项目七 做好特效,动画效果更精彩
项目描述
本任务主要是利用Flash的引导层、遮罩层、骨骼和前面学过的各种动画类型来制作广告、短片等。项目目标
学会引导层、遮罩层的应用,会制作骨骼动画。学习制作广告、短片等。
任务一 制作“手机广告”宣传片
我明了
本任务是制作一个手机广告,展现手机时尚、动感的特性。
我掌握
(1) 掌握引导动画的制作方法。
(2) 体会广告的设计思路和设计理念。
我准备
(1) 引导动画将一个或多个引导层链接到一个引导层上,使一个或多个对象沿一条路径运动。
(2) 被引导的对象所做的动画是传统补间动画,对象应能做传统补间动画,即一般为元件。
(3) 引导动画中,引导层的引导线为绘图工具绘制的笔触,即必须为线条,在插入时,该线条是不显示的。
我动手
1. 场景设置
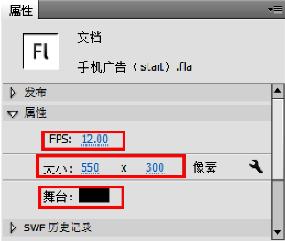
打开素材文件“手机广告(start).fla”文档,设置文档属性:大小为550×300,背景颜色为黑色,帧频为12,其他默认,如图7-1所示。另存为“手机广告.fla”。

图7-1 属性设置
2. 设置背景动画
(1) 将图层1重命名为“背景”,打开“库”面板,将“广告背景.jpg”图片拖到舞台中央。
(2) 选中场景中的图片,执行菜单“修改”→“转换为元件”命令,元件名为“背景”,属性为“图片”,然后单击“确定”按钮,即将位图转换成一个元件。
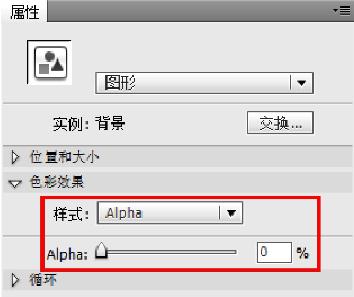
(3) 选择第1帧中的“背景”元件实例,打开“属性”面板,在色彩效果栏将其Alpha值改为0%,如图7-2所示,使实例变为透明。

图7-2 修改“背景”元件透明度
想一想:
将图片调整到舞台中央有哪些方法?
(4) 分别在“背景”图层的第11帧和第30帧右击,单击快捷菜单中的“插入关键帧”命令,在第11帧到第30帧之间创建传统补间。时间轴如图7-3所示,然后在第150帧插入普通帧,使图延续到第150帧。锁定该层。

图7-3 “背景”图层时间轴
3. 设置手机动画
(1) 单击新建图层按钮![]() ,插入新的图层,双击图层2的文字,将其重命名为“手机”。
,插入新的图层,双击图层2的文字,将其重命名为“手机”。
(2) 选中“手机”图层的第35帧,右击,单击快捷菜单中的“插入关键”命令。按组合键【Ctrl+L】打开“库”面板,将库中的“手机.jpg”图片拖到舞台左侧,如图7-4所示。

图7-4 手机位置
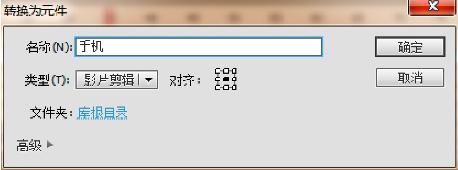
(3) 选中手机图片,单击菜单“修改”→“转换为元件”命令,将其转换为一个名为“手机”影片剪辑元件,如图7-5所示。

图7-5 “转换为元件”对话框
(4) 双击“手机”影片剪辑元件,进入其编辑状态,选中图片,按组合键【Ctrl+B】将位图分离,选中“套索工具”![]() 后再选中魔术棒选项按钮
后再选中魔术棒选项按钮![]() ,然后单击分离的手机图片周围的白色部分,按【Delete】键将其删除,删除后效果如图7-6所示。
,然后单击分离的手机图片周围的白色部分,按【Delete】键将其删除,删除后效果如图7-6所示。

图7-6 删除手机图片的白色部分
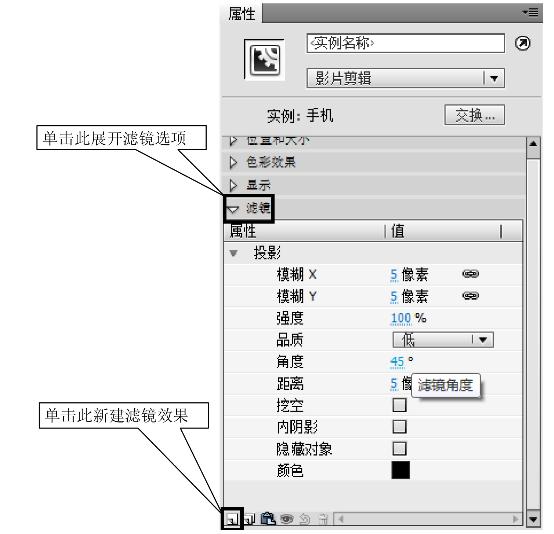
(5) 单击图标![]() 回到主场景,选中“手机”影片剪辑,打开“属性”面板,为其添加“投影”滤镜效果,设置如图7-7所示。
回到主场景,选中“手机”影片剪辑,打开“属性”面板,为其添加“投影”滤镜效果,设置如图7-7所示。

