任务一 绘制金属质感时钟
我明了
绘制金属质感时钟。首先要运用“椭圆工具” 、 “渐变”控制面板和“对象/路径/偏移路径”命令制作一个金属时钟面板,然后制作时钟刻度和时钟指针。
我掌握
(1) 学会使用“偏移路径”命令。
(2) 灵活运用“渐变”填充。
(3) 学会使用“效果/风格化/投影”命令制作投影效果。
我动手
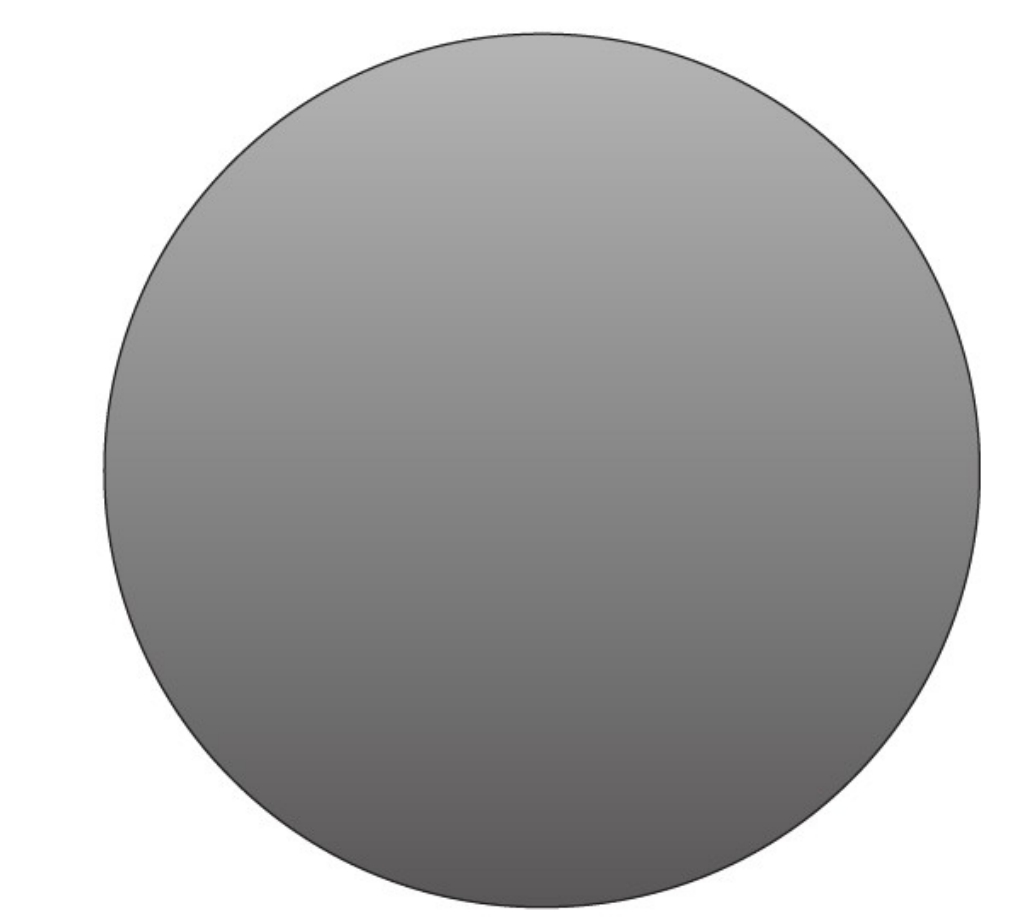
(1) 新建空白文档,使用“椭圆工具”绘制一个150 mm×150 mm的正圆,打开“渐变”控制面板,填充为40%黑到80%黑的线性渐变,角度为-90°,如图3-1所示。
正圆要用“椭圆工具”绘制。

