1 版式设计概述
1.1 版式设计概念、类型及任务
版式是各种媒介的版面格式。它具体是指开本、版心、周围空间、字体、字号、排式(横排和竖排)、字数、插图等元素的编排形式。版式的英译为“layout”,意指在一个平面上展开,具体到视觉传达设计范畴,是指版面的布局。某些外版书籍也把版式译为“Type-graph”,字面意思就是图片和文字的编排。
1.1.1 什么是版式设计
(1)版式设计的概念
版式设计的概念在设计界有无数的答案,比较公认的概念是指在版面上合理摆放文字与图案,利用多种技巧让画面更加吸引读者。日本设计理论家、教育家田野永一认为,“根据目的把文字、插图、标志等视觉设计的构成要素,作美观的功能性配置构成,即为版面设计”。因此,版式设计是将有限的平面设计元素在版面上进行有组织、有目的地编排组合,是按照作品的需求,结合感性的创意和理性的设计思维后展示出来的形式。约翰·里昂斯说:“每个美术设计师面临的问题并不是能否画得好,而是能否把版面布局好。”
同时,版式设计跟随现代科技和审美文化发展而变化,还要体现当代风尚等。它广泛应用在杂志、报纸、书籍、包装、网站、海报、宣传手册、CI等视觉设计领域。
版式设计是信息发出者和接受者之间的桥梁,它起到传递信息和引导阅读的作用,因而在现代设计中有举足轻重的地位,也是视觉传达设计的重要手段。版式设计能够强化形式和内容的互动关系。一方面,应用点、线、面的构成要素和法则,把具体内容与形式均匀调和,组建一个清新、完整的信息集合;另一方面,利用版面的黑、白、灰整体色彩关系,为内容理清条理,组合成有张有弛的集合。好的版式能产生视觉美感,让信息接受者获得心灵和精神上的愉悦。
(2)版式设计的发展
版式设计有着悠久的历史,了解它的发展对版式设计大有裨益。版式设计走过古典主义、构成主义、包豪斯、现代主义、自由版式风格的发展之路。