图7-7 添加滤镜效果
(6) 在第40插入关键帧,选中第40帧中的“手机”元件,将其拖到舞台的左侧,如图7-8所示。

图7-8 第40帧手机的位置
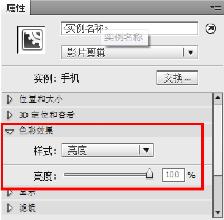
(7) 在第35帧到第40帧间创建传统补间。单击第42帧,按住【Shift】键同时单击第45帧,单击菜单“插入”→“时间轴”→“关键帧”命令,在第42帧到第45帧之间插入关键帧。选中第42帧中的“手机”元件,打开“属性”面板,将其色彩效果栏的样式中的亮度改为100%,如图7-9所示。

图7-9 设置手机亮度
(8) 用相同的方法,将第44帧中的手机元件也做同样的修改(或直接复制第42帧到第44帧)。完成后锁定该层。
4. 制作引导动画的文字特效
(1) 新建“时尚”图层,在第50帧插入关键帧,将库中“时尚”影片剪辑拖到场景中。
(2) 新建“引导”图层,在第50帧处插入关键帧。选中“引导”图层的第50帧,选择“椭圆工具”,绘制椭圆,填充色设为无,笔触颜色为红色。椭圆效果如图7-10所示。

图7-10 在引导层绘制引导曲线
小提示:
引导层不能为封闭曲线,否则就不知道向哪个方向运动了。
选择“选择工具”,选中椭圆左下边一段,按【Delete】键删除,如图7-11所示。

图7-11 删除左下一小段
(3) 选中“时尚”图层的“时尚”元件,将之移到手机的左上角,如图7-12(a)所示。在“时尚”图层的第60帧插入关键帧,将“时尚”元件移到椭圆的右下角,如图7-12(b)所示。

图7-12 两关键帧对象的位置
想一想:
制作引导动画的步骤是什么呢?
(4) 在第50帧到第60帧之间插入传统补间。按回车键浏览,可以看到“时尚”元件沿曲线运动。如果对象没有沿曲线运动,这时可以先选中“时尚”图层的第50帧,打开“属性”面板,展开补间选项,勾选“调整到路径”,如图7-13所示。

图7-13 将对象调整到路径
(5) 在“时尚”图层上插入新的图层“动感”层,在第55帧插入关键帧,将库中的“动感”元件拖到舞台手机的左上角(和第50帧的“时尚”元件在同一位置)。在第65帧插入关键帧,将“动感”元件移到紧挨“时尚”元件的右上方,如图7-14所示,并在第55帧到第65帧之间插入传统补间。

图7-14 第65帧中“时尚”元件的位置
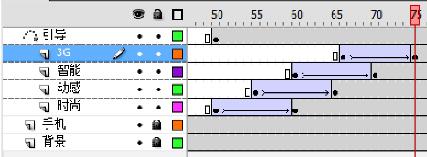
(6) 用同样的方法,将“智能”元件和“3G”元件做同样的传统补间动画。做好后的时间轴如图7-15所示,四个元件最终的位置如图7-16所示。
想一想:
观察时间轴上的图层,引导图层与普通图层在显示上有什么区别?

图7-15 时间轴状态

图7-16 四个元件相对位置
5. 制作其他文字动画
(1) 在“引导”图层上插入“文字1”图层,选择“文本工具”,在第80帧插入文本“天睿智能3G手机”,在“属性”面板,设置文字大小为40点,颜色为黄色,并将其移动到场景外的右边,右击该层的第80帧,创建补间动画。选中第95帧,将文字移到场景的中央,如图7-17所示。

图7-17 文字的位置
(2) 在“文字1”图层上方插入“文字2”图层,选择“文本工具”,在第95帧插入文本“引领时尚”,并将其移到场景的中上部,在“属性”面板,设置文字大小为36点,颜色为白色。位置如图7-18所示。

图7-18 文字1位置
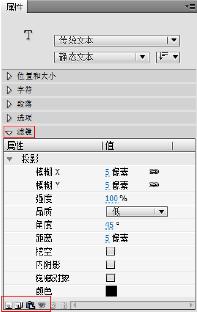
(3) 选中“引领时尚”文字,打开“属性”面板,展开滤镜选项,单击左下角的按钮![]() ,为其添加投影滤镜效果,设置如图7-19所示。
,为其添加投影滤镜效果,设置如图7-19所示。

