8.8.2 实战演练——制作个人网站
本节将以一个个人网站为例讲解“如何建站”。
8.8.2.1 规划站点
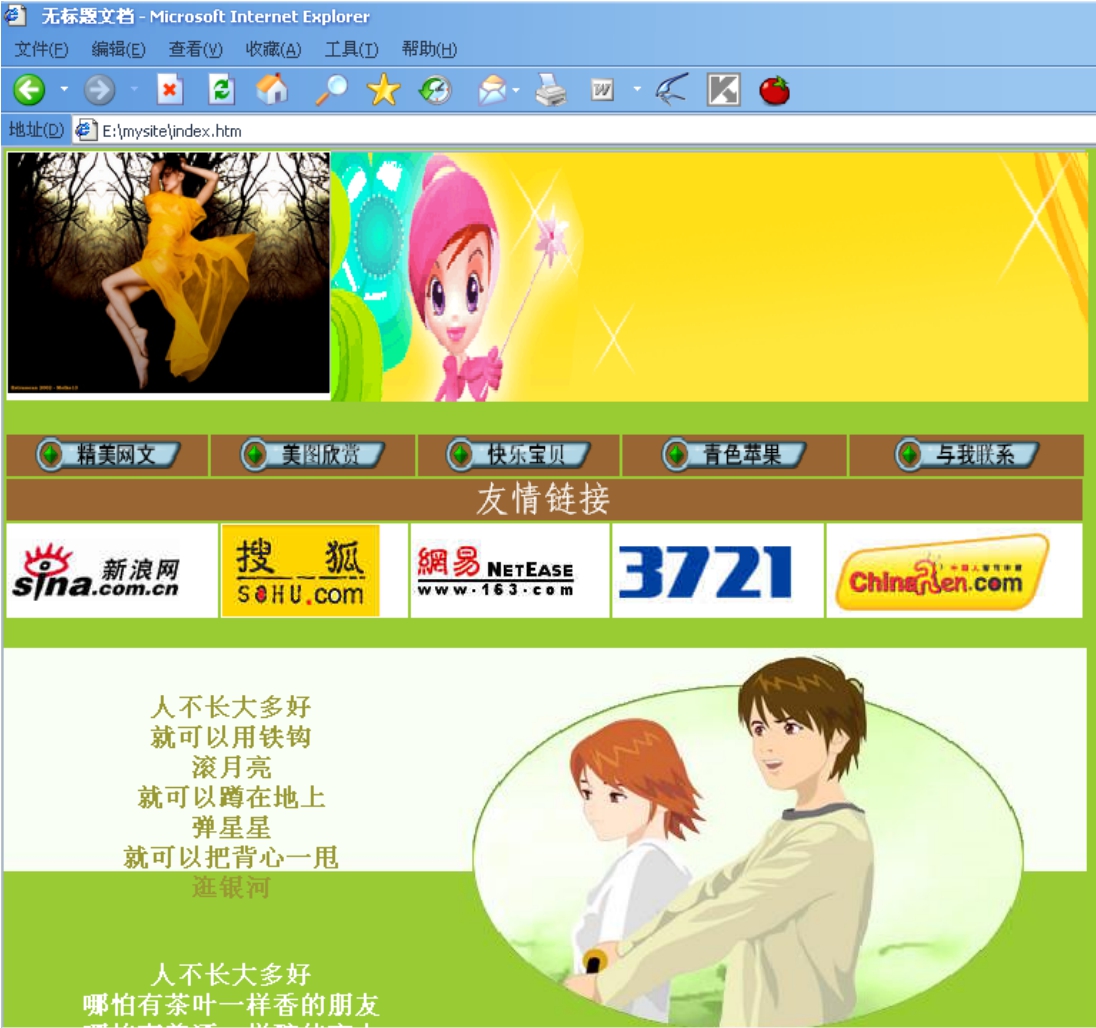
现在,我们要创建的网站主题明了,就是设计个人爱好的个人网站的制作。首先在草稿上勾画出它的整体结构,如图8-42所示。
首先,在草稿中将主页分割开,分成不同的部分。其次,根据分成的五个板块:“关于我”“快乐宝贝”“精美网文”“畅所欲言”和“与我联系”,搜集相应的资料,为制作这五个相关的页面做准备。

