3 版式设计的构成与网格
3.1 版式设计的构成
3.1.1 版式设计的形式美原则
版面上各种视觉元素相互渗透、相互影响,多种信息单元汇集在一起组成杂乱的态势,只有形式优美、触动人心的版面才能突出重围,成为有效信息。为了在信息混战中胜利突围,版式设计离不开形式美。版式设计形式美的原则有对称与均衡、对比与协调、节奏与韵律、秩序与变异、变化与统一、比例与适度六方面。
(1)对称与均衡
版面上的对称就是两个相近的造型并列与均齐的布局,是同量同型的平衡。对称形式美来源于人类自身形象的特点,人体本身就是对称构造的生物个体,在这种审美背景下,对称形成一种自然的美,安定、均匀、协调、整齐、典雅、庄重的美感,符合人们的视觉习惯。
对称分为左右对称、上下对称和旋转对称。左右对称是以中心线为对称轴,上下对称是以水平线为对称轴,以对称点为轴的是旋转对称。通常,对称版式让人产生视觉与心理上的完美、宁静、和谐、庄重等感觉。
均衡不是对称,均衡是运用大小、色彩、位置等差别来形成视觉上的均等。它是同形不同量的设计,通过展现差异化的对称,实现构图的变化与统一。在版面设计上,采用色彩、位置、肌理、大小等手法,让读者感觉版面左右一样。
(2)对比与协调
对比又称对照,就是有差异的形态元素放在一起进行比较,它能使主题更加鲜明,视觉效果更加活跃。在日常生活中,对比无处不在,如日与月、水与火、天与地、阳与阴等。这种冲突的形式美在版面中常常是视觉的焦点,强烈又震撼。在版面设计中它可以是横向编排与竖向编排的对比、黑色文字与彩色图片的对比、曲线与直线的对比等。
协调就对比而言是融合,是差异化的减少,是利用适合、统一、消融来减少元素之间的差距,形成统一的视觉感觉。版面上的融合可以采用外轮廓线和色彩等元素进行调整。
(3)节奏与韵律