图7-19 添加投影滤镜效果
(4) 右击第95帧,单击快捷菜单中的“创建补间动画”命令。选中第105帧中的文字,移动文字的位置,如图7-20所示。

图7-20 文字2的位置
(5) 至此,动画制作结束,按组合键【Ctrl+Enter】键测试动画。以“手机广告.fla”为文件名保存。
我收获

我留言
我练习
(1) 完成本任务练习。
(2) 制作篮球入网动画。
(3) 制作落叶效果。
任务二 制作“节约用水”公益广告
我明了
本任务是制作一个节约用水的公益广告,体现珍爱地球、节约用水的主题。
我掌握
(1) 掌握遮罩动画的制作方法。
(2) 掌握波纹效果的制作方法。
我准备
(1) 遮罩是Flash常用的动画制作方法,利用它可以制作多种特效。
(2) 遮罩动画利用遮罩图层创建,使用遮罩后,播放时显示的是被遮罩层中位于遮罩层对象下面的内容。遮罩层的内容和被遮罩层对象在遮罩层之外的部分也不会显示。
(3) 遮罩层中的内容可以是元件、图形、文字、位图等,但不能使用线条,如果是线条,应转化为填充;被遮罩层对象是除了动态文本和输入文本以外的所有对象。
我动手
1. 场景设置
打开“节约用水(start).fla”文档,设置场景:大小为500×300,背景色为绿色,帧频为12,其他为默认。
2. 制作水波效果
(1) 按组合键【Ctrl+L】打开“库”面板,将“水波.jpg”图片拖动到场景中;选中图片,按组合键【Ctrl+K】打开“对齐”面板,勾选“与舞台对齐”,再单击水平中齐按钮![]() 和垂直中齐按钮
和垂直中齐按钮![]() ,将图片置于舞台中央用做背景。锁定“水波1”图层。
,将图片置于舞台中央用做背景。锁定“水波1”图层。
小提示:
快捷键(组合键)能提高效率,应该记熟。
(2) 新建图层“水波2”,打开“库”面板,将“水波.jpg”图片拖到舞台中央;按组合键【Ctrl+T】打开“变形”面板,约束宽和高,将水平和竖直放大比例均调整为120%,如图7-21所示。锁定“水波2”图层。

图7-21 水波图片变形
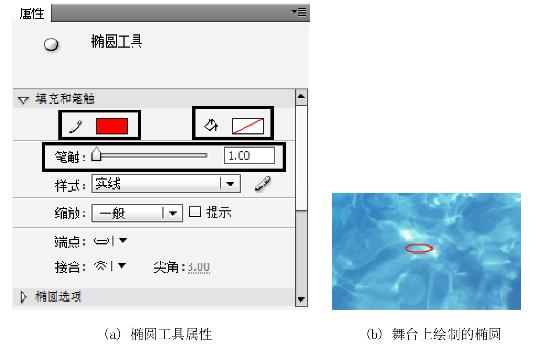
(3) 单击时间轴新建图层按钮![]() ,新建图层,将图层名改为“水波遮罩”;选中第1帧,然后选择“椭圆工具”,打开“属性”面板,调整属性如图7-22(a)所示,笔触颜色为红色,高度为1,填充色为无,在场景中绘制椭圆,如图7-22(b)所示。
,新建图层,将图层名改为“水波遮罩”;选中第1帧,然后选择“椭圆工具”,打开“属性”面板,调整属性如图7-22(a)所示,笔触颜色为红色,高度为1,填充色为无,在场景中绘制椭圆,如图7-22(b)所示。

图7-22 绘制椭圆
想一想:
如何将线条转换为填充,你知道了吧!想一想为什么要转换为填充呢?
(4) 选中绘制的椭圆,单击菜单“修改”→“形状”→“将线条转换为填充”命令,将椭圆转换为填充,然后按【F8】键将其转化为元件,打开“转换为元件”对话框,将其转换为元件,名称为“圈”,类型为“图形”,如图7-23所示。

图7-23 将椭圆转换为元件
(5) 选中“圈”元件,再按【F8】键将其转换为元件,名称为“放大”,类型为“影片剪辑”,如图7-24所示。

图7-24 将圈转换为元件
(6) 双击“放大”元件,进入其编辑状态,选中第15帧,单击快捷菜单中的“插入关键帧”命令。选择第15帧中的“圈”元件,选择“任意变形工具”,将其放大,如图7-25所示。然后右击第1帧,在快捷菜单中单击“创建补间形状”命令。

图7-25 将“圈”元件放大
(7) 返回到主场景,选中主场景中的“放大”元件,单击菜单“修改”→“转换成元件”命令,将其再转换成名为“水波”的影片剪辑元件,如图7-26所示。

图7-26 将“放大”元件再次转换为元件
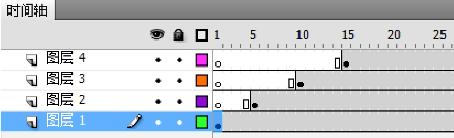
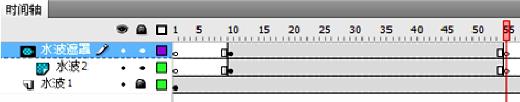
(8) 双击“水波”元件,进入其编辑状态,选中第60帧,按【F5】键插入帧。右击第1帧,单击快捷菜单中的“复制帧”命令,再单击新建图层按钮![]() ,添加一个新的图层,选中该图层的第5帧,右击,在快捷菜单中单击“粘贴帧”命令;再次新建图层,在第10帧粘贴帧,然后再新建图层,在第15帧粘贴帧,这样共有4个图层,完成后时间轴如图7-27所示。
,添加一个新的图层,选中该图层的第5帧,右击,在快捷菜单中单击“粘贴帧”命令;再次新建图层,在第10帧粘贴帧,然后再新建图层,在第15帧粘贴帧,这样共有4个图层,完成后时间轴如图7-27所示。

图7-27 新建四个图层
(9) 回到主场景,在所有图层的第170帧插入普通帧,然后选中“水波2”图层和“水波遮罩”图层的第1帧,在选中区按住鼠标左键,拖到第10帧处松开;再在这两个图层的第55帧处插入空白关键帧,接着右击“水波遮罩”图层的名称,单击快捷菜单中的“遮罩层”命令,创建遮罩,如图7-28所示。此时,水波动画制作完成,按组合键【Ctrl+Enter】测试一下动画。