仿古典版式的设计
18世纪,人类社会进入工业文明,工业化的批量生产导致了产品的粗制滥造及社会整体设计水平的下降,因此,19世纪下半叶英国发动了一场设计改良运动——工艺美术运动。在运动中涌现了一大批具有改革精神的艺术家,其中以书籍设计为主的是威廉·莫里斯,他被后人誉为“设计之父”,是古典版面设计的创始人。他编排的版式采用对称式构图,以订口为对称线左右两面编排文字和图片,同时强调版面的装饰性,形成严谨朴素的风格。这种版式设计一直影响到当代。
俄国构成主义设计是俄国十月革命之后由建筑家、艺术家、设计家发起的一场对艺术和设计进行探索的运动,其主要代表性人物是李西斯基。他倡导设计简单明确,摒弃传统的装饰风格,以理性的、简洁的几何形态构成图形,版面中的字体全都使用无装饰线体,着重于形体美、节奏美和抽象美。俄国的构成主义在艺术上具有极大的突破,对现代版式设计的发展起到很大的推动作用。
与俄国构成主义运动并驾齐驱的是荷兰“风格派”运动,其核心人物是蒙特里安和凡·杜斯堡。荷兰“风格派”的平面设计成就主要体现在《风格》杂志的设计上,完全采用简单的纵横编排方式,排除曲线的构成方式,并在分割面上使用单纯的颜色和单纯的比率,基本没有其他多余装饰。
1919年,德国建筑家格罗皮乌斯在德国魏玛市建立了“国立魏玛包豪斯学校”,为现代设计奠定了思想和基础,对当今设计有深远的影响。包豪斯在平面设计上受到俄国构成主义和荷兰“风格派”运动的影响,因此具有高度的理性化、功能化和几何形化。对此,具有突出贡献的当属莫霍里·纳吉和赫伯特·拜耶。在校刊《包豪斯》的设计中,强调几何结构的非对称性平衡,采用无饰线体和简洁的版面编排,极大地凸现了现代平面设计的功能特点。
包豪斯奠定了现代主义的设计基础,紧随其后的艺术派别有表现主义、立体主义、未来主义、达达主义等,他们给版式设计带来了不同的设计思想。立体主义强调多种视觉元素的综合应用,如把文字作为一种抽象的造型元素。达达主义提出纸张本身就是设计元素,要创造完美的视觉效果就是创立完整的编排语言。这些艺术流派对编排设计的影响,是用抽象思维把视觉元素重新构建为新的意境。
后现代主义严格地说应称为“现代主义之后”,它是对现代主义的反叛与修正。在版面设计上,后现代主义反对现代主义所倡导的“少即是多”的原则,主张用各种装饰手法达到版面视觉的丰富,追求变化的、复杂的表现形式,塑造出多元化的特征以满足人的心理需求。后现代主义开创了新装饰主义的新阶段。
20世纪70年代末到80年代初的自由版式设计是通过版式编排的自身元素自由组合排列的设计方式。它打破古典设计与网格设计的束缚,打破版式设计所提倡的统一秩序,是当代出现的具有前卫意识的版式形式和风格。
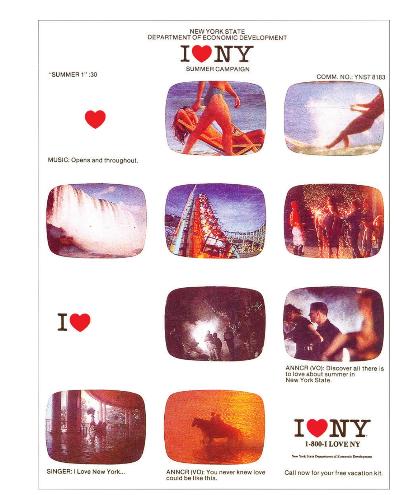
最著名的自由版式设计师美国人戴维·卡森的《印刷的终结——戴维·卡森的自由版式设计》一书打破了人们对版式设计的原有认识。其中,文字的图形化处理,画面的任意性,不同段落的不同字体,段落之间互相穿插重叠,在某个兴致所至的句子加线加框或反白,放大此字母而缩小彼字母,大小写倒置,都是其设计的招牌特征。表面上看,这些文字看似杂乱无章,给阅读增加了难度,实质上其中隐含着巧妙的阅读导向线索,令阅读更添趣味,开创了新时代的设计新概念。自由版式设计越来越广泛地被运用于艺术类、旅游类、文学类等书籍的设计中,并受到推崇。

