第4章 数字交互界面的视听艺术设计
【学习的目的】
通过对数字交互界面设计中视觉与听觉艺术内容的介绍分析,让学生了解和掌握数字交互界面视听艺术设计的内容构成和设计方法,并通过多角度进行视听艺术设计训练,使学生能够熟练掌握从艺术形式美的角度进行数字交互界面设计。
【学习的重点】
掌握数字交互界面视听艺术设计的内容构成和设计方法。
【教与学】
教学中先提出问题,通过学生分组调研、讨论、成果发布等形式提升学生的兴趣,然后针对学生存在的问题结合教学内容进行深入讲解,并进行设计创作练习。
数字交互界面艺术设计的最大特点是设计具有动态性。视觉与听觉的信息是动态可变的,具有趣味性的反馈,形成多维信息交互,这与传统的视觉传达设计有着很大的不同。随着数字技术及其载体的迅速发展,数字交互界面艺术设计已经成为文化、艺术与技术相结合的综合性艺术设计新领域,已经在网络、软件、多媒体、游戏等界面设计中得到不同的体现。
4.1 视觉艺术设计
4.1.1 界面设计的基本构成元素
点、线、面是数字交互界面设计的基本构成元素,不管界面安排如何复杂,都可以简化到点、线、面上。数字交互界面具有不同的艺术和情感特征,可通过点、线、面的不同组合来体现数字交互界面的艺术情感特征。数字交互界面中的每一个构成元素都体现着不同的艺术情感,点、按钮、文字等都传递着界面内容,合理地安排点、线、面,可设计出最具视觉艺术特征的交互界面。
1.点
(1)点的特征
点是一切形态的基础,是最基本和最重要的元素。点在造型设计上有位置、大小之分,是空间位置的视觉单位。点可以有各种各样的形状,有不同的面积、空间位置和动态聚集,这些是点最重要的功能。在二维空间内,与其他元素相比,点的视觉吸引力最强,如图4-1。
在界面设计中,点的特点与平面设计中的点基本相同,是相对于线和面存在的。点是相对而言的,在界面中,相对较小的视觉形象是点,例如图标、按钮等。点通过形状、大小、位置、聚散、虚实等在界面设计中形成不同的视觉美感,同时,演变成不同的视觉心理感受,如图4-2。

图4-1 点的形式特征

图4-2 界面设计中的点
(2)界面设计中点的作用
①点有张力作用,具有方向感。点在视觉上具有收缩性,能够形成视觉的中心,从而引起视觉上的关注。一定数目、大小不同的点,按一定秩序排列,可产生节奏、韵律感、秩序美,点的大小排列具有方向性,并能够引导视觉沿着点的方向移动,如图4-3、图4-4。

图4-3 点的方向性(视觉中国网站界面)

图4-4 点的秩序美
②两点存在适当位置,大小对比较大的两个点放置在近距离的位置,由于点的张力作用能够形成线的感觉,其中面积较小的点受到较大点的吸引,在视觉上产生从小向大移动的感觉。三点按一定位置安排,具有形状感,如图4-5。

图4-5 点的吸引力
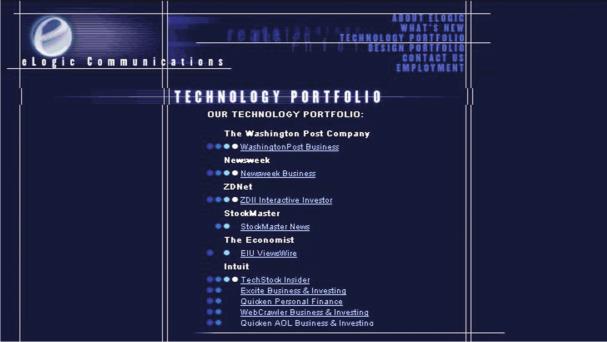
③点有规律排列或聚集,可形成面的感觉,点形成的面是虚面,可构成不同形状的面形,如方形、圆形、三角形等;在不同位置上按照大小、形状以及色彩有目的排列,可产生空间立体感,如图4-6。

