第四节 用Div+CSS布局网页
CSS 页面布局使用层叠样式表格式(而不是传统的 HTML 表格或框架)组织网页上的内容。CSS布局的基本构造块是Div标签,它是一个HTML标记,在大多数情况下用作文本、图像或其他页面元素的容器。创建CSS布局时,会将Div标签放在页面上,向这些标签中添加内容,然后将它们放在不同的位置上。与表格单元格(被限制在表格行和列中的某个现有位置)不同,Div标签可以出现在Web页上的任何位置。可以用绝对方式(指定x和y坐标)或相对方式(指定与其他页面元素的距离)来定位Div标签。
一、使用CSS布局创建页面
当使用Dreamweaver创建新页面时,可以创建一个已包含CSS布局的页面。Dreamweaver附带了30多个可供选择的不同CSS布局。另外,也可以创建自己的CSS布局,并将它们添加到配置文件夹中,以便它们在【新建文档】对话框中显示为布局选项。
(一)使用CSS布局创建新页面
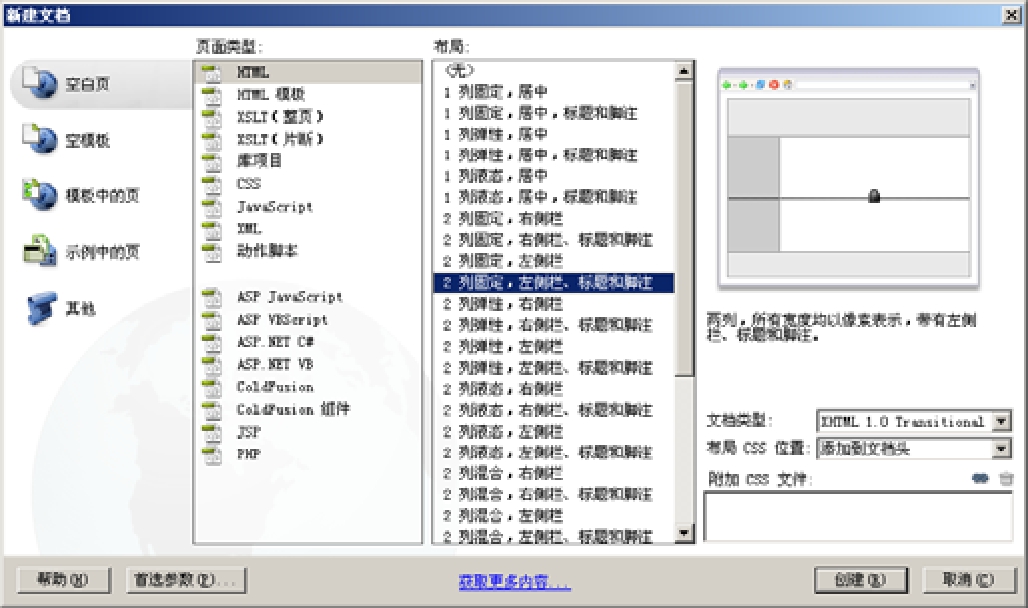
要使用CSS布局创建页面,选择【文件】〉【新建】命令,在【新建文档】对话框中,选择【空白页】类别;在【页面类型】列表中,选择要创建的页面类型;在【布局】列表中,选择要使用的CSS布局(可以从30多个不同布局中选择),预览窗口将显示该布局,并给出所选布局的简短说明。最后单击【创建】按钮即可。如图5-62所示。
注意:必须为【布局】选择HTML页面类型。例如,可以选择HTML、ColdFusion、JSP等。不能使用CSS布局创建ActionScript、CSS、库项目、JavaScript、XML、XSLT或ColdFusion组件页面。【新建文档】对话框中的【其他】类别中的页面类型也不包括CSS页面布局。
预设计的CSS布局提供了下列类型的列:
◇ 固定:列宽是以像素为单位指定的。列的大小不会根据浏览器的大小或站点访问者的文本设置来调整。
◇ 弹性:列宽是以相对于文本大小的度量单位(全方)指定的。如果站点访问者更改了文本设置,该设计将会进行调整,但不会基于浏览器窗口的大小来更改列宽度。
◇ 液态:列宽是以站点访问者的浏览器宽度的百分比形式指定的。如果站点访问者将浏览器变宽或变窄,该设计将会进行调整,但不会基于站点访问者的文本设置来更改列宽度。
◇ 混合:用上述三个选项的任意组合来指定列类型。例如,可能存在两列混合的形式:左侧栏布局有一个根据浏览器大小缩放的主列,右侧有一个根据站点访问者的文本设置大小缩放的弹性列。
(二)向【布局】列表添加自定义CSS布局
要向【布局】列表添加自定义CSS布局,首先创建一个HTML页面,该页面包含您希望添加到【新建文档】对话框的布局列表中的CSS布局(该布局的CSS必须驻留在HTML页面的头部),并使用扩展名.htm保存到Adobe Dreamweaver CS3\Configuration\ BuiltIn\Layouts 文件夹中。
如果需要在预览中显示布局的预览图像,将布局的预览图像(例如 .gif 或 .png 文件)添加到 Adobe Dreamweaver CS3\Configuration\BuiltIn\Layouts 文件夹中。随Dreamweaver 提供的默认图像是 227 像素宽、193 像素高的 .png 文件。应当使用之前保存的的 HTML 文件的文件名来命名预览图像,以便可以跟踪该图像。例如,如果HTML 文件的名称为myCustomLayout.htm,则将预览图像命名为 myCustomLayout.png。