图8-42 个人网站首页效果
8.8.2.2 定义站点
制作网页之前,首先要制作站点,用以保存网页及网页元素。本例将在E盘根目录下制作一个名为myhome的站点,本例中所有素材和网页均保存在该站点中。
1.首先,在本地计算机硬盘E上新建一个文件夹“myhome”,再在“myhome”文件夹中新建一个名称为“images”的文件夹。
2.打开Dreamweaver 8.0,选择“站点/管理站点”,出现“管理站点”对话框,单击“新建”,然后从弹出的菜单中选择“站点”,出现“站点定义”对话框,如图8-43所示。


图8-43 “站点定义”对话框
3.在“站点名称”框中输入站点名称myhome。
4.单击“本地根文件夹”右端的 图标,随即会出现“选择站点的本地根文件夹”对话框,选择第一步建立的文件夹“myhome”。
图标,随即会出现“选择站点的本地根文件夹”对话框,选择第一步建立的文件夹“myhome”。
5.选定文件夹,单击“打开”按钮,打开该文件夹,然后单击“选择”按钮,将站点定义到该文件夹下。
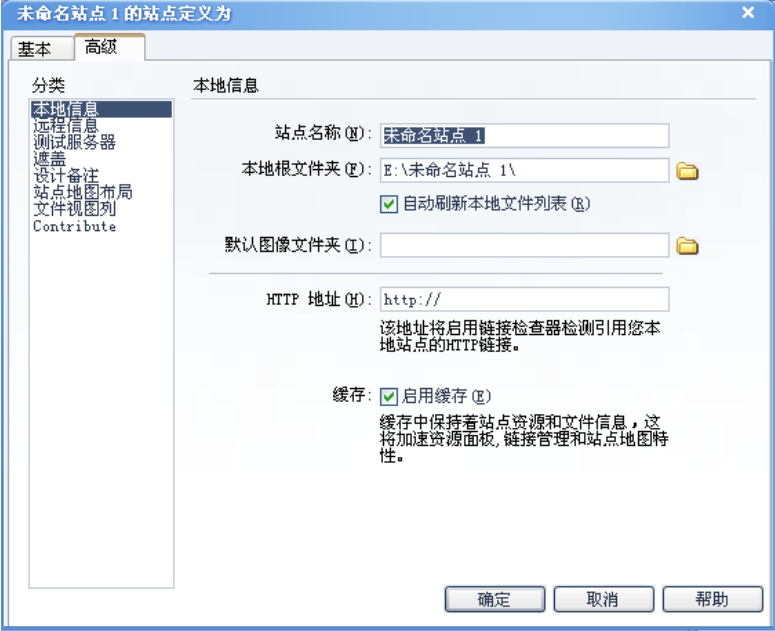
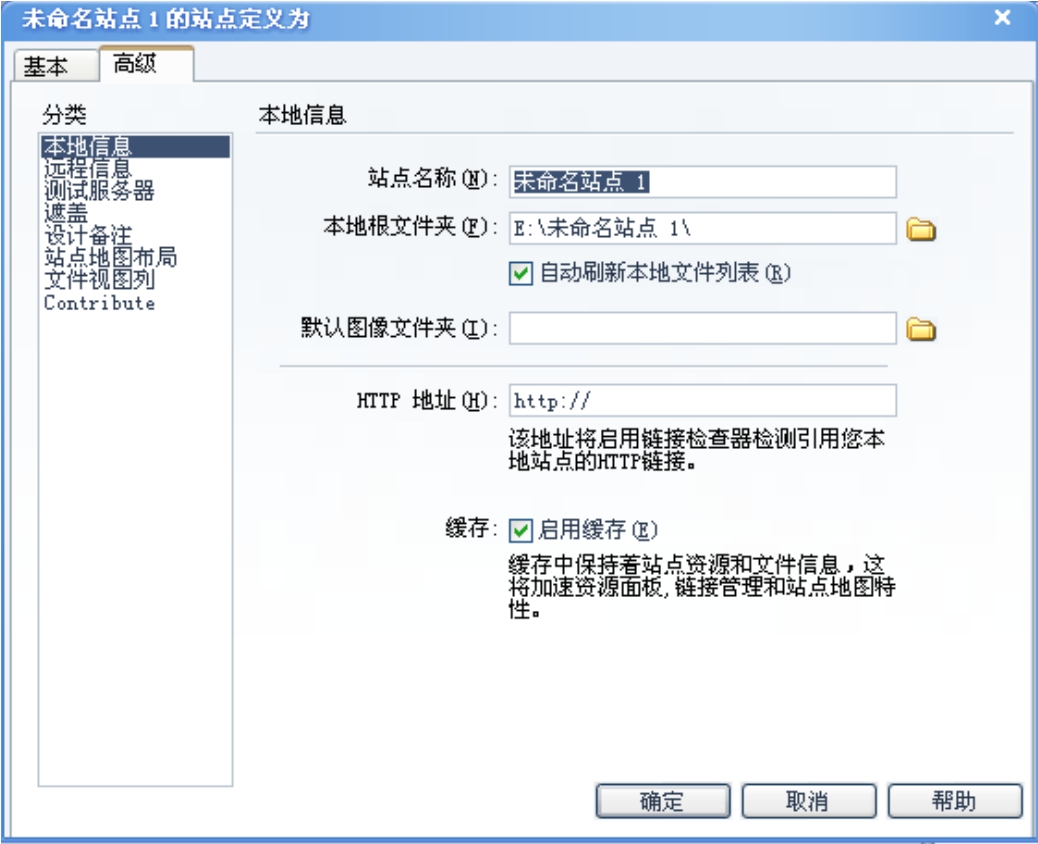
6.选定“启用缓存”复选框,以提高文件的移动、改名、查找等站点管理操作的速度。设置好的对话框如图8-44所示。