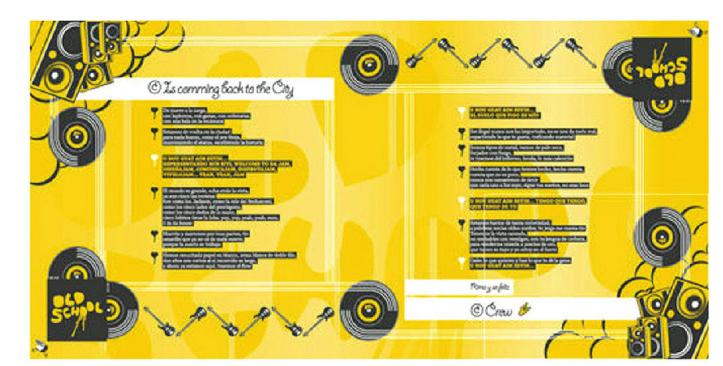
现代构成主义编排的海报

包豪斯风格的版面

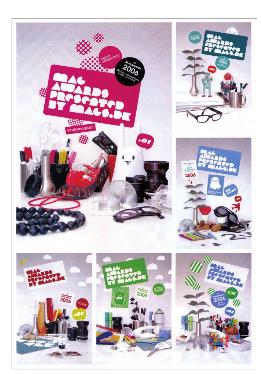
后现代版式

自由版式
版式设计一直深藏在艺术形式之中,它体现不同时期艺术思潮的方向,仔细研究欧美的艺术发展过程,以及发展的趋势,是学习版式设计的必经之路。
1.1.2 版式设计的类型
版式设计的类型是版式的基本构成形式,分类的标准和原则应有尽有,现在归纳为以下几种。
(1)对齐版式
把版面中文字与图片编成左右、上下齐整的块状,构成相等的体量,使人感觉版面规整、大方。这种版式网格线条清晰,多种视觉元素外形统一。不足之处就是过于沉稳,但是适合严谨的内容。
(2)集中版式
在版面中设计一个集中点,在点的两边对称地编排文字与图片,而且两边的空白宽度相近。这种版式古典、庄重,视觉中心突出。文字和图形的集中排列有集中视觉焦点的作用,适合信息量少、主题简单的招贴广告设计。
(3)重叠版式
在版面中图形与文字,文字与文字可以相互重叠排列。文字压在图形上、文字压在文字上,利用遮挡表现视觉元素的先后顺序。这种版面空间感强烈,视觉有透明感,具有现代的解构设计美。
(4)散状版式
散状版式与对齐版式和集中版式截然不同。散状版式是指版面中的视觉元素以点状形态随意地分布在页面上,形成没有规则的规则,看似凌乱,实则有序。散装版式追求多种视觉看点,每个局部有独特意境,整张版面有轻有重。版面视觉流程不像直线和曲线那样直接,但是含蓄的版式带给读者轻松活泼的心理感受。

