项目1 使用表格布局网页
项目描述
表格是网页设计中用得最多的元素之一,利用表格来组织网页内容,可以设计出布局合理、结构协调、美观匀称的网页。本项目利用表格完成“淘宝网商品信息页”布局,效果如图4-1所示。

图4-1 淘宝网商品信息页
项目分析
“淘宝网商品信息页”页面里包含有漂亮的图像和文字,要将这些独立元素有序地组织在一起,首先需要建立页面布局框架,这里使用表格来完成,然后在框架中输入文本和插入图片。因此,本项目可分解为以下任务:
任务1 创建空白网页
任务2 利用表格布局网页
项目目标
●掌握表格的基本操作和表格属性设置方法
●掌握利用表格布局网页的步骤和方法
任务1 创建空白网页
操作步骤
 在本机F盘根目录下创建站点目录文件夹sitelx41,将保存在素材\单元4\项目1\taobao\中的img素材文件夹拷贝至站点目录下;启动Dreamweaver CS3,新建站点“淘宝商品信息”,保存在站点文件夹中;新建HTML页面,保存为index.html。如图4-2所示。
在本机F盘根目录下创建站点目录文件夹sitelx41,将保存在素材\单元4\项目1\taobao\中的img素材文件夹拷贝至站点目录下;启动Dreamweaver CS3,新建站点“淘宝商品信息”,保存在站点文件夹中;新建HTML页面,保存为index.html。如图4-2所示。

图4-2 【文件】面板
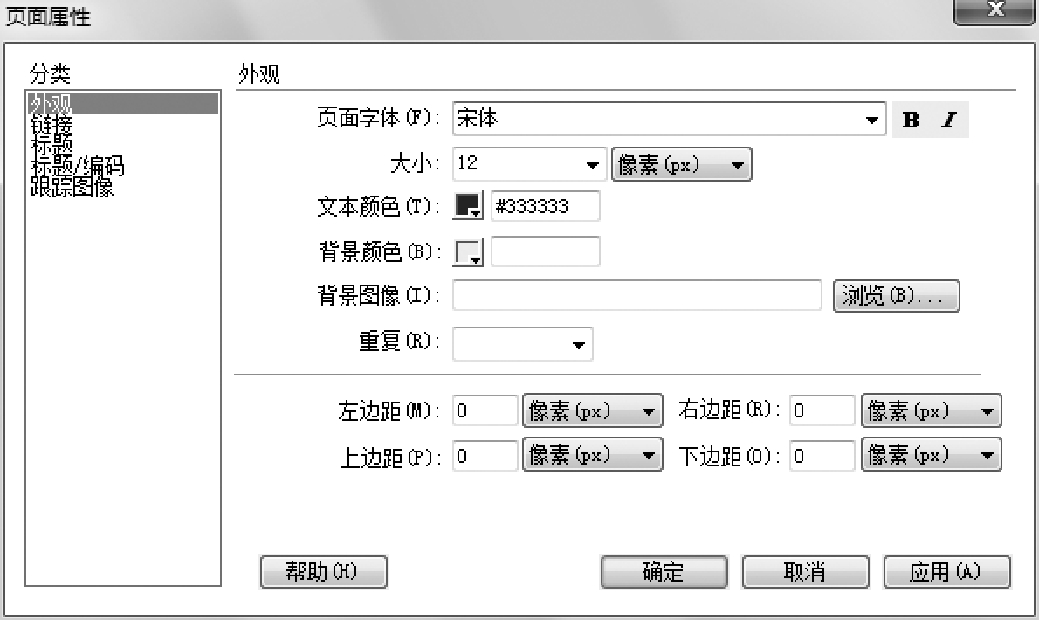
 执行【修改】→【页面属性】命令,弹出【页面属性】对话框;在“外观”分类中设置“文本颜色”为#333333,“页面字体”为宋体,大小为12像素,设置左边距、右边距、上边距、下边距都为“0”,如图4-3所示;单击【应用】按钮完成设置。
执行【修改】→【页面属性】命令,弹出【页面属性】对话框;在“外观”分类中设置“文本颜色”为#333333,“页面字体”为宋体,大小为12像素,设置左边距、右边距、上边距、下边距都为“0”,如图4-3所示;单击【应用】按钮完成设置。