图7-28 创建遮罩
3. 制作地球出水效果
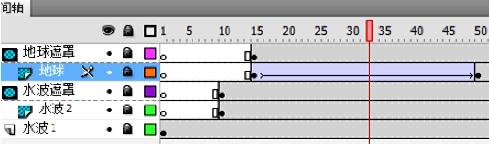
(1) 在“水波遮罩”图层上方新建两个图层,分别命名为“地球”和“地球遮罩”,如图7-29所示。

图7-29 创建“地球遮罩”层
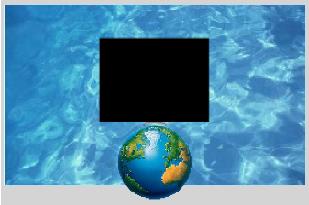
(2) 在“地球”图层和“地球遮罩”图层的第15帧处插入关键帧,然后将“库”面板中的“地球”图形元件拖到“地球”图层的第15帧“水波”元件的下方。在“地球遮罩”图层选择“矩形工具”绘制一个能够完全遮住“地球”的矩形,如图7-30所示。

图7-30 将地球放在舞台中
(3) 在“地球”图层的第50帧处插入关键帧,然后在“地球”图层第15帧到第50帧之间创建传统补间动画,再移动“地球”图层的第50帧中的“地球”元件,使其完全被矩形遮住,如图7-31所示。

图7-31 使地球被遮罩遮住
(4) 右击“地球遮罩”图层,单击快捷菜单中的“遮罩层”命令,将其转换为遮罩层,如图7-32所示。再测试一下动画看看吧。

图7-32 转换为遮罩层
4. 制作文字效果
(1) 在“地球遮罩”图层上新建两个图层,分别命名为“文字1”和“文字2”,选择“文字1”图层的第1帧,选择“文本工具”,字体大小为50点,颜色为白色,字体为华隶书,输入文字“珍爱地球”,接着按【F8】键将其转换为“文字1”图形元件,如图7-33所示。

图7-33 将文字转换为元件
(2) 在“文字1”图层的第20帧插入关键帧,然后将“文字1”图层的第1帧中的“文字1”元件移到舞台左侧外,再在“文字1”图层的第1帧和第20帧插入传统补间动画。
(3) 选择“文字2”图层的第1帧,选择“文本工具”,属性同上不变,在场景中输入“节约用水”,接着按【F8】键将其转换为“文字2”图形元件,如图7-34所示。
想一想:
知道为什么要将文字转换为元件了吗?

图7-34 将文字2转换为元件
(4) 选中“文字2”图层的第1帧,右击,单击快捷菜单中的“创建补间动画”命令,选择第1帧的“文字2”元件,将其移到场景外的右侧,然后选择该层的第20帧,将“文字2”移到场景中,调整中间路径,如图7-35所示。

图7-35 调整“文字2”中间路径
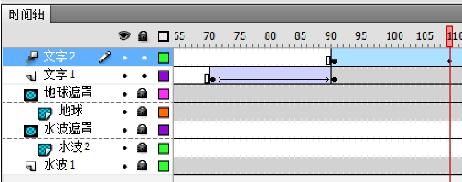
(5) 选择“文字1”的第1帧到第20帧,将其移动到第71帧处,同样,将“文字2”图层的第1帧到第20帧,移动到第91帧处,时间轴如图7-36所示。

图7-36 调整时间轴
(6) 删除第170帧以后多余的帧,测试动画,以“节约用水.fla”为文件名保存。
我收获

我留言
我练习
(1) 完成本任务练习。
(2) 制作流光效果。
任务三 制作“跳舞的恐龙”动画
我明了
本任务是学习Flash新增的一个功能,骨骼(IK)动画的制作,用骨骼制作人物动画更简单。
我掌握
(1) 掌握骨骼工具的作用。
(2) 会创建骨骼并进行调整。
我准备
骨骼运动也称反向运动,是一种利用骨骼的关节结构对一个对象或彼此相关的一组对象进行动画处理的方法。Flash CS5中包括两个用于处理反向运动的工具——“骨骼工具”和“绑定工具”。使用“骨骼工具”可以创建一系列链接的对象,从而轻松创建链型效果,也可以使用“骨骼工具”快速扭曲单个对象。
创建骨骼动画的对象分为两种:一种为元件;另一种为图形形状。使用“工具”面板中的“骨骼工具”在元件对象或图形形状上创建出对象的骨骼,然后移动其中的一个骨骼,则与这个骨骼相连的其他骨骼也会移动,通过这些骨骼的移动或旋转即可创建出骨骼动画。
小提示:
骨骼工具需要在ActionScript 3.0文档中才能执行,而且不能够在不同的图层之间移动关键帧,只适用于发生在同个图层的动作。
我动手
1. 场景设置
打开“不如跳舞(start).fla”文档,保持为默认。
2. 制作恐龙的跳舞动画
(1) 观察该动画,一个图层上有一个可爱的小恐龙,身体各部分已经做成了组。分别选中各个部分,将其转换为元件,转换好以后,打开“库”面板,如图7-37所示。
小提示:
骨骼动画的对象不能为组,应该先转换为元件。

