第10章 互动设计软件平台
【学习的目的】
将互动设计中系统集成的软件环境进行展开,学习如何对多种媒体元素进行整合,从而完成软件环境下的互动设计。
【学习的重点】
软件环境下的互动设计特点。
【教与学】
采用实例分析的方式讲解软件环境下的互动设计特点,通过互动媒体设计软件的讲解,让学生掌握如何利用软件进行互动设计。
互动媒体设计是一项新兴的跨越多学科体系的系统化设计类别。它集视频、音频、图文等多种媒体元素于一身,在网络信息技术及机电控制技术的基础上创建人性化的交互界面沟通平台,是一种全新的系统化的艺术创作形式。目前,大部分互动设计都由下面两个部分或其中一个构成:完成互动逻辑设计的软件平台和实现人性化交互界面功能的硬件平台。其中,软平台主要解决不同类别元素的系统集成及交互的逻辑关系等问题。上一章已简要介绍了各种互动素材的准备,本章首先将就交互设计的软平台设计进行展开,分析软件的选择,学习如何在相应的软平台上完成基于软平台层面的交互功能设计。
10.1 交互界面软平台设计
10.1.1 交互界面软平台设计概念
软平台设计是交互界面设计的重要组成部分,大多数互动设计都包含了软平台设计。软平台主要是在计算机的软件环境中搭建交互界面功能,交互操作方式主要借助于计算机的外设,如键盘、鼠标、触摸屏等来实现人机交互功能。
目前,有一些类别的互动作品包含了软平台设计,它们的展示终端主要是个人电脑,用户在个人电脑上完成交互操作,其主要应用领域涵盖了网络传播、企业宣传、广告推广等几大主要的媒体市场,是互动设计最成功的商业产品类别之一。
10.1.2 交互界面软平台设计流程
进行交互界面软平台设计是在计算机上完成互动媒体系统的搭建与所有软界面设计工作,即互动媒体设计中基于计算机的主体设计工作环节。
进行交互界面软平台设计首先要将系统结构框图清晰地罗列出来,接着按需要准备全部媒体素材,包括图片、图形、视频、音频等资料。搭建交互界面软平台的软件环境有很多选择,目前比较流行的是Director、Flash或Virtools、Cult3D等一些三维引擎类软件。
在确定软件环境后,即需要将注意力放回设计层面,交互界面的美术设定往往能更直观地表达作品的设计理念,所以在开始系统设计前要做好美术设定的工作。界面的美术设定讲究主题性和系统化,即要围绕设计主题选定色彩及图案等,如是家居生活类的,色彩的设定往往倾向于温馨浪漫,形式感上更注重细节化的点缀;如果是为科技产品或企业设计项目,则在色彩上就应采用更理性沉稳的冷色或中性色,图案设计上则更加推崇硬朗而精致的线条。所谓系统化是因为互动设计往往是由一系列界面组成,所以界面间既要有个性又要保持统一的格调,系统化的美术设计可以给使用者很强的心理暗示,有利于作品整体形象的塑造。
最后要在选择的平台上依据美术设定进行每个页面的设计,并搭建系统结构,实现互动功能的设计。互动媒体的界面软平台设计往往通过鼠标或键盘等计算机外设实现对系统的控制。在设计时要熟练掌握这些外设的程序控制,这样才能很好地完成界面的软平台设计功能。

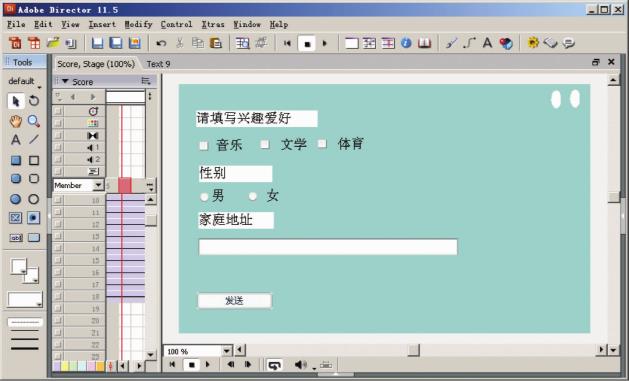
图10-1 互动设计作品界面
交互媒体界面的软平台设计类别很多,可选择不同的软件环境,采用不同的界面布局方式,特别是在界面控制上,可以用不同的编程方式组织交互界面功能的实现,如图10-1。
10.2 互动设计软件选择
互动设计中媒体元素集成是一项重要的工作,即将各种元素放在一个软件平台上进行系统整合,创作出一个可以运行于软件环境的互动作品,从而完成互动设计的核心创作工作。
互动设计软环境集成开发可以在很多软件环境下进行,如Macromedia的多媒体制作软件Director 或Flash,这两个软件都具有图形化的界面编辑窗口,而且都提供可供二次开发的编程语言环境,如Director提供的Lingo编程环境和Flash提供的Action Script编程环境都是基于脚本式的高级编程语言。另一个目前很流行的互动设计软件是Processing,专门为设计师进行互动媒体创作而开发,其编程语言更加简单易懂,但与Flash和Director相比,它没有图形化界面,全部设计都需要进行程序源码的编写,这对于设计师来说还是有一定的难度的。
无论如何,编程对于艺术家或设计师来说都是一个巨大挑战,对于完全不善于编程的设计师还有另一类选择,即节点类的编辑语言环境,Max/Msp Jitter就是其中的重要代表,它不需要编写复杂的程序源码,创作过程就像搭乐高积木一样,无论是长的、方的,还是音乐的或视频的,一个个模块拼接起来就形成了一个互动作品,而不需要像Processing那样为每个模块单独编写代码,节点类软件还有VVVV等可供选择。还有一些三维互动软件,如Virtools、Cult3D等,其中,Virtools软件内建有超过600个的行为模组,可同时满足无程序编写背景的设计人员以及高阶程序设计师的需要,有效缩短开发时程,提升效益。
10.2.1 Director软件
Director原是Macromedia公司的明星产品,曾经被评为最方便的互动媒体产品制作软件之一。其以清晰的结构、简单的操作等优点,多年来一直被多媒体设计专家、教师、工程师以及艺术工作者所喜爱,并且广泛使用。它可以创建包含高品质图像、数字视频、音频、动画、文本以及Flash等多种文件的多媒体互动设计,除此以外,它在游戏设计、画图程序、幻灯片制作等方面都有广阔的使用空间。虽然目前在Flash强大的攻势下,它的市场空间有所压缩,但在专业领域仍有广阔的市场空间。
10.2.2 Flash软件
Flash是Macromedia公司的另一个重要的互动媒体制作软件,它的前身是早期网上流行的矢量动画插件Futureplash,后来由于Macromedia公司收购了Future Splash便将其改名为Flash2,Flash最初是为了给发展迅速的网络平台提供一个基于矢量动画的互动模式。
Flash自诞生之日起就被广大用户所喜爱,随着其功能的不断被发掘,除了网络平台的动画展示,Flash深度的交互功能设计潜力也被互动设计师所发现,在不长的时间内即成为互动媒体设计领域的重要建设平台。目前Flash被广泛应用于二维动画制作、动画互动网页制作、多媒体光盘制作及新媒体互动设计作品的创作等,已经渐渐成为交互矢量动画的标准,及图形化互动网络平台的标准。
10.2.3 Processing软件
Director和Flash都是以图形界面为主要编辑平台的软件互动媒体制作环境,目前在互动设计界还流行着另外一个软件环境,即纯代码编辑环境的Processing平台。
Processing是一个类似JAVA的开放源码的程序语言及开发环境,这个编程语言环境的设计目标不是程序员,而是一些专门从事影像、动画、声音创作的艺术家、学生、建筑师、研究人员等致力于互动设计的人士。他们通过简单的编程,掌握一种可以与计算机音视频进行沟通交流的工具,用于互动艺术的研发。
Processing是由一群艺术家与设计师开发的,是一个可以免费下载使用的互动媒体编程语言。Processing由Ben Fry及Casey Reas发起,由麻省理工大学媒体实验室美学与计算小组构想发展出来,第一个版本于2005年4月20日发布,目前可以在其官方网站上免费下载最新版本(http://processing.org),如图10-2。

