项目四 用好元件,动画制作更高效
项目描述
Flash中的对象是指舞台上所有可以被选取和操作的内容,每个对象都具有特定的属性,在制作Flash动画时熟练掌握对象的操作非常重要,如对对象进行选择、移动、复制、变形及排列、组合、分离等操作都是必须掌握的。通过本项目的学习,同学们会在以后的动画制作中更加得心应手。
项目目标
掌握Flash CS5对对象的选取、移动、复制、变形及排列、组合和分离操作的方法;掌握对图形对象进行合并、优化、调整形状和填充等的方法。
任务一 制作“梦幻魔方”
我明了
在本任务中,我们制作一个三阶魔方,看起来很复杂,其实只需制作一个小立方块,然后对其进行复制、排列,改变其在舞台的排列层次即可。
我掌握
掌握对象的变形操作,对象的复制、组合及改变对象在舞台上的排列层次的方法。
我准备
Flash CS5提供了对多个对象进行操作的命令与面板,包括组合、分离、排列、对齐等。
1. 组合对象
组合对象是将多个对象组合成一个整体的操作,组合后的对象将成为一个单一的对象,可以对它们进行统一操作,从而可避免绘制其他图形时对它们产生的误操作。组合对象的方法是,先从舞台上选择所需组合的多个对象,然后单击菜单“修改”→“组合”命令,也可以按组合键【Ctrl+G】,组合后的对象周围会出现一个绿色的边框。
2. 分离对象
对于组合对象,还可以使用分离命令拆散成单个的对象,也可以将文本、元件实例、位图、矢量图等元素打散成一个个的像素点,以便进行编辑。具体操作方法是,选中所需分离的对象,单击菜单“修改”→“分离”命令,也可以按组合键【Ctrl+B】。
3. 排列对象
排列对象是对同一个图层中的各个对象的上下叠放顺序进行调整的过程。在Flash中创建对象时,最后创建的对象会放置到最顶层,而最先创建的对象放置在最底层。具体操作方法是,选中要改变叠放次序的对象,单击菜单“修改”→“排列”命令,然后选择相应命令。
4. 对齐对象
对齐对象是指将选择的多个对象按照一定的方式进行对齐的操作。具体操作方法是,单击菜单“修改”→“对齐”命令,然后选择相关命令。更为方便的方法是,单击菜单“窗口”→“对齐”命令,或按组合键【Ctrl+K】,打开 “对齐”面板,面板中很直观地显示出各个命令的作用。
我动手
1. 新建文档
运行Flash CS5,单击菜单“文件”→“新建”→“ActionScript 3.0”命令,新建一个文档,相关设置均采用默认。
2. 添加背景
(1) 在时间轴上将“图层1”重命名为“背景”层。
(2) 选择“矩形工具”,设置笔触颜色为“无”,填充颜色类型为“线性渐变”,底部左边色块颜色值为“#FFFFFF”,右边色块颜色值为“#AADDEE”,在舞台上绘制一个矩形。
(3) 选中该矩形,在属性面板中设置其X、Y坐标均为0,宽为550,高为400,如图4-1所示。

图4-1 设置矩形大小
(4) 选择“渐变变形工具”,光标指向背景矩形右上角的圆圈处,当光标变成![]() 时,逆时针方向旋转,使背景色呈从上到下的渐变,如图4-2所示。
时,逆时针方向旋转,使背景色呈从上到下的渐变,如图4-2所示。

图4-2 设置矩形颜色渐变
试一试:
移动光标到不同的位置,根据光标形状猜猜那些“操作手柄”是干什么用的,然后操作一遍。
3. 制作立方体
(1) 新建一个“魔方”图层,同时锁定“背景”图层。选择 “基本矩形工具”,设置笔触颜色为“无”,填充色为“#CC9933”,在舞台上绘制一个50见方的圆角矩形,圆角半径为10。
(2) 选中该矩形,按两次组合键【Ctrl+D】,直接复制两个矩形。
(3) 选中复制出的其中一个矩形,单击右侧面板中的图标![]() ,打开“颜色设置”对话框,如图4-3所示,在调色板圆圈左下方单击,使复制出的那个矩形颜色变得较深一些,同理将复制出的另一个矩形变得颜色较浅些,效果如图4-4所示。
,打开“颜色设置”对话框,如图4-3所示,在调色板圆圈左下方单击,使复制出的那个矩形颜色变得较深一些,同理将复制出的另一个矩形变得颜色较浅些,效果如图4-4所示。