图7-37 将身体各部分转换为元件
(2) 选择“选择工具”,分别选中恐龙身体各部分,并将其移动到如图7-38所示位置,使各部分分开,便于操作。

图7-38 将恐龙身体各部分分开
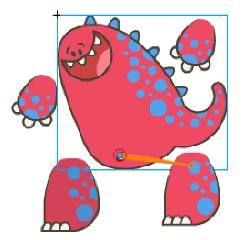
(3) 选择恐龙的身体,选中工具栏中的“骨骼工具”![]() ,在恐龙身体下部骨骼起点处按下鼠标左键不放,拖动到左腿,创建一条骨骼,如图7-39所示。
,在恐龙身体下部骨骼起点处按下鼠标左键不放,拖动到左腿,创建一条骨骼,如图7-39所示。

图7-39 创建骨骼
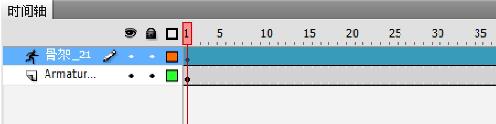
此时时间轴自动新建了一个“骨架_21”图层(后面数字也可能为其他数字),如图7-40所示。

图7-40 创建骨骼后新增图层
试一试:
添加骨骼后,移动身体各部分位置,应该按住【Ctrl】键。不按【Ctrl】键大家试试行不行。
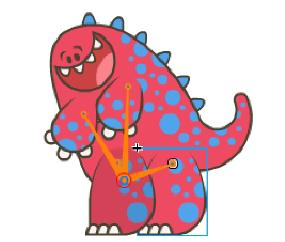
(4) 利用同样的方法,从身体底部创建骨骼到身体的各部分,如图7-41所示。

图7-41 为身体各部分创建骨骼
想一想:
开始为什么要分开,不分开同学们试试骨骼好添加吗?
(5) 按住【Ctrl】键的同时,拖动恐龙的四肢,使之到达合适的位置,如图7-42所示。

图7-42 将四肢组合好
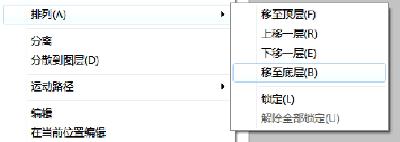
(6) 在左腿上右击,单击快捷菜单中的“排列”→“移至底层”命令,如图7-43所示。

图7-43 调整身体排列
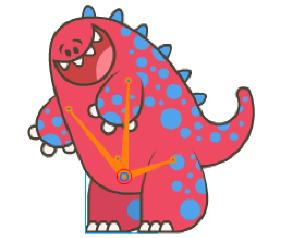
同样,在左臂上右击,单击快捷菜单中的“排列”→“移至底层”命令,将左臂也置于身体的下面,此时,恐龙如图7-44所示。

图7-44 调整身体各部分排列
(7) 此时,原图层已经成为一个空的图层,如图7-45所示,在该图层上右击,单击快捷菜单中的“删除图层”命令。

图7-45 完成后的图层
(8) 将当前图层重命名为“骨架”,选中“骨架”图层的第15帧,右击,单击快捷菜单中的“插入姿势”命令,此时时间轴上添加了一个关键帧,如图7-46所示。

图7-46 插入姿势
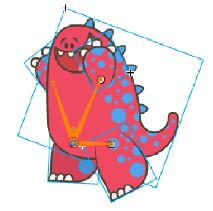
(9) 选择“选择工具”,选中身体各部分,再进行旋转,旋转到如图7-47所示的状态。

图7-47 旋转恐龙
(10) 按住【Shift】键不放,分别对四肢进行旋转,如图7-48所示。
试一试:
比较一下,按住【Shift】键与不按住【Shift】键进行调整有什么区别?

图7-48 调整四肢
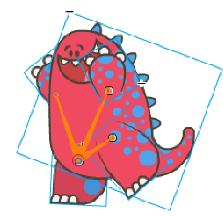
(11) 右击时间轴的第30帧,单击快捷菜单中的“插入姿势”命令,然后对恐龙进行调整,注意结合辅助键的应用。其姿势如图7-49所示。

图7-49 调整姿势
(12) 选中身体和右腿之间的骨骼,旋转骨骼,如图7-50所示,再按住【Shift】键,旋转右腿,如图7-51所示。

图7-50 旋转骨骼

图7-51 旋转右腿
(13) 选中第1帧,右击,单击快捷菜单中的“复制姿势”命令,然后右击第49帧,单击快捷菜单中的“插入姿势”命令,再右击第49帧,单击快捷菜单中的“粘贴姿势”命令。这样,第1帧和第49帧中的姿势相同。
3. 测试动画
动画部分完成按组合键【Ctrl+Enter】测试动画。测试动画没有问题,以“不如跳舞.fla”为文件名保存。
我收获

我留言
我练习
(1) 制作铁链动画。
(2) 制作吊车动画。
(3) 制作小鸡做操动画。
任务四 秭归职教中心片头
我明了
本任务是学习将动画制作成影片剪辑片断,并在自己的作品中应用。
我掌握
(1) 巩固影片剪辑的制作方法。
(2) 会在作品中灵活使用制作的影片剪辑。
(3) 根据影片剪辑的长度和需要播放的次数,确定主时间轴的长度。
我准备
(1) 影片剪辑在动画中是可以反复循环播放的一小段动画。
(2) 影片剪辑的时间轴与主时间轴的帧频一致,两者的时间轴不会相互影响。
(3) 如果主时间轴长于影片剪辑的时间轴,则影片剪辑就会重复播放;如果主时间轴比影片剪辑的时间轴短,则影片剪辑不会结束播放,主时间会继续向前,不会等影片剪辑播放完毕。
(4) 影片剪辑里面可以包含多个子影片剪辑。
(5) 影片剪辑实例可以当做图形元件使用。
我动手
1. 场景设置
新建一个空白文档,单击菜单“修改”→“文档”命令,在弹出的“文档属性”对话框中,设置文档:大小为800×600,背景色为黑色,单击“确定”按钮。
2. 制作片头 LOGO
(1) 单击菜单“插入”→“新建元件”命令,创建一个图形元件,命名为“LOGO”,如图7-52所示。制作片头标志。

