【学习的目的】
了解、掌握软件界面设计的基本要点、视觉元素、设计技巧。通过学习后能独立进行软件界面设计的整体分析,并具备设计能力。
【学习的重点】
掌握软件界面的设计要点和设计原则。
【教与学】
教学通过设计方法讲授、案例分析、讨论等方式进行,并对各种类型软件界面的设计特点进行分析讨论。依托硬件设备平台,让学生通过组建设计团队合作进行软件界面设计创作练习。
软件界面设计(softwareinterface)是为了满足操作者而专门设计的用于操作使用及反馈信息的指令系统,其特点是专业化、标准化、规范化以及视觉美感的优化。软件界面设计具体包括软件启动画面设计、软件窗口设计、按钮设计、面板设计、菜单设计、标签设计、图标设计、滚动条及工具栏设计、安装过程设计、包装及商品化设计。
7.1 软件界面设计的构成要素
1.软件启动画面设计
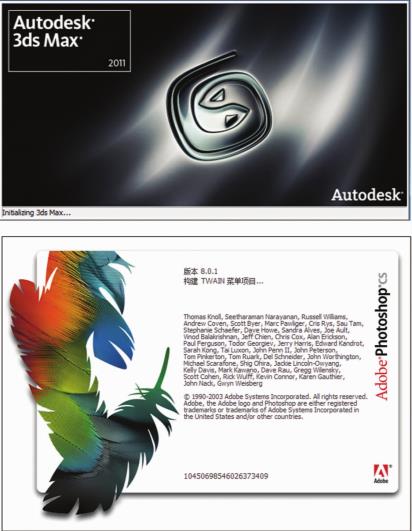
软件启动画面用来填补软件启动时的等待时间。启动画面内容主要包括:公司标志、产品商标、软件名称、版本信息、网址、版权声明、序列号等信息,用于向使用者或购买者介绍软件的基本信息并树立软件形象,如图7-1。
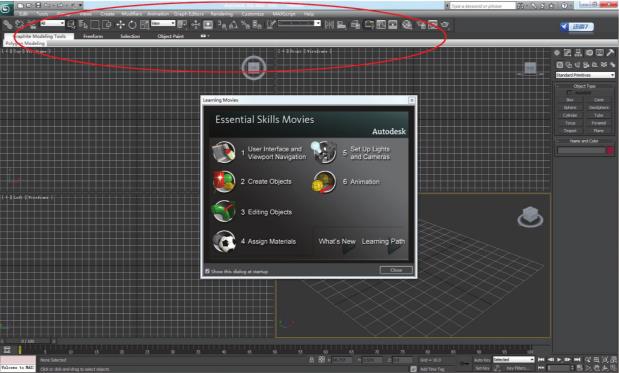
2.软件窗口设计
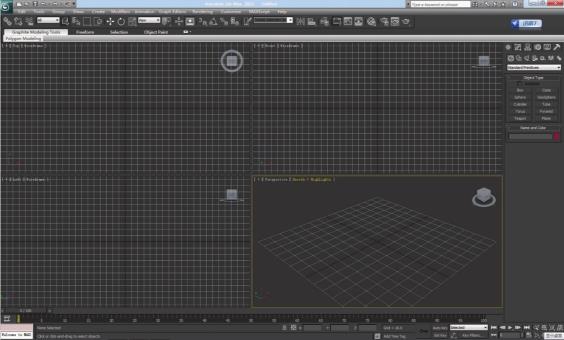
窗口是用户与软件进行交流沟通的区域,用户的操作都在窗口内进行,主要包括标题栏、图标、窗口的最大/最小化按钮、关闭按钮、菜单栏、操作区域、工具栏、滚动条、窗口伸缩按钮。窗口设计中应注意窗口的任意延伸性,子窗口要继承母窗口的视觉表现形式,如图7-2。
3.软件按钮设计
按钮是用户操作软件的一种视觉载体,具有交互性,按钮一般情况下的状态为:正常状态、点击时状态、鼠标放在上面但未点击的状态、不能点击时状态、独立自动变化的状态。按钮应具备简洁的图示效果,便于识别,按钮的形状可以是规则的矩形、圆角矩形、圆形,也可以是不规则的图形或文字。群组内按钮应该风格统一,功能差异大的按钮应该有所区别。按钮的状态发生变化时,应有具体的响应方式,如字体大小、色彩、位置的变化,或者是按钮大小、位置、底图的变化,也可以是动画或音效的变化等,如图7-3。

图7-1 3ds MAX与photoshop软件启动动画

图7-2 3ds MAX软件窗口

图7-3 3ds MAX软件按钮
4.软件菜单设计
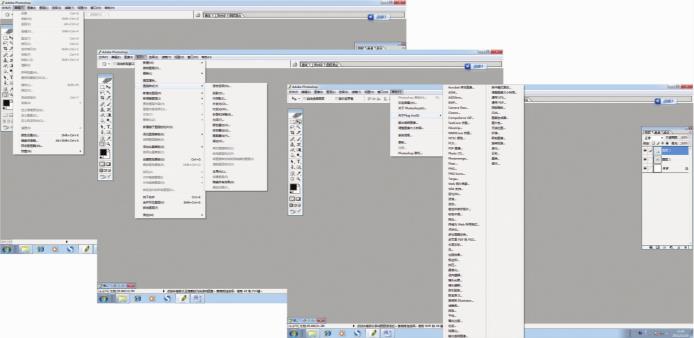
菜单是软件界面的功能基础,所有用户命令都应包含在菜单中,菜单分为下拉式、弹出式等。菜单设计一般有选中状态和未选中状态,左边应为名称,右边应为快捷键,如果有下级菜单应该有下级箭头符号,不同功能区间应该用线条分割,如果有伸缩菜单、隐藏选项就会有展开菜单图标,如图7-4。

