5.3.4 教育数字媒体内容适配原型系统设计与实现
1.移动互联网技术基础
使用移动终端浏览网页,主要采用WAP。WAP是Wireless Application Proto-col(无线应用协议)的简称,中文一般译为无线应用协议,也有人称之为无线互联网协议,它是开发移动网络上类似互联网应用的一系列规范的组合。WAP由诺基亚(Nokia)、爱立信(Ericsson)、摩托罗拉(Motorola)等通信业巨头制定。WAP是移动互联网的通信标准,无线通信设备能够通过它访问互联网上的资源。WAP只需有移动设备和WAP代理服务器的支持,就能实现对互联网的访问,不需要对现有的移动通信协议做任何改动。WAP能支持大多数的无线网络,包括GSM、CDMA、PHS、TDMA、3G等。用户只需要在移动设备中安装与互联网中的浏览器类似的微型浏览器,就可以访问互联网上的资源。
WAP定义了一种新的网页标记语言WML(wireless markup language,无线标记语言),它是一种适用于无线环境的网页创建语言,作用类似于HTML。而互联网上的网页是用HTML(hypertext markup language)语言描述的,最初的WAP1.X协议需要使用WAP网关对原有的HTML页面进行处理,将HTML描述的页面转换为WML描述的页面,在经过转换之后,移动终端设备就能够浏览互联网的资源。最新的WAP2.0协议采用XHTML语言。
WAP 2.0协议栈如图5-14所示,是对WAP 1.X的升级。WAP 2.0采用具有无线特征的HTTP协议(WP-HTTP)。WP-HTTP规范是针对无线环境的HTTP协议的子集,能够与HTTP1.1共同使用。因此,采用WAP 2.0不需要对WAP网关进行协议转换,因为可以直接使用HTTP1.1来实现客户端和源数据服务器之间的数据传输及移动应用。因此,支持WAP 2.0就可以实现移动终端对WEB资源的直接访问。

图5-14 WAP2.0协议栈结构
2.教育数字媒体内容适配原型系统的功能模块设计
教育数字媒体内容适配原型系统架构图如图5-15所示。为了将教育资源(如网络课程,包含网页、教学视频、图片、文字等教育数字媒体内容)通过无线网络分发给各种移动终端(包括便携电脑、智能手机等),在教育资源服务器和移动终端之间设立教育数字媒体内容适配服务器。该适配服务器的主要作用是:从教育资源服务器下载教育资源进行缓冲,然后在获取智能终端相关参数信息(屏幕分辨率、处理能力)和无线网络传输状态(带宽、时延、丢包率等)的情况下,进行适配处理。其处理流程如图5-16所示。