图7-52 新建元件
(2) 编辑元件,输入片头名称“秭归职教中心”(见图7-53),然后选择此文本,按组合键【Ctrl+B】将其转换为独立的字符。分别设置字符的大小和位置,以形成LOGO的标志图案,如图7-54所示。

图7-53 LOGO文字

图7-54 LOGO
(3) 新建“图层2”,用“笔刷工具”中的椭圆形状笔尖制作一个波浪的图形,它们一起构成LOGO标志。
(4) 返回到场景中,将“图层1”重命名为“背景”,在场景中绘制一个红色到黑色放射渐变矩形,其大小与场景大小一致。选择此矩形,按【F8】键将其转换为一个图形元件,元件名称为“背景1”,如图7-55所示。

图7-55 创建“背景1”
(5) 锁定“背景”图层,新建“LOGO”图层,从库中将LOGO元件拖到舞台中,并将其亮度设置为96,让它显示为白色,如图7-56所示。

图7-56 LOGO显示为白色
制作立体文字或图形,经常采用这种方法,你试试看啊!
(6) 将此“LOGO”实例原位复制一个,将复制的一个向右上方移动,再将它的颜色设置为“无”,即显示为原来的红色,两个叠加,就有了立体感,如图7-57所示。

图7-57 使LOGO具有立体感
(7) 同时选中场景中的两个LOGO,按【F8】键将其转换为元件,名称为“发光LOGO”,类型为影片剪辑,单击“确定”按钮,如图7-58所示。

图7-58 转换成元件
(8) 双击“发光LOGO”影片剪辑元件,进入其编辑状态,右击“图层1”,在快捷菜单中单击“复制图层”命令,自动新建“图层1复制”图层,内容与“图层1”的完全一样,如图7-59所示。

图7-59 复制图层1
(9) 锁定“图层1”,双击“图层1复制”,将其重命名为“遮罩”。选中“遮罩”图层中的所有对象,按组合键【Ctrl+B】两次,使之分离,将其与原来的元件取消关联成为图形。
(10) 选中“图层1”,单击按钮![]() ,新建图层“图层2”,在“图层2”中绘制矩形,无边框,颜色为线性渐变,从左到右依次为红、白、红,如图7-60所示。设置后绘制的矩形效果如图7-61所示。
,新建图层“图层2”,在“图层2”中绘制矩形,无边框,颜色为线性渐变,从左到右依次为红、白、红,如图7-60所示。设置后绘制的矩形效果如图7-61所示。

图7-60 矩形颜色

图7-61 绘制矩形
(11) 选中矩形,按【F8】键将其转换为元件,类型为图形,名称为“光块”,单击“确定”按钮。选中“光块”剪辑元件,选择“任意变形工具”,将其旋转一定的角度,如图7-62所示。

图7-62 旋转光块
试一试:
比较一下,按住【Shift】键与不按住【Shift】键进行调节有什么区别?
(12) 在三个图层的第15帧插入帧,选中“图层2”的第10帧,按【F6】键插入关键帧,再选中场景中的“光块”影片剪辑元件,将其移动到LOGO的右侧,如图7-63所示。

图7-63 移动光块
(13) 在“图层2”的第1帧到第10帧之间插入传统补间动画。右击“遮罩”图层,单击快捷菜单中的“遮罩层”命令,将其转换成为遮罩层,如图7-64所示。至此,发光LOGO制作完毕,按回车键播放动画。

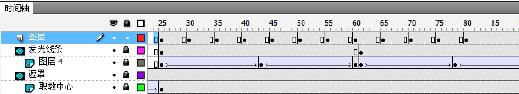
图7-64 发光LOGO的图层
3. 调整场景1
(1) 回到场景,将“图层1”重命名为“LOGO”,分别在当前的两个图层的第30帧、第50帧插入关键帧,如图7-65所示。

图7-65 场景1时间轴
(2) 选中第50帧的“发光LOGO”元件,打开“属性”面板,展开色彩效果,设置Alpha值为0,如图7-66所示。此时LOGO透明看不到了。在第30帧到第50帧之间创建传统补间。

图7-66 设置属性
(3) 解锁“背景”图层,选中第50帧的背景图片,将其色彩效果设置为亮度-100,即为黑色。在第30帧到第50帧之间创建传统补间。单击菜单“控制”→“测试场景”命令,可以看到场景1的播放情况。
(4) 选中“LOGO”图层的第30帧中的“发光LOGO”元件,打开“属性”面板,设置类型为“图形”,将影片剪辑当做图形元件使用,循环设置为单帧,第一帧为1,如图7-67所示,再测试场景比较一下。