图4-3 调色板

图4-4 改变颜色后的矩形
想一想:
这里用改变颜色深浅的办法达到立体效果。你还有其他办法可以达到同样效果吗?
小提示:
填充三个矩形相交留下的空白区域时,放大显示比例更容易操作。
(4) 选择第一个绘制出来的矩形,打开“变形”面板,将垂直倾斜设置为-25°。选择颜色较浅的矩形,将垂直倾斜设置为25°,缩放宽度设置为85%,选择颜色较深的矩形,将水平倾斜设置为65°,垂直倾斜设置为25°,缩放宽度设置为90%,效果如图4-5所示。
(5) 选择“选择工具”,将这三个圆角矩形拖放成一个立方体形状,并将三个矩形相交留下的空白区域填充,效果如图4-6所示。
试一试:
选中最前面的“橙色”立方体,按组合键【Ctrl+↓】看看效果。

图4-5 变形矩形

图4-6 组合立方体
(6) 框选这个立方体,按组合键【Ctrl+G】将其组合,打开“变形”面板,设置旋转值为-8°。
4. 堆积成魔方
(1) 将这个组合好的立方体复制两个,双击复制出的其中一个,进入编辑状态,再打开“颜色”面板,设置左、右、下的颜色值分别为“#CC919C”、“CC93EC”、“CC79AA”。同理将复制出的另外一个立方体进行设置,效果如图4-7所示。
(2) 如图4-8所示摆放好三个立方块,将这三个立方体复制并粘贴,然后按图4-9所示摆放。将图4-9中最前面的“橙色”立方体选中,单击菜单“修改”→“排列”→“下移一层”命令。
(3) 框选右侧的三个立方体,直接复制三个,然后调整位置到左侧,如图4-10所示。

图4-7 复制两个立方体

图4-8 摆放立方体

图4-9 复制立方体

图4-10 复制得到左侧
想一想:
这里我们得到的是从左下方往上看的效果,怎样才能得到从右上方向下看的效果呢?
(4) 复制三间一层的三个立方体并粘贴,然后单击菜单“修改”→“排列”→“移至底层”命令,效果如图4-11所示。
(5) 接着复制最上面的三个立方体并粘贴,然后移至底层,反复复制相应的立方体并粘贴,改变排列层次得到一个魔方,效果如图4-12所示。

图4-11 继续复制立方体

图4-12 完成效果图
5. 保存和测试
按组合键【Ctrl+S】保存图片,按组合键【Ctrl+Enter】测试图片看效果图。
我收获

我留言
我练习
(1) 使用复制对象的操作,绘制如图4-13所示向日葵效果。

图4-13 向日葵
(2) 使用对象的排列、组合、对齐等操作,绘制如图4-14所示的QQ图标效果。

图4-14 QQ图标
任务二 制作“奥运五环”
我明了
本任务是制作一个奥运五环标志,通过合并对象操作,制作出“环环相扣”的效果。
我掌握
掌握对象的合并操作,对象的复制、组合及改变对象在舞台上的排列层次的方法。
我准备
Flash有两种绘图模式:合并绘制模式和对象绘制模式,这两种模式可以通过“工具”面板中的“对象绘制模式”按钮进行转换。对象绘制模式绘制的图形,可以通过单击菜单“修改”→“分离”命令转为合并绘制模式的图形,合并绘制模式下绘制的图形可以通过单击菜单“修改”→“合并对象”→“联合”命令转为对象绘制模式的图形。下面介绍菜单“修改”→“合并对象”命令,合并对象的几个命令如下。
联合:单击该命令,可以将两个或两个以上的图形合为一个,不论其为合并绘制模式的还是对象绘制模式的,联合后的对象均为对象绘制模式的对象。
交集:单击该命令,可以将两个或两个以上的图形重合的部分创建为新的对象,如图4-15所示。

图4-15 交集
打孔:单击该命令,可以删除所选对象的某些部分,这些部分由所选对象与排在所选对象前面的另一个所选对象的重叠部分来定义,如图4-16所示。

图4-16 打孔
小提示:
合并对象命令中的各命令,除“联合”命令可以用于两种绘制模式图形外,其他三种命令仅适用于对象绘制模式的图形。
裁切:单击该命令,可以使用某一对象的形状裁切另一对象,前面或最上面的对象定义裁切区域的形状,如图4-17所示。

