第5章 网站数字界面设计
【学习的目的】
通过学习掌握网站数字界面设计的基本要点、网站界面的类型、设计原则、设计布局以及实战技巧。让学生具备从前期调研、设计策划、设计运作、设计实践等方面进行网站数字界面整体分析、策划和设计的能力。
【学习的重点】
掌握网站数字界面设计的原则和方法。
【教与学】
教学通过讲授、观摩、提问、讨论等方式进行,并对不同类型网站的界面设计特点进行评论,提升学生的兴趣。通过实战的方式,让学生组建设计团队合作进行设计创作练习,最后将设计作品进行网上发布。
网站数字界面是网站与用户进行信息沟通的一种载体,具有互动性、多维性、互操作性、多媒体性、受众面广、视觉效果强等特点。用户通过网页浏览器来访问网站,建立人机交互的模式,获取所需的资讯、网站服务或者发布相关信息。网站数字界面由色彩、文字、图像、符号等视觉元素和动画、声音、视频等多媒体元素构成。
5.1 网站界面设计的构成元素
5.1.1 网站的类型
网站的分类一般有两种,一种是从功能上分类,一种是从主体性质上分类。
●从功能上分类
1.服务咨询与交流型网站
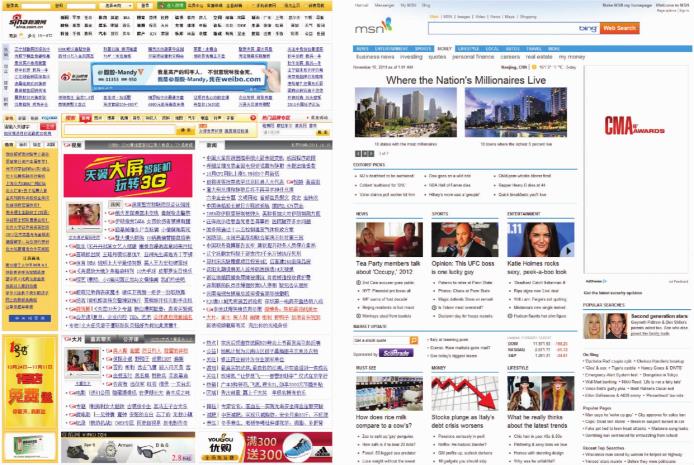
此类型网站的特点是为用户提供信息的查询、展示、发布、管理、分类等服务,建立信息沟通交流的平台。利用互联网络及网络多媒体技术、数据存储查询技术、展示技术等,通过邮件、文件传递、语音、视频等多种信息交流手段,将各种信息全方位地展现给新老用户,营造更加直观的氛围和感染力,加强信息的传递。这类网站如新浪、MSN、网易等门户网站,如图5-1。

图5-1 新浪与MSN网站界面
2.门户信息综合型网站
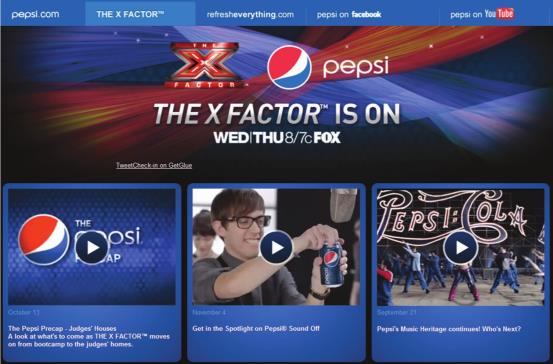
这种类型的网站主要分为政府、企业、行业、协会、交易等门户信息网站。其目的是网站主体面向用户建立起的窗口。这类网站的特点是内容类型涵盖面广,信息量大,信息更新速度快、访问的用户群体广,网站各部门的协作性强,如图5-2。

图5-2 百事可乐网站界面
3.形象宣传型网站
这类网站主要侧重于网站的设计创意,强调视觉效果和用户交互体验,一般多利用多媒体交互技术、动态网页技术,将品牌形象通过互联网充分展示给用户。本类型网站着重展示企业形象、传播品牌文化理念、提升品牌知名度。这种类型的网站多用于企业形象宣传、产品品牌推广,如图5-3。