图7-67 调整发光LOGO属性
至此,场景1的制作结束。
将影片剪辑元件当做图形使用,从而具有图形元件的属性。
4. 制作模糊效果
(1) 单击菜单“插入”→“场景”命令,新建场景2,单击菜单“文件”→“导入”→“导入到舞台”命令,将“秭归职教中心.jpg”图片导入到舞台。选中图片,利用“对齐”面板,将其与舞台相适应,并将其置于舞台中央,如图7-68所示。

图7-68 将图片导入到舞台
(2) 选中图片,按【F8】键将其转换为元件,名称为“职教中心”,类型为“影片剪辑”,如图7-69所示。

图7-69 转换为元件
试一试:
将图片不制成影片剪辑,制作成图形,看能否添加滤镜效果?
(3) 在第25帧插入关键帧,选中第1帧中的“职教中心”影片剪辑元件,打开“属性”面板,为其添加“模糊”滤镜,参数设定如图7-70所示。

图7-70 设置滤镜
(4) 在第1帧到第25帧添加传统补间。将“图层1”重命名为“职教中心”,并锁定。单击时间轴左下角按钮![]() ,新建图层2,将图层2重命名为“遮罩”,如图7-71所示。
,新建图层2,将图层2重命名为“遮罩”,如图7-71所示。

图7-71 时间轴
(5) 选择“椭圆工具”,在舞台中绘制无边框椭圆,如图7-72所示。将“遮罩”图层转换为遮罩层。

图7-72 绘制椭圆
5. 制作发光线条
(1) 在“遮罩”图层上新建图层3,命名为“发光线条”,在第25帧插入关键帧,选择“线条工具”或“铅笔工具”,绘制如图7-73所示的线条。选中线条,单击菜单“修改”→“形状”命令,将线条转换为填充。

图7-73 绘制线条
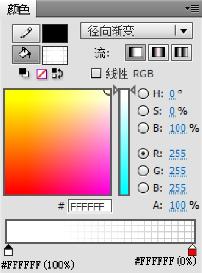
(2) 新建图层“图层4”,在舞台上绘制大圆,如图7-74所示。直径为780像素,颜色为径向渐变:从#FFFFFF(100%)到#FFFFFF(0%),如图7-75所示。选中绘制的大圆,将其转换为元件,名称为“圆”,类型为“图形”。

图7-74 绘制椭圆

图7-75 椭圆颜色
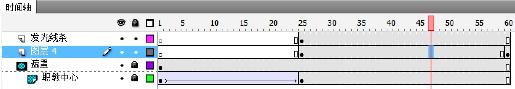
(3) 在“图层4”的第60帧插入关键帧,其他图层的第60帧插入帧。将“发光线条”图层拖到“图层4”的上方,如图7-76所示。

图7-76 调整图层
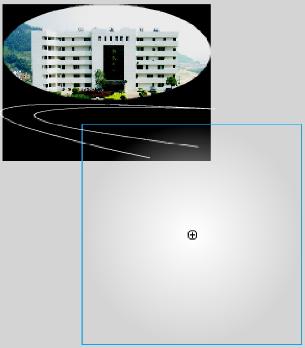
(4) 选中第25帧中的“圆”元件,拖动到线条的右上方,如图7-77所示。在“图层4”的第43帧插入关键帧,将“圆”元件移到线条的左侧,如图7-78所示。

图7-77 第25帧

图7-78 第43帧
(5) 选中“图层4”的第60帧的“圆”元件,将其移到线条的右侧,如图7-79所示。

图7-79 第60帧
(6) 在“图层4”的第25帧到第43帧,第43帧到第60帧之间分别创建传统补间。将“发光线条”图层转换为遮罩层,如图7-80所示。

图7-80 时间轴
(7) 在“发光线条”图层的第61帧插入关键帧,选中线条,单击菜单“修改”→“变形”→“水平翻转”命令,再单击菜单“修改”→“变形”→“垂直翻转”命令。此时线条如图7-81所示。

图7-81 修改线条
(8) 在“图层4”的第61帧插入关键帧,选中“圆”元件,打开“属性”面板,将其色彩效果修改为橙色,如图7-82所示。

图7-82 “圆”元件的色彩效果
(9) 在“图层4”的第78帧、第95帧插入关键帧,其他图层的第95帧插入普通帧。
(10) 将“图层4”的第61帧的“圆”元件移到线条的左上角,第78帧移到线条右边,第90帧移到线条的左下角。步骤与第(4)至(6)的类似。
(11) 在第61帧到第78帧,第78帧到第90帧之间分别创建传统补间。测试场景。
6. 制作文字效果
(1) 新建图层“图层5”,将其重命名为“文字”,在“文字”图层的第25帧插入关键帧,输入两排文字“铺成才之路 搭就业金桥”,大小为48点,颜色为白色,字体为华文行楷,字间距为24点。然后按组合键【Ctrl+B】一次,将文本打散成单个文字,如图7-83所示。

图7-83 两排文字
(2) 同时选中第30帧,第35帧,第40帧,…,第80帧,单击菜单“修改”→“时间轴”→“转换为关键帧”命令。时间轴如图7-84所示。

图7-84 时间轴
(3) 选中第35帧,将“铺”字大小改为96点,调整位置,如图7-85所示。

图7-85 将“铺”字改为96号字
(4) 选中第40帧,将“成”字改为96号字,并调整位置,如图7-86所示。
回顾:
“复制图层”与“拷贝图层”有区别与联系吗?