图8-44 “站点定义”对话框
7.单击“确定”按钮,返回到“管理站点”对话框,单击“完成”按钮,关闭对话框。此时“站点”面板中出现创建的站点和存放位置,如图8-45所示。

图8-45 站点面板
站点定义完成后,就可以制作自己的网页了,但是应先把所有制作网页的素材和网页放到“myhome”文件夹中。
8.8.2.3 具体网站网页创建
站点定义完成后,我们便来制作站点中的具体页面,这一部分的制作需要我们熟练掌握前面的内容。首先制作主页面,可以将它分割成几部分后在Dreamweaver中用表格排版;也可以制成一个框架网页。复杂的网页制作需要将所有知识点灵活运用。下面具体讲解制作主页的方法。
1.打开Dreamweaver 8.0,单击“文件/新建”命令,打开“新建文档对话框”,在“类别”下选择“基本页”,单击“创建”按钮,新建一个页面。
2.单击“文件/保存”命令,打开“另存为”对话框。将页面保存在mysite文件夹下,名称为“index”。
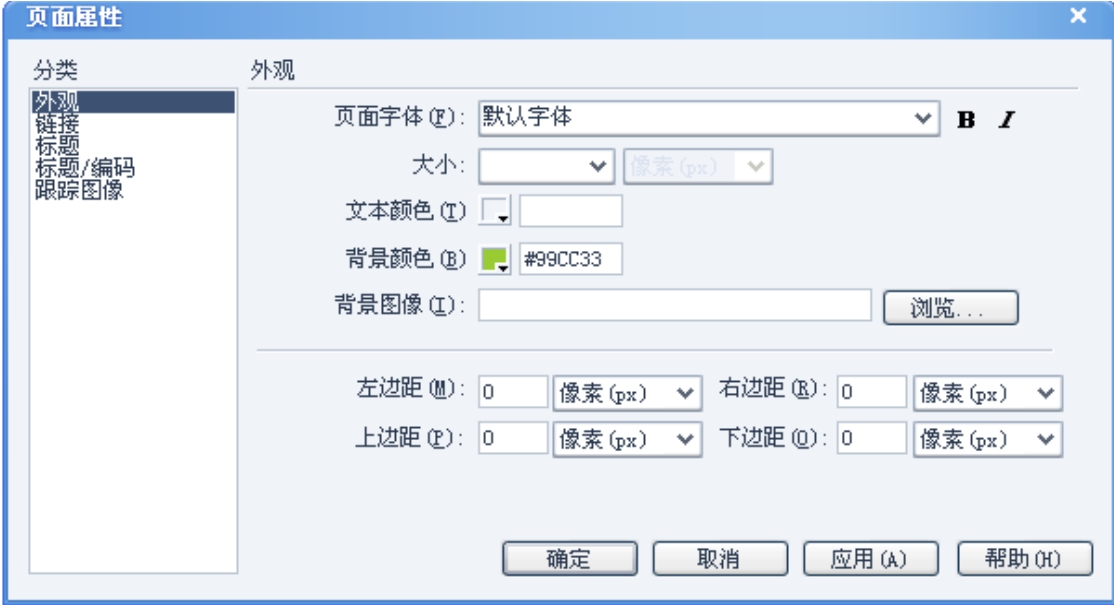
3.单击“修改/页面属性”命令,打开“页面属性”对话框。将“背景颜色”设置为“#99CC33”,将“左边距”“右边距”“上边距”“下边距”均设置为0,如图8-46所示。单击“确定”按钮关闭对话框。