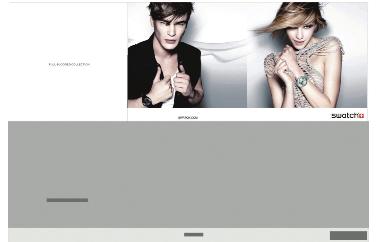
对称与均衡的版式

次序与变异的版式
节奏本是指音乐中音响节拍轻重缓急的变化和重复。节奏是按照一定的规律,重复、连续地排列,形成一种律动的感觉。这种美感来源于人的生命,心跳就是一种有节奏的生理活动,因而节奏充满活力美。版面的节奏是造型元素的重复应用,使之产生音乐、诗歌的旋律感。这样的版面节奏能够让读者感受到阅读的乐趣。
韵律就是节奏中加入变化等情感。版面中的韵律是文字与图像在编排时的重复和变化。如杂志中分栏版面与出血版面之间隔排列,构建版面的韵律。
(4)秩序与变异
秩序是一种有规则的美,是版面形式美中最主要的原则。构成秩序美的原理有对称、比例、质量、统一。秩序美是版面设计的核心,是每一页编排的标准,是有序的编排文字、图片、线条等设计元素。但是这个标准要恰到好处才能避免简单的雷同,为读者减少阅读的乏味。
变异是秩序中添加变化,让简单的秩序变得复杂,这样的设计会构成规则的突破,是版面中的视觉焦点。
(5)变化与统一
变化是发生改变,扩大各种事物的差别,以造成感觉上的突变。版面上实施变化的主要手法是对比。在版面设计中,采用色彩、大小、造型、比例、位置、肌理等综合对比来建立丰富的情感。但这些变化必须达到高度统一,产生一个中心的视觉形象,这样才能构成一个有机的整体。变化与统一反映了客观事物本身的特点,即对立统一的关系。变化是寻找各部分之间的差异,统一是寻求他们之间的内在联系。没有变化,则单调乏味和缺少生命力;没有统一,则会显得杂乱无章,缺乏和谐与秩序。两种在版面中完美结合,是设计的基本要求,是形式美的主要法则。
统一是发挥物质和形式中多种因素的共性。最能使版面达到统一的方法是保持版面的构成要素要少一些,而组合的形式却要丰富些。统一的手法可借助均衡、调和、秩序等形式法则。
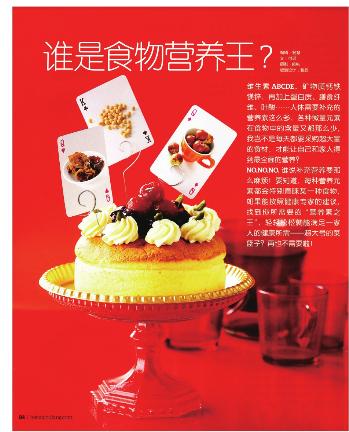
(6)比例与适度
比例是一个数学词语,它表现为部分与部分或部分与全体之间的数目关系。比例关系一直存在于人们生产实践中,有黄金分割比例、等差比例、等比比例等。人们发现黄金分割比例点是最美的位置。在日常生活中,黄金分割比例无处不在,如人体,1∶1.618正是人眼的高宽视域之比。在生活中报幕员站在舞台长度的黄金分割点的位置最美观,声音传播得最好。如果从一棵嫩枝的顶端向下看,发现叶子是按照黄金分割的规律排列。黄金分割比例在版面上表现在开本的长宽比例,标题在横线中的位置,视觉焦点在版面中的高度等,是版面元素与版面整体之间数目比例的关系。
适度是版面的局部与人的生理或习性的某些特定标准之间的关系,也就是排版要从视觉上适合读者的视觉心理。版面中的文字大小要适合人的阅读习惯。
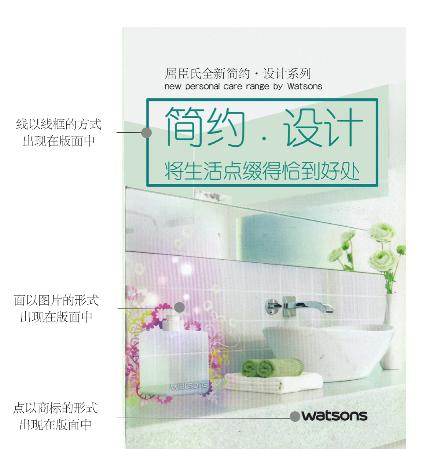
3.1.2 版式设计中的点、线、面
版式设计是一种空间艺术。在这个空间中包含文字、图片、符号等元素,无论版式中的内容和形式有多复杂,最终可以简化成点、线、面基础构成形式。设计人员要理解它们不是几何意义上的点、线、面,而是各种视觉元素的简称。
点、线、面是抽象的符号,它们在版面中不仅具有简单的造型,还有经过艺术处理后丰富的形式延展。它们可以表达自身的含义和特殊的内涵。所以设计师要理解点、线、面自身的艺术语言。
(1)点
点是相对线和面而言,与线相比它没有方向性,与面相比它较小,并且受到形状、位置、大小、方向等因素影响。点具有凝聚和扩散的作用。凝聚感能够集中视线,在版面中突出主题,形成视觉的“亮点”,起到引人注目的作用。扩散感是点具有的张力,是利用点的组合向四周扩张,在视觉层次上有覆盖功能,具有夺人眼球的力量。
①点的大小变化。点的面积大小变化在版面中能产生不同的视觉效果。点的缩小能起到点缀画面的作用,点的扩大能增加图像的形式感。
②点的位置变化。点在版面上可以独立出现,也可以与其他形态组合,起到协调画面、填补空间的作用。点有视觉优先性,在版面中不同的位置将产生不同的视觉感受。
点位于版面中间,主题和中心突出,周围空间张力均衡,具有稳定画面的感觉。
点位于版面上面时,读者视线会上移,版面中其他内容就会下沉,页面上方形成视觉起点。

版式中的点、线、面

版面中的点有引人注目的作用
点位于版面的左右两侧,左边与人的习惯视觉流程一样,感觉舒服;在右边就打破常规视觉流程,版式中心自然向右边靠近,感觉新奇。
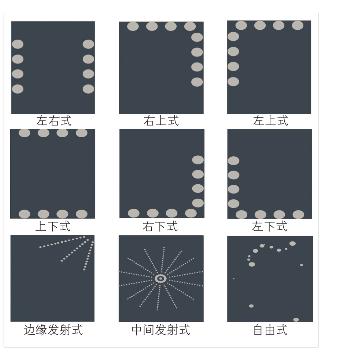
③点的构成形式。由于点的面积较小,常以组合形式出现,有左右式、右上式、左上式、上下式、左下式、右下式、发散式、自由式。
(2)线
线是点的运动轨迹,具有长度、宽度、方向、形状等特点。在版面中的线形态多样,有直线、曲线、实线、虚线、明线、暗线等,与点相比它们有浓厚的情感。直线具有方向,拥有力量,富有生命;曲线娇美,造型自由,韵味深厚;实线给人充实的造型,饱满的情绪;虚线给人以空气感;明线在版面上比较突出;暗线有谦虚之美。