图10-2 Processing制作的互动设计作品
10.2.4 Max/MSP软件
Max/MSP也是一个互动艺术开发软件,它可以帮助互动艺术家研发基于音乐或声音元素的新媒体艺术作品。它的软件界面不同于图形界面与非程序代码界面,而是介于其间的模块流程式界面,在这个界面下不需要面对复杂的程序编码,所有的程序功能以小组件图标的方式存在,互动系统功能的建设就如堆积木一样方便,如图10-3。在这个独特的图像语言界面下,可以实现你的任何想象。它包含三大部分:Max是软件的核心,负责处理数据的逻辑运算、资料存储与数据接口等工作;MSP是专用于声音信号处理的元件组;Jitter则负责处理影像分析与投射效果等。

图10-3 Max/MSP制作的互动音乐设计作品
10.2.5 Virtools软件
Virtools是由法国达索集团下属的全球交互三维开发解决方案公司Virtools所开发的虚拟现实引擎。其特点是可同时满足无程序背景的设计人员以及高阶程序设计师的需要,有效缩短开发时程,提升效益。同时由于内建有超过600个的行为模组,可以让使用者快速设计出多样的3D数字内容。
Virtools Dev可以利用拖放的方式,将Building Blocks(行为交互模块)赋予在适当的对象或是虚拟角色上,以流程图的方式,决定行为交互模块的前后处理顺序,从而实现可视化的交互脚本设计,逐渐编辑成一个完整的交互式虚拟世界。
Virtools Dev4.0中内置的Building Block已经达到682个。这些Building Block涵盖了网络控制、逻辑控制、运动控制、材质编辑、鼠标和键盘接口、界面设计等多个方面的功能,只要进行适当组合,就可以制作出功能强大的三维交互系统。
采用Virtools开发项目还具有减小开发难度、降低开发周期、真实性好、交互性强等特点。
10.3 Director互动设计基础
Director由Macromedia公司最早开发设计,被Adobe收购后,推出了最新版本Director11。Director 与Flash一样,都是图形界面的互动设计开发工具。Director不仅是灵活的多媒体整合平台,可将影音、动画、文字等元素有机整合成一个交互系统,高效的Lingo互动编程语言更为互动设计提供了高质量的编程控制平台。
Director将影片制作概念引入到软件模块规划与功能设计中,使得软件的逻辑性更强,也更便于使用者理解软件的功能架构,快速学习使用技巧。目前,Director已成为互动设计项目制作的重要平台,本节将简单介绍它的基本功能及项目创作流程,给互动设计师提供一个更快捷的工具选择。
10.3.1 软件界面设计
安装Director11软件。待安装完成后,打开Director程序,进入编辑窗口,如图10-4。Director在软件规划中引入了电影制作的概念,整个交互艺术项目的创作过程就如一部电影的制作流程,先要准备演员,编写剧本,根据剧本的设定,将演员摆放到舞台上进行表演,完成影片整体的制作。

图10-4 Director软件界面
1.Cast演员表窗口
放置影片所需要用到的所有演员,如同影片的后台。在进行互动创作前,需要挑选或制作所有影片需要用到的演员、道具以及互动程序脚本等,将这些元素存放于演员表中,以备后用。
演员表是存放演员的窗口,所有在影片中使用的演员都将存放在演员表中。Director中,演员包括位图、矢量图、文字、视频、音频、程序脚本等所有影片中将用到的元素,如图10-5。

图10-5 演员表
为便于管理,演员表又可根据属性与内容进行分类管理,点击演员表左上角的“Choose Cast”选择演员表,可以在一个影片中创作多个演员表,如图10-6、图10-7。根据存贮的位置不同,演员表又分为“Internal”(内部演员表)和“External”(外部演员表),内部演员表将演员表存贮在影片文件内部,会使影片文件变大;外部演员表存贮在影片文件外部,在影片中调用外部演员表里的演员只是在当前影片中建立一个文件链接,原文件则存贮在影片文件外面的目录里。影片中不包含外部演员文件,所以影片文件相对较小。外部演员表的另一个优点是可以被其他影片文件同时调用,实现演员表资源的共享。

图10-6 创建新演员表对话框
演员表里演员的默认名称一般是导入文件的名称,为了便于编辑,可以在演员表里重新为其命名,选择演员,在演员表上面的名称栏里输入新名字,中英文皆可。

