一、合并行rowspan
在设计表格时,有时需要将两个或更多的相邻单元格组合成一个单元格,经常使用word的人都会操作过。在HTML中,这就需要用到“表格合并行”和“表格合并列”。
语法:
<td rowspan="跨度的行数">
举例:
<table border="1">
<tr>
<td>水果:</td>
<td>苹果</td>
</tr>
<tr>
<td rowspan="2">饮料:</td>
<td>可乐</td>
</tr>
<tr>
<td>雪碧</td>
</tr>
</table>
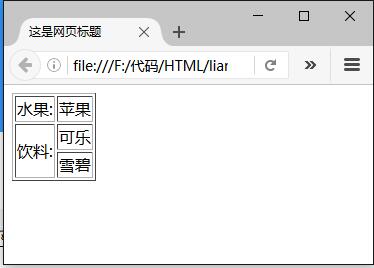
在浏览器预览效果如下:

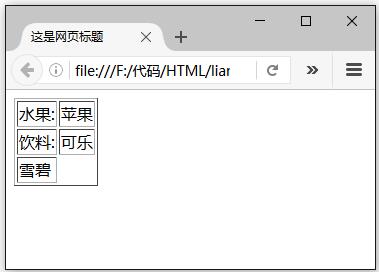
对于单元格“<td>喜欢水果:</td>”,如果我们没有加上rowspan="2",在浏览器预览效果就变成下面那样:

二、合并列colspan
语法:
<td colspan="跨度的列数">
举例:
<table border="1">
<tr>
<td colspan="2"> 好吃的</td>
<td>玩的</td>
</tr>
<tr>
<td >雪糕</td>
<td>蛋挞</td>
<td>手机</td>
</tr>
<tr>
<td>西瓜</td>
<td>苹果</td>
<td>电脑</td>
</tr>
</table>
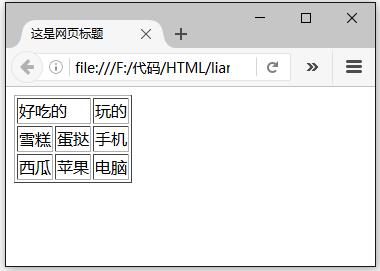
在浏览器预览效果如下:

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