图5-62 使用CSS布局创建页面
如果需要显示备注信息,打开 Adobe Dreamweaver CS3\Configuration\BuiltIn\ Layouts\_notes 文件夹,复制并粘贴该文件夹中的任意一个现有备注文件,然后针对您的自定义布局重命名该副本。例如,可以复制 oneColElsCtr.htm.mno 文件,将它重命名为 myCustomLayout.htm.mno。在为自定义布局创建备注文件后,可以打开该文件,指定布局名称、说明和预览图像。
二、插入Div标签进行布局
(一)插入Div标签
可以通过手动插入 Div 标签并对它们应用 CSS 定位样式来创建页面布局。要添加Div标签,将插入点放置在要显示Div标签的位置,选择【插入】〉【布局对象】〉【Div标签】,或在【插入】栏的“布局”选项卡中,单击【插入Div标签】按钮,打开【插入Div标签】对话框(见图5-63)。如需指定类或ID,以便应用对应CSS样式,可以在弹出的【插入Div标签】对话框中指定。

图5-63 【插入Div标签】对话框
(二)编辑Div标签
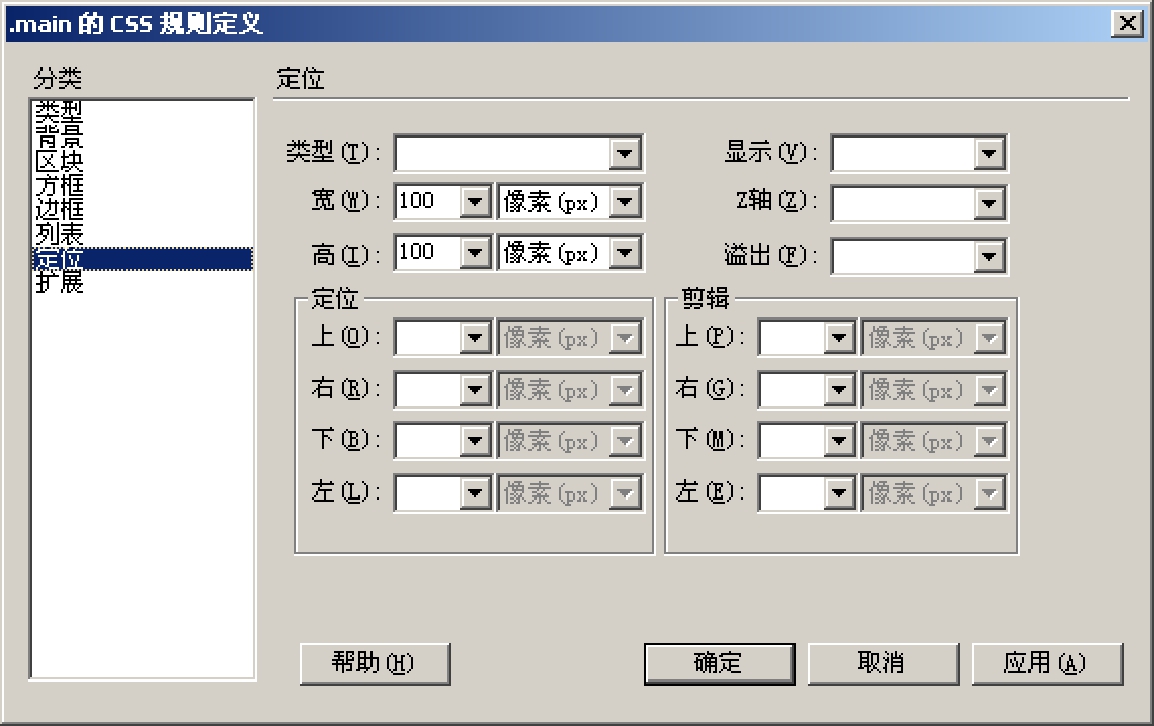
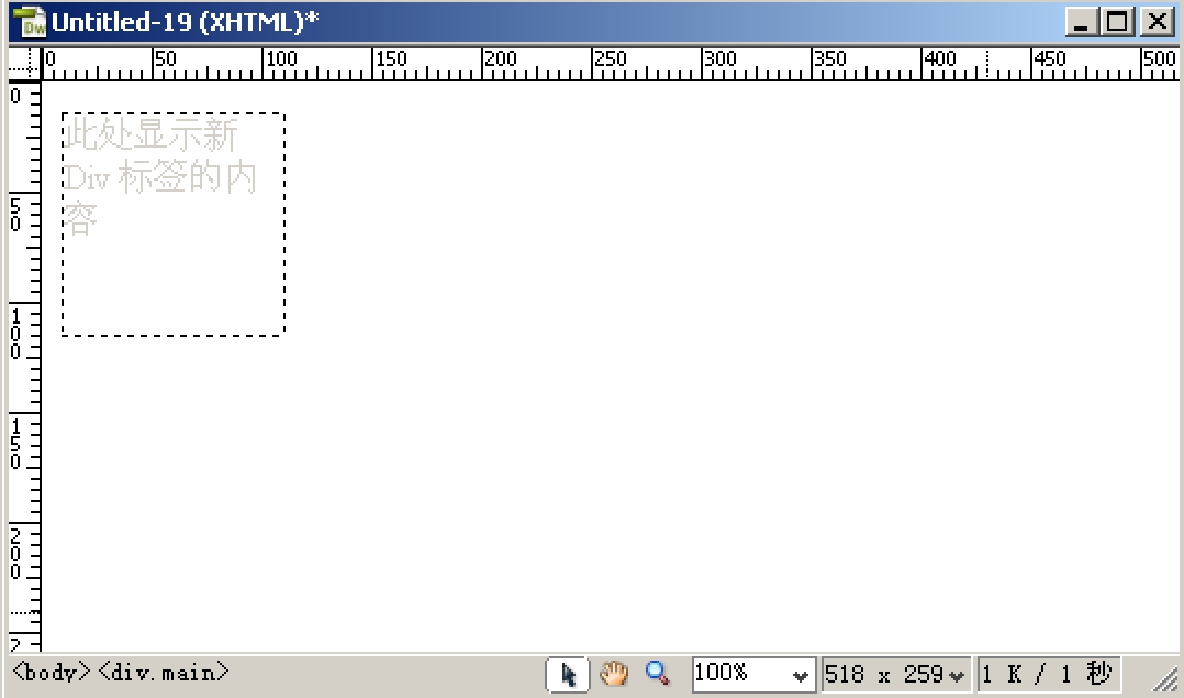
新建样式.main,设置宽、高均为100像素,如图5-64所示,然后将样式.main应用于如图5-63所示的新建Div标签,显示效果如图5-65所示。

图5-64 .main样式的设置

图5-65 Div标签应用.main样式的效果
(三)使用Div标签进行布局
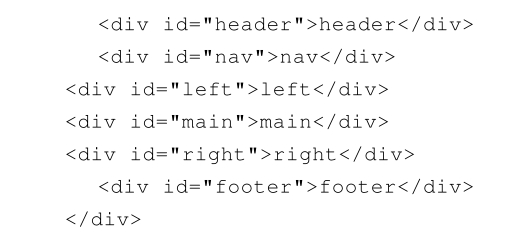
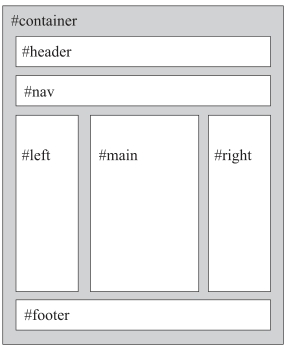
如果需要建立如图5-66所示的窗口布局,首先根据标签的顺序及相互嵌套关系,插入各个Div标签。参考代码如下:
〈div id="container"〉container