图4-3 【页面属性】对话框
 在【页面属性】对话框中,选择“标题/编码”分类,设置网页标题为“淘宝网商品信息页”,如图4-4所示。单击【确定】按钮完成页面属性的设置。
在【页面属性】对话框中,选择“标题/编码”分类,设置网页标题为“淘宝网商品信息页”,如图4-4所示。单击【确定】按钮完成页面属性的设置。

图4-4 设置网页标题
任务2 利用表格布局网页
操作步骤
 分析“淘宝网商品信息页”分为上、中、下三个部分,需要插入一个3行1列的表格。执行【插入记录】→【表格】命令,打开【表格】对话框,在“表格大小”栏中设置“行数”为3,“列数”为1,“表格宽度”为952像素,“边框粗细”为0像素,“单元格边距”和“单元间距”均为0像素,如图4-5所示。
分析“淘宝网商品信息页”分为上、中、下三个部分,需要插入一个3行1列的表格。执行【插入记录】→【表格】命令,打开【表格】对话框,在“表格大小”栏中设置“行数”为3,“列数”为1,“表格宽度”为952像素,“边框粗细”为0像素,“单元格边距”和“单元间距”均为0像素,如图4-5所示。

图4-5 【表格】对话框
 单击【确定】按钮,在文档中插入一个3行1列的表格,在【属性】面板中设置表格对齐方式为“居中对齐”,效果如图4-6所示。
单击【确定】按钮,在文档中插入一个3行1列的表格,在【属性】面板中设置表格对齐方式为“居中对齐”,效果如图4-6所示。
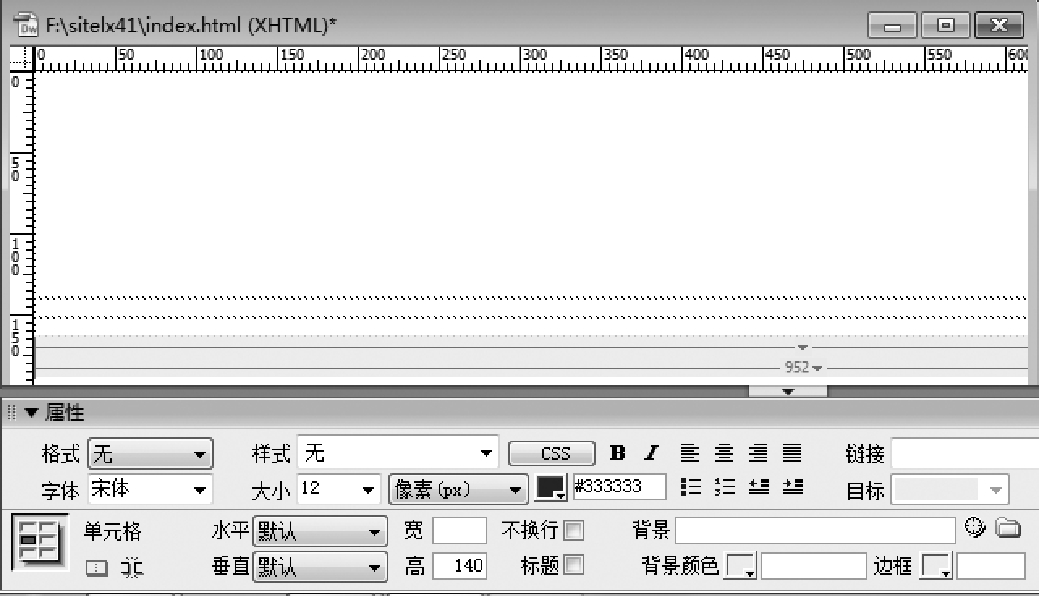
 将光标移至表格的第1行,在【属性】面板中设置第1行行高为140像素,如图4-7所示。
将光标移至表格的第1行,在【属性】面板中设置第1行行高为140像素,如图4-7所示。
 在【插入】栏的【常用】类别中单击“图像”按钮
在【插入】栏的【常用】类别中单击“图像”按钮 ,打开【选择图像源文件】对话框,选择“index-top.gif”图片,如图4-8所示。
,打开【选择图像源文件】对话框,选择“index-top.gif”图片,如图4-8所示。

