2.7.3 使用层布局页面
网页的布局,除了可以使用表格,还可以使用DIV层和CSS样式来布局网页:可以把层想象成1行1列、可以嵌套、可交叉层叠、用CSS控制样式、无边框的特殊表格。
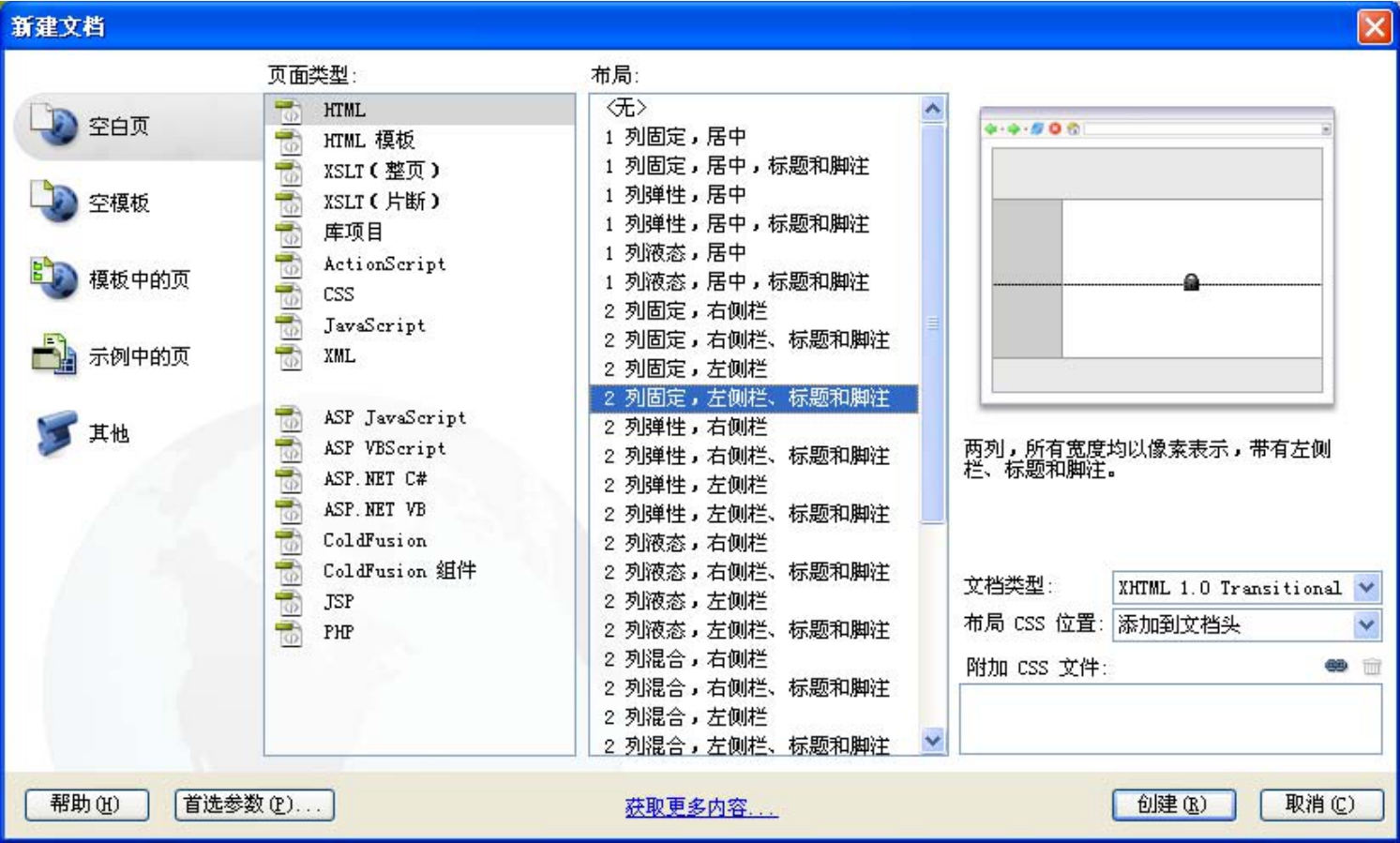
选择“文件”−>“新建”命令,“新建文档”对话框如图2-51所示,在对话框中选择“空白页”,“页面类型”选择“HTML”,并选择一种布局(如 )。
)。
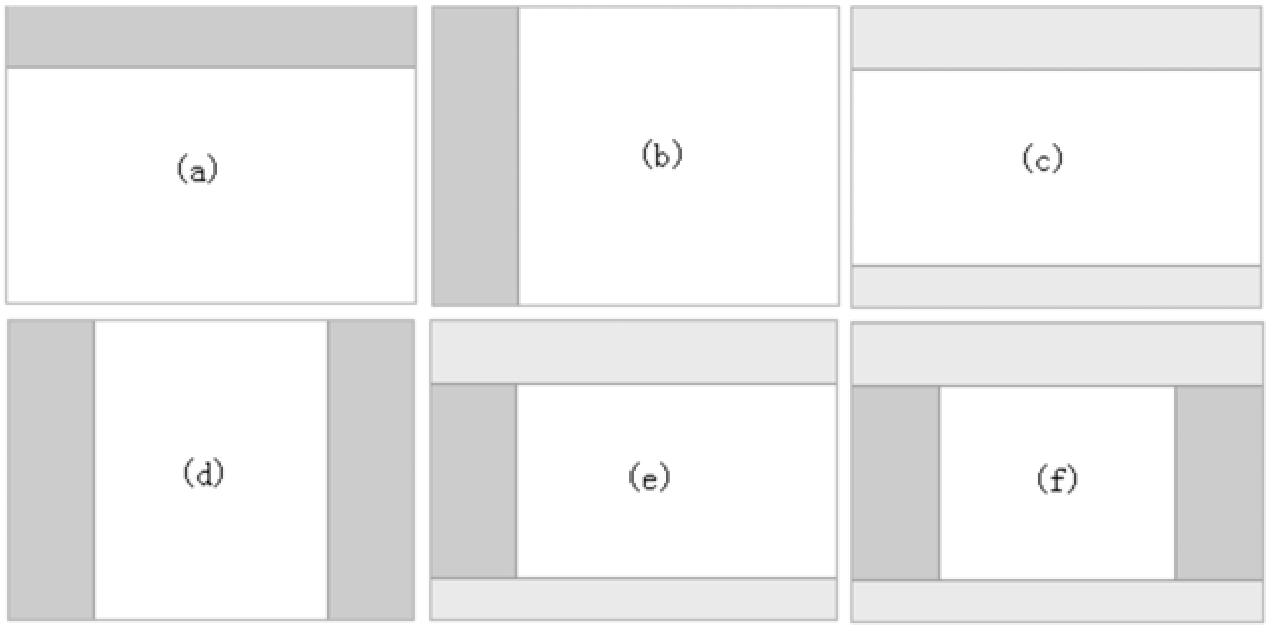
单击“创建”按钮,则出现如图2-52(e)所示的网页布局,这是一种DIV+CSS的网页布局。

图2-51 新建文档对话框

图2-52 几种常见DIV+CSS网页布局
这个网页布局的DIV及CSS代码如下(完整代码在压缩包template2.html文件里)。
<head>
<style type="text/css">
<!--
body {
font: 100% 宋体, 新宋体; background: #666666;
margin: 0; padding: 0; text-align: center; color: #000000;}
.twoColFixLtHdr #container {
width: 780px; background: #FFFFFF;
margin: 0 auto; border: 1px solid #000000; text-align: left; }
.twoColFixLtHdr #header {
background: #DDDDDD; padding: 0 10px 0 20px; }
.twoColFixLtHdr #header h1 {
margin: 0; padding: 10px 0; }
.twoColFixLtHdr #sidebar1 {
float: left;width: 200px;background: #EBEBEB;padding: 15px 10px 15px
20px; }
.twoColFixLtHdr #mainContent {