同一版面点变小的设计

同一版面点变大的设计

点在中间的版面

点在上面的版面

点在左边的版面

点的构成形式

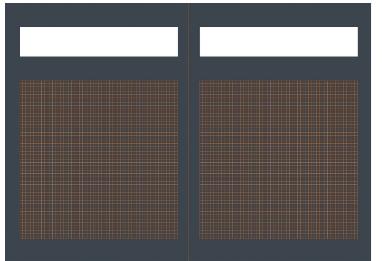
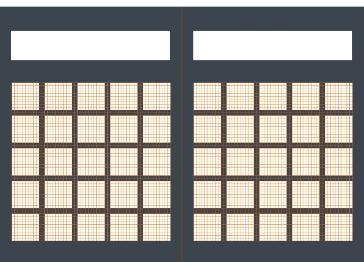
线的力场中的细线

线的力场中的粗线
①线的空间作用。线可以分割版面,通常版面中有多种视觉元素,为了突出重点、区分层次、建立视觉次序,采用线把不同类型和不同层次的内容分隔开。在分割时注意造型的统一,尽量把造型雷同的归为一类,并根据内容主次编排它们的位置。
②线的力场。线的力场是一种感觉,是通过线构成的图形表现出来的气势和情感。如当版面上出现表格时,表格的线条过细,力场不够,版面显得杂乱;表格线加粗,力场较强,版面层次清楚,就不会出现喧宾夺主的感觉。
③线的提示。线的提示作用指当有需要强调的文字内容时,用线条、线框把这部分内容和页面中其他部分区分开来,有效地吸引读者注意,起到提示重点的作用。线条粗视觉感觉强烈,线条细视觉感受轻快,这些线框都具有跃然纸上的作用。

线的提示作用的版面

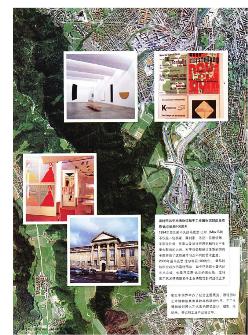
以面为主的版式设计

版式的群化设计
(3)面
线是点的延展,面又是线的延展,面相对于线和点而言面积大,拥有长度和宽度。面在视觉感受上比线、点要强烈,重要的是它有造型。造型就是面围成的形状和形象。面的形状有三角形、四边形、圆形、多边形等基础形状。面的形象包括动物形象、人物形象、风景形象、意向形象、抽象形象、具象形象等。面涵括设计元素的造型,因而它的视觉语言和情感最丰富。
版面中的面可以是一个文字,一块色彩,一段文字。它自身是信息的载体,同时自身的造型可以强化信息的情感。面的形包括正形和负形,正形是在版面上能够被人感知的造型,反之就是负形。如白色纸张上的文字,文字就是正形,除去文字剩余的造型是负形。正形和负形在特殊情况下会互换。
(4)点、线、面在版面中的关系
点、线、面在版面中既独立又相互影响,相互协调。相对版面元素而言,文字可以是点,一排文字可以是线,一段文字可以是面;一张图片也是点,一排图片也是线,一组图片可以是面。但是点、线、面的情感张力不一样,设计师要善于用点、线、面来经营版面设计。