图10-7 多演员表
2.Score剧本窗口
以时间线为横轴,以通道为纵轴,将各类演员分别排列到剧本窗口中,在这个窗口里可以排列精灵出场顺序,对影片添加声音、转场设置或程序控制等功能,完成互动设计的整体规划,如图10-8。剧本窗口可以设置1000个通道,通道的次序决定演员在舞台上的前后位置。

图10-8 剧本窗口
3.Stage舞台窗口
Stage是影片呈现最终效果的窗口,相当于舞台的前台。可以在窗口右侧Property的“Movie”面板中设置舞台的基本属性,如大小,背景颜色等,如图10-9。

图10-9 属性面板
窗口右侧为参数面板展开空间,可根据制作需要随时打开或关闭某些面板,如库面板、行为面板等。Property属性面板是默认展开面板之一,可设置影片各种元素的基本属性,如精灵、脚本、影片或演员等。
10.3.2 演员的编辑基础
演员是制作互动媒体项目的基础,在进行一个互动媒体设计前,需要准备好所有的元素,如视频、图片、声音、动画文件以及脚本演员等,这些演员可以事先在专业编辑软件中进行编辑,完成后再导入Director中。
除了可在专业软件中完成各类演员的制作,Director自身也提供了一些简单的演员制作与修改功能。双击演员窗口里的演员,即可进入演员编辑窗口,如Paint位图编辑窗口、Vector Shape矢量图编辑窗口或Text文本编辑窗口,在这些窗口中不仅可以对已有的演员重新编辑,还可以制作新的演员,当然Director自身的这些演员制作功能只是一些辅助模块,功能相对于专业制作软件还有很大差距,仅适合一些简单的编辑与制作,如图10-10。

图10-10 位图与矢量绘制作窗口
10.4 精灵制作基础
10.4.1 创建精灵
精灵是Director的重要概念,演员表里的演员被拖放到剧本中后,便成为了精灵。一个演员表里的演员可以被多次拖放到剧本中,产生多个精灵,每个精灵都可以单独设置其运动状态、时间位置及显示方式等属性。精灵这一概念类似于其他软件中的元件实例。
利用工具箱中的图形工具也可制作各种演员,如矩形、圆形或圆角矩形等图形演员,或者多选框、单选框、按钮和字符输入框等用于交互界面设计的各种元件,将他们拖入影片窗口就成了精灵,如图10-11。

图10-11 工具箱生成精灵
在这些通过工具箱制作的演员中,有一类外形像图形演员,但由它生成的精灵在影片播放时却是不可见的,由这些演员生成的精灵就是影子精灵,这些精灵同样具有精灵的一般属性,如激活区域等,唯一的区别就是在影片播放时不可见,它们的作用主要是用作进行交互设计时的辅助元素,比如可以为某个区域设置多个隐形的交互控制区域等,如图10-12。

图10-12 影子精灵
10.4.2 精灵属性

图10-13 精灵的墨水属性
在舞台上点选精灵,在右侧的“Sprite”(精灵)属性面板中可以重新设置精灵的大小、Ink属性和透明度等,如图10-13。可以为精灵设置多种Ink属性,控制精灵在舞台上的显示效果。
将演员导入舞台生成精灵时,要根据演员的具体情况调整其Ink属性,可以让精灵或者去除背景显示,或者与舞台按照某种方式叠加显示。
10.5 精灵的动画设定
Director是多媒体制作软件,与Flash一样,它也可以对导入舞台的元素进行动画设定,当然Flash是专业级的动画制作软件,可以制作精巧的二维动画片,而Director则仅提供一些简单的元件动画功能,如设置精灵移动、放缩或者旋转等。
Director的动画设定也采用了最基本的Tween补间动画制作方式,通过对精灵设置关键帧的方式来实现动画功能,而对于连续演员的动画设置则可以采用Castto Time或Spaceto Time方式实现。
当然Director除了在图形窗口手动设置动画外,还可以用Lingo编程语言编写脚本设置动画。
10.5.1 Tween动画
Tween动画即补间动画,是最普通的电脑动画方式,对时间线上的精灵添加关键帧,调整关键帧上精灵的属性,如位置、角度或大小等,两关键帧间便自动生成了补间动画,如图10-14。其实现步骤如下:
1.Director中,在时间线上选择精灵,拖动精灵到相应的时间位置,设置精灵动画起始关键帧。
2.拖动精灵右端节点到动画结束帧,点鼠标右键,选择“Insert Keyframe”,插入结尾关键帧。
3.在头尾关键帧上分别对精灵的位置、角度等进行调整,这时可以看到一条运动路径,显示精灵的运动状态。
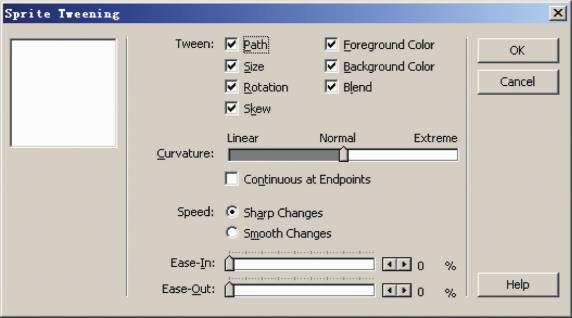
4.在关键帧上鼠标右键打开“Tween”对话框,对运动速度进行调节。

图10-14 补间动画
通过上述方式做的动画是匀速的,但自然界的运动都是变速的,所以为了让动画看上去更逼真,需要对动画速度进行调整,按照自然界的运动规律改匀速为变速,实现对真实世界的模拟,如图10-15。

图10-15 关键帧补间动画属性面板
10.5.2 Castto Time动画
补间动画是对单一精灵设置动画,这种动画可以灵活地控制每一帧动画的时间和状态,但它不能对一组连续画面的图片演员设置动画,比如无法对一个甩手的人设置走路动画。Castto Time命令正好可以解决这一问题,它可将一组动画演员逐帧地排列在一个精灵中,然后用补间方法再对其进行动画设置,如图10-16。
1.在演员表中按住Shift键,选择多个连续动画演员。
2.Modify>Castto Time,即可在时间线上生成一个具有连续动画的精灵。
3.对精灵进行补间动画设置。