图8-46 “页面属性”对话框
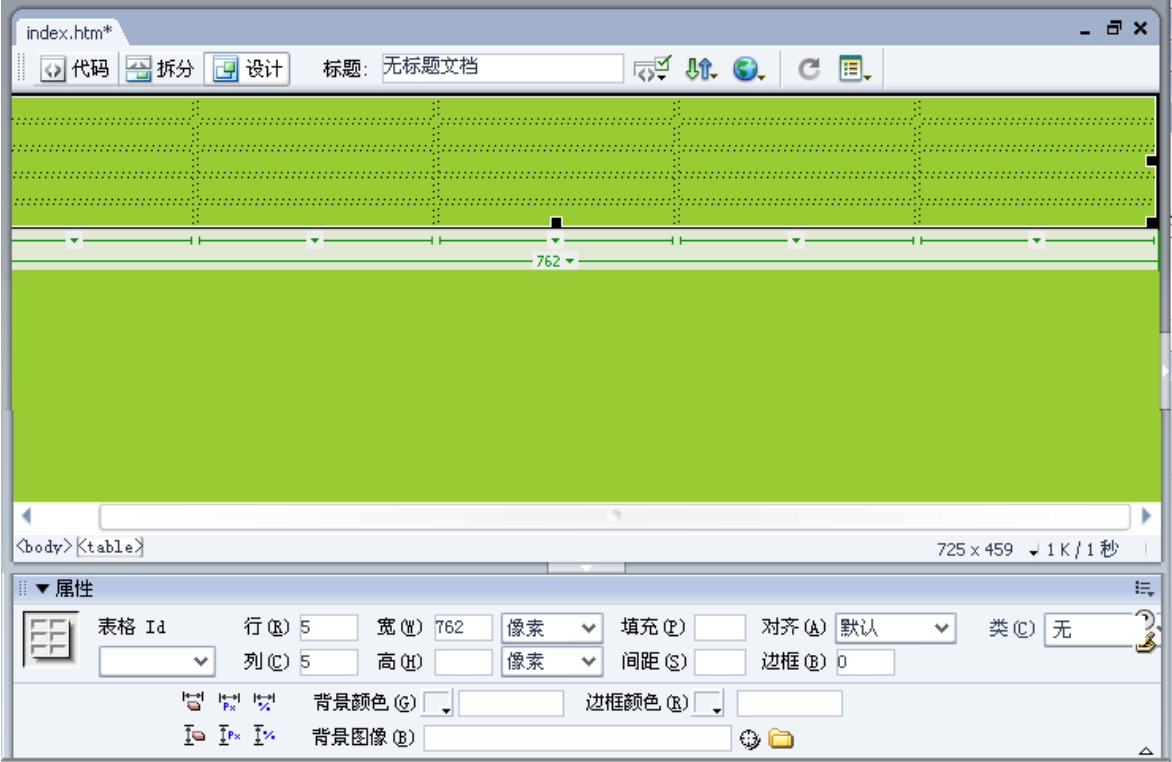
4.单击“插入/表格”命令,弹出“表格”对话框。将“行”和“列”均设为“5”,“表格宽度”为762像素,边框为0像素,单击“确定”按钮,在网页中插入一个5行5列的表格,如图8-47所示。