图3-1 为正圆添加渐变
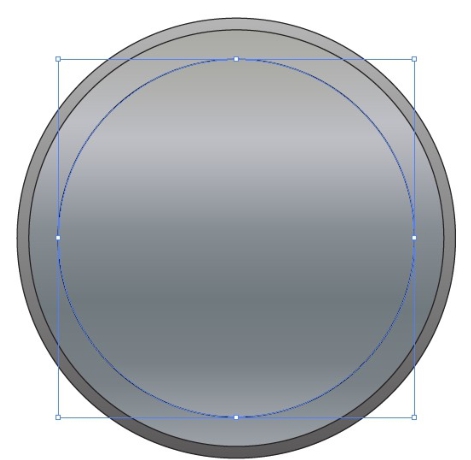
(2) 选中正圆,选择“对象/路径/偏移路径”命令,在打开的“位移路径”对话框中设置“位移”为-4 mm,如图3-2所示。

图3-2 为正圆添加偏移路径
(3) 选中偏移路径的圆,为其填充一个如图3-3所示的金属渐变色。

图3-3 为偏移路径填充金属渐变色
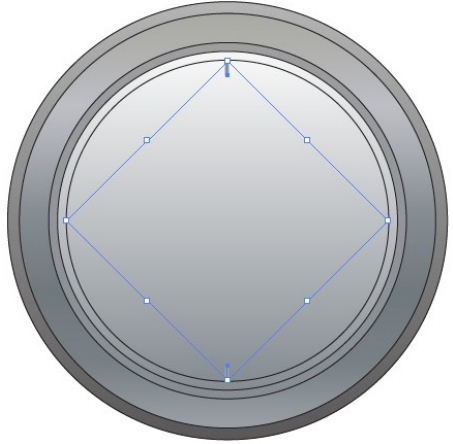
(4) 选中偏移的路径圆,执行“对象/路径/偏移路径”命令,在打开的“位移路径”对话框中设置“位移”为-10 mm,效果如图3-4所示。
(5) 在“渐变”控制面板中为其填充5%黑到40%黑的渐变,角度为-90°,效果如图3-5所示。
用“渐变”绘制颜色的变化效果。

图3-4 再次偏移路径

图3-5 填充渐变
(6) 再用“偏移路径”,设置“位移”为-3 mm,并在“渐变”控制面板中为其填充50%黑到80%黑的渐变,角度为-90°。再次“偏移路径” ,设置“位移”为-3 mm,在“渐变”控制面板中为其填充5%黑到30%黑的径向渐变,如图3-6所示。

图3-6 再次偏移路径并填充渐变
(7) 利用“直线工具”绘制一个“高度”为5 mm、“描边”为4 pt的时钟刻度,并填充为50%的黑色,然后放在12点的位置,将其选中,垂直复制一个到6点的位置,然后将它们编组,如图3-7所示。
(8) 选中刻度,双击“旋转工具”,在打开的“旋转”对话框中设置角度为30°,单击“复制”按钮,最后按Ctrl+D键复制其他时钟刻度,如图3-8所示。
绘制时钟刻度只需用复制功能即可。

图3-7 绘制并复制时钟刻度

图3-8 旋转时钟刻度
(9) 利用“直接选择工具”选中并删除12点、6点、9点、3点位置的刻度,再使用“文字工具”,分别输入12、6、9、3并放置到相应位置,如图3-9所示。

图3-9 删除部分刻度再添加时钟数字
秒针用“矩形工具”绘制。
(10) 利用“矩形工具”绘制出秒针,填充为红色,并使用“直接选择工具”调整秒针指示端成尖状。再使用“圆角矩形工具”分别绘制出分针和时针,填充为灰色和黑色,如图3-10(a)所示。
(11) 利用“椭圆工具”绘制一个正圆,填充为白色,作为指针的轴,将图3-10(a)中的指针放入正圆的合适位置,如图3-10所示。

图3-10 绘制时钟指针
(12) 选中最下面的圆,选择“效果/风格化/投影”命令,效果如图3-11所示。

图3-11 添加阴影效果
(13) 用“钢笔工具”绘制一个月牙形,填充为白色,在工具属性栏中设置不透明度为30%,作为时钟的反光效果,如图3-12所示。

图3-12 添加反光效果
三个指针采用不同的颜色,搭配后的效果更棒。
(14) 最终效果如图3-13所示。

图3-13 最终效果
我收获
课堂表现
![]()
知识掌握
![]()
我留言
我练习
请在AI中绘制出教材的封面。
同学们不妨把自己或者同学钟面美化后的效果图制作出来吧!
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