图5-15 教育数字媒体内容适配原型系统架构图

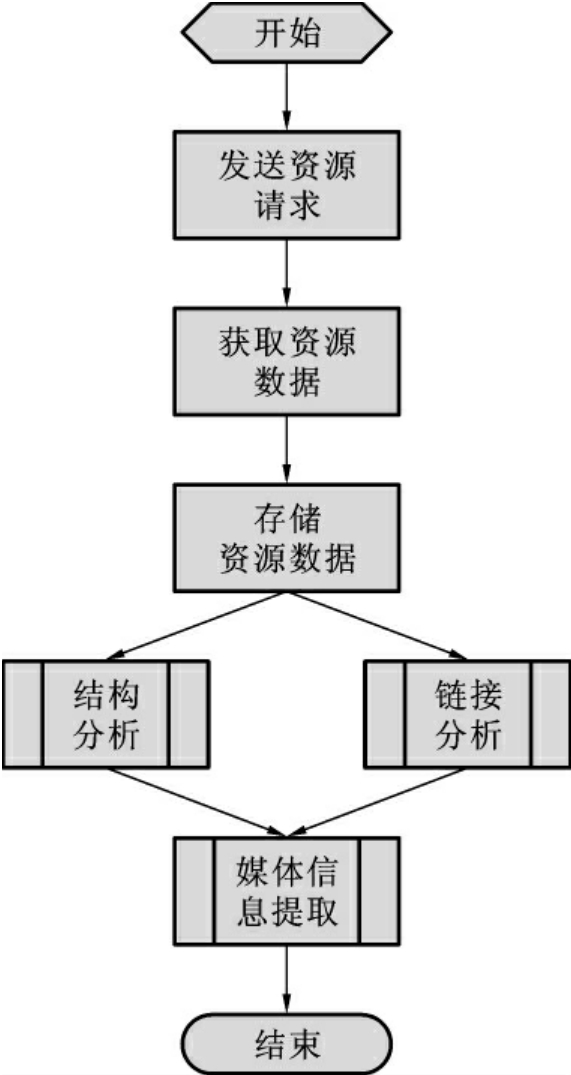
图5-16 教育数字媒体内容适配服务工作流程
因为教育资源具有一定的结构(如网络课程),因此教育数字媒体内容适配服务器将下载的教育资源首先进行资源的结构分析和链接分析,提取出其中的文本数据、图片数据和视频数据,然后分别通过文本适配模块、图片适配模块、视频适配模块进行适配处理,最后将适配后的数字媒体内容以一定的结构重新组成教育资源并分发给移动学习用户。
为实现上述功能,教育数字媒体内容适配原型系统包括以下功能模块。
1)教育资源获取与内容分析模块
此处的教育资源常见的是包含有各种类型数字媒体内容的WWW网页。该模块的功能是对移动终端申请的WWW教育资源网页进行下载和分析。互联网中的资源是基于HTTP协议的,因此这个模块需要支持HTTP协议,对网络上教育资源服务器中的内容进行下载,并保存于适配服务器上。
如图5-17所示,教育资源的下载和分析过程为:适配服务器连接到远端的教育资源服务器上,然后通过给教育资源服务器发送HTTP请求,获取相应的教育资源,并将其保存到本地服务器上;分析教育资源的结构和链接特性(如为网络课程,则解析相应的HTML代码),分离出对应的文本、图片和视频等内容。

图5-17 教育资源内容分析模块
2)上下文环境参数获取模块
该模块用于获取移动终端参数和当前网络状况。移动终端参数是通过获取终端型号后在适配服务器上的终端信息库中查找对应的参数信息获取;终端信号可以通过移动终端提交的HTTP信息中携带的User Agent来获取;网络参数状态可以通过有效带宽等的测量来获取。其中终端信息参数获取过程如图5-18所示。

图5-18 移动终端信息获取模块
通过移动终端资源请求中的User Agent信息获取移动终端的型号。对该型号在移动终端参数信息库中进行查找和匹配。如果查找成功,则可以提取此型号移动终端的详细性能参数信息;如果查找不成功,则对此款移动终端采用默认参数进行适配。
3)图像适配处理模块
该模块根据移动终端屏幕的大小、支持的图片格式等对教育资源中的图片进行相应的图片裁减和格式转换处理等。在此模块中,针对图片缩小后重要区域清晰度降低、无法掌握重要信息的问题,采取对图片感兴趣区域进行提取处理,去掉一些无关区域的信息,并对其进行裁剪与修改。在一定的屏幕分辨率情况下,尽可能地将重要区域的内容显示得更清楚,图片适配处理模块流程图如图5-19所示。
图片适配处理模块的处理过程如下。
(1)图片感兴趣区域识别。基于图像感兴趣区域识别算法提取感兴趣区域的位置和大小。
(2)图片感兴趣区域的裁剪。在原图中将感兴趣区域内容提取出来,去除其他多余的内容。
(3)图片大小、格式转换。根据移动终端所能支持的格式,对图片进行格式转换,以使图片能够在移动终端上正确显示;根据移动终端屏幕分辨率,对图片按比例进行缩放处理,以方便其在移动终端屏幕上显示。

