【摘要】:值是指,色彩的亮度或者暗度的表示用语。使用白色和黑色,可以做成无数的对比值。但是,当作成对比度强的设计时,也就没有必要使用黑色和白色了。通过调整色彩的明暗度来增强对比使设计中的一部分变得可见是最简单的技术之一。在下面的这个设计案例中,在照片上配上文字会使其变得难以阅读,在白色的文字上添加紫色到蓝色的渐变色,就成了一个很好的对比。

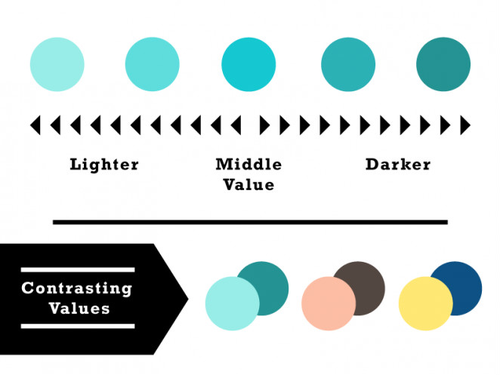
值(Value)是指,色彩的亮度或者暗度的表示用语。使用白色和黑色,可以做成无数的对比值(Contrasting Value)。但是,当作成对比度强的设计时,也就没有必要使用黑色和白色了。通过调整色彩的明暗度来增强对比使设计中的一部分变得可见是最简单的技术之一。
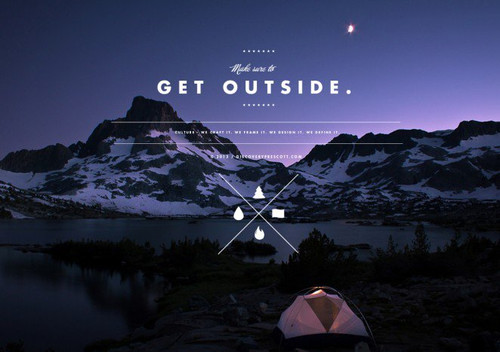
在下面的这个设计案例中,在照片上配上文字会使其变得难以阅读,在白色的文字上添加紫色到蓝色的渐变色,就成了一个很好的对比。


值(英: Value)是指,色彩的亮度或者暗度的表示用语。使用白色和黑色,可以做成无数的对比值(英: Contrasting Value)。但是,当作成对比度强的设计时,也就没有必要使用黑色和白色了。通过调整色彩的明暗度来增强对比使设计中的一部分变得可见是最简单的技术之一。
在下面的这个设计案例中,在照片上配上文字会使其变得难以阅读,在白色的文字上添加紫色到蓝色的渐变色,就成了一个很好的对比。


值(英: Value)是指,色彩的亮度或者暗度的表示用语。使用白色和黑色,可以做成无数的对比值(英: Contrasting Value)。但是,当作成对比度强的设计时,也就没有必要使用黑色和白色了。通过调整色彩的明暗度来增强对比使设计中的一部分变得可见是最简单的技术之一。
在下面的这个设计案例中,在照片上配上文字会使其变得难以阅读,在白色的文字上添加紫色到蓝色的渐变色,就成了一个很好的对比。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