图7-4 软件下拉式菜单
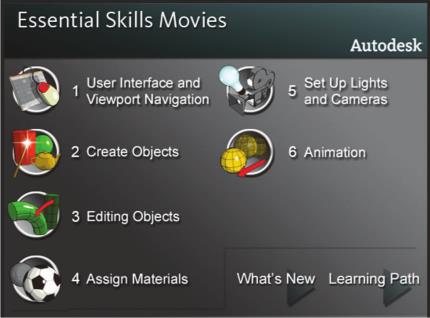
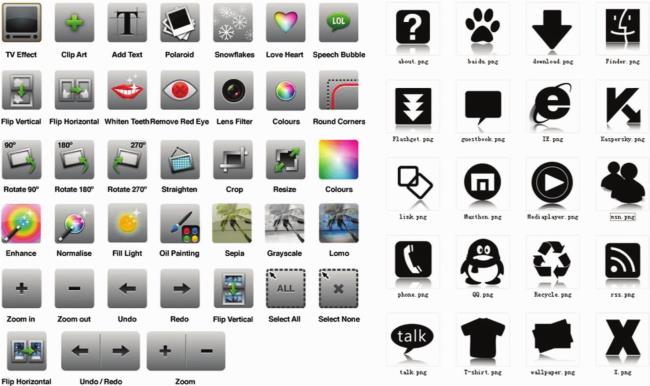
5.软件图标设计
软件图标是运用图形化的方式来表达事物含义的一种图式。图标的设计形式分为:
(1)通用的术语符号,例如关闭、最小化;
(2)来源于象形的符号,如信封代表邮件;
(3)利用抽象的图形组合代表特定的含义,如两个图标之间的省略号代表相互联系的形式。软件图标设计应尽可能通俗易懂,着重考虑视觉冲击力,便于用户理解。
图标设计是方寸艺术,尺寸有严格的规定,通常大小(像素)有16×16、32×32两种,有的软件图标像素为64×4、128×128。根据系统要求的不同,图标色彩有具体的变化。同一系列的图标色彩、尺寸、风格等应保持一致,如图7-5、图7-6。

图7-5 软件图标

图7-6 软件符号图标
6.软件滚动条及工具栏设计
滚动条主要是当窗口的内容较多,超出了窗口的显示区域,就会出现滚动条。滚动条一般包括滑块、移动按钮、背景条等。工具栏上为用户提供最常用的命令按钮,并根据按钮的功能类型进行归类划分。工具栏上的按钮可以拖动并能够按照用户的需要进行用户定制,如图7-7。

图7-7 3ds MAX软件工具栏
7.2 软件界面设计原则
1.易用性
软件界面中的按钮、图标、菜单等构成元素的名称应该易懂,用词准确,要与同一界面上的其他按钮易于区分,识别性强。
2.规范性
规范性是软件界面设计应遵循一致的准则,确立标准并遵循,可使用户建立起标准的心理感受。例如,当对软件界面熟悉后,用户可随意切换到另外一个界面,并能够很轻松地推测各种功能,语句理解也不需要费神。以Windows界面的规范来设计为例,它主要包含菜单条、工具栏、工具箱、状态栏、滚动条、右键快捷菜单等标准格式,可以说界面遵循规范化的程度越高,易用性相应地就越好。
3.合理性
进行软件界面设计时,注意人的视觉流动方向,一般为从左向右、从上到下,屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置内容元素时要注意利用这两个位置,以符合人的视觉习惯。
4.美观与协调性
为了吸引更多用户,界面设计时应该遵循形式美法则,符合美学观点,让用户感觉协调舒适,并能在有效的范围内吸引用户的注意力。
5.软件界面的色彩风格协调统一与个性化
软件界面每个功能模块的色彩体系应该保持协调统一,例如:软件主界面色调以蓝色为主,每个功能模块界面的默认色彩最好与之吻合,若使用与之大相径庭的色彩,色彩的强烈变化会影响用户的使用情绪。
软件界面整体色彩要保持协调,但每个软件界面都应有自身的个性设置,以提升软件的魅力,满足用户的多方面需要。
6.特有的界面构架设计
由于软件的应用范畴不同,应合理地安排界面版式设计,以求达到美观适用的目的。每一个软件具有它的行业标准,应分析软件应用的特征和流程制定相对规范性的界面构架。界面构架的功能操作区、内容显示区、导航控制区都应该统一规范,从而使整个界面统一在一个特有的整体构架之中。
【本章思考】
1.谈谈软件界面艺术设计的基本原则。
2.总结软件界面设计时应注意的问题。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