●从主体性质上分类,可分为政府网站、企业网站、商业网站、教育科研机构网站、个人网站、非营利机构网站以及其他类型网站等。
5.1.2 网站界面艺术设计构成元素
如何运用设计的语言来描述和规范网站界面,用以传达网站主题和设计理念,是网站界面艺术设计探讨的主要内容。网站界面的艺术设计构成元素主要分为网站的标志(LOGO)、文本(文字)、图形图像、多媒体等,如图5-4。

图5-4 摩托罗拉网站界面
1.网站的标志(LOGO)
网站的标志是一个站点正规化的象征,是宣传网站最重要的部分,它的设计创意来自网站的名称和内容。网站的标志代表网站的内在文化内涵,是网站的特色形象表现,是网站内容的浓缩诠释。成功的网站标志有着独特的形象标识,在网站的推广和宣传中将起到事半功倍的效果。在界面设计中网站标志一般有相对固定的位置,主要在左上角,便于用户者识别。根据界面设计的要求,网站标志有不同的大小,所在位置也略有变化,如图5-5。

图5-5 一鸣生物公司网站界面

图5-6 一鸣生物公司网站标志位置
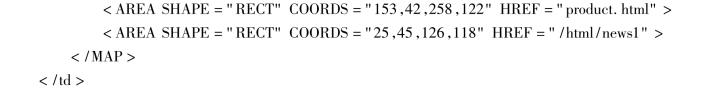
●一鸣生物公司网站标志栏的原代码如下:


2.文本
网站界面内容是网站的灵魂,文字元素作为网站内容传达的主体,是界面内容最主要的表现形式,文本是网站界面设计中的最基本元素,是其他设计元素无法取代的。人类获取信息的习惯通常是通过文字,与图像相比,文字虽然不如图像那样直观,易于吸引浏览者的注意,但却能准确地表达信息的内容和含义。文字所占存储空间很小,下载和浏览的速度很快,所以大量使用文本是网站内容的主体。在界面设计中可以合理地运用文本的属性,如大小、字体、颜色、排版等,突出显示重要的内容,创造出特色鲜明的网站界面,吸引用户的兴趣,如图5-7、图5-8。

图5-7 MINI网站界面文字

图5-8 一鸣生物公司网站简介文字
●一鸣生物公司网站简介文本的原代码如下:

3.图形图像
图形图像在网站界面设计中占据了重要位置,它能够为用户提供信息、展示形象、装饰界面、表达个性化的风格与情趣。合理运用图形图像,不仅可以对文本进行说明和解释,还可以生动直观、形象地表现设计主题,增强活力,使界面更加有吸引力。在网站界面中,图形图像可用作标题、界面背景、内容主图、图标等。图像格式一般为GIF、JPEG、PNG和BMW等,常用的为JPG、GIF格式,如图5-9、图5-10。

图5-9 迪斯尼网站界面

图5-10 一鸣生物公司网站图像图形
●一鸣生物公司网站图像图形的原代码如下:


4.色彩
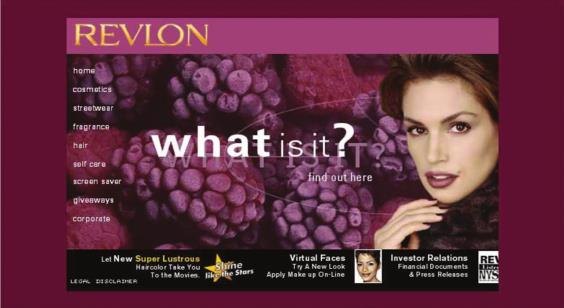
色彩是网站界面设计元素的视觉审美核心,对用户的内心情绪产生深刻的影响。在视觉传达的要素中,色彩的传递速度最快。网站借助色彩的感染力和视觉传递速度,唤起用户对网站内容的兴趣,如图5-11、图5-12。

图5-11 REVLON网站界面色彩

图5-12 一鸣生物公司网站色彩
●一鸣生物公司网站色彩的原代码如下:

5.多媒体
为了更好地实现信息的传递和吸引用户的注意力,网站界面的组成部分中多媒体元素的运用也越来越多,主要包括音频、视频和动画。这些多媒体元素的运用更好地实现了网站与用户之间的互动交流,加强了信息的传递,并给网站带来了生机活力,如图5-13。

图5-13 一鸣生物公司网站loading动画
●一鸣生物公司网站动画的原代码如下:


5.1.3 网站界面设计的布局
网站界面设计的视觉呈现以二维为主,所以界面设计布局多运用平面设计的构成原理,主要区别是网站界面受电子显示器的限制,界面尺寸大小较固定。网站界面的布局一般本着视觉美观协调、结构布局清晰合理的原则。根据网站类型结构的不同,网站界面设计的布局有其自身的特点:
1.页面尺寸
所用显示器大小及分辨率影响页面尺寸的大小,通常情况下,页面设计所用分辨率为800×600时,页面的显示尺寸为780×428像素;分辨率为640×480时,页面对应的显示尺寸为620×311像素;分辨率为1024×768时,页面对应的显示尺寸为1007×600像素。在页面设计过程中,页面尺寸一般为一满屏,如果内容较多,要向下拖动页面,尺寸可多于一屏,但最好不要超过三屏,避免阅读的不便。
2.网站界面布局的形式
a.页面结构划分
根据网站主题的不同要求,页面在结构划分上形式各异。有以上中下左右为主的结构形式,这种布局形式一般为大型网站,上面为网站的标题,中间部分为网站的主要内容,最下面是网站的基本信息,左右为浮动式小内容,如图5-14。

图5-14 联想网站界面布局
有的界面是按照方形组合的形式布局,网站内容形成“方形”的模块,然后进行不同的组合,有“T形”布局、“口形”布局、“L形”布局、“三形”布局等多种组合方式,这些布局方式的特点是灵活、自由,形式感强,内容安排上比较轻松,动感强,适合不同内容的网站,如图5-15。

图5-15 PHOTODISC网站界面
b.风格化布局
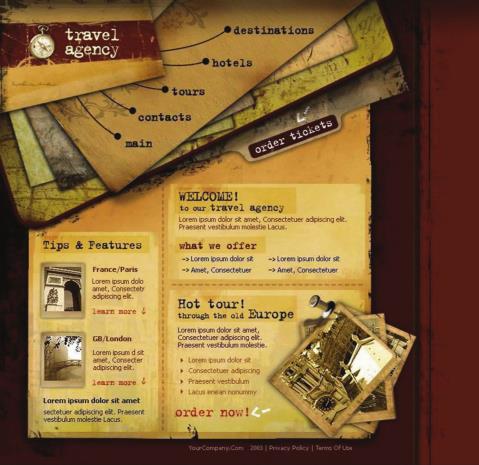
一些网站在进行布局时注重色彩、质感等方面的设计,突出网站的视觉和心理意境变化,例如,有的网站利用旧报纸、牛皮纸、牛皮等质感来突出怀旧的情感,将用户引入思念、沉思的意境空间中,如图5-16。

图5-16 怀旧的牛皮纸风格的网站界面
有的网站为了突出主题内容,注重色彩方面的设计,通过色相、明度、纯度的对比,或者色彩面积与形状的变化,形成视觉上的刺激,用以传达网站的主题。例如一些个人演唱会的宣传网站、电子产品的发布网站、游戏网站等,加强色彩的运用,突出网站内容,如图5-17。