图5-19 图像适配处理模块流程图
基于感兴趣区域的图像适配主要是为了保证图片适配后的主观感受质量,不致因为整体图像分辨率的下降而损失最重要区域的信息。但感兴趣区域的图片作为一种可选模式,通常可以在用户需要观看更加清晰的细节图的时候才提供给用户感兴趣区域的图片,并且感兴趣区域可能会有多个,用户可以通过交互式选择方式查看多个感兴趣区域。如用户如果需要进一步观看图片的某些细节部分,可以通过点击该图片,通过链接查看感兴趣区域。
4)视频适配处理模块
视频适配处理模块根据估计的有效网络带宽、移动终端支持视频格式等特性对教育资源所含的视频进行码率适配或格式转换。码率适配的一种最简单的方法就是改变视频的帧率,因此,在本系统实现中考虑丢帧来减少视频编码速率。但丢弃过多的重要帧或连续丢帧可能会使视频发生运动抖动。所以在此模块中,采取基于运动能量的计算,找出重要的帧,在码率适配时优先保证重要的帧,甚至采取预先丢弃不重要的帧的方式来保证适配后的视频主观质量,减少视频的运动抖动。视频适配处理模块流程图如图5-20所示。
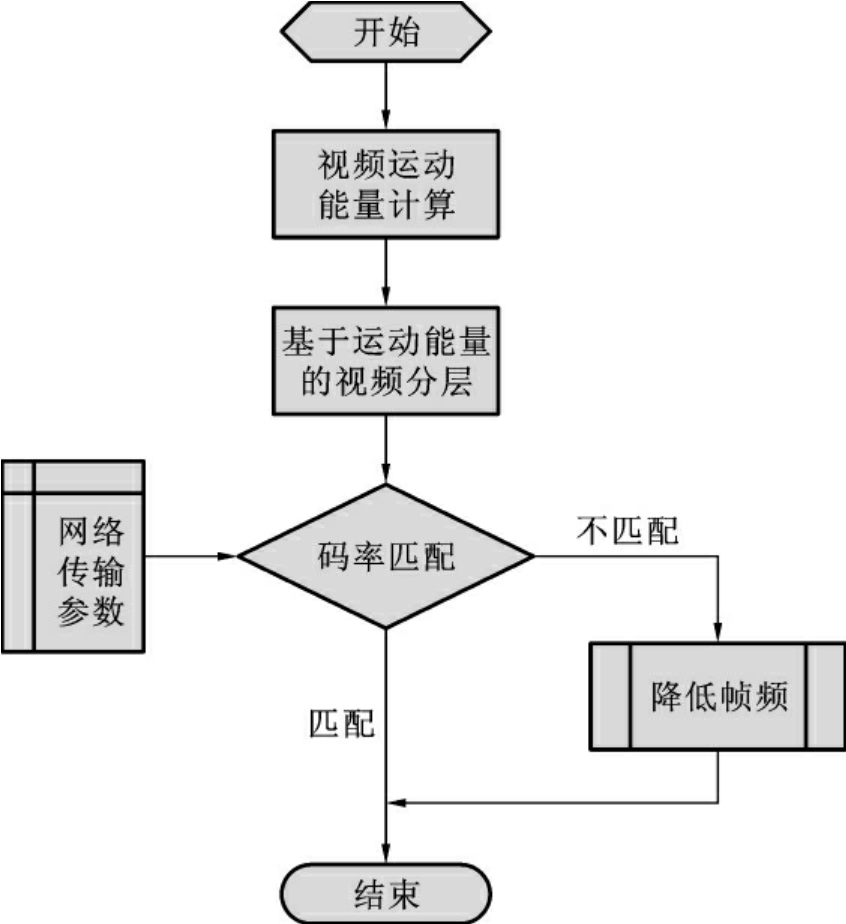
视频适配处理模块的处理过程为:根据运动能量模型计算视频中帧的运动程度;根据运动能量的大小将视频帧进行质量分层;根据网络传输参数判断视频编码速率是否处于网络有效带宽之内,若无线网路带宽较小,则通过丢弃若干处于低质量层的视频帧,降低教学视频的编码速率,以适应无线网络的带宽要求。
5)文字适配处理模块

