8.3.2 实战演练——简单网页制作
现在,以下边的简单网页为例,叙述一下制作过程。简单网页如图8-10所示。
在开始制作之前,我们先对这个页面进行一下分析,看看这个页面用到了哪些东西。
● 网页顶端的标题“我的主页”是一段文字。
● 网页中间是三幅图片。

图8-10 简单网页
● 最下端的欢迎词是一段文字。
● 网页背景是一幅背景图片。
知道了这个网页的结构以后我们就可以制作了。
首先启动Dreamweaver 8.0,前一节已经用站点管理器建立好了一个网站(根目录)。
为了制作方便,请你事先打开资源管理器,把要使用的图片收集到网站目录images文件夹内。
1.插入标题文字
进入页面编辑设计视图状态。在一般情况下,编辑器默认左对齐,光标在左上角闪烁,光标位置就是插入点的位置。如果要想让文字居中插入,点“属性面板”按钮即可。启动中文输入法输入“我的主页”四个字。字小不要紧,我们可以对它进行设置。
2.设置文字的格式
选中文字,在属性面板中将字体格式设置成默认字体,可任意更改字号大小,并选中“B”将字体变粗。
3.设置文字的颜色
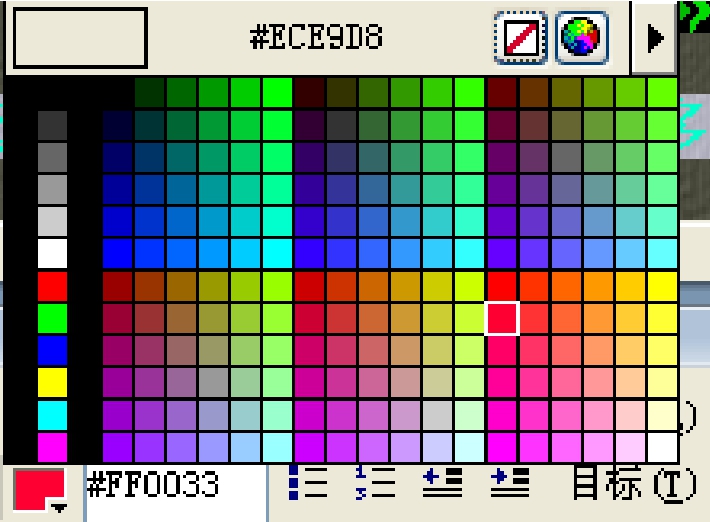
首先选中文字,在属性面板中,如图8-11所示,单击“颜色选择”图标,在弹出的颜色选择器中用滴管选取颜色即可。

图8-11 颜色选择器
4.设置网页的标题和背景颜色
点击“修改”菜单选“页面属性”。系统弹出“页面属性”对话框(如图8-12所示)。

图8-12 页面属性
请在标题输入框填入标题“我的主页”。
设置背景颜色:网页背景可以是图片,也可以是颜色。此例是图片。
如果是颜色。如上图打开背景颜色选择器进行选取即可。如果背景要设为图片,点击背景图像“浏览”按钮,系统弹出“图片选择”对话框,选中背景图片文件,点击“确定”按钮。
设计视图状态,在标题“我的主页”右边空白处单击鼠标,按回车键换一行,按照以下的步骤插入一幅图片,并使这张图片居中。你也可以通过属性面板中的按钮让其居左安放。
5.插入图像
选择以下任意一种方法:
(1)使用插入菜单:在“插入”菜单中选择“图像”,弹出“选择图像源文件”对话框,选中该图像文件,单击“确定”按钮,如图8-13所示。

图8-13 “选择图像源文件”对话框
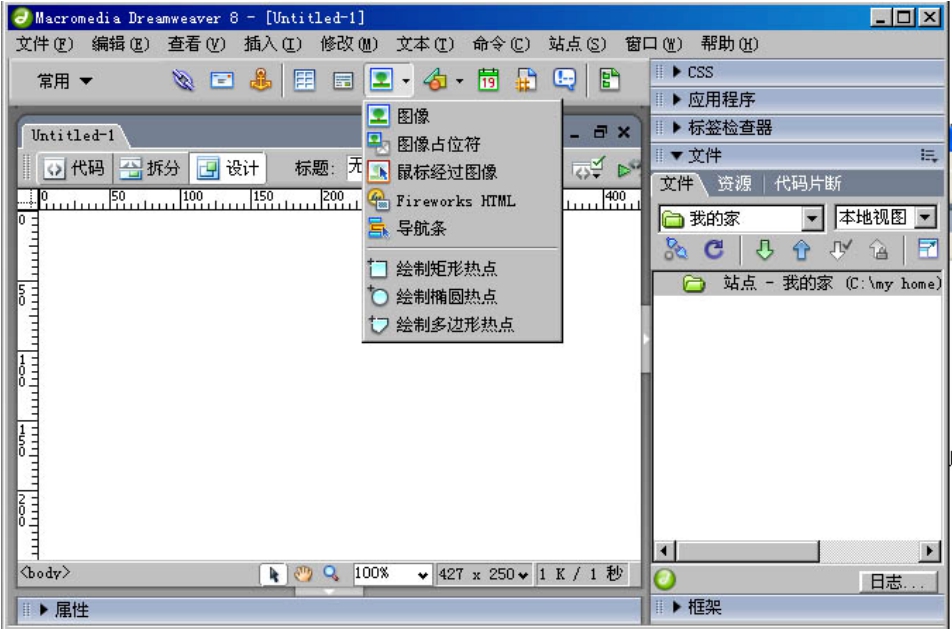
(2)使用插入栏(如图8-14所示):单击插入栏“图像”对象按钮,选“图像”,弹出“选择图像源文件”对话框,其余操作同上。

图8-14 “选择图像源文件”对话框
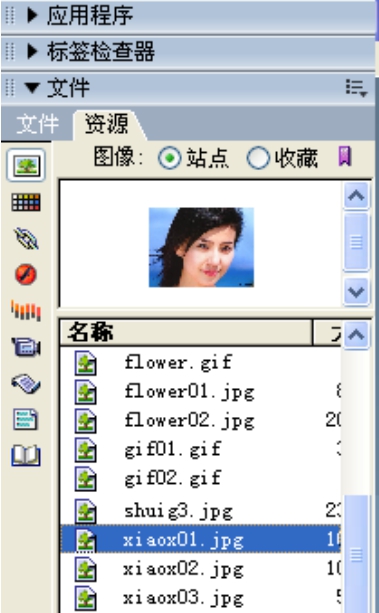
(3)使用面板组“资源”面板(如图8-15所示):展开根目录的图片文件夹,选定该文件,用鼠标拖动至工作区合适位置。

图8-15 “选择图像源文件”图片文件夹
注意:为了管理方便,我们把图片放在“images”文件夹内。如果图片少,你也可以放在站点根目录下。注意文件名要用英文或用拼音文字命名而且使用小写,不能用中文,否则要出现一些麻烦。
右图的图片就插入完毕了(插入*.swf动画文件,选择“插入”/媒体/Flash)。
6.输入欢迎文字
在图片右边空白处单击,按回车键换行。仍然按照上述方法,输入文字“欢迎您……”然后,利用属性面板对文字进行设置。
在保存页面后,一个简单的页面就这样编辑完毕了。
7.预览网页
在页面编辑器中按“F12”键预览网页效果。网站中的第1页,也就是首页,我们通常在存盘时取名为index.htm。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