图7-86 将“成”字改为96号字
(5) 采用同样的方法,依次将后面关键帧的字一个一个地改成96号字,直到最后一个字为止。
至此,场景2完成,测试场景看看。
7. 制作结尾
(1) 单击舞台右上角的按钮![]() ,选择场景1,回到场景1,右击“背景”图层,单击快捷菜单中的“拷贝图层”命令,再单击菜单“插入”→“场景”命令,新建场景3,右击“图层1”,单击快捷菜单中的“粘贴图层”命令,在此得到与场景1一样的一个背景图层。
,选择场景1,回到场景1,右击“背景”图层,单击快捷菜单中的“拷贝图层”命令,再单击菜单“插入”→“场景”命令,新建场景3,右击“图层1”,单击快捷菜单中的“粘贴图层”命令,在此得到与场景1一样的一个背景图层。
(2) 将“背景”图层调整到“图层1”的下面,选中“图层1”的第1帧,输入职教中心的网址WWW.ZGZJZX.COM,字号为48点,颜色为黄色,如图7-87所示。

图7-87 输入网址
(3) 选中文字,按【F8】键将其转换为影片剪辑元件,名称为“闪光文字”。
(4) 双击“闪光文字”,进入编辑状态,选中文本,按组合键【Ctrl+B】将其打散成为多个文本,再在文本上右击,单击“分散到图层”命令,即将多个文本分散到对应的图层,如图7-88所示。原来的“图层1”成为空的图层。
(5) 选中“图层1”图层的第1帧,选择“椭圆工具”,颜色为径向渐变,从左到右依次为#FFFFFF(75%)、#FFFF00(50%)、#FFFF00(0%),如图7-89所示。绘制的椭圆如图7-90所示。

图7-88 分散到层后的时间轴

图7-89 椭圆的颜色
我们可以看到,影片剪辑里是可以包含影片剪辑的。

图7-90 绘制椭圆
(6) 选择椭圆,将其转换为图形元件,名称为“黄光”。选中“黄光”元件,再次将其转换为影片剪辑元件,名称为“黄光闪烁”,如图7-91所示。
(7) 双击“黄光闪烁”元件进入其编辑状态,在“图层1”的第5帧插入关键帧,选中“黄光”元件,选择“任意变形工具”或“变形”面板,将其缩小到原来的十分之一左右。然后在第1帧到第5帧之间创建传统补间。

图7-91 “黄光闪烁”元件
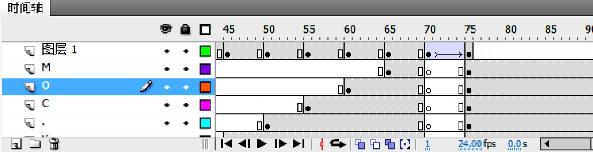
(8) 单击“闪光文字”图标进入闪光文字的编辑状态。同时选中第5帧,第10帧,第15帧,…,第65帧,单击菜单“插入”→“时间轴”→“关键帧”命令,在这些帧上插入关键帧,如图7-92所示。

图7-92 插入关键帧
(9) 将第二个“W”图层的第1帧移到第5帧,第三个“W”图层的第1帧移到第10帧,依次将各层的第1个关键帧向后移动5帧,如图7-93所示。

图7-93 移动关键帧
(10) 选中“图层1”图层的第5帧,将“黄光闪烁”元件拖动到对应的字母上。再将第10帧拖动到对应字母上,依次一直到最后一个字母,如图7-94所示。

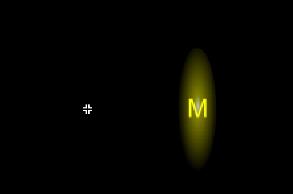
图7-94 最后一个字母M
(11) 在所有图层的第90帧插入关键帧,在第125帧插入普通帧,在“图层1”图层的第70帧插入空白关键帧,将库中的“黄光”拖到舞台上,如图7-95所示。

图7-95 将“黄光”元件拖到舞台
(12) 选中“黄光”元件,将其旋转90°,并选择“变形工具”,将其缩放到遮住全部文字为止,如图7-96所示。

图7-96 用“黄光”元件遮住全部文字
(13) 在“图层1”图层的第75帧插入关键帧,将“黄光”元件放大10倍左右,如图7-97所示。在第70帧到第75帧之间创建传统补间。

图7-97 放大“黄光”元件
想一想,为什么是第05帧。
(14) 删除“图层1”图层的第75帧到第125帧,在其他图层的第70帧插入空白关键帧。时间轴如图7-98所示。

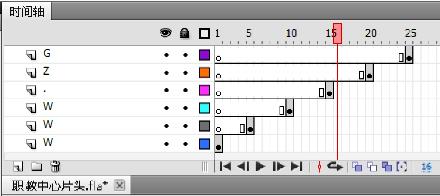
图7-98 时间轴状态
(15) 回到场景3,在所有图层的第105帧插入普通帧,清除“背景”图层第30帧和第50帧。
(16) 按组合键【Ctrl+Enter】测试动画。可以发现,播放顺序上有问题。单击菜单“窗口”→“其他面板”→“场景”命令,打开“场景”面板,如图7-99所示。

图7-99 场景面板
(17) 将光标指向场景3,按住鼠标左键不放,将场景3拖到场景2的下面,再按组合键【Ctrl+Enter】测试动画。
(18) 以“职教中心片头.fla”为文件名保存。
我收获

我留言
我练习
(1) 完成本任务练习。
(2) 搜集素材,自己设计制作一个长江三峡宣传片头。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















