外观而非速度;“自动低品质”首先注重速度,然后才是外观;“自动高品质”首先是注重品质,然后是速度;“低品质”是注重速度而非外观。默认为“高品质”。
●比例:影片如何适合在文本框中设置宽度和高度的尺寸。默认值“全部显示”。还有“无边框”和“严格匹配”两项。
●对齐:设置影片相对统一段落其他元素的对齐方式,共9种。默认值为“基线”。
●背景颜色:设置影片的背景颜色。
●参数:设置影片的附加参数。
●播放:可以在编辑页面播放Flash影片的内容。单击 按钮显示影片内容,单击
按钮显示影片内容,单击 按钮即停止播放。
按钮即停止播放。
 插入Flash文本。将光标定位在Flash影片之后,执行【插入记录】→【媒体】→【Flash文本】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选择“Flash文本”选项,如图3-71所示。
插入Flash文本。将光标定位在Flash影片之后,执行【插入记录】→【媒体】→【Flash文本】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选择“Flash文本”选项,如图3-71所示。

图3-71 选择“Flash文本”选项
 在打开的【插入Flash文本】对话框中设置字体为“黑体”,大小为“30”,颜色为“蓝色#0000FF”,转滚颜色为“粉色#FF99CC”,文本为“欢迎进入美丽的动漫世界”,其他属性按默认设置,如图3-72所示。
在打开的【插入Flash文本】对话框中设置字体为“黑体”,大小为“30”,颜色为“蓝色#0000FF”,转滚颜色为“粉色#FF99CC”,文本为“欢迎进入美丽的动漫世界”,其他属性按默认设置,如图3-72所示。

图3-72 【插入Flash文本】对话框
 单击【确定】按钮,即可插入Flash文本,如图3-73所示。同时弹出【Flash辅助功能属性】对话框,如图3-74所示。不想输入信息,可以更改“辅助功能”首选参数。
单击【确定】按钮,即可插入Flash文本,如图3-73所示。同时弹出【Flash辅助功能属性】对话框,如图3-74所示。不想输入信息,可以更改“辅助功能”首选参数。

图3-73 插入Flash文本后的效果

图3-74 【Flash辅助功能属性】对话框
贴心提示
单击“确定”按钮插入Flash文本的同时,Dreamweaver自动将Flash文本生成swf文件,并保存至站点目录下。如果路径中有中文字符,则系统会提示命名无效,这时只需要把保存路径中的中文名称改为拼音或英文即可。
 预览网页:将光标移至Flash文本时,文本颜色改变,如图3-75所示,可见实现了最简单的网页特效,这正是Flash文本不同于普通文本之处。
预览网页:将光标移至Flash文本时,文本颜色改变,如图3-75所示,可见实现了最简单的网页特效,这正是Flash文本不同于普通文本之处。

图3-75 Flash文本预览效果
 选中Flash文本,可见其【属性】面板和Flash影片一样。为了使Flash文本和刚才的影片对齐,在其【属性】面板中修改对齐方式为“居中”即可,其他属性默认。
选中Flash文本,可见其【属性】面板和Flash影片一样。为了使Flash文本和刚才的影片对齐,在其【属性】面板中修改对齐方式为“居中”即可,其他属性默认。
 插入Flash按钮。为了使页面显示有层次,首先在Flash文本下一段插入水平线,然后再按【Enter】键至下一段,插入Flash按钮;执行【插入记录】→【媒体】→【Flash按钮】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选“Flash按钮”选项,如图3-76所示。
插入Flash按钮。为了使页面显示有层次,首先在Flash文本下一段插入水平线,然后再按【Enter】键至下一段,插入Flash按钮;执行【插入记录】→【媒体】→【Flash按钮】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选“Flash按钮”选项,如图3-76所示。

