7.4.1 补间动画
补间动画是Flash中非常重要的动画之一,在第1节介绍的“蝴蝶飞花”就是一个简单的补间动画,要创建一个简单的补间动画,只需要确定好起始帧和结束帧,起始和结束两个关键帧之间的帧由Flash自动去创建。
运用补间动画,可以创建出位置和大小变换、旋转、颜色变换、淡入淡出等动画效果。
7.4.1.1 补间动画的概念
补间动画实际上就是给一个对象的两个关键帧分别定义不同的属性,如位置、颜色、透明度、角度等,并在两个关键帧之间建立一种变化关系,即补间动画关系。
构成补间动画的元素是“元件实例”或“成组对象”,动画元素不能是形状,只有把形状组合或者转换成元件后才可以成功制作“补间动画”。
7.4.1.2 创建一个简单的补间动画的步骤
(1)设置好动画的起始关键帧。
(2)选中动画结束处的帧,按键盘上的“F6”键,插入一个关键帧,确定动画的结束帧。
(3)选中结束帧中的对象,打开“属性”面板,设置对象的属性,如位置、颜色、角度和透明度等。
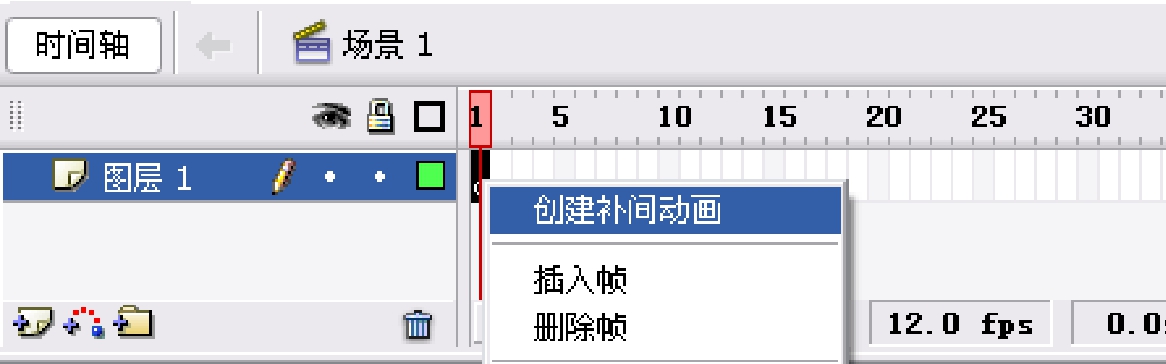
(4)用鼠标右键单击开始帧,在弹出的菜单中选中“创建补间动画”命令,如图7-25所示。或者先选中起始帧,然后打开“属性”面板,打开“补间”下拉列表,在列表中选中动画,这样,一个简单的补间动画就创建完成了,如图7-26 所示。

图7-25 用鼠标右键菜单命令创建补间动画
友情提示:在创建补间动画时,每一个关键帧中只能放置一个“实例”或者“成组对象”。

图7-26 在“属性”面板中创建补间动画
7.4.1.3 实战演练——补间动画实例

图7-27 动作补间动画实例运行效果
1.选择“文件/新建”命令,新建一个空白文档,选择“文件/导入/导入到舞台”命令,从弹出的对话框中选择一幅图片,并将其转换为影片剪辑,如图7-28所示。

图7-28 导入图片
2.选择“插入/新建元件”命令,在弹出的对话框中新建影片剪辑元件。导入一幅图片后,并在属性面板中设置其坐标,x为117.1,y为421.7,如图7-29所示。
3.在第6帧处按“F6”键插入关键帧,在属性面板中设置其坐标,x为92.1,y为396.9,如图7-30所示。

图7-29 新建影片剪辑元件

图7-30 插入关键帧
4.选中第1帧,在属性面板中设置“补间”为“动作”。
5.在第13帧处按“F6”键插入关键帧,在属性面板中设置其坐标,x为83.5,y为386.6。
6.选中第6帧,在属性面板中设置“补间”为“动作”。
7.用同样的方法可以设置其他的动作。
8.将制作好的影片剪辑元件拖动到场景中,如图7-31所示。
9.按“Ctrl+Enter”键测试动画,效果如图7-27所示。

图7-31 拖入元件
技巧与经验:
1.要创建一个简单的补间动画,只需要确定好“起始帧”和“结束帧”,然后在“起始帧”处设置动作补间属性。
2.在“属性”面板中可设置补间动画的各种参数,其中在“缓动”中可设置对运动的速度变化参数,在“旋转”中可设置对象的选择运动。
3.选中运动的元件实例后,在“属性”面板的“颜色”下拉列表中可设置所选元件实例的不透明度或各种颜色。
4.在创建补间动画时,关键帧中的元素必须是一个“元件实例”或者“成组对象”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