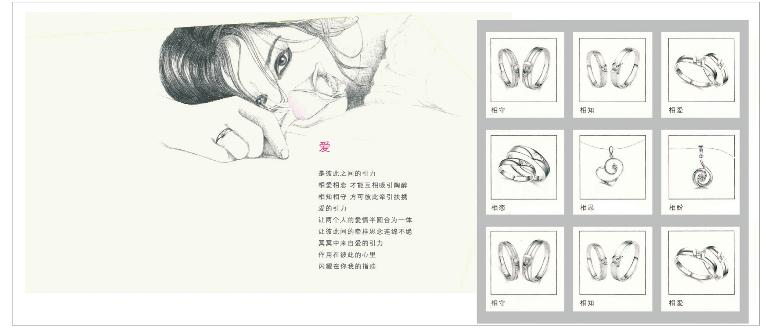
点、线、面组合的版式设计
3.1.3 版式的群化设计
版式的群化设计是将相对独立的版面元素依据内在的联系整合成一组。例如,题目中的文字、编号、标点、图片、线条等元素组合成一个群,正文中的文字、图片、图说等组合成一个群。在编排时以“群”为单位布局,不仅能产生视觉的整体感,同时还能使信息成组出现,强化版面信息的有效性。在形式上采用组群的符合化设计,是简化版面设计的技巧。
在群化的版面设计模式下,文字、图形、线框不再以单独个体出现,而是最终归为点、线、面的空间构成,使版面效果产生前后顺序,既有整体形式感,又有局部细节的精致感。
3.2 版式设计的网格
著名的瑞士设计师约瑟夫·米勒·布罗克曼说:“网格使所有的设计元素——文字、图片、美术之间的协调一致成可能,网格设计就是把秩序引入设计中的一种方法。”20世纪30年代,网格出现在瑞士,它在版式设计中的作用巨大,还影响视觉传达专业的发展和理论研究。
3.2.1 网格设计
网格设计又称为标准尺寸系统、比例版面设计等。网格设计强调秩序、比例、清晰和严密等感觉,非常理性。它是应用比例关系把版面分成若干尺寸的网格,再把设计素材安放在其中,是规范版面中文字和图形元素的一种技巧。网格设计能帮助设计师组织版面的构成关系,修正版面元素的比例来建构版面形式美法则。
网格在版式设计中非常重要,不是所有的版面都需要网格,但是网格系统可以让版面统一。通常在版面中有文字,文字组成句和段,在句尾和段尾会出现长短不一的情况。

左图在没有网格约束的情况下,段落排放位置随意,间距不统一,视觉混乱,流程不清。右图有网格,其文字大小、段落宽度一致,视觉重点突出。

版面中有栏和块

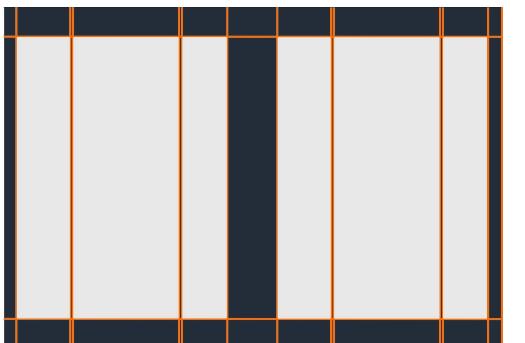
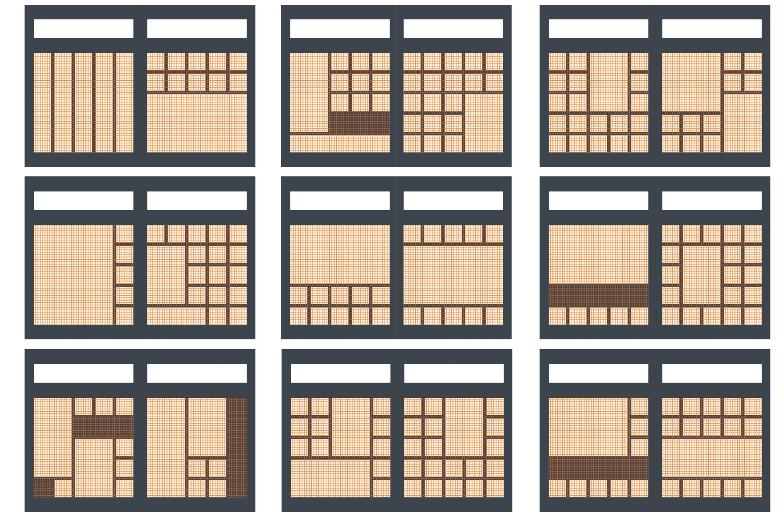
对称网格的2栏设计