图4-6 插入3行1列的表格

图4-7 设置行高为140像素及效果

图4-8 【选择图像源文件】对话框
 单击【确定】按钮,则在表格第1行插入图片。至此,网页头部分布局和制作完成,效果如图4-9所示。
单击【确定】按钮,则在表格第1行插入图片。至此,网页头部分布局和制作完成,效果如图4-9所示。

图4-9 表格中插入图片后的效果
 布局主体部分。将光标定位到表格的第2行,执行【插入记录】→【表格】命令,打开【表格】对话框,插入一个11行1列的嵌套表格,表格宽度为100%,边框粗细、单元格边距和间距均设置为0像素,如图4-10所示。
布局主体部分。将光标定位到表格的第2行,执行【插入记录】→【表格】命令,打开【表格】对话框,插入一个11行1列的嵌套表格,表格宽度为100%,边框粗细、单元格边距和间距均设置为0像素,如图4-10所示。

图4-10 【表格】对话框
 将光标定位在嵌套表格的第1行,设置行高为“10”像素,作为一个空白行,用于间隔网页头区和网页主体部分。
将光标定位在嵌套表格的第1行,设置行高为“10”像素,作为一个空白行,用于间隔网页头区和网页主体部分。
 将光标定位在嵌套表格的第2行,执行【插入记录】→【表格】命令,插入一个1行6列的表格,用于放置导航栏链接。
将光标定位在嵌套表格的第2行,执行【插入记录】→【表格】命令,插入一个1行6列的表格,用于放置导航栏链接。
 将光标定位在第1个单元格,设置单元格高度为26像素,宽度为88像素,选择背景图片为“button 1_bg.gif”,如图4-11所示。
将光标定位在第1个单元格,设置单元格高度为26像素,宽度为88像素,选择背景图片为“button 1_bg.gif”,如图4-11所示。

图4-11 设置单元格属性
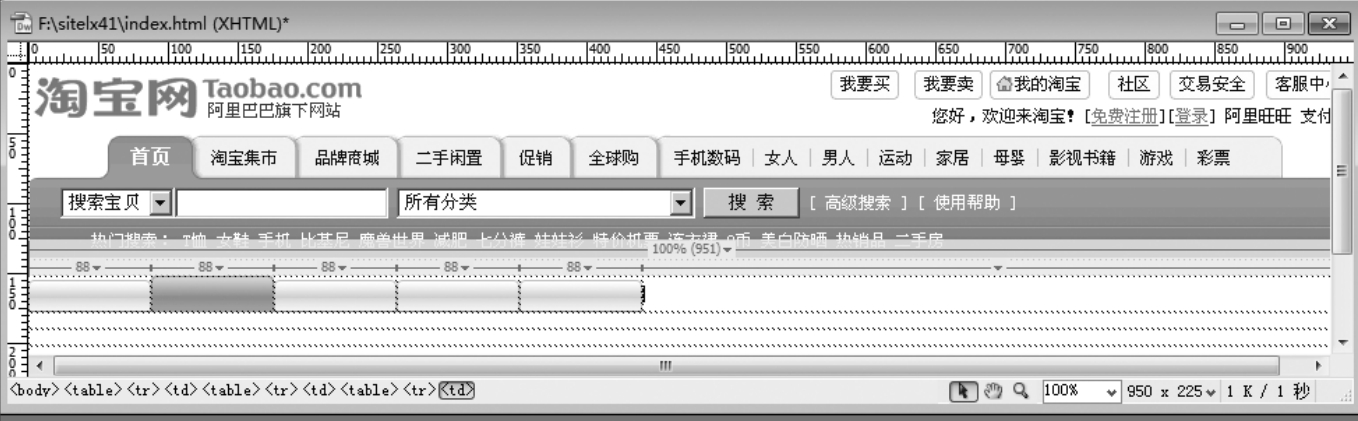
 按照同样的方法,设置第2~第5个单元格属性,效果如图4-12所示。
按照同样的方法,设置第2~第5个单元格属性,效果如图4-12所示。