图4-17 裁切
我动手
1. 新建文档
运行Flash CS5,单击菜单“文件”→“新建”→“ActionScript 3.0”命令,新建一个文档,相关设置均采用默认的。
2. 绘制奥运五环
(1) 选择“基本椭圆工具”,填充色设为“蓝色”,在右边属性栏内设置内径为80,绘制一个正圆,然后在属性栏内修改“高”、 “宽”均为168。
(2) 选择第一个绘制的圆环,按住【Ctrl】键向右拖动,复制出四个圆环,并分别设置其填充色为黄、黑、绿、红四种颜色。
(3) 选中五个圆环,按组合键【Ctrl+K】,打开“对齐”面板,勾选“与舞台对齐”,单击面板中的“水平居中”按钮![]() ,使五个环的间距相等,如图4-18所示。
,使五个环的间距相等,如图4-18所示。
小经验:
多用快捷键,你就会记住快捷键,这样会提高制作效率。

图4-18 对齐五环
(4) 将黄色、绿色两个圆环向下调整,如图4-19所示。

图4-19 调整黄、绿圆环位置
3. 制作环环相扣效果
(1) 选择蓝色、黄色两个圆环,按组合键【Ctrl+K】,打开“变形”面板,单击面板下方的“重制选区和变形”按钮![]() ,在原位置复制出两个圆环,如图4-20所示。
,在原位置复制出两个圆环,如图4-20所示。
(2) 单击菜单“修改”→“合并对象”→“交集”命令,得到两个圆环交集部分图形,如图4-21所示。

图4-20 使用“变形”面板复制两个圆环

图4-21 得到两个圆环交集部分
(3) 选择“矩形工具”,任意选择填充色,并选择工具箱下方的“对象绘制模式”选项,绘制一个小矩形,将两个圆环上面部分相交区域遮住,如图4-22所示。

图4-22 绘制矩形遮住相交区域
想一想:
这里为什么可以任意选择填充色?
(4) 选择两个圆环交集部分和矩形,单击菜单“修改”→“合并对象”→“打孔”命令,留下两个圆环交集部分的下半个图形,如图4-23所示。

图4-23 执行“打孔”得到下半个图形
(5) 右击黄色圆环,在快捷菜单中单击“排列”→“下移一层”命令,将黄色圆环移到蓝色圆环下面一层,得到两环相扣效果,如图4-24所示。

图4-24 制作蓝色、黄色两环相扣效果
想一想:
为什么将黄色圆环排列到蓝色圆环下面就可以得到相扣效果呢?
(6) 选择黄色、黑色两个圆环,按组合键【Ctrl+C】复制,再按组合键【Ctrl+Shift+V】粘贴到原位置,单击菜单“修改”→“合并对象”→“交集”命令,得到两个圆环交集部分图形,如图4-25所示。
(7) 双击相交部分图形,进入对象绘制编辑状态,看到黄色、黑色圆环相交的两个图形,并删除下方的那个相交图形,如图4-26所示。
(8) 单击编辑栏中的![]() 按钮,回到场景模式,右击黑色圆环,在快捷菜单中单击“排列”→“下移一层”命令,将黑色圆环移到黄色圆环下面一层,得到两环相扣效果,如图4-27所示。
按钮,回到场景模式,右击黑色圆环,在快捷菜单中单击“排列”→“下移一层”命令,将黑色圆环移到黄色圆环下面一层,得到两环相扣效果,如图4-27所示。

图4-25 得到黄色、黑色两环相交部分
想一想:
通过第(6)步的操作,你明白“重制选区和变形”按钮![]() 的作用了吗?
的作用了吗?

图4-26 删除相交图形

图4-27 得到黄色、黑色两环相扣效果
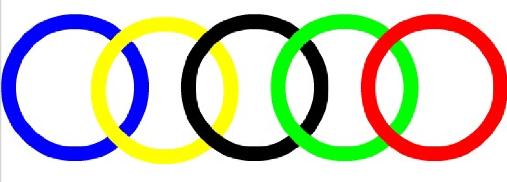
(9) 任选一种方法,同理得到其他几个圆环相扣效果,如图4-28所示。

图4-28 制作五环相扣效果
我练习
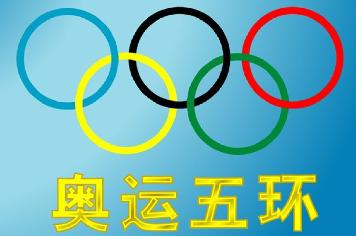
(1) 使用文本工具、渐变填充及本任务所学知识,制作如图4-29所示的“奥运五环”效果图。