图4-6 ELOGIC网站界面
④点的空间变化。在界面设计中,大小不同的点在不同的位置形成运动和深远不同的空间关系,并有三维的感觉,给人不同的心理感受。例如,点在界面中下方,让人产生稳定、安全、平静、庄严等心理感受;如果点在界面画面中的上方就会让人产生动感、不稳定、飘动的心理感受;如果点在界面画面中的左上侧对角线附近,就会让人产生向右下方移动的感觉;如果点在右侧对角线位置,会让人产生动静结合的视觉美感,构成形式与内容相协调的位置关系,如图4-7。

图4-7 Font Explorer网站界面
⑤点的视错觉。随着点的大小、明度、色彩等变化会产生近大远小的视觉错觉变化,如图4-8。

图4-8 Company Name网站界面
2.线
(1)线的特征
在造型艺术上,线是点移动的轨迹,有粗细、长短、方向、形状、质量、情绪等特征,视觉导向是线的基本特征。线能够引导人的视线运动,因此线是运动而非静止的。线是分割页面的主要元素之一,是决定页面现象的基本要素。线具有极强的情感和表现力,可表现强烈的个性特征和艺术效果,能给人不同的情绪感觉。它能决定形的方向,是形体构成的基本元素,可以形成形体的骨骼。许多物体构造都由线直接完成,复杂交错的梯田河流、无限延伸的铁轨、粗细变化的树枝,都引起我们对线的关注,体现线的不同表现力。与面相比,线更具速度与延伸感,在力量上更显轻巧,有韧性,如图4-9。

图4-9 线的形态特征
(2)线的种类及特性
①线的种类
直线:粗直线、细直线、锯状直线、垂直线、水平线、斜线。
曲线:几何曲线、自由曲线、漩涡线。
折线:几何折线、自由折线。
②线的特性及在界面设计中的作用
a.直线:一般情况下,直线给人简单、简洁、直接、明了的感觉,有男性刚直的特征,体现力量的美感。直线的适当运用对于作品来说,有标准、现代、稳定的感觉,如图4-10。

图4-10 千年翠钻的网站界面
水平直线给人开阔、安宁、舒缓、平静、沉稳和无限延伸的感觉,使页面设计具有平衡美。垂直线给人庄严、崇高、上升、下降、公正的感觉,体现直接、明确的寓意,如图4-11。

图4-11 ELOGIC网站界面
斜直线具有动力、不安定、速度和现代意识,方向感强;垂直线具有庄严、挺拔、力量、向上的感觉,如图4-12。

图4-12 斜直线在界面设计中的作用
b.曲线:体现柔软、优雅、流畅的女性美特征,但也有混乱、病态的特点。曲线中表现情感造型最好的手段是自由曲线,如图4-13。

图4-13 Microsoft Money2006网站界面
在界面设计中,自由曲线的运用,打破了水平线的严肃和单调,给用户一种强烈的动感和轻松感,体现了丰富、流畅、活泼、轻松的气氛。排列整齐的曲线给人流畅、舒适、紧张、亲近的感觉,可让人想象到流水、柔软的头发、羽毛等,有强烈的心理暗示作用;而曲线的不整齐排列会使人感觉到自由、无序甚至混乱,如图4-14。

图4-14 自由曲线的活泼、轻松感觉
折线:给人尖锐、生硬、刚强的感觉,方向感强。在界面设计中,折线的应用体现了很强的视觉导向,引导用户寻找下一级命令,如图4-15。

图4-15 折线的特征
c.线的对比
线的排列。线以长短、疏密、方向等不同的方式排列,能够形成丰富的版面效果,在界面设计中水平线的重复排列可形成一种强烈的形式感和视觉冲击力,容易吸引眼球,让用户在第一时间产生兴趣,实现吸引用户注意力的目的,如图4-16。线以不同长短垂直有序排列可形成纵深感和空间感,如图4-17。