图4-12 设置第2~第5单元格属性
 依次在第1~第5单元格中输入“所有宝贝”“橱窗推荐”“人气宝贝”“淘宝集市”“二手/休闲”,效果如图4-13所示。
依次在第1~第5单元格中输入“所有宝贝”“橱窗推荐”“人气宝贝”“淘宝集市”“二手/休闲”,效果如图4-13所示。

图4-13 插入文本后的效果
 将光标定位在嵌套表格的第3行,单击【属性】面板左下角的拆分单元格按钮
将光标定位在嵌套表格的第3行,单击【属性】面板左下角的拆分单元格按钮 ,打开【拆分单元格】对话框,设置列数为3,如图4-14所示。
,打开【拆分单元格】对话框,设置列数为3,如图4-14所示。

图4-14 【拆分单元格】对话框
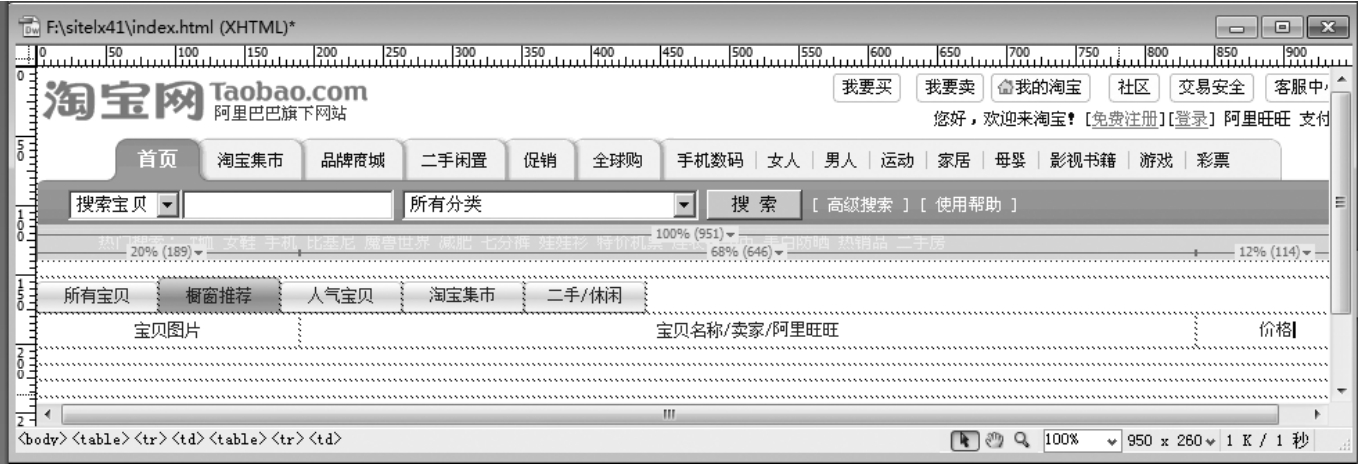
 单击【确定】按钮,则将光标所在行拆分成3列。在【属性】面板中设置单元格对齐方式为“水平居中”,高度为25像素,宽度适当调整,依次在3个单元格中输入文字“宝贝图片”“宝贝名称/卖家/阿里旺旺”“价格”,效果如图4-15所示。
单击【确定】按钮,则将光标所在行拆分成3列。在【属性】面板中设置单元格对齐方式为“水平居中”,高度为25像素,宽度适当调整,依次在3个单元格中输入文字“宝贝图片”“宝贝名称/卖家/阿里旺旺”“价格”,效果如图4-15所示。