对齐版式的设计

文字与图形集中在版面中间,并加以光照效果强调版面的重点信息

广告中文字重叠的编排,让文字有飞出图片的空间感

散点版式中每个局部都有设计的细节,整合在一起更加协调

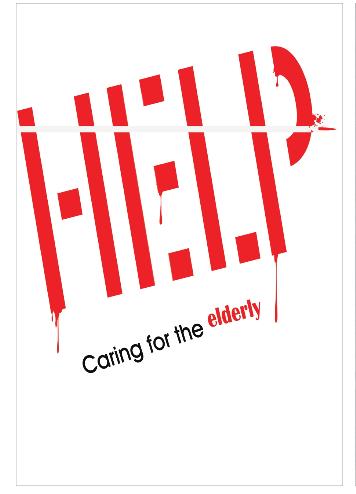
倾斜版式

自由版式
(5)倾斜版式
倾斜版式是指在版面上斜向排放文字和图片。斜向版式让文字和图片与版面的水平线形成夹角,前提是不能影响阅读的方向,通常角度设置为15°、30°、45°。斜向版式能产生不稳定的因素,还能产生斜向的流动感,就有右下向上的动态,充满节奏和韵律,这种新颖的视觉效果让版面生辉。
(6)自由版式
自由版式是打破常规的设计,没有网格,没有线框,文字、图片线框戏剧性地排列在一起,既荒诞又有效,既偶然又必然。这种风格的版面非常新奇,带给读者全新的视觉体验。自由版式是近几年出现的一股新思潮,它开创了崭新的视觉感受。
1.1.3 版式设计的任务
版式设计是视觉传达艺术中重要的组成部分,广泛用于书籍设计、报刊设计、包装设计、网站设计等媒介领域,是社会思想和审美情结的综合体现。它在设计中承担的任务:①准确、流畅、形象地传达信息;②给读者营造轻松的阅读氛围。
准确、流畅、形象地传达信息才能便于阅读。版式设计首先要解决信息是否能够准确和流畅地表达。排版如果不到位,会导致阅读困难,使读者不明其意,甚至在某个地方停止阅读;其次是能否形象地表达信息,通过艺术造型、视觉诱导、色彩暗示、空白应用、比例调整等手段为读者提供形象的信息。
好的版式设计能给读者营造轻松的阅读氛围。版式设计的基本工作就是对读者进行照顾,对传达的信息和各种要素进行必要的关联设计,使这些要素和谐地出现在一个版面上,相辅相成。如果杂乱的内容、无序的排版会使受众不知道从何处读起,阅读也会变得很累。只要尊重版式设计的基本原则,版式自然就能达到老少皆喜的状态。
1.2 版式设计与媒介
1.2.1 传统媒介的版式设计
在传媒形态日益丰富的背景下,各类形态媒体所占有的受众时间呈现出此消彼长的态势。传统媒体(报纸、收音机、电视、杂志)的统治地位日渐松动,为了紧跟时代的步伐,对版式设计提出了更高要求,其发展趋势如下:
传统媒体的版式经历了两个世纪的发展,形成许多经典版式结构,但是其规范的形式是限制传统媒体在大媒体时代竞争的因素,因而要吸引读者的目光,必定要创造崭新的版式形式。版式形式的创新要敢于打破前人的规则,不复制以往的习惯,在常规中发掘新意,大胆尝试,才能创造出全新的版式设计。创新版式包含形式与内容两个方面,形式创新即构成元素与元素间的组合方式创新,内容的创新是提炼、归纳、角度、观点的变化,只有两者的结合才能升华传统媒体的版式艺术。传统媒介面临最大竞争是不能瞬间传递大量的信息,所以,在报纸、杂志、平面广告中应用“三大、两少原则”——大图片、大标题、大提要,少文字、少主题。一个版,就一个主题,讲透为止。这样一来,在新媒体强势的竞争环境下,反而突出了传统媒体的优势,与海量的网络信息相比,阅读传统媒体就变得轻松得多。
1.2.2 新媒介的版式设计
进入信息时代后新媒体如雨后春笋般破壳而出,一下涌现出电子杂志、数字报纸、手机新闻、网络、数字电视等媒介,这些媒介发布信息的窗口统称为人机界面UI(User Interface)。人机界面是用户与机器交互的集合,根据不同载体出现了计算机界面、手机界面、数字电视界面、数字杂志界面。UI版式设计直接影响产品与人交流体验 。
新媒体与传统媒体(报纸、收音机、电视、杂志)相比,拥有海量的信息、动态视频、优美的音效,让用户获得信息的方式发生巨大变化。新媒体的版面设计不再担心文字的体量,因为它有强大的内存空间,信息量可以无限延伸;不用担心颜色的效果,它拥有广阔的数字色彩。新媒体版面设计的发展有以下几个方向:
新媒体版面设计注意信息的动态更新与交互的延续。新媒体是将声音、文本、图形、视频和网络连接融为一体,版式设计不再是简单的构成关系,而是多种信息模块的串联。版式设计需要拥有W eb的思维和理念,要考虑一条新闻或文章与其他信息的链接。例如,在看时尚图服装片时,点击它就能弹出服装设计师和这件衣服的价格和销售渠道等信息,以及弹出界面版式与前面版式的构成是否一致,新的版面如何返回等。可见版式设计不只是要传统的构成问题,同时还要考虑到信息的链接,这是一种全新的艺术形式。