图4-16 水平线的重复排列

图4-17 adidas网站界面
线的曲直对比。画面中线的曲直对比给人以动感、时尚、脱俗、活泼的视觉效果,如图4-18。

图4-18 视觉中国网站界面
线的粗细对比。线具有两端形状任意变化的特点,可以为界面设计带来不同的视觉效果。细线给人精细、尖锐、高端的感觉;粗线带来的是稳定、秩序、方向的感觉。例如,垂直粗线给人以厚重、压力、亲近的感觉;水平粗线带来的是平稳、开阔、可靠的感觉,如图4-19、如图4-20。

图4-19 Sofitek网站界面

图4-20 垂直粗线给人以厚重、压力的感觉(GALLERY网站界面)
水平与垂直的对比。水平与垂直直线的对比,形成视觉的焦点,给人以紧迫感、速度感、科技感。在界面设计中水平与垂直线的对比往往会将页面分割为几个部分,此时要注意分割页面的比例关系,以保证页面的整体感,如图4-21。

图4-21 adidas网站界面
3.面
(1)面的特征
线的移动轨迹形成面,线的重复有秩序的移动或按一定方向变动形成面。垂直线的平行移动形成方形,直线的回转移动形成圆形,斜线的平行移动形成菱形,直线以一端为中心,进行半圆形移动形成扇形。面形成的决定因素在于轮廓线。面有形状、长度、宽度、面积、位置、方向,但无厚度。
与点相比,面是一个平面中相对较大的元素,点强调位置关系,面强调形状和面积,点和面之间没有绝对的区分,在强调位置关系更多的时候,我们把它称为点,在需要强调形状、面积的时候,我们把它看作面,如图4-22。

图4-22 点和面的关系(paul网站界面)
(2)面的分类
面可分成:直线形、曲线形(规则)、自由曲线形和偶然形四大类。
a.直线形:具有直线所具有的视觉心理特征,有明快、简洁、安定、理性、秩序觉。例如,正方形具有安定的秩序感,体现男人的性格特征。
b.曲线形(规则):它比直线形柔软,具有理性的秩序感,既具有纯朴的视觉特征,又具有自然、流畅、柔和、整齐的美感。
c.自由曲线形:它相对自由、不规则,体现设计者的个性,能有意识创作出独具情趣,并给人以温暖的某些形态,在视觉心理上可以产生优雅、柔软、飘逸等感觉。
d.偶然形:偶然产生的形态,非人力能完全以主观意志控制结果,具有朴素而自然的抽象美感。
(3)面在界面设计中的作用
界面设计中的面不仅包含平面设计中的面,还包含运动状态下的动态画面。在进行设计是设计者要考虑如何调动和影响用户的情绪,实现视觉的平衡。面在界面设计中的作用主要体现在面的形态和面的状态。
a.面的形态:方形面、圆形面、三角形面、自由形面,如图4-23、如图4-24、如图4-25。

图4-23 方形的面(本田网站界面)

图4-24 圆形的面

图4-25 自由形的面
b.面的虚实:能够进一步丰富界面的视觉效果,如图4-26。

图4-26 面的虚实(TH7网站界面)
c.面的构成:面与面连接形成的体感造型,主要有分离、相连、重叠、透叠、减缺、联合等几种情形,如图4-27。

图4-27 Co2media网站界面
4.界面设计的形式美法则
设计形式美法则是在通过设计创造美的过程中对设计形式美规律的经验总结和抽象概括。主要包括:对称均衡、变化与统一、调和与对比、节奏韵律等。界面设计同样遵循设计形式美的法则。掌握设计形式美的法则,设计者就能更自如地运用形式美的法则表现设计的内容,达到美的形式与设计内容的高度统一。
a.对称均衡
对称的形态在视觉上有自然、安定、均匀、协调、整齐、典雅、庄重、完美的朴素美感,符合人们的视觉习惯。在界面设计中运用对称法则要避免由于过分的绝对对称而产生单调、呆板的感觉,有时候在整体对称的格局中加入一些不对称的因素,反而能增加构图版面的生动性和美感,避免了单调和呆板,如图4-28。
均衡是动态的特征,因而均衡的构成具有动态性。