非对称网格的6栏设计

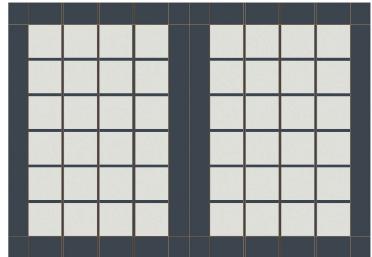
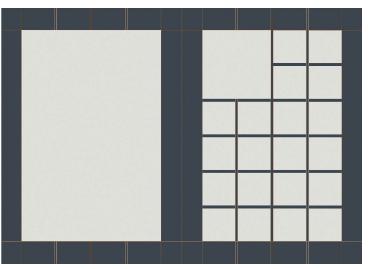
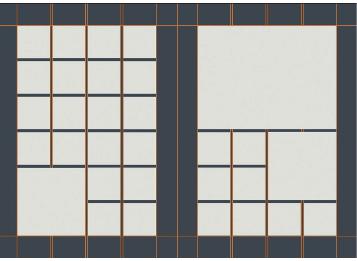
4栏对称式分块

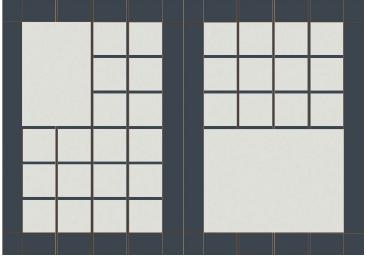
4栏大小图片分块

4栏和大图片的分块

4栏中文字和图片不连续的分块
网格把版面划分为不同的版块,按照分割方向不同分为栏和块。分栏和分块是网格的重要组成部分。栏和块的规格确定了文本和图片在版面上的宽窄,这种限定规范了版面的尺寸。
(1)分栏
分栏是把一个版面中的内容竖向地分成几列,可以分成一栏、二栏、三栏等。分块是把一个版面中的内容横向划分成几块,可以分为一块、二块、三块等。
版面中分栏的多少根据版面风格来确定,栏数的多少不影响版面的创意。栏与栏之间的距离是栏间距,它的作用是划分信息的区域,使信息按照内容有机组织起来。
同时,分栏后可以改变阅读时视线单一方向的枯燥感,可以创造多样的视觉顺序;分栏后每排文字数控制在25个以内,减少视线流动的次数,这是一种相对理性的设计方法。
(2)分块
分栏可以确定每行文字的多少,也是分块的前提,分块的数量是依据栏数。分块时还要考虑图片的长宽比例,参考图片的跨度做分块的依据。
(3)卡尔·加里斯纳网格
瑞士设计师卡尔·加里斯纳在20世纪60年代为capital杂志设计了58单元网格。在单页的版面上,横向和纵向都分割58个小的单元格,在58单元网格上分成5×5的单元格,然后根据内容合并某些单元格,能组成千变万化的版式。
3.2.2 网格的类型
网格能帮助设计师解决版面上的布局问题,能够有序归纳繁杂的视觉元素。它由竖线和横线相交组成方格,它们按照一定的构成关系组合而成。根据构成关系分为对称网格和非对称网格。
(1)对称网格
对称网格是在一张对页上,左右两边的页边距、天头、地脚、网格数等都相同,是典型的对称形式。怎样绘制对称网格?在一张对页上,先画好中轴线,页面的宽度和高度比设为2∶3,一个对页的比例就是4∶3。接着绘制对页和单页的对角线,然后添加水平网格线,与对角线的交点垂直连接后确定正文的范围。这就确定了页边距和外页边距。最后再添加垂直网格线,隐藏辅助线后,对称网格就绘制完了。
对称网格是版式设计中最常用的网格,虽然页面左边和右边的构成相同,但是并不呆板,仍然富有变化。一般来说,对称网格的形式分为单栏对称网格、双栏对称网格、均衡对称网格、多栏对称网格。
①单栏对称网格又称为通栏对称网格。在一个对页上,左边和右边页面只有一栏的排列。它的缺点是一排文字较长,中间没有分段,长时间阅读会产生视觉疲劳。单栏对称网格适合纯文字性的书籍。
②双栏对称网格,在一张单页上把版面分成两栏,这样单列的句子长度缩短,阅读舒适感增强。双栏对称网格的缺点是比较呆板,缺乏变化,但是可以分栏编排文字和图片,增加版式的变化。

58单元网格

58单元网格分为5栏5块

58单元网格的编排方式
③均衡双栏对称网格就是在一个对页上,左右单页采用双栏,但是两栏的宽度不一样。因为两栏的宽度不一样,设计的形式较多,可以左边宽右边窄,也可以右边宽左边窄。但是两栏的宽度比例要适中,才能平衡视觉。
④多栏对称网格就是在一张对页上,每页竖向划分两栏以上的版式,并且左右两页的栏数一样。这样的版式适合文字不是太多,注释和图解较多的书刊。