图4-15 调整单元格宽、高和对齐方式
 将光标定位到嵌套表格的第4行,执行【插入记录】→【HTML】→【水平线】命令,插入水平线;在【属性】面板中设置水平线宽为100%,高为1像素,如图4-16所示。
将光标定位到嵌套表格的第4行,执行【插入记录】→【HTML】→【水平线】命令,插入水平线;在【属性】面板中设置水平线宽为100%,高为1像素,如图4-16所示。
![]()
图4-16 设置水平线宽、高
 将光标定位到嵌套表格的第5行,在【插入】栏的【常用】类别中,单击“表格”按钮
将光标定位到嵌套表格的第5行,在【插入】栏的【常用】类别中,单击“表格”按钮 ,插入一个1行3列的表格。
,插入一个1行3列的表格。
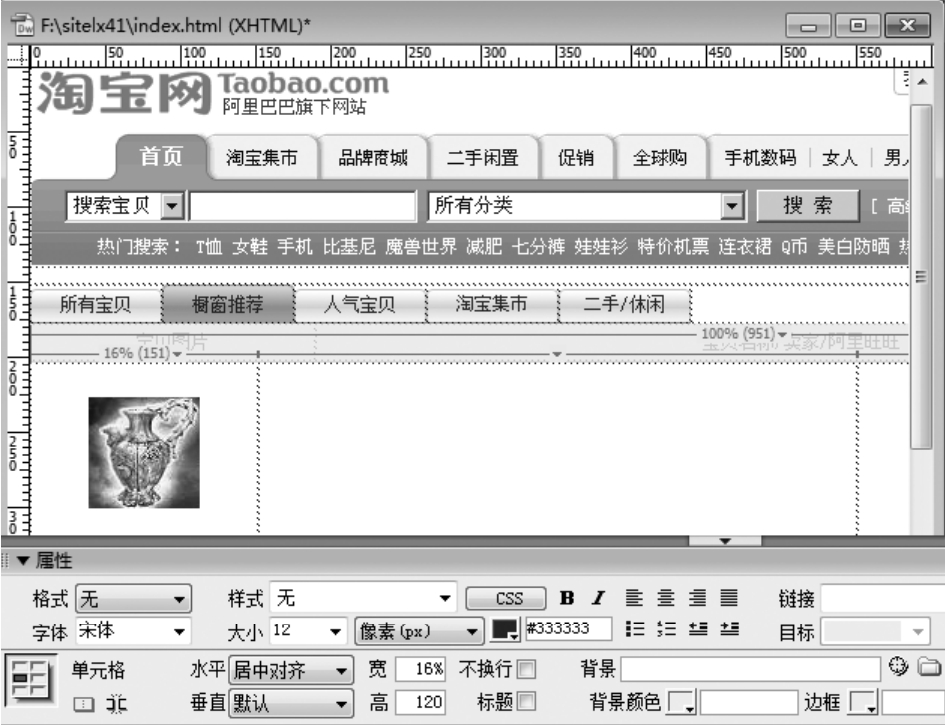
 选择第1个单元格,在【属性】面板中设置对齐方式为“居中对齐”,宽为16%,高为120像素;在【插入】栏的【常用】类别中,单击“图像”按钮
选择第1个单元格,在【属性】面板中设置对齐方式为“居中对齐”,宽为16%,高为120像素;在【插入】栏的【常用】类别中,单击“图像”按钮 ,在打开的【选择图像源文件】对话框中选择“commodity_huaping.jpg”图片,单击【确定】按钮,效果如图4-17所示。
,在打开的【选择图像源文件】对话框中选择“commodity_huaping.jpg”图片,单击【确定】按钮,效果如图4-17所示。

图4-17 单元格属性设置及插入图片
 将光标定位到第2个单元格,插入一个2行1列的表格;设置单元格高为30像素,分别输入文本“三国群英传免费区(电信/网通各区都有货)玉露酒一组250个3.3元”“卖家:ling112233”,效果如图4-18所示。
将光标定位到第2个单元格,插入一个2行1列的表格;设置单元格高为30像素,分别输入文本“三国群英传免费区(电信/网通各区都有货)玉露酒一组250个3.3元”“卖家:ling112233”,效果如图4-18所示。

图4-18 在单元格中输入文本
 将光标定位到第3个单元格,插入一个2行1列的表格;设置单元格属性为“水平”居中对齐,行高为20;分别输入文字“一口价”和“283.30”后,效果如图4-19所示。
将光标定位到第3个单元格,插入一个2行1列的表格;设置单元格属性为“水平”居中对齐,行高为20;分别输入文字“一口价”和“283.30”后,效果如图4-19所示。

