2.1 HTML的基本结构
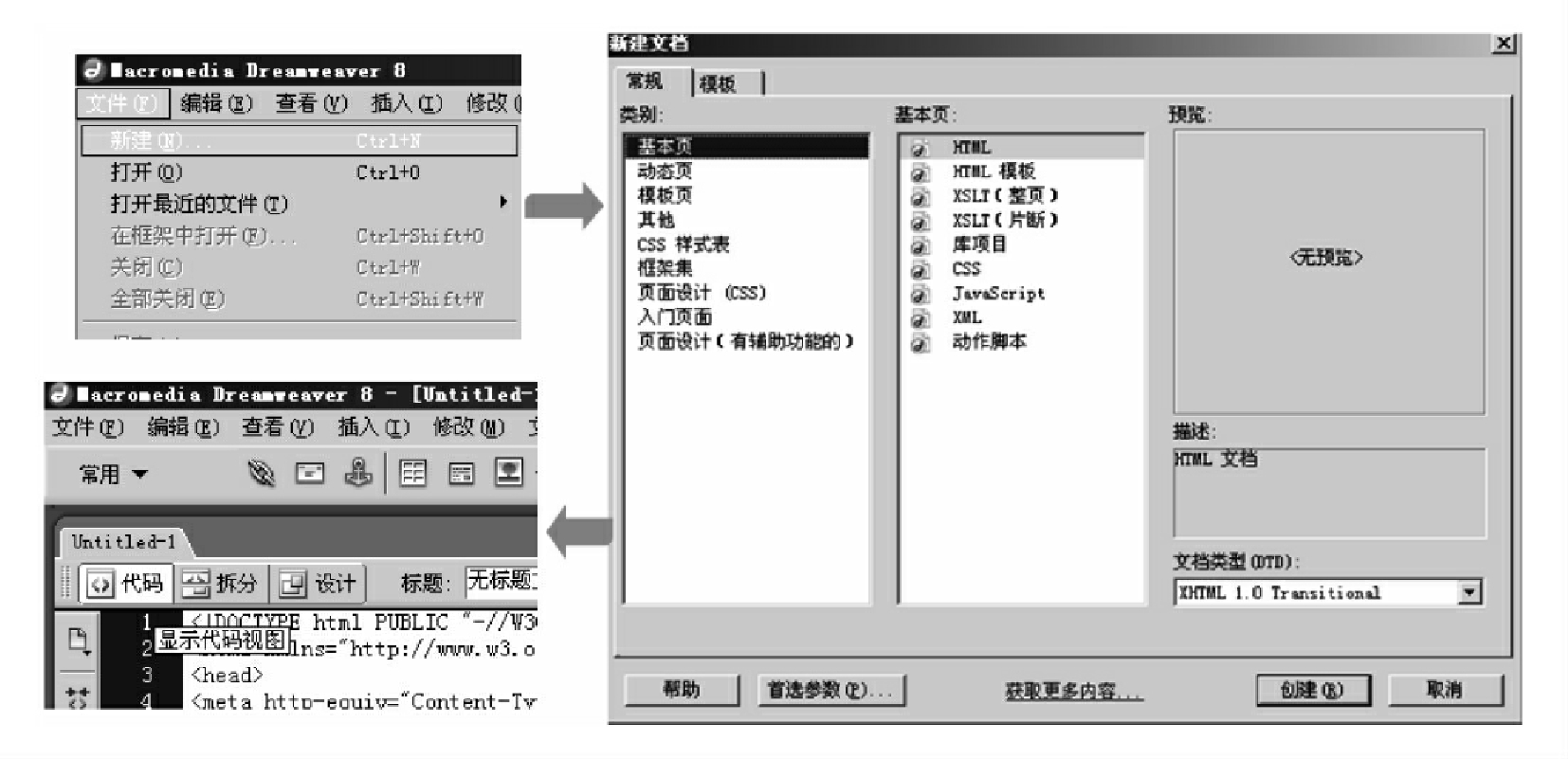
用Dreamweaver 8创建一个新的网页,操作过程是文件,新建,新建文档(见图2-1)。

图2-1 新建网页操作
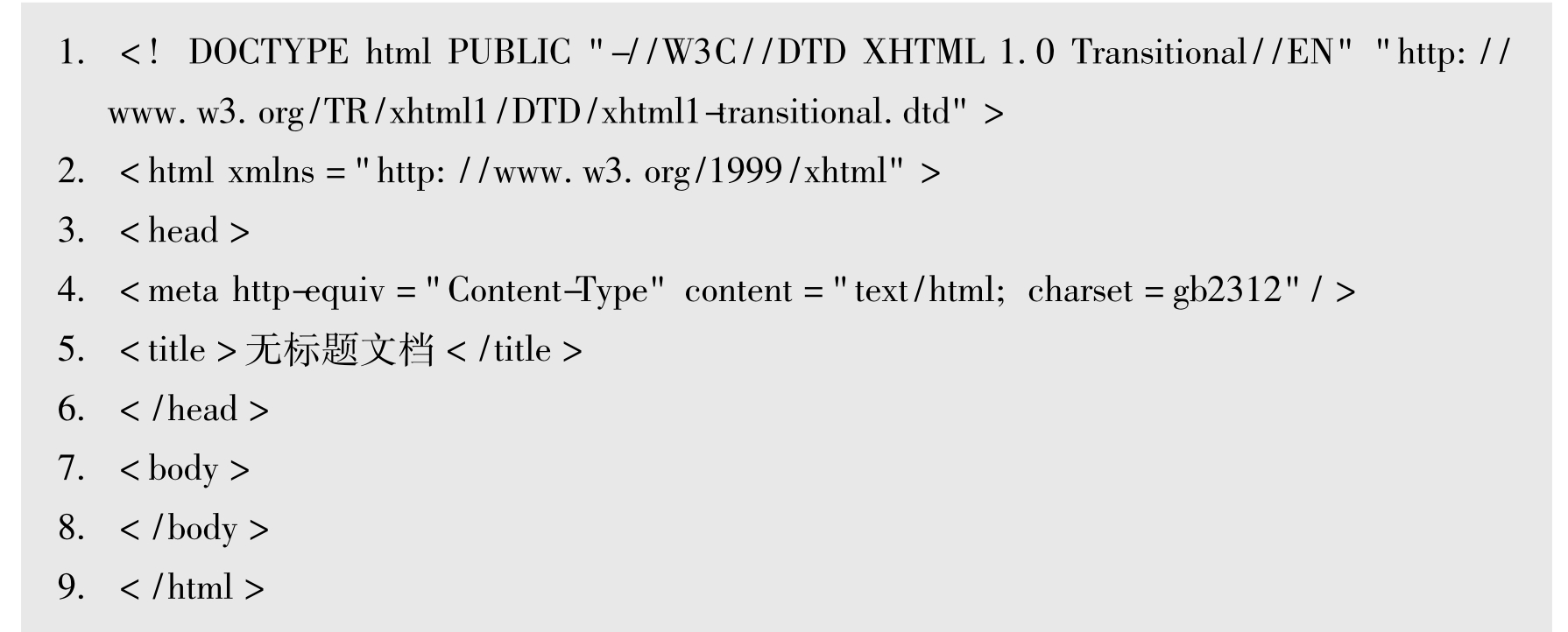
HTML文件的后缀是.htm或者是.html,当前使用前者较多,因为它少了一个字符,更加简洁。使用Dreamweaver新建文件后最基本的HTML代码呈现在我们面前:

第1行是对HTML的版本和格式说明,该行引用了W3C的XHTML1.0过渡(transitional)格式,DTD(具体格式的规则)参照给定的W3C地址: http://www.w3c.org/TR/xhtml1/DTD/xhtml1-transitional.dtd。
第2行是HTML的开头,其中html是元素,而xmlns是该元素的一个属性,表示使用XHTML 1.0的名字空间。这虽然和第一行表达的意思有些重复,不过W3C既然规定这么写,我们就照办。html是该文档的第一个元素,HTML所有的元素书写方法和它一样,都是用尖括号“<>”将元素名称括入其中。而xmlns是HTML元素的属性,http://www.w3.org/1999/xhtml则是该属性的值。XHTML规定所有元素的属性值书写时必须用引号""括起来,避免和其他产生混淆。
第3行的<head>和第6行的</head>是匹配的。HTML中的大部分元素都有清楚的开头和结束相匹配。元素开头和结束之间是元素的内容,它可以嵌套别的元素。在HTML中,head这个元素中可以设置HTML的一些头部信息。
第4行是meta元素,它嵌套在title元素中。它怎么没有另外一半?其实这是HTML中另外一类元素,即空元素。空元素一般没有单独的结束标记,而是在元素的结尾加上斜杠“/”。空元素“空”的含义是指不能够嵌套任何内容。但是空元素可以拥有自己的属性,比如meta中就含有http-equiv和content两个属性。而"Content-Type"(内容类型)和" text/htm l; charset=gb2312"(文本HTML格式和字符集是简体中文)则分别是两个属性的值。meta除了可以设置内容类型外,还可以设置一系列其他内容,我们在下面会详细介绍。
第5行是一个有内容的title元素,我们不难发现这个元素的内容是“无标题文档”。这个内容将反映在浏览器窗口的左上角。
第7行和第8行又是一对闭合的元素,它的内容才是在浏览器中显示出来的东西。
第9行是第2行html元素的另一半。
最后需要说明的是,为了符合Web标准,我们对于所有的元素的书写应该尽量使用小写。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















