8.5.1 实战演练——表格制作
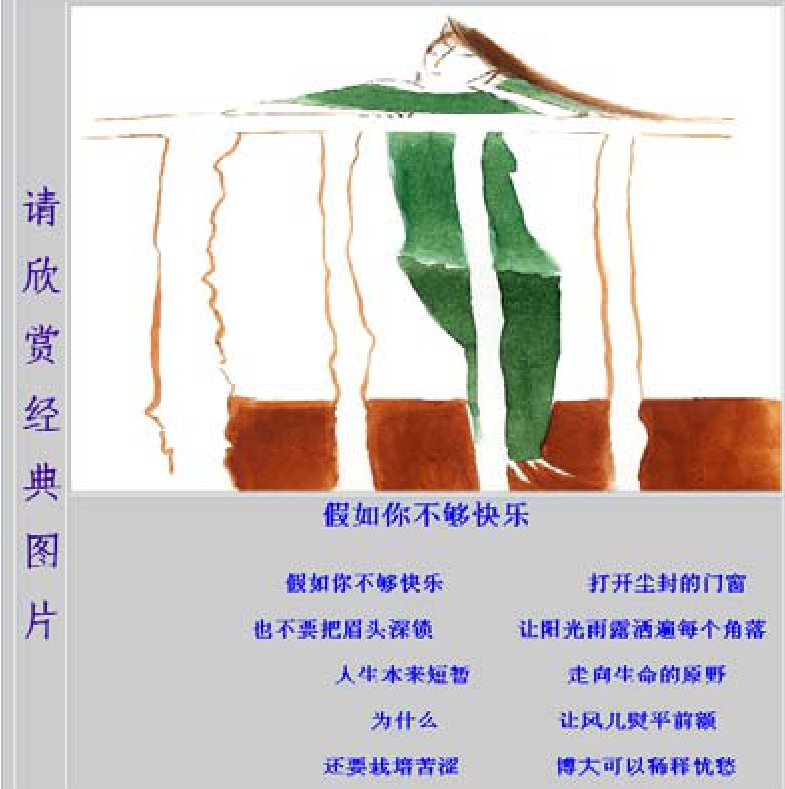
图8-24是使用表格制作的页面的实例。

图8-24 表格制作的页面实例
这幅页面的排版格式,如果用以前我们所讲的对齐方式是无法实现的。因此我们需要用表格来做。实际上是用两行两列的表格来制作。
1.在插入栏中选择 按钮或“插入”菜单再选“表格”。系统弹出“表格”对话框如图8-25所示。这些参数我们都已经认识了,行:2,列:2。其余的参数都保留其默认值。
按钮或“插入”菜单再选“表格”。系统弹出“表格”对话框如图8-25所示。这些参数我们都已经认识了,行:2,列:2。其余的参数都保留其默认值。

图8-25 “表格”对话框
2.在编辑视图界面中生成了一个表格。表格右边、下边及右下角的黑色点是表格的高和宽的调整柄。当光标移到点上就可以分别调整表格的高和宽。移到表格的边框线上也可以调整(如图8-26所示)。

图8-26 表格
3.在表格的第1格按住左键不放,向下拖曳选中两格单元格(如图8-27所示)。

图8-27 表格单元格选择
然后在展开的属性面板中选择“合并单元格”按钮(如图8-28所示),将表格的单元格合并。如果要分割单元格,则可以用合并单元格按钮右边的按钮。
合并结果如图8-29所示。
4.用鼠标拖曳表格的边框调整到适当的大小。

图8-28 “表格”对话框
5.单击左边的单元格,然后输入“摄影作品赏析”文字,并调整大小,因为是竖排应在每个字后按回车键一次。如果需要调整格子的大小,只需把鼠标的光标移动到边框上拖曳即可。
![]()
图8-29 合并单元格
6.在右边上下单元格内分别插入图片和文本。页面的基本样子有了,如图8-23所示。
7.将光标移动到表格的边框上单击,表格周围出现调整框,表示选中整张表格。然后,在属性面板中将“边框”值设置为适合的值,如果为0,边框在编辑状态;为虚线显示,浏览时就看不见了。
这样,一个符合要求的页面在表格的帮助下做好了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















