【摘要】:在Dreamweaver 8中,添加表单元素它会自动添加一个<label>元素将其套起来。很多人不理解这个label元素的作用。一般情况下,对于单选框和复选框,要选中的话必须在框内点击鼠标,而用了label元素后选择项目时不必非得在框内点击鼠标了,用户只需点击label所包含的文本即可作出选择。使用label元素,可以像使用Windows菜单一样,首字符有下画线,用"ALT+首字符"就可以将光标定位在form框内了。
2.8.5 label元素的妙用
在Dreamweaver 8中,添加表单元素它会自动添加一个<label>元素将其套起来。很多人不理解这个label元素的作用。其实整个元素用处还是非常大的,结合表单元素使用可以起到事半功倍的效果。它有两个重要属性for和accesskey。
(1) for属性使得有效选中范围拓宽。
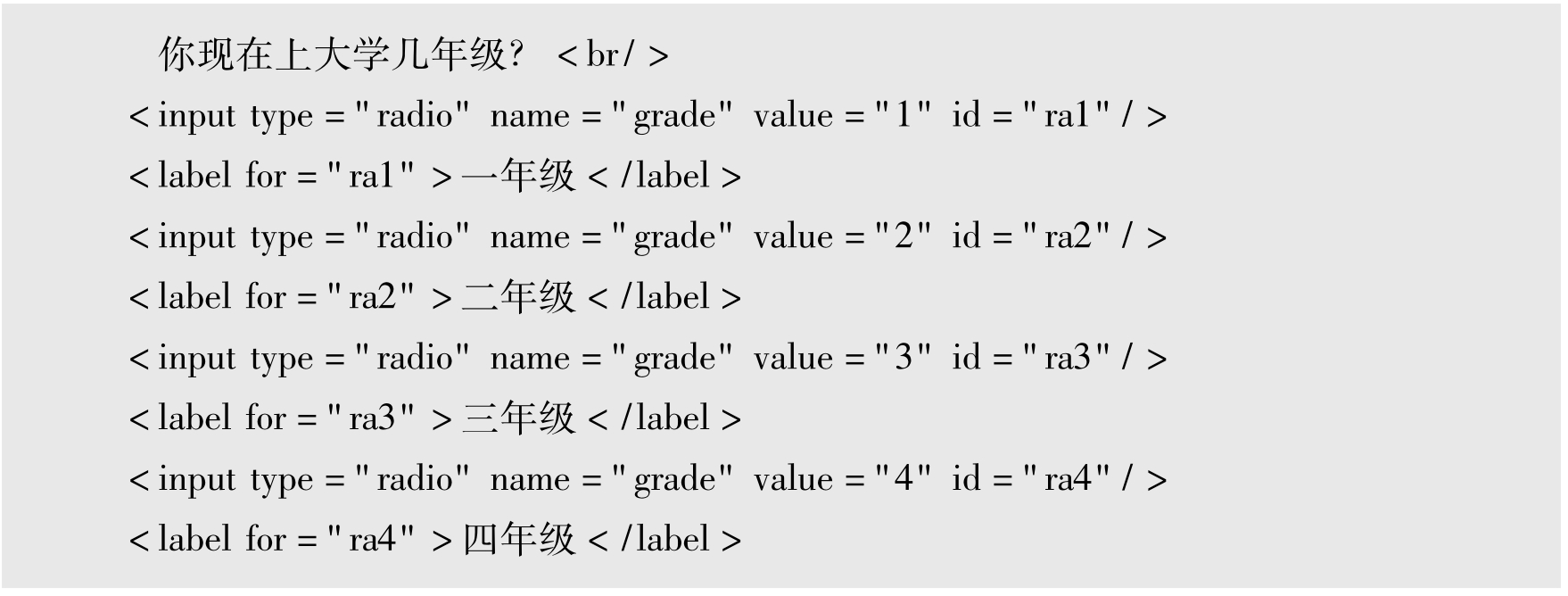
一般情况下,对于单选框和复选框,要选中的话必须在框内点击鼠标,而用了label元素后选择项目时不必非得在框内点击鼠标了,用户只需点击label所包含的文本即可作出选择。这大大方便了用户的选择行为。

(2)使用accesskey属性,设置聚焦热键。
通常我们在使用form表单时,实现聚焦(闪烁的光标移到需要输入的框中)一般得用鼠标在form框中点选。使用label元素,可以像使用Windows菜单一样,首字符有下画线,用"ALT+首字符"就可以将光标定位在form框内了。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