图5-20 视频适配处理模块流程图
本模块主要对教育资源的文本进行字体、大小以及段落方面的适配。首先根据移动设备字体支持等对文字进行处理和转换;然后根据移动终端屏幕大小对文本的段落进行样式转换和调整。文字适配处理模块流程图如图5-21所示。
第一,文字字体和颜色的设置。根据移动设备上支持的字体和文字的颜色的规定,对终端不支持的文字字体或颜色模式进行处理。
第二,文字大小的适配。对文字大小的处理需要根据移动终端最适合显示字体的大小来进行适配,因为现今的移动终端具有不同的分辨率、不同的显示屏幕尺寸,这些都会影响同样大小的字体在移动终端上的显示。即使是同样大小的字体,移动终端的分辨率不同,显示的文字大小也不一样。屏幕上的一切字号单位,如px、pt,都是相对单位,单凭它们并不能确定文字的实际大小。因此需要针对不同的移动终端,对文字的大小进行相应的设置。
首先,需要确定一个文字最佳显示的物理尺寸。经过对多个移动设备的研究得出,对于一个移动设备,字体的长宽约为3mm的字体比较适合观看,而长宽约为2mm的字体则较小,长宽约为4mm的字体较大。因此,长宽约为3mm较适合最佳显示的文字的物理尺寸大小。
其次,通过移动终端参数信息库,可以找出该移动设备的物理屏幕宽度、物理屏幕高度、水平分辨率、垂直分辨率4个参数。可以选择水平方向的参数来进行计算,也可以选择垂直方向的参数来进行计算。计算出的结果一般不会有较大的差异,本

图5-21 文字适配处理模块流程图
系统选择水平方向的参数进行计算。相关计算公式如下:
![]()
![]()
在计算过程中,物理屏幕宽度采用mm作为单位,水平分辨率以px为单位,因此求出的文字大小单位为px。这里求出的文字大小一般不是整数,同时在中文字体显示的时候,偶数像素显示的效果更优。这里对文字的大小选取最相近的偶数作为其最终的字号大小。如:16.5px≈16px。
最后,根据已求出的文字大小对已有文字进行转换或设置相关属性。
第三,段落分析和转换。根据屏幕大小和字体大小,对不能一次显示完毕的文本进行段落分析和划分,并作相应转换,尽可能使得意思相近的文字段落能够在终端屏幕上显示于一屏内。
3.移动终端信息获取模块的实现
1)手机型号的获取
在服务器端获取客户端手机的User Agent信息,其实现步骤如下。
(1)在适配服务器上使用PHP技术建立一个新的站点,作为教育资源适配系统的入口并为手机提供代理访问的功能。当手机访问教育资源适配系统的时候,用户只需在教育资源适配系统中提交要访问的网站的网址,适配服务器将作为手机的代理自动向源数据服务器访问所需要的网页,再将数据经过适配后返回给手机终端,用户就可以访问所需要的网页了。
(2)当手机向适配服务器提交访问网站的网址后,在适配服务器上便可以获取手机的HTTP Header信息。从中可以得到手机的型号和手机的浏览器版本等信息。其获取方法及代码如下。
<?php
echo$_SERVER['HTTP_USER_AGENT']];
if($_POST['website']=="")
echo$_POST['website'];
else
echo"Empty WebSite";
$string=$_SERVER['HTTP_USER_AGENT'];
$mobileParameters=split(";",$string);
$broswer=$mobileParameters[0];//浏览器类型
$mobileType=$mobileParameters[2];//浏览设备类型
echo"请等待...数据获取中...<br/>您所需要获取的网站为".$_POST['website']
$command="ReadWeb.exe".$_POST['website']."".$broswer."".$mobileType;
echo$command;
passthru($command);
?>
通过测试,可以看到手机的User Agent信息如图5-22所示。
该手机模拟器的User Agent信息如下。
Mozilla/4.0(compatible;MSIE5.0;Seriers60/3.0Nokia6630/4.06.0Profile/MIDP-2.0Config-uration/CLDC-1.0)
可以得出以下信息:
浏览器类型为Mozilla/4.0(compatible;MSIE5.0;Series60/3.0)
手机型号为Nokia6630/4.06.0
2)手机参数的获取
在服务器端的教育资源适配系统的主页上获取到手机型号之后,通过手机型号,到适配系统中的手机参数信息库中查找与之匹配的手机型号,从而获得手机的详细参数。该模块的实现方法如下。
(1)建立设备信息数据结构,用于在适配中方便针对需要适配的手机提供其所能支持的详细参数。该方法的实现过程及代码如下。