图10-16 Castto Time动画
10.5.3 Spaceto Time动画
与Castto Time相似,Spaceto Time可以把相邻通道中的精灵放置在一个通道中,生成一个具有连续动画的精灵,如图10-17。
1.选择一组动画演员,拖放到时间线上,每个演员各占一个通道。
2.调整每个通道上的精灵,在同一时间线位置只留一帧。
3.移动精灵的位置,在同一时间从左到右摆放在舞台上。
4.选择所有通道,Modify>Spacetotime,设置分隔帧数为5。
5.影片中可见一个具有运动路径的多帧动画。

图10-17 Spaceto Time动画
10.6 交互功能实现
Director的交互功能是通过Lingo编程语言实现的,在相应的编程环境下写好控制语言段,存于演员库中形成各类脚本演员,再将这些脚本放置在脚本通道上或赋给某个精灵,完成相应的交互功能。
10.6.1 Lingo简介
Director是通过脚本语言进行互动控制的,Director内部自带了一个高级脚本语言环境Lingo,Lingo 与Java相似,所有Lingo命令都有相似的JAVA语句,对于熟悉JAVA的设计师来讲,掌握Lingo更容易。
Lingo具有强大的交互控制功能,可以对各种舞台上的精灵、后台中的演员进行实时控制,如控制电影的播放、响应用户在影片播放时对鼠标或键盘等设备的各种操作,也可设置在关闭影片时直接对电脑发送关机指令等。除此之外,Director的Lingo还支持网络和3D功能,可以快速制作三维交互游戏,并发布于网络平台,用户可以直接在网络上玩这款交互游戏。
10.6.2 脚本类型
在Director中,脚本依据使用情况的不同大体可分为行为脚本、电影脚本、演员脚本及父脚本。
所有脚本都在专用窗口完成,在脚本编写窗口编写Lingo脚本,可以在编写格式上对代码进行规范,窗口还提供了很多辅助工具,如进行脚本命令查询及脚本编译检查等操作,如图10-18。

图10-18 脚本窗口
1.行为脚本
行为脚本是Director最常见的一种脚本类型,在脚本编写窗中进行脚本的编写,通过编译的脚本存放于演员库中,行为脚本演员可以被拖放到影片时间线上对影片进行控制,也可以直接赋给某个精灵单独控制它的行为。

图10-19 脚本通道
在场景中,相同的行为脚本可以分别赋给不同的帧或精灵,如果对原脚本进行修改,所有引用该脚本的元素都会自动更新。
在时间线上,行为脚本被放置在专门的脚本通道上,该通道位于时间线上方的特效区,特效区由多个特殊通道组成,除脚本通道外,还有负责场景转换设定的转场通道、添加声音的声音通道、进行播放速度控制的速度通道及色彩调整的调色板通道等,如图10-19。这些特殊通道在互动设计时具有重要作用,其具体使用方法将在后面相关的内容里逐一介绍。
2.演员脚本
一个行为脚本可赋给多个精灵,演员脚本则只能控制一个演员的行为,因为它被直接链接在某个演员上,与演员一起形成脚本演员,在演员库里共用一个位置,不独立存在。演员脚本同样可被多次导入影片中生成精灵,这些相同的精灵同时具有一样的行为脚本。
3.电影脚本
电影脚本是另一类常用脚本形式,编辑好的电影脚本同样存放于演员表中,与行为脚本不同,电影脚本不需要挂在帧上或赋予给精灵,编辑好的电影脚本从存放于演员表中起便自动对影片产生控制作用。
电影脚本对当前影片进行全程控制,其中引用的变量为全局变量,可以对影片播放中的按键、鼠标点击等行为进行响应。电影脚本的编写与其他脚本相同,同样在脚本编辑窗口中进行,只需要在属性面板中将其脚本类型设置成“Movie”,脚本便变成了电影脚本类型。
4.父脚本
父脚本是另外一类脚本类型,主要应用于面向对象的程序设计时使用,父脚本可以创建对象函数,不同于过程函数,对象函数可以更科学有效地进行对象化程序设计,目前面向对象的程序设计已成为程序设计的主流。
10.6.3 Lingo基础
Lingo是一种描述语言,属于高级语言类别,易于阅读与编写。与JAVA相似,基本编写规则及语法结构基本相似,也是面向对象的编程语言,是与Director进行互动设计的重要工具。
1.语句结构
Lingo的句法结构有两种:多词句法结构和点句法结构,和其他语言相似,多词句法结构构成语句的主体,通过语句阅读,可以快速理解Lingo语句的含义,是一种易读的语法结构;点句法则可以简化语句的编写,又能清晰地展示语句的逻辑关系。

这段语句的编写用到了多词句法结构和点句法结构,多词句法结构适用于大多数Lingo语句,简单易读,可见上面程序段的基本功能是:判断鼠标的按键,如果按下去,精灵1即放在通道1上的精灵的前景色将被设置成0到255之间的随机数。语句段里条件语段的执行语句则使用了点句法结构,对象和属性间用点分隔,代表精灵1的前景颜色属性。Lingo程序里多数情况下这两种句法结构是混用的。
2.条件与循环语句
条件语句是编程中最常使用的语句类型,基本的语法结构是if...then...else,若语句不止一条,最后要以end if结尾。其语句常用句式为:

当然与其他编程语言一样,Lingo里的if语句也可做多重嵌套。另外case选择语句也是一种很常用的条件语句,可以进行多重条件的选择。


当键盘按下“a”时影片转到“Start”帧标签开始播放,按下“d”时,影片转到“end”帧标签播放,按下其他键时系统则只发出beep声。
Lingo的循环语句采用了repeat命令,repeat又有两种句式,其一是repeat with,另一种是repeat while。

上面的语句是用repeat with构建起来的基本循环语句,类似于C++中的For语句。另外Director还可以用Repeat while语句来实现循环设定。
下面的例子是一个时间计数器,当时间到达60秒后退出程序。

10.6.4 事件脚本
与其他互动媒体设计环境一样,Director的编程语言Lingo也是由一系列的事件触发模块来完成整部影片的交互功能控制的。与Action Script一样,事件就是一些激发一些命令的条件,如鼠标按下、键盘按键、进入下一帧、离开当前帧或开始播放电影等,播放中的影片当遇到这些事件时,会发送信号,启动相应的程序语句,例如当电影中精灵被鼠标点击时,则播放Crickets演员的声音。