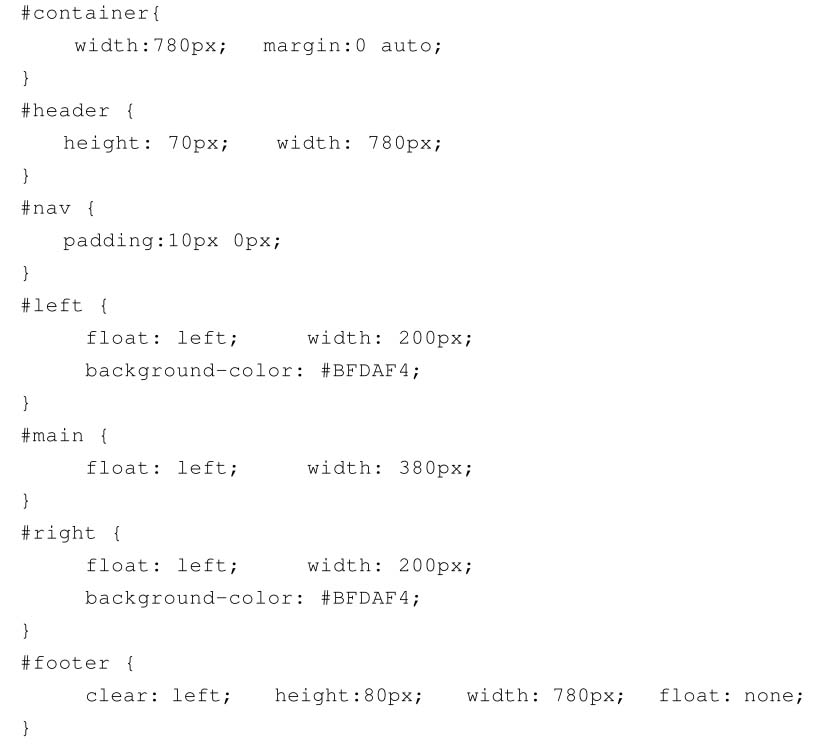
然后为各Div标签指定样式,包括宽度、高度、浮动、边框等。参考CSS代码如下:


(四)Div标签浮动效果
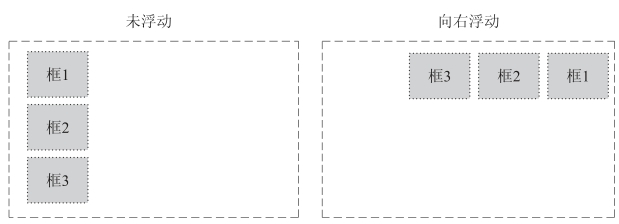
如图5-67所示的CSS布局例中使用了float属性,用于定义Div标签的浮动效果,定义过程如图5-67所示。

图5-67 浮动属性设置
float可以取三个可能的值:left:向左浮动;right:向右浮动;none:消除浮动
图5-66中id为“left”的Div标签只占据了200px的宽度,把id为“main”和“right”的标签对应的样式中添加float:left效果,使得id为“main”和“right”的标签往左上浮动,并占据id为“left”的Div标签空出的位置。从而生成3个Div标签并列的效果。id为“footer”的Div标签不再需要浮动,因此在对应样式中设置float:none效果。
Div标签浮动的规则如下:
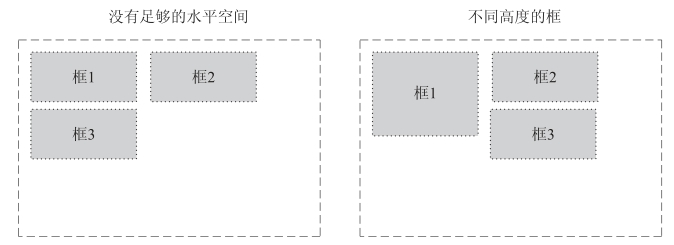
(1)多个浮动元素不会相互覆盖,一个浮动元素的框碰到另一个浮动元素的框后便停止运动,如图5-68所示。

图5-68 浮动效果
(2)若包含的容器太窄,无法容纳水平排列的三个浮动元素,那么其他浮动块向下移动。但如果浮动元素的高度不同,那么当它们向下移动时可能会被卡住,如图5-69所示。

图5-69 浮动效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