图8-47 插入表格
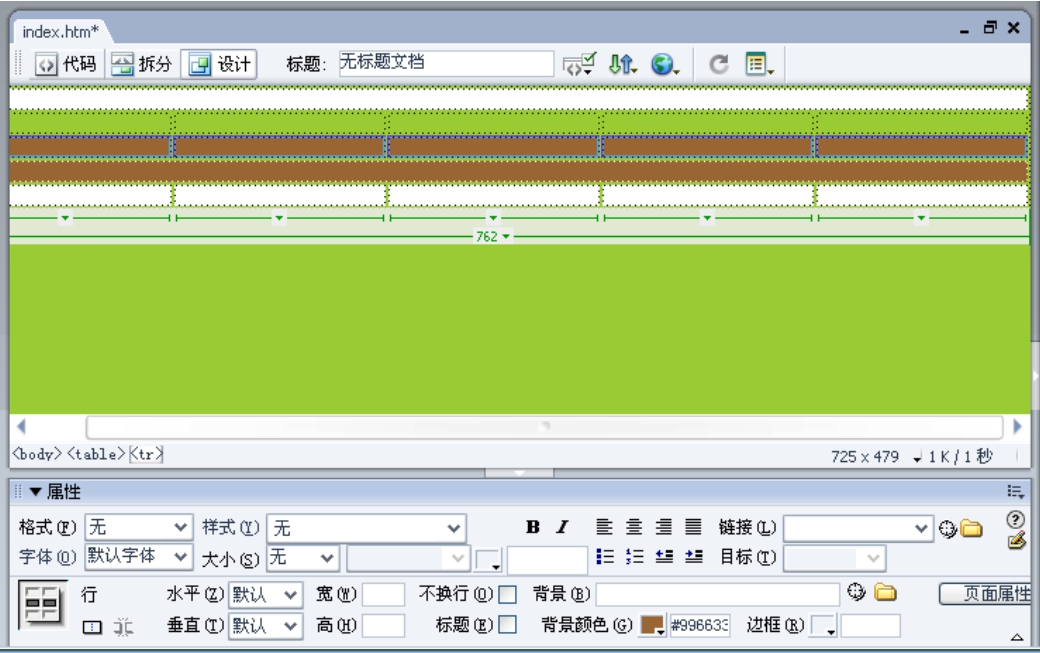
5.使用“修改/表格”命令,分别将第1行和第4行合并为单元格。然后通过属性面板将第1行和第5行的背景颜色设置为“白色”,第3行和第4行的背景颜色设置为“#996633”,第2行的背景色不变,如图8-48所示。
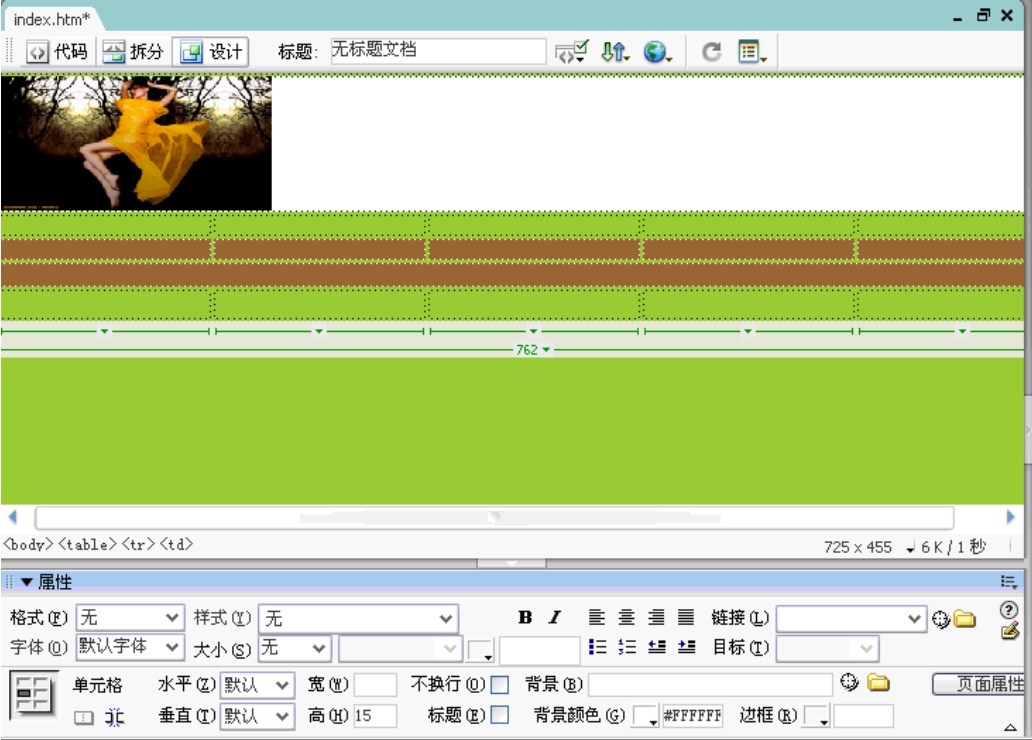
6.将光标放到第1行中,选择“插入/图像”命令,插入一幅图像,如图8-49所示。