Lingo提供了非常多的事件信息类别可供选择使用,如Key Down和Key Up是键盘事件,Mouse Down 和Mouse Up则是鼠标类事件,而Enter Frame和Exit Frame表示在影片播放过程中进入或退出某帧时的事件,Open Window和Close Window代表影片窗口被打开或关闭事件等。
10.7 影片测试与发布
10.7.1 影片测试
项目在输出前要先进行全面测试,事实上测试会伴随互动影片制作的全过程。养成随时进行测试的好习惯可以避免很多不必要的问题出现,在调试过程中还要养成存贮多个版本的习惯,这样即使出现了某些重大问题亦可随时返回到上一个版本,从而避免不可挽回的损失。
在本机测试以外,对于需要在网络或其他系统平台上运行的作品,选择相应的运行环境进行测试也是至关重要的。比如在Windows系统下开发的项目,如果最终的运行环境是Macintosh系统,为了保证正式运行时的安全,必须事先在该系统下对最终的互动影片进行全面测试。
10.7.2 影片发布
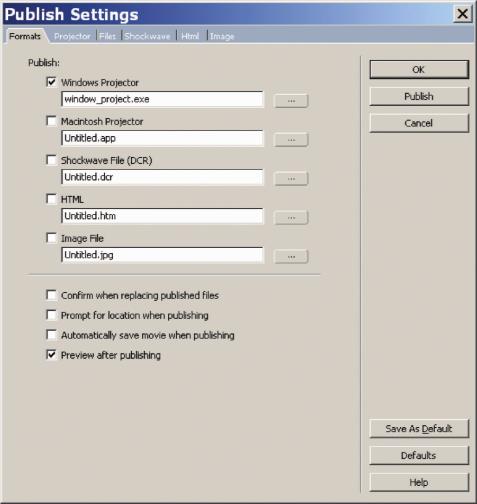
影片制作完成后,可以根据需要发布成不同格式的文件,如Windows系统下的放映机(Projector)格式、Macintosh系统下的放映机格式、Shock wave播放格式、HTML网页播放文件或JPG图片格式文件等,如图10-20。

图10-20 发布属性面板
执行File>Publish Setting,打开发布设置面板,Director提供多种输出文件格式可供选择,Windows放映机格式适合于Windows环境播放的可执行格式,Macintosh放映机为苹果系统播放文件格式,如图10-21、图10-22、图10-23。放映机的格式文件具有独立运行的能力,即使脱离了软件环境也能自主运行,如果选择放映机格式发布影片的话,默认状态下,输出的文件包里除了包含可执行文件外,外部演员库文件也将被输出到文件夹中,而且执行文件里自动打包了影片使用的所有xtra插件,以保证执行文件的顺利运行。
![]()
图10-21 发布成Windows的放映机文件
![]()
图10-22 发布成Macintosh的放映机文件
互动影片除了可发布成放映机外,系统还提供了Shock wave文件格式输出类别,这为Director开通了网络在线传播平台,用户可以通过浏览器直接打开互动影片文件,所以通常情况下,在输出Shock wave文件的同时还输出一个HTML页面文件,这个网络页面文件里包含了输出的Shock wave文件。但Shock wave文件不能独立运行,它需要播放软件,用户首次打开装有Shock wave文件的页面时,系统会提示你先下载播放文件,安装了播放文件的浏览器即可正常访问Director互动影片文件了。

图10-23 发布成HTML页面文件
10.8 交互设计范例
Director作为交互艺术设计平台具有简单、高效等特点,本书只是简单地对该软件进行了基本介绍,如果需要进一步的学习可以查阅相关软件使用手册。下面将通过一个简单的实例,简要介绍使用Director进行互动艺术项目开发的基本流程,以及Lingo语言的基本编程方法。
10.8.1 实例功能介绍
《媒体密码》是一互动装置类新媒体艺术作品,参观者通过一些专门设计的人机交互方式实现与计算机的互动交流,从而获取一些视频信息。该项目是一个综合性极强的互动装置艺术作品,涉及硬件、软件及装置等多方面的专业知识,本节仅介绍其中的软件设计环节,以了解如何通过Director软件实现互动软平台设计。
《媒体密码》的软平台设计目标主要是组织多个视频文件,通过多种方式,实现生动灵活的视频点播功能。依据这个设计的基本目标,可以事先对其进行规划,用Lingo语言分别实现用键盘和鼠标来控制视频播放的人机界面软件平台设计方法。
1.键盘按键法
系统在等待期间不断循环播放开场视频。当用户点按键盘上的不同按键时即可实现不同视频的播放。如:
“a”:播放视频1。
“b”:播放视频2。
“c”:播放视频3。
2.鼠标按键法
系统在等待期间不断循环播放用户要点播的各视频剪辑花絮,用户随时点按鼠标选择并播放花絮里的当前视频文件。
10.8.2 影片演员制作与组织
在开始系统设计前,需要事先准备好互动作品中需要用到的各类演员元素,本项目的展示主体是视频,需要先期创作两类视频文件,其一是可以用来点播的多个剪辑过的拍摄视频文件,其二是一段开场动画视频文件。
1.多个点播主体视频创作
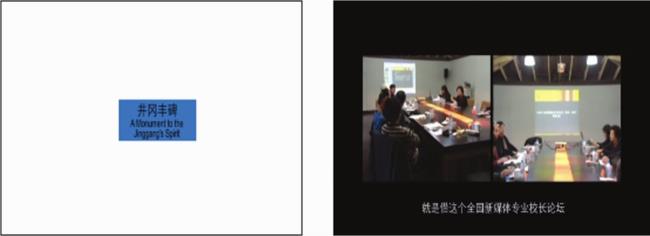
该项目实际上是一个新媒体艺术展的信息展示平台,要对每个新媒体艺术作品的制作团队和创作过程进行跟踪,采访并记录拍摄了一些创作背景和花絮,制作成作品背景资料视频,供参观者查阅,如图10-24。所以该作品的前期准备工作中,最大的工作份额就是这些视频的拍摄和剪辑。