margin: 0 0 0 250px;
padding: 0 20px; /∗ 填充:div块内部的空间,边距:div块外部的空间 ∗/
}
.twoColFixLtHdr #footer {
padding: 0 10px 0 20px; /∗ 此填充会将它上面div中的所有元素左对齐 ∗/
background:#DDDDDD; }
.twoColFixLtHdr #footer p {
margin: 0; padding: 10px 0; }
.fltrt { /∗ 此类可用来使页面中的元素向右浮动 ∗/
float: right; margin-left: 8px;}
.fltlft { /∗ 此类可用来使页面上的元素向左浮动 ∗/
float: left; margin-right: 8px;}
.clearfloat { /∗ 此类应放在 div 或 break 元素上,而且该元素应当是完全包含浮动的
容器关闭之前的最后一个元素 ∗/
clear:both; height:0; font-size: 1px; line-height: 0px; }
-->
</style>
</head>
<body class="twoColFixLtHdr">
<div id="container">
<div id="header">
<h1>标题</h1>
</div>
<div id="sidebar1">
<h3>Sidebar1 内容</h3>
</div>
<div id="mainContent">
<h1> 主要内容 </h1>
</div>
<div id="footer">
<p>页脚内容</p>
</div>
</div>
</body>
采用这种方法,还可以创建图2-52(a)、(b)、(c)、(d)、(f)所示形式的DIV+CSS网页布局。
提示:当使用的CSS比较复杂时,熟悉代码的程序员用手工编写HTML和CSS代码比使用Dreamweaver自动生成代码更快,效率更高。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