图4-28 DNA网站界面
b.统一与变化
任何一个完美的界面设计必须具有统一性,这种统一性越单纯,就越有美感。但在统一中要有变化,才能使人感到有趣味,美感才能持久。界面设计中的变化也要有规律,避免混乱和繁杂。要做到统一中有变化,变化必须在统一中产生,如图4-29。

图4-29 tekconnect网站界面
c.调和与对比
在界面设计中,对比与调和的形式很多,如在大小、方向、虚实、宽窄、长短、曲直、多少、动静的对比。对比是界面设计中视觉特征的表现主体,调和是界面设计完整统一的保证,如图4-30。

图4-30 界面设计的调和与对比
d.节奏与韵律
在界面设计中,将界面的构成元素进行不同程度的变化和巧妙组合,便会创造出具有不同感觉的“律”的形式,产生活泼、生动、和谐、优美之韵味。归纳起来分为循环体、反复体及连续体,如图4-31。

图4-31 界面设计中的节奏与韵律(adidas网站界面)
4.1.2 色彩设计
在数字交互界面设计中,色彩的信息视觉传达速度是最快的,它是在使用过程中吸引并引导用户行为的重要因素。作品的色调以及颜色的搭配运用决定了作品的色彩基调,界面颜色搭配得是否合理会直接影响到用户的情绪。好的色彩搭配会给用户带来很强的视觉冲击力,因此,只有对色彩的基础知识进行良好掌控,才能设计出风格独特的数字交互界面。
由于人们存在的社会环境与文化背景不同,每个人对色彩的视觉感知(视觉受外界刺激所产生的记忆、联想、对比等)是有差异的。种族、宗教信仰、文化背景以及地理位置都会影响人们对色彩的感觉认知。在数字交互界面设计中要充分考虑受众的种群构成和存在背景。
1.明度对比设计
明度也叫亮度,是色彩的明暗差别,白色明度最高,黑色明度最低。色彩的明度差别即指同色的深浅变化,又指不同色相之间的明度差别,只有适度的明度对比才会带来调和感,如图4-32。

图4-32 色彩明度对比
孟塞尔的色立体理论,把明度由黑到白的等差分成九个色阶,三个明度基调:1~3为低明度色阶; 4~6为中明度色阶;7~9为高明度色阶。处于中间色阶的色彩组成的色调,称为中间调。
9~7级亮色组成高明度,具有活泼、清朗、华丽、积极、明快、刺激的感觉。
6~4级中明色组成中明度,具有饱满、稳定、丰富、高雅的感觉。
3~1级暗色组成低明度,具有梦幻、威严、厚重、沉闷的感觉。
在明度对比中,根据色彩或色相的面积、作用以及色的对比比例的不同,大体构成低短调、低中调、低长调,中短调、中中调、中长调,高短调、高中调、高长调,最长调等许许多多明度对比调子。
明度对比的强弱决定于色彩明度差别跨度的大小。
●高长调对比:在界面设计中,高长调对比的应用一般采取以高明度色彩为主,配以小面积的低明度色块,反差大,对比强,形象的清晰度高,给人以强烈的视觉冲击力,有积极、活泼、刺激、明朗、男性、明快之感,如图4-33。

图4-33 界面色彩高长调对比
●高短调对比:高调的弱对比效果,给人以柔和、优雅、轻盈、清新、高贵、软弱、朦胧的感觉,设计中常用来体现婴儿、女性柔美的色彩,如图4-34。