图8-48 插入表格

图8-49 在第1行中插入图像
7.将插入点定位到插入的像后面,选择“插入/媒体/Flash”命令,弹出“选择文件”对话框,从中选择一个Flash文件,单击“确定”按钮,插入到单元格中,如图8-50所示。

图8-50 插入Flash
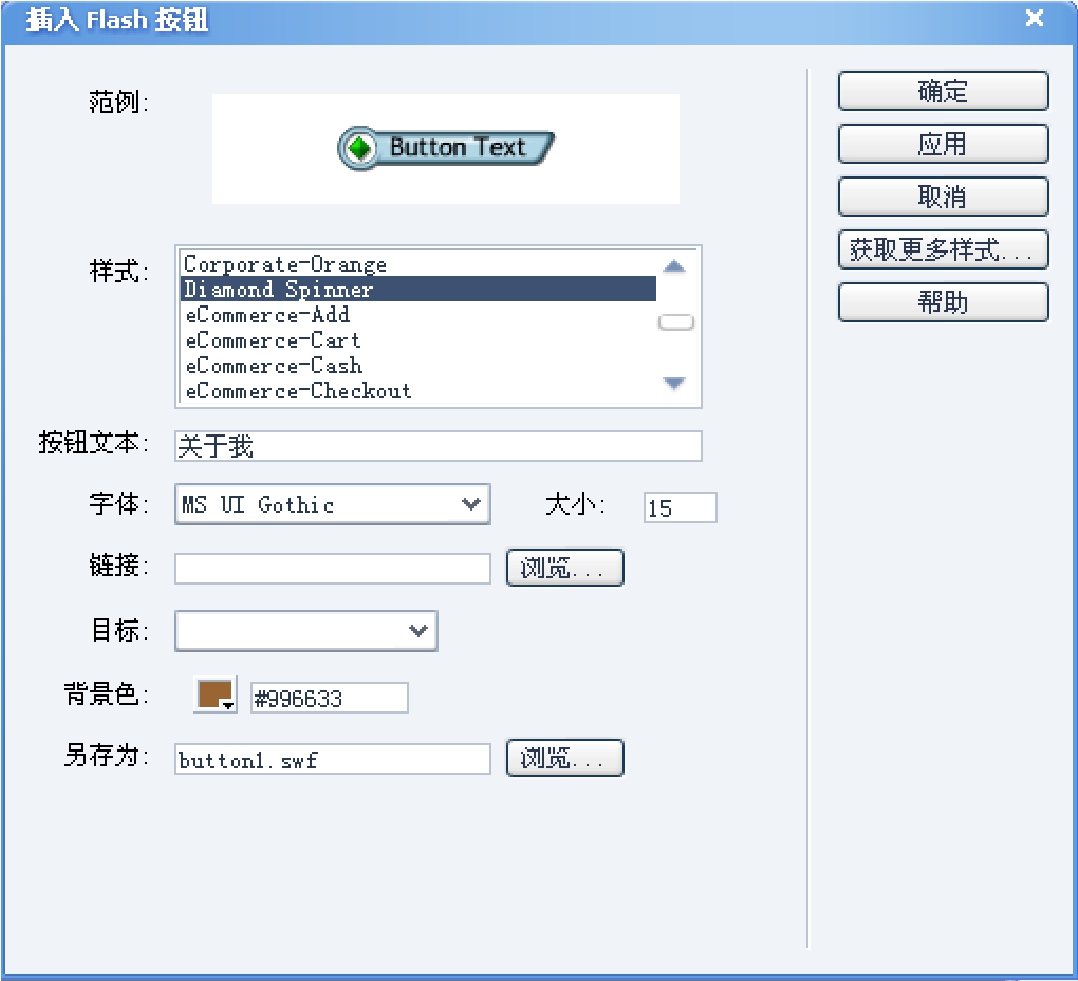
8.将插入点定位到第3行的第一个单元格中,选择“插入/媒体/Flash”命令,弹出“选择文件”对话框。在“样式”下拉列表中选择“Diamond Spinner”,在“按钮文本”文本框中输入“关于我”,在“大小”框中输入“15”,将“背景颜色”设置为“#996633”,如图8-51所示。

