5.2.2 浏览器对象
浏览器对象有很多个,将这些对象按层次结构组成文档对象模型。常用的浏览器对象有window对象、document对象、form对象等。下面分别来学习。
1. 文档对象模型
文档对象模型(Document Object Model,简称DOM)是用于表示HTML元素以及Web浏览器信息的一个模型,它使脚本能够访问Web页上的信息,并可以访问诸如网页位置等特殊信息。通过操纵文档对象模型中对象的属性,或调用其方法,可以使脚本按照一定的方式显示,并与用户的动作进行交互。
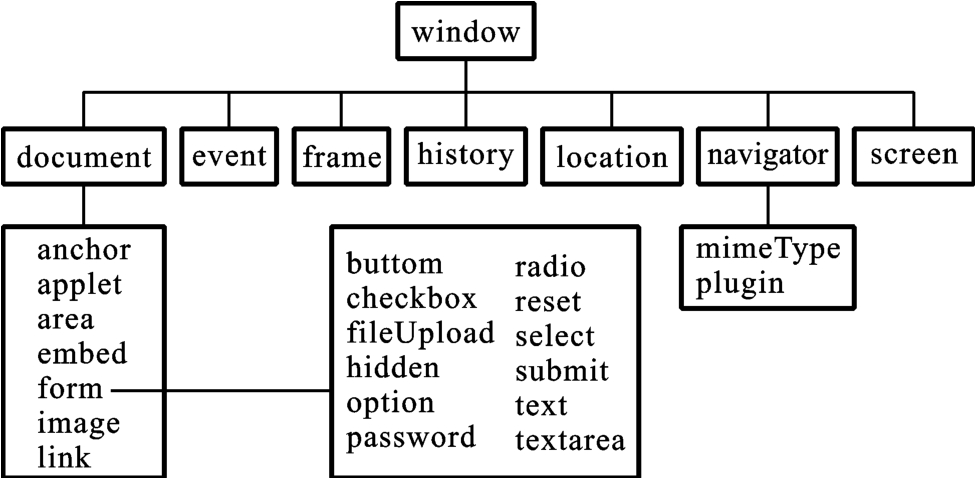
浏览器对象模型包含的对象和事件层次结构如图5-11所示。

图5-11 文档对象模型
在该层次结构中,最高层的对象是窗口对象(window),它代表当前浏览器的窗口。在window对象之下有:文档(document)、事件(event)、框架(frame)、历史(history)、地址(location)、浏览器(navigator)和屏幕(screen)子对象。
文档对象(document)之下包括表单(form)、图像(image)和链接(link)等多种子对象。表单对象(form)之下又包括按钮(buttom)、复选框(checkbox)、文件选择框(fileUpload)等多种子对象。浏览器对象(navigator)之下又包括MIME类型子对象(mimeType)和插件子对象(plugin)。
了解了浏览器对象的层次结构之后,就可以用特定的方法引用这些对象,以便在JavaScript代码中正确使用它们。
在JavaScript中引用对象方式与典型的面向对象方法相同,都是根据对象的包含关系,使用成员引用操作符(.)一层一层地引用对象。例如,如果要引用navigator对象,应使用window.navigator;如果要引用frame对象,应使用window.frame。由于window对象是默认的最上层对象,因此引用它的子对象时,可以不使用window,也就是说,可以直接用document、navigator引用其下级对象,用navigator引用其下级对象。譬如要使用document 的write方法,就使用命令:document.write("Hello!")。
网页中定义了某对象之后,常常要引用该对象,当引用较低层次的对象时,通常有三种形式:对象索引号、对象名称或ID号。例如,在网页中有以下表单:
<form id="userInfo" name="userInfo" method="post" action=""> <input name="XM" type="text" id="XM">
</form>
从图5-11可看出,表单对象form是document的子对象,可以用对象名称的方法引用表单:document.forms["userInfo"],或用document.userInfo来引用该表单;当然,如果此表单刚好是所在网页中的第一个表单,则可用对象索引document.forms[0]来引用此表单;用document.userInfo.XM来引用该文本域对象。
还可以使用 this关键字引用当前对象。
2. window对象
window对象包含了document、navigator、location、history等子对象,是浏览器对象层次中最顶级对象,代表当前窗口。当遇到body、frameset或frame标记符时,就会创建该对象实例。此外,该对象的实例也可以由window.open()方法创建。实例是面向对象技术中的一个术语,表示抽象对象的一次具体实现。
1)window对象的常用属性
(1)document:表示窗口中显示的当前文档。
(2)history:表示窗口中最近访问过后URL列表。
(3)location:表示窗口中显示的URL。
(4)status:表示窗口状态栏中的临时信息。
例如,以下代码将使得网页状态栏中显示文字“注意:状态栏显示的信息!”。
<body onLoad="window.status='注意:状态栏显示的信息!'">