图4-34 大众网站界面
●中长调对比:以中调色为主,采取用浅色或深色进行对比,给人以强健的男性色彩效果,具有明确、稳静、爽快、坚实、清晰的感觉,如图4-35。

图4-35 界面色彩中长调对比
●低短调对比:该调以深暗为主,过度色阶面比较小,对比微弱,给人以神秘、梦境、沉闷、忧郁、压抑、孤寂,使人有种透不过气的感觉,如图4-36。

图4-36 界面色彩低短调对比
●低中调对比:虽然色调深暗,但对比适中,使人不感沉闷,给人保守、厚重、严肃、朴实、沉稳、理智、冷酷的感觉,一般用于男性化的描写,如图4-37。

图4-37 界面色彩低中调对比
2.色相对比设计
色相是指色彩的相貌名称。不同颜色并置,在比较中呈现的色相差异,称为色相对比。它是区分色彩的主要依据,也是色彩特征的主体因素。色相对比是人类知觉色彩的重要手段。色彩对比的强弱取决于色相在色相环上的位置。从色相环上看,任何一个色彩都可以自我为主,组成同类、类似、邻近、对比和互补色相的对比关系。多个色相对比调和在界面设计中应用比较广泛,常用于塑造个性鲜明的形象。
●同类色相对比:是色相中最弱的对比,色相差别很小,色相模糊,变化微妙,主要是明度的对比。给人以单纯、稳静、雅致,调和、统一的视觉效果,如图4-38。

图4-38 界面色彩同类色相对比
●对比色相对比:色彩大跨度色域对比,色相差异十分明显,属于色相的中强对比,对比效果鲜明、强烈,是极富运动感的最佳配色,具有饱和、华丽、欢乐、兴奋、活跃的特点。这种配色方式易使视觉疲劳,使人产生烦躁、不安定之感,配色时要注意纯度变化。

图4-39 界面色彩对比的色相对比
●互补色相对比:色相差别极大,明暗对比强烈,色相个性悬殊,是色相中最强的对比关系。它比对比色更完整、更充实、更富有刺激性,其特点是饱满、活跃、生动、刺激,短处是不含蓄、不雅致,过分刺激,有种幼稚、原始的感觉,如图4-40。

图4-40 界面色彩互补的色相对比
3.界面设计中色彩的象征性与视觉感知
借助人们的观念、认识和联想所能理解的色彩,对色彩进行表情达意,基于不同色彩给人不同的心理感受,产生某种联想就形成了色彩的象征性。在界面设计中常常运用色彩的象征性与视觉感知来表达主题的属性。
●红色:最引人注目的色彩,对视觉感觉最强烈。它是火的颜色,火红如日,热情奔放如血,象征热情、喜庆、幸福、爱情、活力、通俗、豪华、冲动,能表达出人性中光明愉快的一面,如图4-41。

图4-41 可口可乐网站界面
●黄色:是明度级最高的色彩,是阳光的色彩,光芒四射。它轻盈明快,生机勃勃,是一种快乐的色彩,给人以光明、希望、高贵、温暖、愉悦的感觉,象征着文明、光明、华丽,如图4-42。

图4-42 Roome网站界面
●蓝色:是红色的对立面,蓝色是天空的色彩,给人以辽阔、广漠、深远之感。它象征着宁静、清爽、理智、深远、和平、安静、纯洁、清高、理智,给人以压抑、忧愁、思念的感觉,如图4-43。

图4-43 MM Studio网站界面
●绿色:是植物的色彩,生机盎然、清新宁静,是生命和成长的象征。绿色给人平静、安全、青春、和平、自然、纯情、松弛的感觉,如图4-44。

图4-44 Creative Lounge网站界面设计
●橙色:是秋天收获的颜色,是最温暖的色彩。橙色象征快乐、健康、勇敢、华美、活泼、热闹,属于激奋色彩之一,如图4-45。