图3-76 选择“Flash按钮”选项
 在打开的【插入Flash按钮】对话框中设置样式为“StarSpinner”,按钮文本为“喜羊羊”,字体为“宋体”,大小为“15”,其他属性默认,如图3-77所示。按照相同的样式再继续插入“美羊羊”“沸羊羊”,设置同上。
在打开的【插入Flash按钮】对话框中设置样式为“StarSpinner”,按钮文本为“喜羊羊”,字体为“宋体”,大小为“15”,其他属性默认,如图3-77所示。按照相同的样式再继续插入“美羊羊”“沸羊羊”,设置同上。
图3-77 【插入Flash按钮】对话框
 每一个按钮就是一个swf文件,其【属性】面板和Flash影片一样,可以修改按钮的大小。这里设置按钮的宽为120像素,高为35像素,其他属性默认,预览效果如图3-78所示。Flash按钮有动态效果,鼠标指向按钮时,按钮上的“五角星”会旋转起来。
每一个按钮就是一个swf文件,其【属性】面板和Flash影片一样,可以修改按钮的大小。这里设置按钮的宽为120像素,高为35像素,其他属性默认,预览效果如图3-78所示。Flash按钮有动态效果,鼠标指向按钮时,按钮上的“五角星”会旋转起来。

图3-78 预览Flash按钮效果
 用同样的操作方法插入4个Flash按钮,设置按钮样式为“Blip Arrow”
用同样的操作方法插入4个Flash按钮,设置按钮样式为“Blip Arrow” ,按钮文本为“灰太狼”“红太狼”“大耳朵图图”“花园宝宝”,预览效果如图3-79所示。当鼠标指向按钮时,按钮箭头向右伸长。
,按钮文本为“灰太狼”“红太狼”“大耳朵图图”“花园宝宝”,预览效果如图3-79所示。当鼠标指向按钮时,按钮箭头向右伸长。

图3-79 预览“Blip Arrow”样式Flash按钮效果
 插入鼠标经过图像。将光标定位至下一段,执行【插入记录】→【图像对象】→【鼠标经过图像】命令,或者在【插入】栏【常用】类别中单击“鼠标经过图像”按钮,打开【插入鼠标经过图像】对话框,分别插入喜羊羊、美羊羊、沸羊羊、灰太狼、红太狼、大耳朵图图、花园宝宝等动画头像,单击【确定】按钮。插入鼠标经过图像效果如图3-80所示。
插入鼠标经过图像。将光标定位至下一段,执行【插入记录】→【图像对象】→【鼠标经过图像】命令,或者在【插入】栏【常用】类别中单击“鼠标经过图像”按钮,打开【插入鼠标经过图像】对话框,分别插入喜羊羊、美羊羊、沸羊羊、灰太狼、红太狼、大耳朵图图、花园宝宝等动画头像,单击【确定】按钮。插入鼠标经过图像效果如图3-80所示。

图3-80 文档中插入鼠标经过图像
 选中图像,设置其属性:“宽”100像素,“高”100像素,其他属性默认。重复相同步骤,连续插入9组鼠标经过图像,对齐图像后效果如图3-81所示。
选中图像,设置其属性:“宽”100像素,“高”100像素,其他属性默认。重复相同步骤,连续插入9组鼠标经过图像,对齐图像后效果如图3-81所示。

图3-81 插入10组鼠标经过图像效果
贴心提示
单击【确定】按钮插入鼠标经过图像的同时,Dreamweaver自动将站点外的图像文件保存至站点目录下的默认图像文件夹中。
 再插入一个Flash动画。将光标定位至下一段,执行【插入记录】→【媒体】→【Flash】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选择“Flash”选项,打开【选择文件】对话框,在此选择“喜羊羊与灰太狼.swf”文件,如图3-82所示。
再插入一个Flash动画。将光标定位至下一段,执行【插入记录】→【媒体】→【Flash】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选择“Flash”选项,打开【选择文件】对话框,在此选择“喜羊羊与灰太狼.swf”文件,如图3-82所示。