图10-24 点播纪录片画面
本例中,所有视频文件均是采用小高清机器进行前期采访摄录。本项目的视频编辑工具主要采用Avid专业非线性剪辑软件和Adobe的视频剪辑软件Premiere,对视频素材进行了剪接、加字幕及配音等处理。其中一些视频的特效处理,则选用了视频特效制作软件Adobe的Aftereffects完成了后期制作与合成的工作。
在Director里使用视频时,经常需要设置线索点(Cue Point),所谓线索点就是为一段视频在不同时间上设置线索标记,这个标记可以为在程序中判断视频播放位置提供线索。线索点可以配合剧本表特效区中的速度通道功能,方便在软件中进行长视频文件的互动编辑设计。
可以用很多方法给音视频添加线索点,如可以直接在一些视频编辑软件里添加,也可以使用一些插件。本例中,我们借助Director的外挂插件Mpeg Advance.x32,在插件里为每段视频添加了相应的线索点。
Mpeg Advance.x32插件供应商提供了一个非商业用途的免费下载,可将相应系统文件下的插件下载并放入Director的XTRA目录下,重新启动Director软件,便可激活插件。这时导入视频文件,系统会让你选择导入方式,如Mpeg Advance Xtra或Quick Time方式等,如果选择的是Quick Time方式,就不能对视频进行重新编辑并添加线索点了。在这里,我们选择了Mpeg Advance Xtra方式进行视频文件的导入,如图10-25。

图10-25 导入文件格式面板
双击导入演员表中的视频文件,进入Mpeg Advance Xtra视频编辑窗口,点选Cue Points面板,左边播放影片,时间单位为毫秒,在影片结尾处停止播放,点击右侧“Add”按钮,在该处增加一个线索点,并赋予其名字,如图10-26。按上面的步骤,依次为导入的每个点播视频都设置一个线索点。当然,依据设计需求,也可以对一个音视频文件添加多个线索点。

图10-26 Mpeg Advance插件窗口
2.开场动画
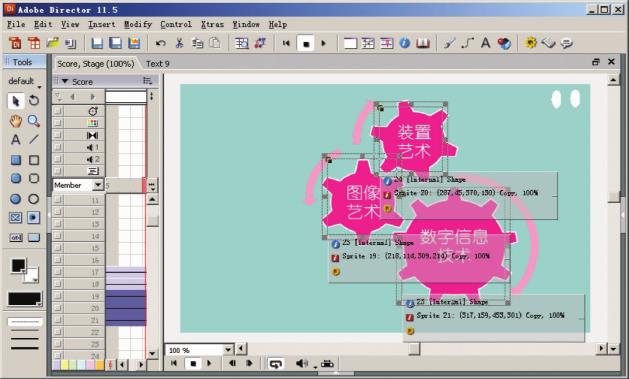
为了让作品有一个更完美的艺术呈现,专门为该项目设计并制作了一段开场动画,该动画一方面起到作品视觉展示作用,另一方面还通过动画图解,让参观者学习并了解本作品的交互方式,如图10-27。

图10-27 开场动画
本动画选择了Flash软件作为制作工具,所有元素都是在Flash中绘制完成。
本例所用到的演员类别比较少,可以将所有演员存放于一个演员表中,如果制作其他元素种类繁多的项目,在组织演员表时,可以根据类别、内容等将静态的图形、图像、小型的音效文件及脚本等演员分别存放于不同的演员表中,如图10-28。

图10-28 演员表的组织
如果某组演员表还会被其他影片调用的话,就需要将其存放于外部演员表中,以供其他影片调用。如本例便将所有的视频文件都存放于一个命名为“Movies”的外部演员表中,如图10-29。

图10-29 外部演员表
10.8.3 影片互动功能制作
本项目尝试了两种不同的交互方法,所以在交互影片制作时也不尽相同。
1.键盘控制法
互动影片的工作流程是:播放循环开场动画,当用户按下键盘上的某个键时,系统自动开始播放相对应的点播视频。
(1)开场动画循环播放制作
a.将开始动画拖入时间线,预留五帧。
b.在第五帧处的速度通道添加播放控制,等待开场影片全部播放完成转到下一帧,如图10-30。

图10-30 速度属性面板
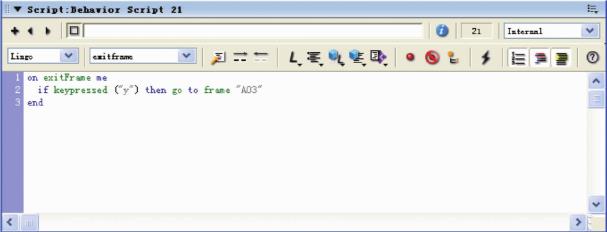
c.在第六帧处添加一个行为脚本,重新回到第一帧重复播放开场动画,如图10-31。


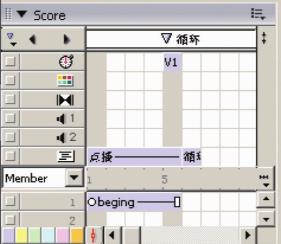
图10-31 影片剧本表
(2)视频点播制作
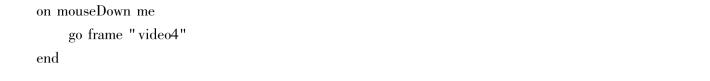
a.为了可以在开场动画循环播放期间随时响应键盘输入请求,点击第1帧的帧脚本通道,开启一个脚本编辑窗口,导入下面的控制脚本,当用户点按a、b、c、d任意一个键时,播放指针即跳转到相应的纪录片视频帧,播放视频。按住Alt键,拖动脚本关键帧到第五帧,可以将“点播”监控行为脚本铺满开场动画视频全程,以确保开场动画播放期间,这段控制都有效,如图10-32。

图10-32 影片剧本表
b.用Mpeg Advance方式导入四个点播视频文件,并为每个视频添加结尾线索点。
c.将添加了线索点的四个视频依次排列在时间线上,在每个视频起始位置添加标签“video1”等,以对应点播行为脚本的跳转。
d.为了让时间线整齐,与开场动画一样,为每段视频预留六帧,在第六帧的速度通道处,同样要添加一个线索播放控制,等待视频播放完成再转到下一帧。
e.点播视频播放完成后要返回文件最初,所以在视频的下一帧同样要添加一个返回影片开头的行为脚本,如图10-33。

图10-33 影片剧本表
f.贮存影片,对影片进行测试,发现用户必须要等影片播放完成才能返回到第一帧,而如果使用者想中途退出却没有办法,要想解决这一问题,可以在点播视频所在的帧上添加“点播”行为脚本,这样就可保证影片随时都可进行视频点播,如图10-34。