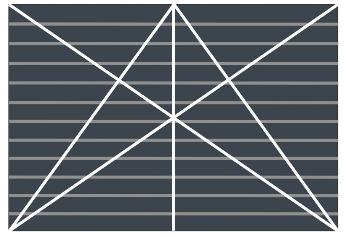
a.根据比例绘制对称式线条

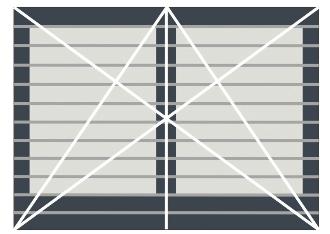
b.划分水平网格

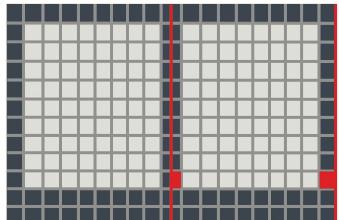
c.确定文字区域

d.确定网格的切口、外页边距、内页边距、订口
对称网格的绘制
(2)非对称网格
在设计单页时一般不采用对称网格设计,而采用非对称版式设计。在DM广告、杂志单页广告、报纸单页广告、室内招贴中采用非对称网格。非对称网格在一个对页上面,左右两页的栏数完全一样,但是版面上栏宽不一样。
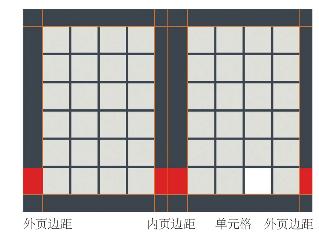
非对称的网格是把非对称网格切分成更小的单元格。单元格的大小是编排前确定的对象,单元格通常采用版面素材中最小的单位面积为方格,以此构建版面。非对称性指的是左右页面上外页边距和内页边距的不对称,左页的外页边距与右页的内页边距相等,左页的内页边距与右页的外页边距相等。在不相等的页面尺寸下编排的单元格的个数自然也不一样。
非对称单元格应用时非常灵活。在划分好单元格的版面上,根据设计要求把文字和图片摆放在相应的单元格上,还需按照单元格调整图片大小,如果文字部分内容太多可以合并部分单元格。编排完成后撤掉单元格,版面内容会有条不紊地排列。

单栏对称网格

双栏对称网格

均衡双栏对称网格

多栏对称网格
3.2.3 网格在版式中的应用
网格对任何版面而言都是骨架,这个骨架不会影响版面的外观效果,但它能够辅助设计师更好地表达作品的内涵和思想。对于版面而言,采用哪种网格要与相应的内容、主题搭配。
(1)内容确定网格的形式
任何版面要传递的是内容,设计人员要深入了解和研究内容,以及内容的方方面面,确保网格能够促进内容的传达,进而实现信息发出者的商业目的,同时为读者营造愉快视觉感受。文字较多的版面往往采用左右对称的单栏网格,每行文字控制在30~40 字,文字太长会造成阅读的疲劳。图片较多的版式采用多栏网格进行排列,分栏后缩短每排文字的长度,能够更灵活地编排文字,改变文字过于呆板而没有层次感的缺点。图片过大采用左右不对称的网格,满版图片与其他大小图片相结合。其实,采用任何版式都必须适合作品的内容特点。
(2)成角网格的应用
成角网格是根据版式的需要将网格设置为与版面成夹角的形式。由于成角网格打破常规视线,它塑造倾斜的文字与图片,所以带给读者新鲜的视觉效果和时尚的节奏感。但是在版式中采用成角网格要谨慎处理倾斜的角度,不能造成阅读困难和图文的变形 ,一般采用15°、30°、45°的倾斜。

非对称网格

内容确定网格的形式

非对称网格单元格

成角网格设计

网格的突破应用
(3)网格的突破应用
网格的突破又称破格设计,就是突破网格线的版式。网格是把页面分成若干小格,格子越小对图片裁剪的要求越高,在不能裁剪图片的时候就适当地采用破格设计。突破网格的设计破坏原来的规则,它是有限制地调整,是适当突破栏线和块线。如在分栏式的版面中,小图片可排在每栏的左边或右边。若图幅超过一栏而不够通栏时,则应跨栏排;在文字分栏中间可以编排跨栏的图片,但要考虑布局的合理,不要随意切断栏。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