图4-29 奥运五环
(2) 使用合并对象的操作,绘制如图4-30所示的“太极图”效果。

图4-30 太极图
任务三 制作“水晶按钮”
我明了
在本任务中,我们制作一个晶莹剔透的水晶按钮效果,整个作品主要通过径向渐变填充来实现。
我掌握
掌握按钮元件的制作方法。
我准备
元件是存放在库中可以反复调用的图形、按钮或一小段动画,Flash CS5中每个元件都有自己独立的时间轴、舞台及图层,可以在创建元件时选择元件类型,元件的类型也决定元件的使用方法。
1. 元件的类型
1) 影片剪辑
影片剪辑的图标为![]() ,它可构成Flash动画的一个片段,能独立于场景中的主时间轴进行播放,即使“场景”中时间轴只有一帧,影片剪辑也可以照样播放其内部的画面和声音。
,它可构成Flash动画的一个片段,能独立于场景中的主时间轴进行播放,即使“场景”中时间轴只有一帧,影片剪辑也可以照样播放其内部的画面和声音。
2) 按钮
按钮元件的图标为![]() ,它主要用于创建动画的交互控制按钮,以响应鼠标事件。按钮有“弹起”、“指针经过”、“按下”和“点击”四个不同的状态,也就是说,它不同于影片剪辑,它只有四帧。
,它主要用于创建动画的交互控制按钮,以响应鼠标事件。按钮有“弹起”、“指针经过”、“按下”和“点击”四个不同的状态,也就是说,它不同于影片剪辑,它只有四帧。
3) 图形
图形元件的图标为![]() ,它依赖于场景中主时间轴动画的播放,是制作动画的基本元素之一,图形元件的好处就是可在主时间轴看到图形元件所做的动画效果。
,它依赖于场景中主时间轴动画的播放,是制作动画的基本元素之一,图形元件的好处就是可在主时间轴看到图形元件所做的动画效果。
2. 元件的操作
1) 创建元件
第一种方法是,单击菜单“插入”→“新建元件”命令,打开“创建元件”对话框,在“名称”栏输入元件名称,在“类型”下拉列表中选择要创建的元件类型,就可以进入元件编辑模式,进行元件的制作,这样创建的元件存放在“库”中,舞台上是没有的。第二种方法是,选中舞台中的元素,单击菜单“修改”→“转换为元件”命令,同样打开“创建元件”对话框,这样创建的元件在舞台上也是存在的。
2) 编辑元件
第一种方法是,在当前位置编辑元件,可以在舞台上双击元件的一个实例进入编辑状态,或者右击舞台上的实例,在弹出的快捷菜单中单击“在当前位置编辑”命令。第二种方法是,在新窗口中编辑元件,右击,在弹出的快捷菜单中单击“在新窗口中编辑”命令,直接打开一个新窗口并进入编辑状态。第三种方法是,在元件编辑模式下编辑元件,打开“库”面板,在库中双击元件图标就可以直接进入编辑状态。
我动手
1. 新建文档
运行Flash CS5,单击菜单“文件”→“新建”→“ActionScript 3.0”命令,新建一个文档,背景色设置为“黑色”,其他相关设置均采用默认的。
2. 准备图形元件
(1) 单击菜单“插入”→“新建元件”命令,进入元件编辑舞台。选择“椭圆工具”,打开“颜色”面板,设置笔触颜色为“无”,填充颜色类型为“径向渐变”,左侧滑块颜色为“#009900”,右侧滑块颜色为“#006600”,如图4-31所示。在工作区画一个正圆,并在“属性”面板中设置大小为200的正圆,并水平、垂直相对舞台居中排列,如图4-32所示。
想一想:
你能明白“新建元件”与“转换为元件”有什么区别吗?

图4-31 设置颜色面板

图4-32 绘制渐变圆
(2) 选择“渐变变形”工具,在圆上单击,调整渐变中心及大小,如图4-33所示。选择“选择工具”,单击圆,单击菜单“修改”→“形状”→ “柔化填充边缘”命令,在出现的对话框中将“距离”更改为10,其他不变,单击“确定”按钮,对该圆边缘进行模糊,效果如图4-34所示。

图4-33 改变填充中心

图4-34 模糊边缘
(3) 将图层1命名为“圆”,添加“高光”图层。选择“椭圆工具”,设置笔触颜色为“无”,填充色任意选择,在工作区中画一个正圆,并修改大小为180,水平、垂直居中排列,然后选择“选择工具”,删除下半个圆,效果如图4-35所示。
(4) 打开“颜色”面板,设置填充类型为“线性渐变”,左侧滑块颜色设为“#FFFFFF”,Alpha值设为“73%”,右侧滑块颜色为“#FFFFFF”,Alpha值设为“2%”,然后选择“颜料桶工具”, 在半圆上由上往下拉一条直线,对半圆进行渐变填充,适当调整渐变中心,效果如图4-36所示。