图4-19 单元格属性设置及输入文本
 将光标定位到嵌套表格的第6行,执行【插入记录】→【HTML】→【水平线】命令,插入水平线;在【属性】面板中设置水平线宽为100%,高为1像素。
将光标定位到嵌套表格的第6行,执行【插入记录】→【HTML】→【水平线】命令,插入水平线;在【属性】面板中设置水平线宽为100%,高为1像素。
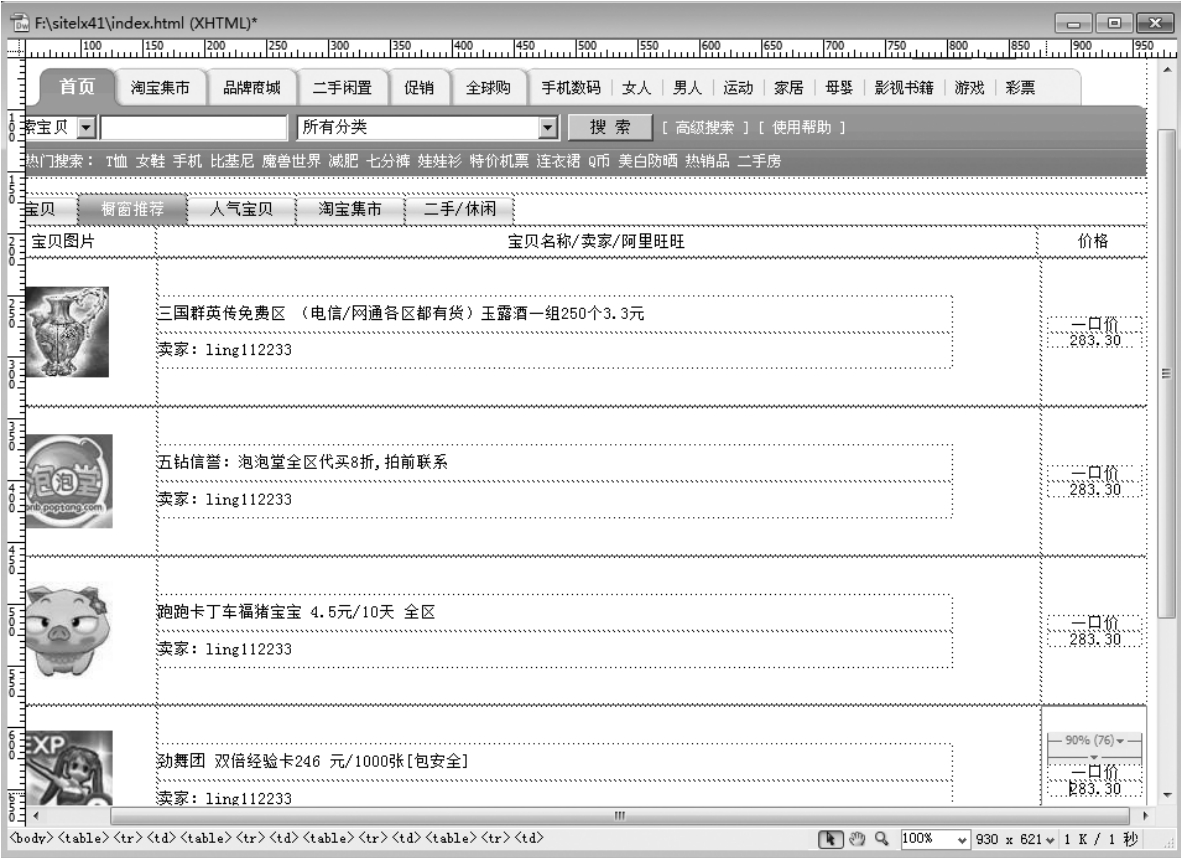
 按照第16~第19步方法,依次输入后面3个商品信息,效果如图4-20所示。至此,网页主体部分布局和制作完成。
按照第16~第19步方法,依次输入后面3个商品信息,效果如图4-20所示。至此,网页主体部分布局和制作完成。