2)window对象的常用方法
window对象的最常用方法如下。
(1)alert(string):显示提示信息对话框。
(2)clearInterval(interval):清除由参数传入的先前用setInterval()方法设置的重复操作。
(3)close:关闭窗口。
(4)confirm():显示确认对话框,其中包含“确定”和“取消”按钮(或OK和Cancel按钮),如果用户单击“确定”按钮,confirm()返回true;否则返回false。
(5)open(pageURL,name,parameters):创建一个新窗口实例,该窗口使用name参数作为窗口名,装入pageURL指定的页面,并按照parameters指定的效果显示。
(6)prompt(string1,string2):弹出一个键盘输入的提示对话框,参数string1的内容作为提示信息,参数string2的内容作为文本框中的默认文本。
例如,当网页加载完毕时,弹出一个“北京欢迎您!”的对话框,只要在body标签里,加上一句onLoad="window.alert('北京欢迎您!')"即可。如下所示:
<body onLoad="window.alert('北京欢迎您!')">
如果希望网页加载完毕后,随即打开一个新的网页,只需在body标签里加上一句:onLoad="window.Open(……)"即可。例如,
<body onLoad="window.open('new.html','new窗口
','height=150,width=300')">
其中“new.html”是将要在新窗口中打开的网页文件,“new窗口”是打开新窗口的名称,“height=150,width=300”是新打开窗口的大小。
3. document对象
document是window对象的子对象,它代表当前浏览器窗口中的文档,使用它可以访问到文档中的所有其他对象(如图像、表单等),因此该对象是实现各种文档功能的最基本对象。使用document对象时,可省略父对象window。
1)document对象的常用属性
document最常用的属性有以下几种。
(1)all:表示文档中所有HTML标记符的数组。
(2)bgColor:表示文档的背景颜色。
(3)forms[ ]:表示文档中所有表单的数组。
(4)title:表示文档的标题。
有关JavaScript中的所有对象的全部属性,可以使用Dreamweaver的参考面板来查看:打开参考面板(Shift+F1),选择参考书籍“O’REILLY JavaScript Reference”,再选择要查看的对象就可以获得十分详细的参考信息,如图5-12所示。

图5-12 document对象属性与方法列表
注意:对象的属性是区分大小写的,如bgColor不能写成bgcolor。
以下示例显示了bgColor的属性和this关键字的使用方法。
--------------------------清单5-9 5-9.html--------------------------
<html>
<head>
<title>改变背景颜色</title>
</head>
<Script language="JavaScript" type="text/JavaScript">
function chgBg(color)
{document.bgColor=color;}
</Script>
<body>
<table height="45" border="0" align="center" cellpadding="0"
cellspacing="0">
<tr>
<td width="150">请选背景颜色:</td>
<td width="50" bgcolor="#FF0000"
onClick="chgBg(this.bgColor)"> </td>
<td width="50" bgcolor="#00FF00"
onClick="chgBg(this.bgColor)"> </td>
<td width="50" bgcolor="#0000FF"