图10-34 影片剧本表
2.鼠标控制法
除了可以用键盘对影片进行控制外,还可以用鼠标实现对影片的点播。与键盘多点点击不同,鼠标单点点击的特点决定了点播方式也不能相同,为了配合鼠标法的特殊需求,要重新编辑开场动画,依次加入每段点播视频的简介画面,以供用户在播放时随时可以按鼠标点播当前简介的纪录片的完整视频。点播视频播放结束影片将返回开场视频继续重复播放。
(1)开场动画
a.本方法所用的开场动画与前面所做的不尽相同,本视频要求包含每段点播视频的简要介绍,即为每个点播视频各做一个20秒的介绍性视频,然后将这几个介绍视频串成一个总的开场视频。
b.用Mpeg Advance方式导入开场视频,在Mpeg Advance窗口中,依据视频内容,为每个视频添加线索点,如图10-35。

图10-35 为视频添加线索点
c.导入开场视频,在时间线上,每隔5帧,在速度通道添加一个线索播放控制,测试影片,时间线将在每播完一段小视频简介后再进入下一段播放。在21帧处,与前一个方法相同,也要添加一个“循环”行为脚本,让开场动画不断循环播放,脚本的内容参考前面,如图10-36。

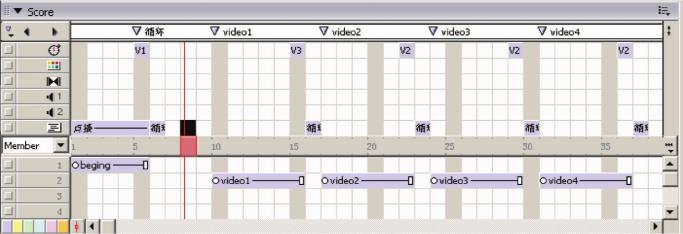
图10-36 影片剧本表
d.绘制一个满屏的辅助矩形演员,拖到舞台上重叠在开场视频上面,形成影子精灵,如图10-37所示贴入四次,分别对应四段视频。

图10-37 影片剧本表
e.分别为每个影子精灵添加行为脚本,脚本用于判断用户的鼠标点击,如果在该段动画播放时间点击了影子精灵,系统将转到相应的点播视频播放位置。

(2)视频点播制作
a.用Mpeg Advance方式导入四个点播视频文件,并为每个视频添加结尾线索点。
b.如图10-38所示,将点播视频排列在时间线中,与前面一样,添加标签、设置线索点播放控制并添加返回开场视频。

图10-38 影片剧本表
c.这样一个由鼠标控制的互动视频点播系统就制作完成了。
10.9 Virtools互动展示设计
本文以某型号的数码相机为例开发了一个三维虚拟原型样机用户测试系统,构建了逼真的相机三维外观模型,并在Virtools交互平台中开发了相机上可操作的虚拟菜单、按键以及相应的使用功能,并对用户测试系统进行了功能设计。
用户测试系统中,测试者可以佩戴数字手套及头盔式显示器,以自然的方式接触相机的三维模型,观察虚拟相机的外观,按动机身上的按键,操作虚拟的菜单并实现相应的使用功能。在测试者的使用过程中屏幕上都有相应的操作提示帮助其实现使用目的,在测试的不同阶段系统都会要求测试者完成一个使用体验的问卷调查表,调查表的信息被自动记录到一个文本文件中。通过对问卷调查表的分析以及对测试者描述的判断,产品开发者可以得到产品终端用户对于该产品客观准确的评估建议,如图10-39。

图10-39 虚拟原型样机的系统结构
10.9.1 主要功能设计
1.产品外观展示功能
新颖时尚的产品外观是吸引消费者的重要因素,此功能主要是向测试者展示产品的外观、色彩及质感效果。用户可以通过数字手套或鼠标在界面中自由地转动产品的三维模型,从不同的角度和距离细致地观察该产品,并可通过预设的图标按键选择不同的色彩或质感效果,得到满意的结果。
2.产品结构说明功能
随着产品的功能日趋完善,一些产品的外观结构也日益复杂。用户在初次接触一款产品时非常需要能够以简洁明了的方式获得产品的各个主要功能结构部件以及开关、按键、LED指示灯等的使用说明。在本系统中当用户控制的指示箭头停留在某个部件上时,屏幕的特定区域就会显示出该部件的功能作用及使用方式,如图10-40。