图4-20 依次输入后续3种商品信息
 将光标定位到表格第3行,制作法律和版权声明区部分。在【属性】面板中设置行高为132;单击【插入】栏【常用】类别中的“图像”按钮
将光标定位到表格第3行,制作法律和版权声明区部分。在【属性】面板中设置行高为132;单击【插入】栏【常用】类别中的“图像”按钮 ,打开【选择图像源文件】对话框,选择“bottom.giff”图片,效果如图4-21所示。自此利用表格布局和制作页面完成。
,打开【选择图像源文件】对话框,选择“bottom.giff”图片,效果如图4-21所示。自此利用表格布局和制作页面完成。

图4-21 法律和版权声明区
贴心提示
(1)布局网页的步骤:
 分析网页的结构,清楚布局的顺序。
分析网页的结构,清楚布局的顺序。
 在插入背景图像时,要先设置好对应单元格的大小。
在插入背景图像时,要先设置好对应单元格的大小。
(2)新建表格的时候,如果没有指定边框的粗细或单元格间距和边距值,浏览器会默认单元格边距为1,间距为2。
(3)在设置同一行表格中的多个单元格高度时,只要设置一个单元格高度,其他单元格高度也会随之发生变化。
(4)使用表格排版的页面在不同平台、不同分辨率的浏览器里都能保持其原有的布局,且在不同平台有较好的兼容性。
知识百科
1.表格简介
表格是网页设计制作中不可缺少的重要元素,它以简洁明了和高效快捷的方式将数据、文本、图片、表单等网页元素合理有序地布局在页面上,使页面结构整齐,版面清晰。不太复杂的网页一般都利用表格进行网页布局。
2.表格的各种操作
1)表格的各项参数
●行数:设置表格行的数目。
●列数:设置表格列的数目。
●表格宽度:设置表格的宽度。单位有两种:一是像素(默认单位),二是百分比(%)。
●边框粗细:设置表格边框线的宽度(单位:像素)。
●单元格边距:确定单元格边框与单元格内容之间的像素值。
●单元格间距:决定相邻的表格单元格之间的像素值。
2)创建表格
需在Dreamweaver CS3 中创建表格,单击【插入】栏【常用】类别中的“表格”按钮 ,在弹出的【表格】对话框中设置参数,即可在网页文档中插入表格。
,在弹出的【表格】对话框中设置参数,即可在网页文档中插入表格。
3)表格的对齐方式
表格的对齐方式分为两种:指定表格自身位置的对齐方式和指定表格内容的对齐方式。表格自身位置的对齐方式是在表格的【属性】面板“对齐”下拉列表框中设置的,表格内容的对齐方式是利用【属性】面板中对齐方式按钮设置的。
4)拆分和合并单元格
选中需要拆分或合并的单元格,单击【属性】面板左下角的拆分或合并单元格按钮即可。
5)在表格中插入背景图像
在Dreamweaver CS3 中不仅可以为表格指定背景图像,也可以为表格中的特定单元格指定背景图像。在表格中插入背景图像并填充表格空间,可以设计出漂亮的网页效果。
6)嵌套表格
就是在表格或单元格中再插入表格。
7)插入内容
主要是在表格或单元格中插入文本、背景图像。
8)用表格进行网页布局的步骤
 构思:根据制作好的效果图进行层次划分,构思如何合理地对创建的表格进行布局。
构思:根据制作好的效果图进行层次划分,构思如何合理地对创建的表格进行布局。
 初步布局:根据之前的构思,再创建整个页面大的表格结构。
初步布局:根据之前的构思,再创建整个页面大的表格结构。
 填充内容:在初步布局的基础上,继续插入表格细分结构或直接插入内容,则页面布局基本完成。
填充内容:在初步布局的基础上,继续插入表格细分结构或直接插入内容,则页面布局基本完成。
 细化布局、内容:完善页面,包括继续插入表格或插入内容,对不合理的地方进行调整。
细化布局、内容:完善页面,包括继续插入表格或插入内容,对不合理的地方进行调整。
项目小结
通过“淘宝网商品信息页”的制作,可以看到利用“表格布局”这种方法以简洁明了和高效快捷的方式把文本、图片、表格等元素有序地组织在网页上,从而设计出漂亮的页面版式。所以,表格是网页制作中最常用的布局方式之一。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