图5-17 个人风格的网站界面
以上总结了目前网络上常见的布局。关于界面布局的技巧,要把握几个原则:要加强界面的视觉效果,注重文案的可视性与可读性;注重视觉上的变化与统一;为了吸引用户的注意力,在界面设计布局上要把握个性化和新鲜感,提升网站的趣味性;注意屏幕上下左右的平衡,避免产生视觉疲劳和信息接收错误;在设计时注意信息浏览的先后顺序排列,以方便阅读。
5.2 网站界面设计
5.2.1 网站界面的设计原则
1.优化网站内容、把握网站的整体风格
建设一个网站,首先要考虑网站的内容,内容是网站的核心,这些内容包括网站功能、用户需要、整体设计流程。在确定网站内容之前还要进行网站的前期调研、分析、定位与策划,进而确定网站的内容规划。
网站的风格是网站整体形象的综合体现,是用户对网站的综合感受。如何给用户以轻松、活泼、严肃等不同的感受呢?途径有:突出网站的视觉形象VI(标志、色彩、字体、标语);合理规划界面布局;运用统一协调的视觉表现形式;规范文字及视觉效果运用;统一色彩标准;以及多媒体、浏览方式、交互性、内容价值、站点荣誉等多个因素的运用。
2.做好升级计划、关注下载速度
网站建设时要关注网站的运行状况,随时做好网站的升级计划,提升主机的性能。另外,在设定网页尺寸时,要关注其下载速度。一般情况下,标准网页应不大于60K,通过56K调制解调器加载时间不超过30秒。有研究显示,如果一个网站页面的主体在20~30秒之内显现不出来,用户会很快失去对该站的兴趣。大多数网站还是以内容为主,大部分人感兴趣的还是信息量,追求的是速度。要限定页面的大小,就得从各个角度考虑节省。
3.网站界面设计应易读易懂
设计师应注意每一个模块的信息量搭配,规划文字、图片、色彩、背景颜色等元素。例如,浅色背景下的深色文字为佳,文字的大小根据内容及视觉效果的变化确定,使用户在阅读时容易识别。
4.网站导航的信息提示要简洁、清晰,方便查询
由于信息的极大丰富,简洁、清新的信息组织方式往往能够让用户最大限度地沉浸在信息的交互中,有时候简洁而单纯的视觉形象反而更有视觉冲击力。网站导航的位置、性质设置以及超链接方式的标识要准确无误,让用户看得明白。一些通用的识别方式不要轻易改变,以适应用户的习惯。例如,链接文本的颜色最好用通用的,访问过的与未访问过的要有所区别,给用户清楚的导向。
5.加强视觉效果、强化功能多样,方便使用,吸引用户的注意力
网站界面设计时要注意加强视觉的表现力,必须设法吸引和维护用户对网站主页的注意力,在主页界面设计上,可运用醒目的图形图像、新颖的动态画面、美观的字体。集美观与功能于一身,令界面别具特色,给人过目不忘的视觉冲击效果。
为用户提供一个多功能、使用方便的人性化界面,对扩大网站知名度和吸引力就显得十分重要。对用户来讲,最主要的是网站的方便实用。例如,方便的导航系统、及时的信息提示、愉悦的视觉效果、有效快捷的问题解答、简短的用户注册程序等。
6.合理使用网站设计的软件工具
网站设计的软件工具越来越多,要根据网站的内容、规模、兼容性等合理选择软件工具的组合,以使网站达到最佳的运行状态。
7.把握好网站界面设计的交互性
网站界面轻松、自如的交互性会给用户带来意想不到的感官和情感体验享受。网站界面的交互性主要体现为通过感官刺激让人感受到愉快、兴奋、满意的感官交互;通过网站界面激发用户内心情感所创造的体验的情感交互,以及用户熟悉网站界面后对界面设计含义的深层次认识的行为交互等。网站界面的交互性构成了人与界面之间的信息交流、体验的方式。
5.2.2 网站界面的设计流程
网站界面设计的关键主要是搜集整理资料、构建网站内容信息、规划网站结构。网站界面具体的设计流程可以划分为3个阶段:
1.搜集网站前期资料,并整理分析资料,确定网站的主题;规划网站结构,制定网站建设方案;组织确定网站内容信息架构。
2.选择合适的制作工具,设计网站界面的初级方案;整理确定界面设计内容及程序开发;进行网站界面效果测试。
3.网站整体上传;网站后期维护更新。
一个网站构架的基本结构如图5-18:

图5-18 网站构架的基本结构图
【本章思考】
1.谈谈一个网站界面艺术设计的构成元素。
2.设计一个个人网站的制作流程。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