图5-22 访问适配服务器时发送的HTTP Header信息
struct stDeviceInfo
{ CString strDeveiceName; //声明设备名称变量
int nMaxImageHeight; //声明图片的最大高度变量
int nMaxImageWidth; //声明图片的最大宽度变量
int nScreenWidth; //声明手机屏幕的物理宽度
int nScreenHeight; //声明手机屏幕的物理高度
int nResolutionWidth; //声明水平分辨率变量
int nResolutionHeight; //声明垂直分辨率变量
vector<CString>m_vecImgFormat; //声明图像格式变量
stDeviceInfo();
//初始化设备参数
{……}
}
(2)使用GetDeviceInfo方法来对手机参数信息库的XML文件中的数据的详细参数进行提取。该方法的实现过程及代码如下。
GetDeviceInfo(CString strDeviceName)
{
stDeviceInfo info;//实例化info对象
TiXmlElement*pEle=m_pDeviceNode->FirstChildElement();
//读XML中的节点
TiXmlElement*pEle=m_pDeviceNode->FirstChildElement();
if(strcmp(name,"max_image_width")==0)//比较字段名称
pInfo->Attribute("value",&(info.nMaxImageWidth));//取出图像宽度
……
//依次比较其他字段,并取出字段的数值
return info;//将该设备的参数信息返回
}
4.教育资源获取模块的实现
1)教育资源的下载
适配系统作为移动终端的代理,需要根据手机发送过来的网页地址,访问Web服务器,将手机所需求的网页从其所在的服务器下载到适配服务器上。在适配服务器上建立网页下载模块,通过使用HTTP协议进行网页的下载,网页下载模块的实现方法及代码如下。
int CHttpDownloader::StartDownload()
{
Cstring myData;//声明一个对象
//打开URL,获得HTTP文件
myHttpFile=(ChttpFile*)mySession.OpenURL(m_url);
//读取文件
While(myHttpFile->ReadString(myData))
{
m_info=m_info+”\r\n”;
m_info+=myData;}
//关闭HTTP文件,结束会话
myHttpFile->Close();
mySession.Close();
UpdateData(false);
}
2)图片、视频资源的抽取
将教育资源下载到适配服务器后,需要对网页中的图片、视频进行适配处理。首先,需要将教育资源网页中的图片全部提取出来。根据对HTML页面进行分析可知,网页中的图片描述都使用<img>标签,视频资源的描述一般使用<embed>或<object>。因此,根据标签中所指出的地址将图片、视频下载到适配服务器上。下面以新浪网为例进行测试,通过对www.sina.com.cn页面中的图片地址进行解析,然后依次下载到本地。试验结果如图5-23所示。

图5-23 获取教育资源网页中的图片
5.图片适配处理模块的实现
图片的适配主要基于感兴趣区域算法提取感兴趣区域,然后对图片按照感兴趣区域进行裁减,以适应移动终端的屏幕大小。
1)图像感兴趣区域识别
图像感兴趣区域是指在一幅图像中用户最关注的、最显著的区域或图像的主要区域。根据视觉心理学的研究,人类的视觉系统在接收到一幅图像时,会利用选择性注意机制来分析图像,选择图像的特定区域,根据其局部特征,通过快速的眼动扫描,将其转移到视网膜中央凹区,实现对该区域的注意,然后对其进行更精细的观察与分析。
本原型系统采用Itti等人提出的bottom-up控制策略注意力模型。该模型利用的是生物的中央周边滤波器结构,在几个不同的空间尺度上提取出一些低级特征,通过组合得到的特征图,分别是亮度、颜色和方向三个显著性的特征描述,最后得出的显著性图则为这三个显著性特征描述的线性组合。接下来,采用一种被称为赢者取全神经网络将注意力集中于当前最突出的图像区域,从而获取感兴趣区域。图5-24所示为基于显著图的ROI提取算法流程。
显著图的基本思想是将像素在颜色、亮度、方向等方面与背景的对比定义为该点
图5-24 基于显著图的ROI提取算法流程
的显著值,所有点的显著值构成一张显著图。显著值的大小表示各点吸引注意力的强弱程度。
对输入图像进行处理,建立二阶高斯金字塔,并进行多尺度表达,通过低通滤波器和二次抽样,产生水平和垂直方向之比为1∶1到1∶256的共九个级别的图像。
设r、g、b分别表示输入图像的红、绿、蓝三个通道分量。
亮度特征为:
![]()
对输入的每层金字塔都做上述运算,即可得到亮度金字塔I(σ),σ={1,…,9}颜色特征的计算如下。
红/绿特征图:
蓝/黄特征图:
方向特征图是对亮度特征I在尺度σ用方向θ的Gabor滤波得到的金字塔
![]()
为了模拟感受野的中心-外周拮抗结构,对各种特征分别在特征金字塔的不同尺度间作差。感受野的中心对应于尺度c的特征图的一个点(c∈{2,3,4}),感受野的外周对应于尺度s的特征图中的相应点(s=c+σ,σ∈{3,4})。由于不同尺度的特征图大小不同,在作差时需要把大尺度s下的特征图插值,得到和小尺度c下的特征图一样大小的图像。然后逐点作差。这个过程表示为-。作差得到的是中心(尺度c)和外周(尺度c+σ)的特征的对比:

![]()
经过实验发现:进行Gabor滤波后可以提取出图像中纹理信息丰富的区域,并且这些区域视觉显著性较强。Gabor滤波在60°、120°两个方向取得最多的纹理信息,考虑到程序运行的时间复杂度问题,所以选取60°、120°两个方向对图像进行Gabor滤波。经过上述计算,共有5个金字塔,亮度特征图1个,颜色特征2个,方向特征2个,每个金字塔有6幅特征图,共得到30幅特征图。把每一个特征图归一到区间[0,1],以消除和特征相关的幅度差别。为了消除干扰噪声、突出显著物体,对每个特征图分别用二维高斯差函数进行卷积运算,并把卷积结果叠加回原特征图,使同种特征以侧抑制的方式在空间上竞争。卷积和迭代过程进行多次(如10次):其中,N()表示上述迭代的高斯差函数运算。
把每一类归一化的特征图相加后,即可得到三类特征的显著图:
![]()
所有的显著图相加,再进行归一化后,即可得到对应于输入图像的显著图:
![]()
Dirk Walther和Christof Koch的算法,是利用赢者取全神经网络来获取感兴趣区域,然后通过返回抑制机制,抑制当前显著区域,使注意力转向下一个最突出的区域。
图5-25所示为根据Itti提出的方法获取感兴趣区域的示例。

图5-25 感兴趣区域提取示例
2)图像感兴趣区域的裁剪
根据感兴趣区域识别模块获取的坐标值,还需要在适配服务器上对图片进行裁剪处理。本模块根据图像感兴趣区域的坐标值,使用CropImage()方法,将感兴趣区域提取出来。该方法的实现过程及代码如下。
BOOL CImageConverter::CropImage(CString strImage,RECT rect)
{
CxImage image;//声明CxImage对象
if(图像格式==IMAGETYPE_GIF)
//加载格式为IMAGETYPE_GIF的图像
image.Load(strImage,CXIMAGE_FORMAT_GIF);
……//继续判断其他格式的图像image.Crop(rect);
//根据矩形区域坐标,调用Crop()方法进行裁剪
image.Save(strImage,CXIMAGE_FORMAT_BMP);//保存新的图像
}
图5-26所示为在手机上直接浏览图片和浏览感兴趣区域图片的对比图。图5-26(a)所示为原图片在手机上浏览的效果图,图5-26(b)为经过感兴趣区域识别及裁剪以后的图片在手机上浏览的效果图。经过比较可以发现,在图5-26(b)中可以更加清晰地看到花朵的细节区域。

图5-26 手机图片浏览效果对比图
3)图像格式的转换
根据手机参数信息库中给出的手机所能支持的图像格式,需要对所访问的网页中的图片的格式进行转换,以使该型号的手机能够识别。因此在适配服务器上需要实现图片格式的转换功能。这里通过ConvertImage()方法来实现,strImagePath表示的是图片保存的位置,m_imType是此型号手机所能支持的图像类型。将这两个参数作为该方法的输入。该方法的实现过程及代码如下。
BOOL CImageConverter::ConvertImage(CString strImagePath,m_imType)
{ CxImage image;//声明CxImage对象
IMAGE_TYPE eType=GetType(pExt);//获取图片格式
if(eType==m_imType)//如果图片的格式和手机支持的格式相同
return FALSE;//直接返回,不做处理else
依次判断图像eType的类型;
//以原图像类型的方式打开
image.Load(strImagePath,原图像类型);
//保存为手机所能支持的图像类型
image.Save(strImagePath,手机支持的图像类型);
return TRUE;
}
由图5-27(a)可知,当用手机浏览网页时,若对某些图片格式不支持,则会出现一片白色区域。而经过格式适配以后,在手机上的显示效果如图5-27(b)所示,该图片便可以很好地在手机上显示出来。