图3-82 插入Flash动画效果
 选中该动画对象,设置高为400像素,宽为400像素,比例为无边框,其他属性默认,预览效果如图3-83所示。
选中该动画对象,设置高为400像素,宽为400像素,比例为无边框,其他属性默认,预览效果如图3-83所示。

图3-83 Flash动画预览效果
任务3 插入FlashPaper文件
操作步骤
 将光标定位于Flash动画后面,执行【插入记录】→【媒体】→【FlashPaper】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选“FlashPaper”选项,如图3-84所示。
将光标定位于Flash动画后面,执行【插入记录】→【媒体】→【FlashPaper】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选“FlashPaper”选项,如图3-84所示。

图3-84 选择“FlashPaper”选项
 在打开的【插入FlashPaper】对话框中,单击
在打开的【插入FlashPaper】对话框中,单击 按钮,选择“mylike.swf”FlashPa-per文件,设高度为400,宽度为285,如图3-85所示。单击【确定】按钮即在网页中插入FlashPaper文件,预览效果如图3-86所示。至此,“美丽的动漫世界”网页就制作完成了。
按钮,选择“mylike.swf”FlashPa-per文件,设高度为400,宽度为285,如图3-85所示。单击【确定】按钮即在网页中插入FlashPaper文件,预览效果如图3-86所示。至此,“美丽的动漫世界”网页就制作完成了。

图3-85 【插入FlashPaper】对话框
图3-86 插入FlashPaper后的效果
知识百科
1.网页中Flash文件类型
网页中的Flash文件格式主要有以下3种:
1).swf文件
.swf文件是Flash影片文件,是网络中的最佳格式文件。具有缩放不失真、文件容量小等特点。它采用了流媒体技术,可以一边下载一边播放,目前被广泛应用于网页设计、动画制作等领域。Dreamweaver自带的Flash按钮和文本功能创建的文件就是swf格式。
2).fla文件
.fla文件是Flash源文件,所有的原始素材都保存在fla文件中。由于它包含所需要的全部原始信息,所以容量较大。可以在Flash软件中打开、编辑和保存。
3).swt文件
.swt文件是Flash的库文件,这种文件运行时修改Flash动画文件中的信息,通常用于Flash按钮对象中。
2.动画的插入
要想让网页更加生动、活泼、动感十足,必须借助于动画来渲染。在Dreamweaver CS3 中,通过执行【插入记录】→【媒体】→【Flash】命令,或者在【插入】栏【常用】类别中单击“媒体”按钮,在下拉菜单中选择“Flash”选项两种方法实现。在Dreamweaver中,除了可插入普通的Flash动画外,还可以插入Flash文本、Flash按钮以及FlashPaper文件,使制作的网页更丰富。
3.动画属性的设置
在网页中插入动画后,为了达到美观的网页效果,在Dreamweaver中,可以通过【属性】面板对动画属性进行设置,包括调整动画大小、对齐方式、边距、品质、比例、背景颜色、参数等。
4.动画的优化
为了使动画在网页中达到最好的显示效果,可以通过Flash软件对图像进行优化。如图3-87所示,对动画的显示效果进行深度优化和加工。

图3-87 使用Flash软件优化动画
项目小结
通过制作“美丽的动漫世界”网页,了解了如何在网页中插入动画元素,包括基本Flash动画、Flash文本、Flash按钮、FlashPaper等的插入;设置动画属性,包括对动画大小、对齐方式、边距、品质、比例等属性设置。
知识拓展
插入Flash元素——“图像查看器”
除了在网页中插入常见的Flash动画、Flash文本、Flash按钮以及FlashPaper外,Dre-amweaver还包含一个名为“图像查看器”的Flash元素。插入“图像查看器”的步骤如下:
 新建文档view.html,执行【插入记录】→【媒体】→【图像查看器】命令,打开【保存Flash元素】对话框,输入文件名“txckq”,如图3-88所示。
新建文档view.html,执行【插入记录】→【媒体】→【图像查看器】命令,打开【保存Flash元素】对话框,输入文件名“txckq”,如图3-88所示。