图4-45 GUESS网站界面
●紫色:代表神秘、高贵、威严等,象征优美、高贵、尊严,让人联想到精致富丽、高贵迷人、沉着高雅。另外,又有孤独、神秘、悲哀等寓意,如图4-46。

图4-46 ELLE网站界面
●黑色:是明度最低的非彩色,象征着力量、男性美、高雅、朴素、庄重、严肃、有深度。有时又意味着不吉祥和罪恶,如图4-47。

图4-47 Nikon相机网站界面
●白色:表示纯粹与洁白,象征纯洁、朴素、高雅、和平、澄清、无污染,如图4-48。

图4-48 TOSHIBA网站界面
4.1.3 图像图形设计
1.界面设计中图像图形的作用
在数字交互界面设计元素中,图像图片的应用相当广泛,除了文本、色彩外,图像是最重要的设计元素,是界面设计的关键。图像的表现力强,表现形式多样,常用于做标题、按钮、界面背景等。图像的应用使界面更加美观、有趣,直接关系到作品的整体效果和内在表现力。
图像本身就是传达信息和情感的重要手段。图像赋予文字具体的形象含义,图像比文字更直观、更生动、更易记,可以很容易地把不易表达的信息表达出来并传递给用户,减少由于文字的冗长而产生的解读困难,如图4-49。

图4-49 Antoniosabatoir网站界面
●图像图形的格式
由于受网速的影响,界面中图像的格式选择也受到限制,那么在GIF、JPEG、PNG和MNG这几种图像格式中如何进行选择呢?其原则是图片更小,却拥有更好的图片质量。
GIF格式:对于网络页面设计来说,GIF格式最大的优点就是支持动画,同时GIF也是一种无损的图片格式,修改图片之后,质量并没有损失,适合存储含有线条、大色块或文字的图片,例如卡通图像、商标等构图简单、色彩鲜明的图像。
GIF格式支持半透明(全透明或是全不透明),最多能存储256色。
PNG格式:PNG格式在色彩上最高可存储48位超强色彩图像,它的图像体积会比GIF格式更小,采取非破坏的压缩方式,可以减少图像的失真,支持alpha(全透明),但不支持动画,也不支持CMYK模式。
JPG格式:JPG格式支持存储图像图片的所有颜色,因此很适用于保存数码照片。JPG图像压缩比很大,是一种失真压缩,这意味着每次修改图片时都会造成像素失真,但如果压缩适当,一般不会感到太大的差异。
●图像的形式
a.方形图式
方形图式是一种最常见、最简洁、最基本的形态。方形图式能够将图像内容表达得更清晰、更突出,能够完整地将主题思想传达出来,使主体形象与整体环境相协调,富有感染性。方形图式应用在界面中,给人以稳重、可信、严谨、安静、理性、庄重等感觉,如图4-50。

图4-50 adidas网站界面
b.退底图式
根据界面设计的需要,将原图像中的背景剪切去掉,然后把剪切后的主题形象与界面中的背景合成。由于将背景去掉,主题形象的运用更加自如,与图像、文字的结合更加自然,容易成为视觉的焦点,个性鲜明,给人的印象深刻。这种图式给人以自由、轻松、活泼,具有亲和感,如图4-51。

图4-51 购物网站界面
c.出血图式
在页面排版中,将图像的边缘充满页面的某个边框,动感效果非常强,不受约束,有亲近感。这种图式的运用给人以向外扩张、大胆热情、运动延展的感觉,便于感情的抒发,如图4-52。

图4-52 餐饮网站界面
●图像图形的面积
图像在界面设计中占有重要地位,图片在页面中的大小比例对传达主题内容和界面的视觉效果有着重要的影响。一般情况下,将重要的、突出主题的、能够吸引读者的图像放大,使之成为视觉焦点,以达到氛围渲染、情感传达强烈的目的。而对于从属的小图片,与其他的视觉元素(如文字、色块、图像等)进行组合编排,形成对页面主题点缀和呼应的作用,给人以简洁、整齐、精致的感觉。同时,在页面设计中,注意大图片和小图片、文字、色块的搭配运用,如果只有大图像而无小图像或细密的文字,画面就显得空洞、单薄。运用大图像时要结合小图片、文字、色块等,如图4-53。