图8-51 “插入Flash”按钮
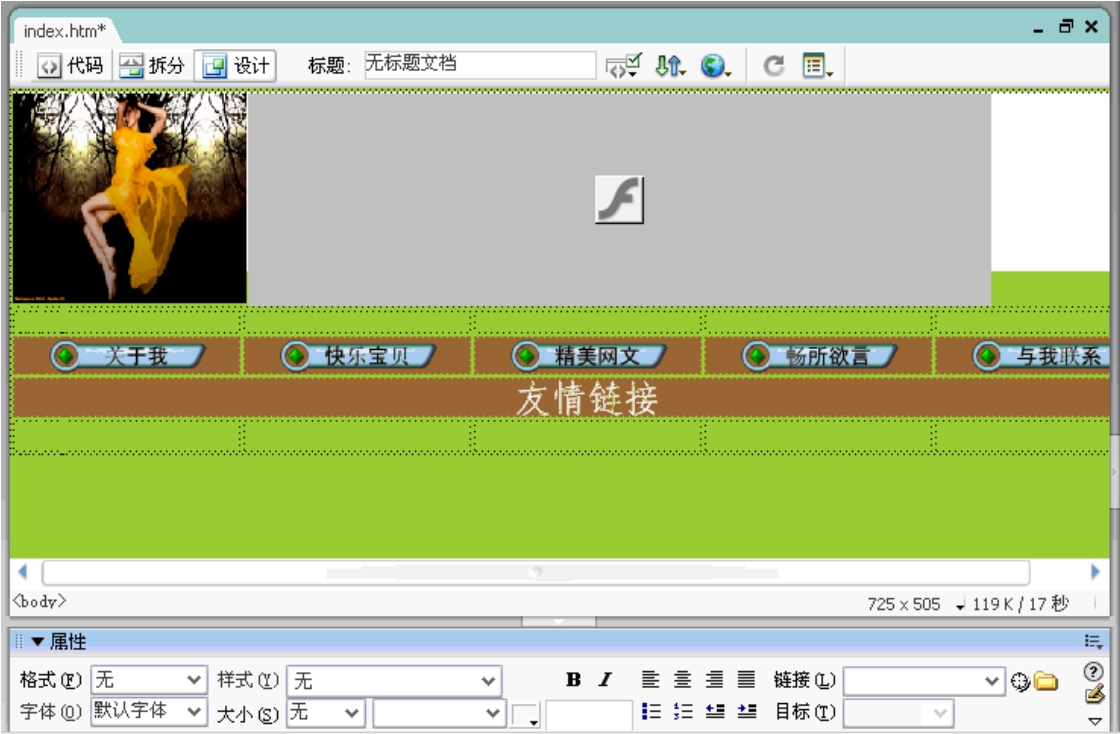
9.单击“确定”按钮,在第1个单元格中插入Flash按钮。用相同的方法在另外4个单元格中插入Flash,名称分别为“快乐宝贝”“精美网文”“畅所欲言”和“与我联系”,并将它们居中显示,如图8-52所示。