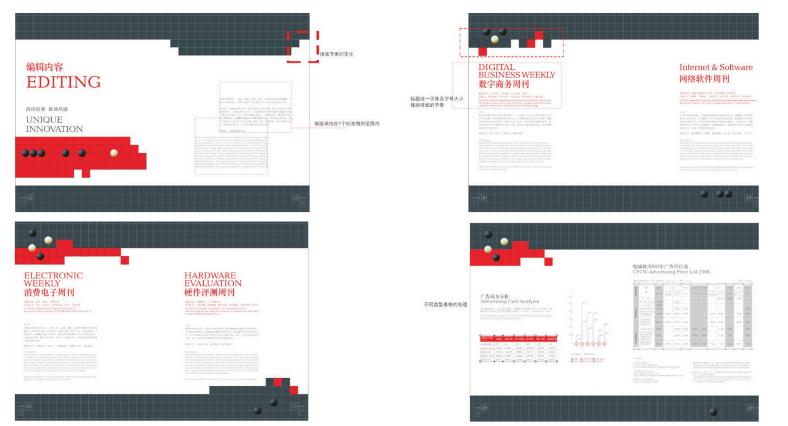
现代创新版面的设计

传统报纸的版式

新媒体中的版式
新媒体的产品形式非常多,有电子杂志、数字报纸、手机新闻、网络等,其相应的交互硬件窗口不一样,如显示屏的大小与颜色的显示能力,这对版面提出差别化设计。例如,显示屏的分辨率是800×600像素、1 024×768像素、1 280×1 024像素,不同大小的像素呈现的版面尺寸不一样,同一个网站版式设计一定注意其兼容性。手机分辨率有240×320像素、400×240像素、480×320像素、640×480像素、iphone4 的像素达到了960×640,不同像素的色彩还原能力不一样。其屏幕长宽比例也不一样,如4∶3、16∶9等,同样的图像在不同长宽比例的显示屏幕上会有拉伸。以上是新媒体版式设计时需要考虑的技术问题。
无论新媒体受到设计方式和计算机技术的任何影响,其版式的形式美仍然是设计的趋势。虽然界面设计工作侧重于功能,随着技术的完善,设计开始转向以用户为中心的设计观点,界面版式设计由实用为主转为美观与实用并重。
1.3 版式设计基本原则
(1)内容与形式统一原则
内容与形式统一是指表达主题的思想与呈现的形式要融为一体,内容是“骨”,形式是 “肉 ”。版式设计是为了作品更好传播信息的一种手段,要想完整而准确地传递信息,必须明确信息传递目的,理解所有素材,抓住作品核心内容,仔细了解读者的认知能力和习惯,创造合适的艺术形式,做到内容与形式合理统一。
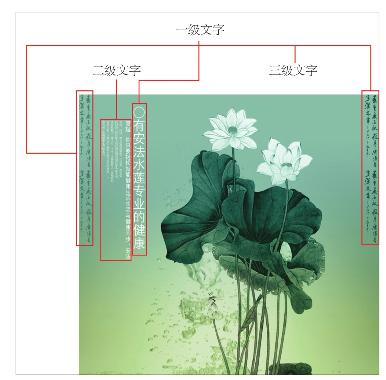
①编辑内容等级的构建。读者面对纷乱繁杂的版面,常常摸不到头绪,导致无法理解版面的意思。要引导读者从哪个信息开始,按照内容主次阅读,在设计前要针对编排内容建立等级。内容等级能给阅读者提供明确阅读点关系,即版面内容有层次之分,便于读者抓住精华,轻松地理解。
内容等级建立是依据主题来分层,将同级内容归为一类,编写出“等级大纲”。即将一级文字、二级文字、三级文字、正文等进行树状排列,在设计时分别采用同级内容就近排列,不同级采用不同的字号、字型、色彩来区分,使整个作品按照主题形成次序。事实上,“等级大纲”一旦编写完成,明确的分区也就自然建立起来。

新媒体中的版式设计

编辑的内容分级

色彩分级图
②编排的色彩秩序的构建。编排的色彩秩序不是通常“赤、橙、黄、绿、青、蓝、紫”的顺序,而是以黑、白、灰明度对比为标准的顺序。在编排时,我们面对题目、正文、图片、图说、注解等多种元素,每种元素色彩关系复杂,那色彩次序怎样建立呢?首先采用 点、线、面来代替具体的编排元素,同时应用色彩中黑、白、灰的原理来分析版式中的整体布局。通过黑、白、灰的明度对比,使主题元素更加突出,使某些元素突出,建立元素之间的先后顺序,使信息层次更加分明。
(2)简单与简约兼顾原则
通常呈现在用户面前的版面有限,要想信息在瞬间被阅读,发挥作用,版面内容的精炼也是设计时必须解决的问题。但是过于简单的版式会让阅读变得沉闷和乏味,那版式设计要怎样才能做到简约而不简单呢?“简单” 是指在一个版式中只包含很少几个元素,而且元素与元素之间的构成关系过于简单,这样的版式易导致阅读的厌倦感。“简约”的版式设计是采用具有代表性的文字、图形和简练的视觉符号,兼顾丰富的意义和多样化的形式,在这个结构中,所有细节不仅各得其所,而且毫不多余。


(3)局部与整体协调原则
局部与整体的协调是版式设计美感的重要部分,局部在版式中指的是文字与文字、图形与图形、图形与文字之间可见的形和构成。整体是相对局部而言,是一张版面、一节内容、一本书、一个网站等。其中局部的版面与整体作品的关系协调,它们恰到好处地融合,才能产生秩序美和视觉美,使整个作品色彩完整。

局部与整体版式设计
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