图4-53 艺术类网站界面
在界面设计中,图片大小的对比运用,直接影响到界面的形式美感以及主题内容的传达。图像大小对比强烈,给人运动感、方向感。用户的视觉流向是由大到小,形成视觉的流动,产生视觉的跳动,更能突出主体,并使画面活泼起来。如果图像大小对比弱,画面的平衡感强,给人以平静、稳定的感觉,如图4-54。

图4-54 SALOMON运动品牌网站界面
另外,在界面设计时,应对所使用的图片进行主次分类,对反映主题、视觉效果好的图片要扩大图像的面积,而对从属关系的图片要进行缩小,与大图片进行组合运用,从而设计出主题鲜明,视觉效果好的界面,如图4-55。

图4-55 MANZZARO网站界面
●图像图形的排版
每一个界面的图片编排首先要考虑图片放在哪个位置更能够突出主题,形成视觉的焦点。由于图片所占的面积与文字相比比较大,图片如何编排直接影响到页面的整体布局,因此应根据页面的要求,细致、合理地增减或缩放图像。
a.块状组合与散点组合结构
在多幅图像进行整齐而有序编排时,图片之间的缝隙形成了水平、垂直的线,这些线犹如分割线将多幅图像在页面上分割成整齐有序地排列块状组合,这种组合方式给人以强烈的整体感、秩序美感,图4-56。

图4-56 Scarygirl网站界面
b.散点组合
指将图像在页面各个部位自由排列,强调图片之间自由、无限制的编排,形成自由、明快、轻松的感觉。图片、文字等混合在一起排列,具有亲近感。但在排列时应注意图像的大小、主次、疏密、均衡以及视觉向等,如图4-57。

图4-57 Bit Way网站界面
4.1.4 文字设计
文字设计也是界面设计的重要组成部分,它不仅是信息传达的手段,更是一种艺术表现形式。根据文字在页面中的不同用途,以及文字在界面中的整体诉求效果,可以运用图像处理和其他加工手段,对文字进行艺术处理和编排,以达到协调页面效果,给人以清晰的视觉印象,有效地传播信息的目的,如图4-58。

图4-58 CHANEL网站界面
●文字在界面设计中的特征
a.字号
字号的大小可以体现的意义是非常丰富的,字的大小对比可以产生一定的节奏韵律,是视觉审美的重要美学原则,直接影响到浏览者的学习效率。大字号多用于标题和需要强调的文字,起到烘托主题和吸引用户视线的作用;而小字号则多用于正文或一些辅助性文字,给人以细腻感。字号大小不同的搭配不但可以突出文档的重点,还可以将文档的各个部分区分开来,显得庄重典雅,富有层次感。如何选择字号,还要看网站的风格,要做到与网站整体的设计风格相辅相成,如图4-59、图4-60。

图4-59 字号大小排列的视觉效果

图4-60 字号大小的运用(KDC网站界面)
b.字体
字体作为最为直观的文字表达方式,是界面设计的重要构成元素,可以非常真实地反映界面设计的总体设想。根据界面的总体设想和浏览者的需要,字体选择是一种感性、直观的行为,字体不但要表达设计者的思想,也要符合浏览者的需要。在同一页面中,字体种类少,则版面雅致,有稳定感;字体种类多,则版面活跃,丰富多彩,如图4-61、图4-62。