图5-27 图片格式适配对比图
4)图像大小的调整
根据手机参数信息库中给出的该手机所能支持的图像的最大宽度和最大高度,对图片的大小进行修改,本模块通过使用ExpandImage()来实现,共定义了三个输入参数,其中strImage是指该图片,nNewX表示新图片的宽度,nNewY表示新图片的高度。实现过程及代码如下。
BOOL CImageConverter::ExpandImage(CString strImage,int nNewX,int nNewY)
{ CxImage image;//CxImage image;//声明CxImage对象
image.Expand(nNewX,nNewY,image);//对图片的大小进行调整
image.Save(strImage);//保存图片
}
图5-28为图片经过大小适配调整以后在手机上显示的效果对比图。图5-28(a)所示为网页中的泰姬陵图片直接在手机上浏览的效果图,图5-28(b)所示为根据屏幕大小适配的图片效果。很明显右边的图片可以看到图片的全貌,并且更充分地利用了手机屏幕空间。

图5-28 图片大小适配对比图
6.视频适配模块的实现
视频的适配主要是编码速率的适配。为避免复杂的转码操作,可以采取简单地丢弃若干视频帧的方法来实现,但要尽量避免丢弃特别重要的关键帧。因此,在本原型系统中,采用感知运动能量模型的方法来分析视频中不同的编码帧对于用户主观感知质量的重要性,丢弃不重要的编码帧来适应网络带宽的变化。
1)视频感知运动能量模型
在压缩视频流中,视频运动信息通常以运动矢量来表达。然而,运动矢量仅仅是真实的光流场(real optical flows)的粗略和不连续的近似,其可靠性在一定程度上会受到噪声的影响。一般来说,运动矢量的幅度比其方向对于噪声更加敏感。因此,要有效利用运动矢量信息来分析视频序列的运动特征,需要使用滤波器来对运动矢量的幅度进行滤波,以消除噪声的影响。
![]()
![]()
![]()
![]()
首先,采用空间中值滤波器(median filter)对运动矢量的幅度进行滤波。定义Ws为中值滤波器窗口的宽度,则滤波后的运动矢量幅度可以通过式(5-18)计算得到:其中,Magi,j为宏块MBi,j处运动矢量的幅度值,函数Max4th(Magk)为返回滤波器窗口Ws内以降序排列的运动矢量幅度值序列中的第4个元素值。
经过中值滤波后的运动矢量幅度再通过一个时间域的能量滤波器来进一步消除噪声,可以采用如三维时空跟踪卷(3Dspatial-temporal tracking volume)内的α截断率(alpha-trimmed)滤波器。设三维时空跟踪卷的空间窗口大小定义为Wt,其持续时间长度为Lt,则包括对象运动能量和摄像机运动能量在内的混合运动能量MixEni,j的计算式为:式中,M为跟踪卷中的幅度值元素总数,[αM]为不大于αM的最大整数,Magi,j(m)为跟踪卷内幅度值序列的元素值,截断率参数α(0≤α≤0.5)则决定了被排除在运动能量累积计算过程以外的数据样本数目。
对于整个视频帧来说,可以使用该帧内所有宏块的运动矢量的平均幅度值Mag(n)来评估其运动强度,P帧和B帧内的Mag(n)分别通过式(5-20)和式(5-21)计算得出:式中,MixFEni,j(n)和MixBEni,j(n)分别代表第n帧内的前向运动矢量和后向运动矢量的混合运动能量,N为帧内的宏块总数。
由于人眼更倾向于跟踪和注意视频场景中的主导运动(dominant motion),因此在模型中引入主导运动方向的百分比α(n),以更好地表征相关运动特性,α(n)可以由式(5-22)计算得出:

![]()
式(5-22)中,角度空间2π被划分为m个角度区间,定义AH(n,k)为角度直方图,则max(AH(n,k),k∈[1,m])即为落入主导运动方向区间的角度数目。
感知运动能量(PME)是指运动矢量的平均幅度值与主导运动方向百分比的乘积:其中,Mag(n)反映了丢弃低运动强度的帧比丢弃高运动强度的帧较不容易被人眼察觉的事实。当视频序列中存在摄像机运动或其他主导对象运动时,α(n)将使得PME值有一个较大幅度的增加,这也反映出人眼对主导运动的敏感性。
2)视频质量分层
我们通过感知运动能量模型来刻画视频帧的运动强度。视频帧运动强度的不同在一定程度上反映出其在人眼感知系统中的重要性的不同。基于这一考虑,可以根据感知运动能量模型对视频进行质量分层,基本思想是将具有相同或相近感知运动能量的视频帧分配为同一质量层,感知运动能量越高的视频帧所属的质量层的级别越高。根据感知运动能量的大小,可在时域中将顺序编码传输的B帧分为两个质量层:高运动能量层和低运动能量层,以此来反映各个B帧在视频编码流中重要性的不同。由于P帧作为后续视频帧的参考预测帧,其重要性显然比B帧要高,因此将所有P帧划入更高的质量层。最终可得到如图5-29所示的质量分层结构。

图5-29 基于感知运动能量的视频质量分层结构
3)视频编码速率调整
可根据当前网络可用带宽BW和当前视频传输码率Rk来决定最佳的适配操作。此处的k表示当前传输的最低感知质量层的标号,即从感知质量层k到最高的感知质量层n之间的所有层内的视频帧正被传输,而标号小于k的感知质量层数据则已被丢弃。R1无疑是最大的视频传输速率,此时所有感知质量层的数据都被传输。这一适配过程的最终目的就是在满足网络可用带宽的约束条件下,尽可能地丢弃低感知质量层的视频帧,而尽可能多地保留高感知质量层的视频帧,从而使视频传输后的主观感知质量最优化。具体适配决策算法如下。
(1)当Rk<BW<Rk-1时,即当前网络可用带宽仅支持传输感知质量层k,k+1,…,n时,如果将感知质量层k-1加入当前的传输过程中,则会超过网络当前的容量。因此,此时不必采取任何适配操作。
(2)当Rk+1<BW<Rk时,即当前网络可用带宽降低到仅支持传输感知质量层k+1,k+2,…,n时,适配引擎应当将低于感知质量层k+1的各层中的视频帧丢弃,以降低视频传输码率。
(3)当BW>Rk-1时,即当前网络可用带宽增加,支持更高视频传输码率时,标号小于k的感知质量层也可以被传输,适配引擎将把更多的视频帧加入到当前的传输序列,即传输感知质量层k-1,k,…,n中。
7.文本适配处理模块的实现
文本适配处理模块的实现可分为以下四个步骤。
(1)在DeleteTag()方法中通过字符串匹配的方法将网页中的<font>和<style>标签全部去掉。
(2)使用GetDeviceInfo()方法将移动设备的物理屏幕宽度(screen_width)、水平分辨率(resolution_width)提取出来。
(3)根据文字适配公式,通过Compute()方法将最适合的文字大小计算出来。
(4)在原网页中<body>标签内部,设置其文本颜色(color)、文字字体(face)、文字大小(size)三个属性值。
文本适配处理模块实现的过程及代码如下。
BOOL CWebContentFormater::FormatContent(stDeviceInfo info)
{
//求每个水平像素的宽度
float nPrePixWidth=info.nPhysicalWidth/(float)info.nScreenWidth;
//求出文字应该设置的大小
int nFontSize=(int)(DEFFONTSIZE/nPrePixWidth);
RemoveTag();//去掉标签和css外部样式
int nPos=m_strWebContent.Find("<body");//找到<body>标签
CStringA strReplace;//声明新的样式对象
//定义新的样式
strReplace.Format("<body style=”font-size:%dpx”",nFontSize);
//替换新的样式
m_strWebContent.Replace("<body",strReplace);
return TRUE;
}
文字适配效果如图5-30所示,网页页面中的文字有大有小,在没有转换的情况下浏览该网页的文字效果如图5-30(a)所示,文字无法完全显示;经过适配后的文字效果如图5-30(b)所示,文字大小统一,并且呈现的内容也增多,更适合浏览。

图5-30 文字适配效果对比图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