onClick="chgBg(this.bgColor)"> </td>
<td width="50" bgcolor="#CCCCCC"
onClick="chgBg(this.bgColor)"> </td>
</tr>
</table>
</body>
</html>
--------------------------------------------------------------------
在该网页代码中,td标签内的onClick="chgBg(this.bgColor)"表示:当单击该单元格时,调用JavaScript函数chgBg(this.bgColor),并将当前单元格的背景色(this.bgColor)作为参数传递给chgBg()函数。
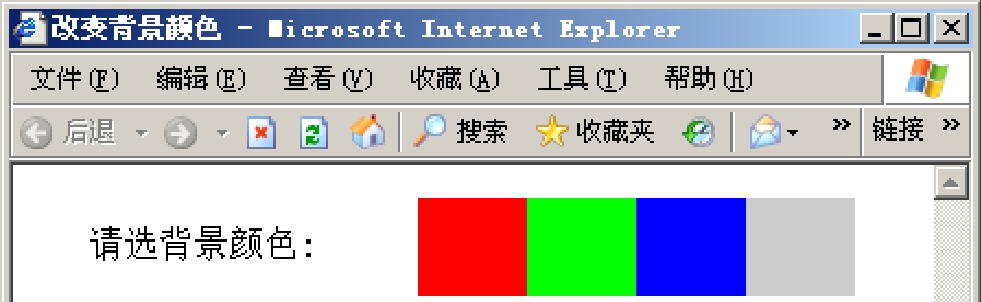
浏览结果如图5-13所示,当单击某种颜色时,整个窗口的背景色变为该颜色。

图5-13 改变背景颜色
2)document对象的常用方法
document对象的方法有几十种,如图5-13所示,其中write()为常用的方法之一,表示在网页中输出内容。例如,一个输出“Hello How do you do!”的JavaScript语句如下:
document.write(“Hello How do you do!”);
4. form对象
form对象也称为表单对象,是document的子对象,是浏览者与网页进行交互的重要工具,通过JavaScript对表单的各种控件对象(如按钮、文本域等)来实现一些单独用HTML不能实现的功能。
不同表单控件具有不相同的属性、方法和事件,这里举两个最常见的应用——提交表单时文本域中的最少字限和在文本域输入字数统计来说明form对象的用法。
1)提交表单文本域字数限制
在很多情况下,用户在提交表单时就会由用户计算机来判断表单是否符合要求,如注册新用户时,用户名不得少于2个字符、多于8个字符等。下面的例子来判断用户名是否符合要求。
-----------------------清单5-10-1 5-10-1.html-----------------------
<html>
<head>
<title>检查用户名</title>
<Script language="JavaScript">
function checkMaxLen(inputName,maxLen,msg)//最多字数控制函数
{
if (inputName.value.length > maxLen)
{inputName.value = inputName.value.substring(0,maxLen);
alert(msg);
}
}
function checkMinLen(inputName,minLen,msg)//最少字数控制函数
{
if (inputName.value.length <minLen)
{alert(msg);
return false;}
return true;
}
</Script>
</head>
<body>
<form name="form1" method="post" action="5-10-2.html" onSubmit=
"JavaScript:return checkMinLen(this.userName,2,'用户名不行短于2个字
节!')">
<input name="userName" type="text" id="userName" onKeyUp
="checkMaxLen(this.form.userName,8,'用户名不能长于8个字节')">
<input type="submit" name="Submit" value="注册">
</form>
</body>
</html>
-----------------------清单5-10-2 5-10-2.html-----------------------
<html>
<head>
<title>提交表单成功</title>
</head>
<body>
表单已经提交!