图4-61 Adidas网站界面设计

图4-62 Co2media网站界面
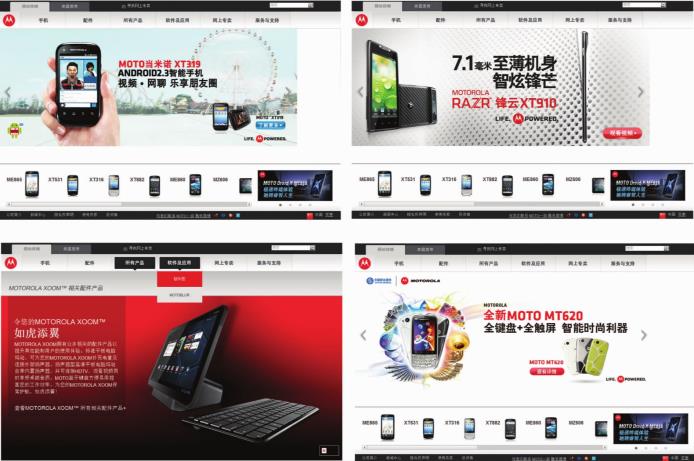
在界面设计中,黑体字形方正,给人稳定、端庄的感觉;仿宋形体秀丽,给人活泼的动感;隶书端庄古雅、具有韵律美;魏书刚健有力;楷书工整秀丽;行书、草书富有变化和动感;粗体字强壮有力,有男性特点;细体字高雅细致,有女性特点。总之,笔画粗有浑厚感,笔画细有柔和感;笔画直有坚定感,笔画曲有活泼感,如图4-63。

图4-63 摩托罗拉网站界面
c.字距与行距
字距与行距是具备很强表现力的设计语言,是设计内容、行为与品位的直接体现。为了更好地表现界面主题内容和达到完美的视觉效果,设计师有意识地加宽或缩窄字距与行距,能够体现独特的设计理念和审美意趣。文字宽松排列能够体现轻松、舒展、现代的感觉,如图4-64。

图4-64 elogic网站界面
●界面设计中文字编排的表现
在界面设计中,文字的编排是由多个单个文字组合而成。文字编排的手法有很多,一般情况下,文字的编排模式分为:左对齐或右对齐、居中排列、自由排列、图文组合排列等。合理运用文字编排的方法和原理,让文字富于情感,能将情感准确地传达出来,从而强化页面的情感效果和视觉效果。
a.左对齐或右对齐,如图4-65。

图4-65 界面文字编排对齐方式(一)
b.居中排列,如图4-66。

图4-66 界面文字编排对齐方式(二)
c.自由排列,如图4-67。

图4-67 界面文字编排对齐方式(三)
d.图文组合排列,如图4-68。

图4-68 界面文字编排对齐方式(四)
4.2 听觉艺术设计
信息传递时,人的注意力主要集中在视觉上,此时如果有声音刺激听觉,会使人的注意力发生变化,对人的心理感受产生一定的影响。界面设计中,可以利用听觉刺激引起用户对事物的注意。听觉艺术设计主要包括主题音乐(背景音乐)、命令音效(指令音效)。音效和主题音乐的结合会给人带来不同的联想,并给用户以不同的心感受,如图4-69。

图4-69 声音视觉图标
4.2.1 主题音乐
界面设计中加入主题音乐能够起到调节气氛的作用,增强情感的表达,让用户有愉悦的感受。不同的主题音乐产生不同的心理感受,主要用于烘托主题,给人以轻松愉快、减轻操作所带来的疲倦感,从而增强对界面内容的兴趣,起到积极的人机互动作用。
4.2.2 命令音效
是指为了增强界面中命令执行的真实感,或者渲染氛围,或者产生戏剧性而制造短暂的声音效果。音效的声音比较短暂,对内容进行声音的烘托,给人以心理暗示,形成虚拟环境,增强真实感。例如,某个命令执行成功时,会响起悦耳的音效,提示操作成功,让人产生兴奋、愉快、激动的情绪变化。
【本章思考】
1.谈谈数字交互界面设计中视觉元素的特征及在界面设计中的作用。
2.总结数字交互界面设计的形式美法则。
3.总结数字交互界面设计中的色彩运用方法。
4.感受不同数字交互界面中的背景音乐与音效。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