图3-88 【保存Flash元素】对话框
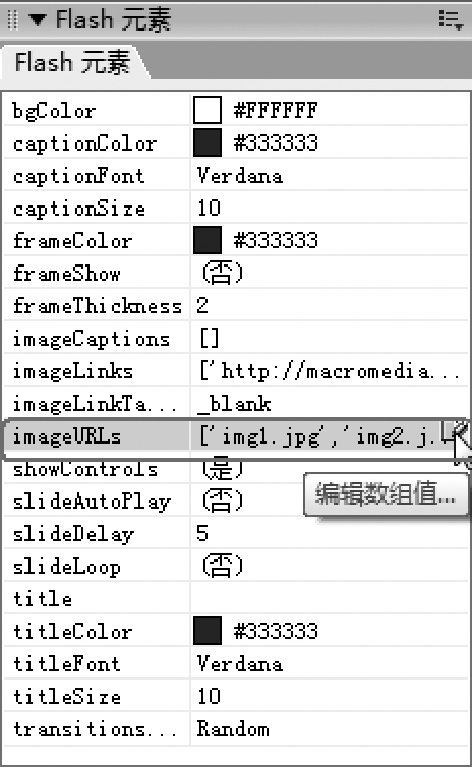
 单击【保存】按钮,则在文档中插入一个.swf文件,如图3-89所示,并且在窗口右边面板组中出现【Flash元素】面板。单击imageURLs属性右面的“编辑数组值”按钮
单击【保存】按钮,则在文档中插入一个.swf文件,如图3-89所示,并且在窗口右边面板组中出现【Flash元素】面板。单击imageURLs属性右面的“编辑数组值”按钮 ,如图3-90所示,打开【编辑“imageURLs”数组】对话框;单击
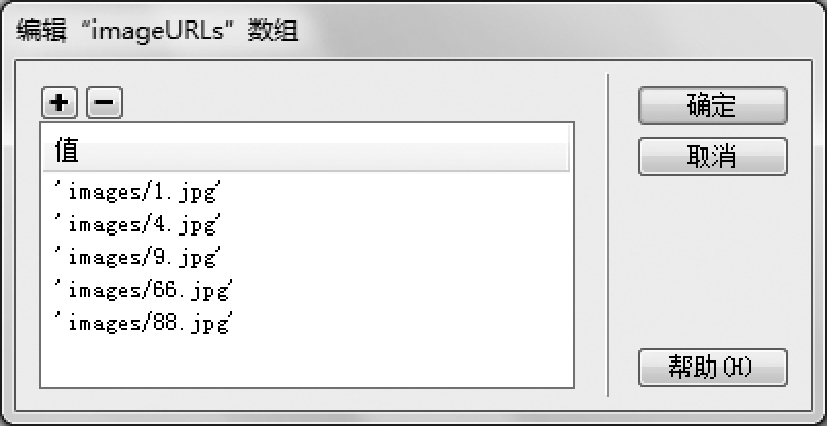
,如图3-90所示,打开【编辑“imageURLs”数组】对话框;单击 按钮,选择图像,如图3-91所示。
按钮,选择图像,如图3-91所示。

图3-89 在文档中插入“图像查看器”

图3-90 【Flash元素】面板

图3-91 添加了5幅图像
 设置“Flash元素”面板属性如下:
设置“Flash元素”面板属性如下:
●slideAtutoPlay:是。
●slideDelay:3。
●slideLoop:是。
●title:动画人物。
●titleColor:#00FF00。
其他按默认设置,如图3-92所示。
 设置完毕,按【F12】快捷键预览网页,效果如图3-93所示。
设置完毕,按【F12】快捷键预览网页,效果如图3-93所示。

图3-92 设置【Flash元素】面板

图3-93 “图像查看器”预览效果
“图像查看器”可以将多张图像集中到一个小区域随机展示,实现简单的网页特效。用户可以自行设置其他属性来查看更为丰富的效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