图10-40 产品外观及结构展示

图10-41 产品功能模拟操作
3.产品操作模拟功能
该系统的特色在于可以为使用者提供交互式的产品操作体验。用户可以通过产品三维模型上的开关、按键以及液晶显示屏等产品操作界面进行模拟操作,并在虚拟产品上达到一定的使用目的,系统会在出现操作错误时给予相应的信息提示及反馈,如图10-41。通过此功能可以对产品操作的交互效果以及主要的使用功能进行模拟验证。
10.9.2 辅助功能设计
1.产品操作提示功能
用户在操作虚拟产品已达到某个特定的使用功能时,在屏幕的特定区域会出现引导用户操作的文字提示。此功能的作用在于使用户在短时间内掌握产品的正确使用方式,顺利地进行该项测试。
2.用户操作步骤记录功能
系统能够将用户的操作步骤以文本和视频截屏的方式记录下来,便于产品开发人员对产品的操作界面和功能加以分析。
3.用户操作体验问卷调查功能
当用户进入到测试过程的某个阶段,或者用户完成了某个特定的操作步骤时,系统的界面上会出现一份相应的问卷调查表。参与测试的用户主要是通过一系列的问卷调查表实现对产品外观体验和操控体验的反馈。问卷调查表的结果在系统中以文本方式保存,其数据作为对产品进行验证的重要依据。
10.9.3 三维虚拟原型样机的构建方法
用于用户测试的三维虚拟原型样机系统是由虚拟产品的三维模型、用户操作界面以及控制该系统实现各种功能的程序模块构成。由各种零部件组成的虚拟产品的三维模型是构建虚拟样机系统的基础,具有实时交互调控功能的原型样机还需要考虑各种零部件之间的参数匹配、信息传递与各种功能的实现与控制,是一个相对复杂的系统。以下从原型样机的模型构建开始讨论三维虚拟原型样机系统的构建方法。
1.虚拟产品几何建模
产品的三维数字化模型可以由Pro/E、UG、CATIA等专业的工程软件中导入,也可以从Maya、3ds Max等三维软件中导入。
从产品的结构设计和制造装配的角度来看,在产品设计初期就使用参数化的工程软件来构建产品的三维模型能够使设计的产品具有良好的结构,并在产品研制初期使设计部门与制造部门之间更有效地协同工作。因此我们认为由Pro/E、UG、CATIA等专业的工程软件来构建产品的虚拟原型样机将使产品的研发具有更高的效率。
如果使用CATIA构建产品的三维模型则可以使用3DXML格式将模型导出到Virtools。3DXML是一种以XML为基础的共通文件格式,能快速且轻易地分享精密的3D数据。3DXML拥有快速且高效率传输的特性,并具备独特功能,如使用多层图像(multi-representational)方法建构的3D数据结构、对于复杂精密的几何数据具备绝佳的压缩能力,能有效地确保数据能够快速传输,并缩短加载的时间。
在导入3DXML文件时,可以使用Virtools相关模块的参数选项协助开发者优化模型的几何资料细节,以原模型为基础,调整模型的面数,以降低实际应用时的限制因素。
2.虚拟产品光影及质感表现
只有使虚拟原形样机呈现出真实的光影及质感效果,测试者才能对产品的外观及视觉效果有真实客观的体验。
三维虚拟原形样机视觉效果的显示主要是虚拟交互引擎通过GPU的实时运算得到的。为了能得到尽可能真实的视觉体验,虚拟原形样机系统使用了以下方法:
(1)着色器(Shader)运算技术
在三维虚拟交互系统中为了能够实现尽可能真实的视觉效果,经常需要运用一些如透明物体的折射和光滑物体的反射等视觉特效。Virtools Dev使用可编程序的“顶点着色器”与“像素着色器”大幅提高了3D绘图的视觉质量。
(2)烘焙贴图技术
烘焙贴图技术(Render To Textures),是将光照信息渲染成贴图方式,然后将这个烘焙后的贴图再贴回到场景中去。烘焙技术的优点在于避免了浏览系统实时计算灯光的系统开销,使得有限的系统资源能用于图形的绘制,同时由于渲染后的纹理带有光照信息,从而增强了场景的真实感。
(3)法线贴图
使用法线贴图Normal Map的模型表面能够产生很好的凹凸纹理,光线角度的变化会改变凹凸细节的光影。法线贴图能够在不增加模型多边形面数的前提下使产品的虚拟原型表现出更好的细节效果。
10.9.4 虚拟原形样机操作功能的仿真模拟
在虚拟原型样机系统中不仅要让使用者从不同的角度查看产品的外观效果,更要让使用者亲自操作产品的各项使用功能得到产品的操作体验,从而对产品的功能及界面设计给出客观的评价。
在虚拟交互平台上开发原形样机操作功能的仿真模拟一般可以采用以下思路:产品三维模型上的虚拟按键或菜单接收到使用者的操作动作,由虚拟按键发出特定命名的信息,在虚拟交互系统的程序中,产品模型的特定部件接收到该信息后激活预置的程序模块产生相应的动作,实现特定的功能。现以数码相机的镜头伸缩功能为例说明相机操作功能的仿真模拟。
在该系统中,用户点击相机上的镜头缩放按键“W”、“T”,即可实现相机镜头的伸缩运动,改变镜头的焦距,同时在相机背面的液晶显示屏上可以同步地观察到相机所拍摄景物的推拉变化。所有这些操作的效果都与实物尺度与运动变化的速度保持高度的一致。
在Virtools平台上以上仿真模拟功能主要通过如下思路实现:
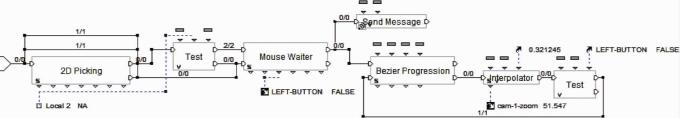
当点击虚拟的“T”键模型,该按键所链接的程序模块判断出在按键的位置上发生了鼠标左键按下的动作,程序发出一个针对“镜头”模型的信息“ZOOMIN”。“镜头”模型的程序模块在收到“ZOOMIN”这个信息以后便开始执行镜头前推的动作,在镜头前推的程序中加入两个“Test”(探测)模块,其中一个探测到鼠标左键松开后便停止镜头动作,另一个“Test”模块探测到镜头运动的距离达到某个最大值后停止镜头动作,如图10-42、图10-43。

图10-42 “镜头”伸出动作程序模块(一)

图10-43 “镜头”伸出按键程序模块(二)
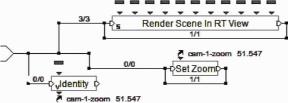
当点击虚拟的“T”键模型的同时一个“Op”计算模块动态地获取镜头的运动距离,并通过另一个“Op”计算模块得出镜头的焦距变化参数。镜头的焦距参数被传递到Virtools虚拟场景中摄像机(camera)所连接的“Set Zoom”程序模块中,从而使虚拟相机的焦距发生真实的变化。相机的观察效果通过“Render Scenein RTView”这个模块以动态贴图的形式显示在LCD屏幕上,如图10-44。

图10-44 “镜头”焦距控制及呈像程序模块
虚拟相机LCD屏幕上的动态菜单的实现主要是运用Virtools的程序模块对系统中预置的菜单图形文件加以显示或隐藏等操作来实现的。当用户点击虚拟相机上相应的功能按键,其程序模块会针对特定的菜单内容发出信息(message),相关的图形文件在接收到该信息后会显示在LCD屏幕,而无关的菜单图形会隐藏掉。系统中也可以运用“Translate”、“Scale”、“Set Matrix”与逻辑模块“Interpolator”、“Bezier Progression”等相结合产生动态的菜单交互效果,得到更好的产品交互体验。
10.9.5 虚拟原形样机的发布形式
在Virtools平台上开发的虚拟原型样机系统可以直接发布成网页文件,其输出的vmo文件也可以嵌入到其他网页的界面中,用户可以在互联网上通过3DLife Player进行产品的用户测试,这样产品开发者可以采集到更多的测试评估样本,从而得到更客观的评估结论。虚拟原型样机系统也可以发布成本地运行的可执行文件,这样系统可以将数字手套及各种立体显示设备集成到用户测试中,从而对虚拟产品得到更真实充分的交互操作体验。
【本章思考】
1.解读Director作为交互艺术设计平台的具体内容。
2.分析基于Virtools的产品展示设计特点。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