图8-52 在单元格中插入Flash按钮
10.在表格的第4行中输入“友情链接”,字体设置为“仿宋体”,字号为24,文字颜色为白色,居中显示,如图8-53所示。

图8-53 在第4行中输入文字
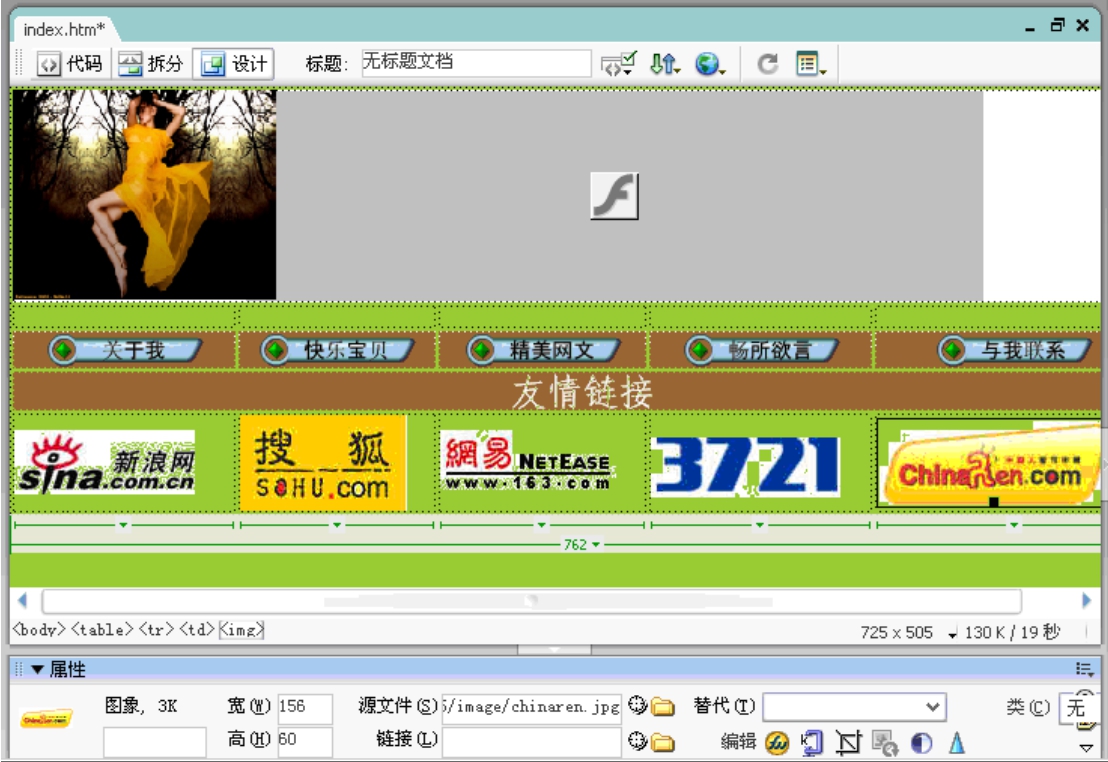
11.使用“插入/图像”命令,在第5行的每个单元格中分别插入一幅图像,如图8-54所示。

图8-54 在第5行的每个单元格中插入图像
12.依次设置5个单元格中各图片的链接。例如,第一个单元格中的“sina”图片的链接设置方法是:选定图片,在属性面板的“链接”文本框中输入http://www.sina.com。另外4幅图片的链接设置方法类似,只是网址不同。
13.将插入点定位到表格最后,按“Enter”键另起一行,使用“插入/图像”命令,插入一幅图像,如图8-55所示。
14.将光标放到要创建层的位置,单击“插入/布局对象/层”命令,即可绘制一个层,并在其中输入文字,然后确定其位置,如图8-56所示。
15.将插入点定位到图片后,输入文字,并在文本后插入一幅图片,如图8-57所示。
16.最后在网页最下面输入网页的版权信息,如图8-57所示。

图8-55 插入图像

图8-56 在页面上创建层

图8-57 输入文字并在文字后插入图像
17.选择“E-mail给我:”,单击“插入/电子邮件链接”命令,打开“E-mail链接”对话框。在“文本”文本框中输入“E-mail给我:”,在“E-mail”文本框中输入邮箱地址,如图8-58所示。

图8-58 设置E-mail链接
18.单击“确定”按钮,设置邮件链接,如图8-59所示。

图8-59 设置电子邮件的链接
19.最后使用“文件/保存”命令保存网页,按“F12”键浏览。
用同样的方法,制作出“关于我”“快乐宝贝”“精美网文”“畅所欲言”和“与我联系”这几个项目,并设置好链接。
这里需要说明一下,本网站的制作也可以用框架网页,读者可以自己试一下。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