图4-35 绘制“高光”半圆

图4-36 填充“高光”半圆
(5) 使用相同办法,制作下半个“高光”反光区,最后效果如图4-37所示。
(6) 按组合键【Ctrl+F8】插入新元件,“名称”为“圆1”,“类型”为“图形”。按组合键【Ctrl+L】打开“库”面板,将库中的元件“圆”拖到工作区,并设置水平、垂直居中排列。新建图层2,选择“文本工具”,选择“传统文本”,设置字体为“黑体”,大小为42点,“字符间距”为5点,在工作区输入“点我”,如图4-38所示。

图4-37 制作下半个高光区

图4-38 输入文字
(7) 复制文本“点我”,新建图层3,单击选中该层的第一帧,单击菜单“编辑”→“粘贴到当前位置”命令,然后按向下光标键将复制得到的文本向下移动到合适位置,单击菜单“修改”→“变形”→“垂直翻转”命令,效果如图4-39所示。
(8) 选中倒置的文本“点我”,按两次组合键【Ctrl+B】,将文本分离,打开“颜色”面板,设置填充类型为“线性渐变”,左侧滑块颜色为“#FFFFF”,右侧滑块颜色为 “#FFFFFF”,Alpha值为“0%”,然后选择“颜色桶工具”,从上而下填充,并选择“渐变填充工具”,调整填充效果,如图4-40所示。
想一想:
你还记得“粘贴到当前位置”的快捷键吗?记得多用快捷键操作哟。

图4-39 复制翻转文本

图4-40 渐变填充倒影字
(9) 按组合键【Ctrl+L】,打开“库”面板,右击元件“圆1”,在弹出的快捷菜单上单击“直接复制”命令,然后在弹出的“直接复制元件”对话框中设置新元件名称为“圆2”。
(10) 再次打开“库”面板,双击元件“圆2”,进入编辑状态。将图层2中的文字打散,然后打开“颜色”面板,设置类型为“线性渐变”,左侧滑块颜色为“#990000”,右侧滑块颜色为“#FFFF00”,再选择“颜料桶工具”,由上而下填充,效果如图4-41所示。

图4-41 填充文字
想一想:
元件不是可以重复使用吗?这里为什么又要复制一个元件呢?
(11) 单击图层3的第1帧,打开“颜色”面板,将左侧滑块颜色修改为“#990000”,Alpha值修改为“4%”,右侧滑块颜色修改为“#FFCC00”,Alpha值修改为“100%”,然后在倒影文字上由下而上填充,效果如图4-42所示。

图4-42 填充倒影文字
(12) 新建“光晕”元件,类型为“影片剪辑”。选择“椭圆工具”,打开“颜色”面板,左、右两侧均设为“#FFFFFF”(白色),左、右两侧Alpha值分别设置为“80%”和“20%”,用对象绘制模式在工作区画一个正圆,设置大小为210,并水平、垂直相对舞台居中排列。
(13) 在第10帧右击,选择插入关键帧,然后在第1帧与第20帧之间任何一帧上右击,单击“传统补间”命令,效果如图4-43所示。

图4-43 创建传统补间动画
(14) 单击时间轴第一帧,然后打开“变形”面板,把第1帧的圆缩放比例改为0,再单击第20帧,选中工作区中的圆,在右边属性栏内单击![]() 按钮,在下拉列表中选择“Alpha”,并设置为“20%”。
按钮,在下拉列表中选择“Alpha”,并设置为“20%”。
3. 制作按钮元件
(1) 新建元件,类型设置为“按钮”,名称修改为“我的按钮”,单击“确定”按钮,进入元件编辑状态。
(2) 打开“库”面板,将元件“圆1”拖放到工作区,并水平、垂直居中排列,然后右击“指针...”这一帧,在弹出的快捷菜单中单击“插入空白关键帧”命令,打开“库”面板,将元件“圆2”、“光晕”拖到工作区,并水平、垂直居中排列。然后在“点击”上按【F5】键插入帧,时间轴效果如图4-44所示。

图4-44 按钮元件时间轴
小提示:
“点击”这一帧只是指定鼠标响应的热区范围,在播放时不会显示。本例中响应范围即为“指针经过”这一帧图形所覆盖的区域。
4. 测试按钮
返回主场景,将库中的“我的按钮”元件拖到舞台上,按组合键【Ctrl+S】保存,按组合键【Ctrl+Enter】预览最终效果,“库”面板如图4-45所示,舞台效果如图4-46所示。

图4-45 “库”面板效果

图4-46 测试按钮效果
我收获

我留言
我练习
制作如图4-47所示的“播放按钮”效果。

图4-47 播放按钮
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