</body>
</html>
--------------------------------------------------------------------
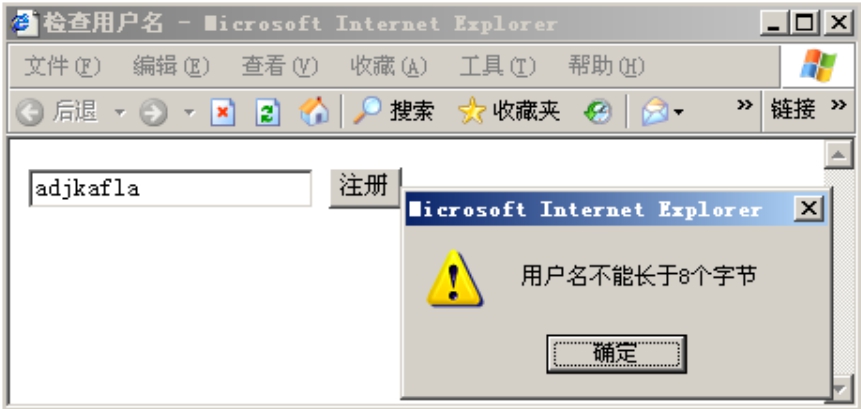
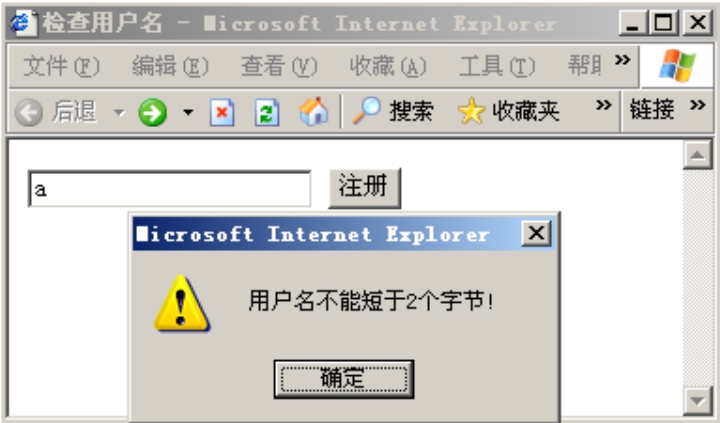
运行结果如图5-14所示。



图5-14 表单对象的应用(1)
程序说明如下。
(1)自定义函数中,inputName.value.length 获取用户输入的文字的字符数(包括汉字和英文)。
(2)自定义函数中,inputName.value.substring(0,maxlen)获取用户输入的前maxlen个字符。
(3)form标签里的onSubmit="…"表示当客户提交表单时,先执行函数checkMinLen(),如果返回true则提交表单,否则不提交。
(4)input标签里的onKeyUp="checkMaxLen(…)",表示当松开键盘按键时,执行函数checkMaxLen()。
2)统计文本域中的字数
------------------------清单5-11 5-11.html--------------------------
<html>
<head>
<title>表单字数统计</title>
<Script language="JavaScript" type="text/JavaScript">
function strcount(message,total,used,remain) //字数统计
{
var max;
max =total.value;
if(message.value.length > max){
message.value = message.value.substring(0,max);
used.value = max;
remain.value = 0;
alert("您输入的帖子内容已经超过系统允许的最大值"+max+"字节!\n请删减部分
帖子内容再发表!");
}
else {
used.value = message.value.length;
remain.value = max - used.value;
}
}
</Script>
</head>
<body>
<form action="5-10-2.html" method="post" name="reply" id="reply">
<table width="360" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="30">字数统计:
字限:<input name="total" type="text" value="1024" size="5"
disabled>
已写:<input name="used" type="text" value="0" size="5" disabled>
剩余:<input name="remain" type="text" value="1024" size="5"
disabled>
</td>
</tr>
<tr>
<td align="center"><textarea name="content" cols="40" rows="8"
id="content"
onKeyUp="strcount(this.form.content,this.form.total,this.form.use
d,this.form.remain)" ></textarea></td>
</tr>
<tr>
<td height="30" align="center">
<input type="submit" name="Submit" value="OK!__提交表单!">
<input type="reset" name="Submit2" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
--------------------------------------------------------------------
运行结果如图5-15所示。


图5-15 表单对象的应用(2)
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














