第4部分 Authorware交互型课件制作
基础篇
第12章 Authorware制作基础
Authorware是美国多媒体工具软件供应商Macromedia的产品,该软件采用面向对象的设计思想。Authorware是一个图标导向式的多媒体制作工具,它提供直观的图标(ICON)编程界面,并配以函数和变量完成数据操作,不需要传统的计算机编程语言,通过对图标的调用将文字、图形、图像、声音、动画、视频等各种多媒体材料汇集在一起,实现人机交互功能,达到多媒体软件制作的目的。本书以Authorware7.0版本为例进行讲解。
【学习内容】
◆Authorware的工作界面
◆Authorware显示图标
◆Authorware运动图标
◆Authorware中各种多媒体素材
12.1 Authorware概述
12.1.1 Authorware简介
Authorware的主要功能和特点具体表现在如下几个方面。
(1)具有强大的交互功能,可任意控制程序流程。
(2)提供多种系统变量和函数用以根据用户响应的情况,执行特定的功能。
(3)在人机对话过程中,提供按键盘、按鼠标、限时等多种应答方式。
(4)编译成“.exe”类型可执行文件后,能够脱离Authorware制作环境运行。
(5)提供了文字、动画、图形图像的处理能力。
(6)可以使用代码编辑窗口、模块和库。
12.1.2 Authorware的安装
Authorware在使用前必须购买或在网上下载软件安装包,安装的主要步骤如下。
(1)双击Authorware的安装文件(Setup.exe),解开压缩包。自动启动安装程序向导,单击“下一步”按钮,开始安装。阅读“许可证协议”,选择“是”继续安装,如图12.1所示。
(2)选择安装Authorware程序的文件夹,直接单击“下一步”按钮。确认开始复制文件,单击“下一步”按钮,如图12.2所示。

图12.1 Authorware的安装界面之一

图12.2 Authorware的安装界面之二
(3)正在安装,拷贝文件,请等待。安装完成,单击“完成”按钮结束安装,如图12.3所示。

图12.3 Authorware的安装界面之三
12.1.3 Authorware的工作界面
同其他Windows应用程序一样,Authorware具有非常直观的窗口式操作界面,由标题栏、菜单栏、工具栏、图标面板、流程设计窗口、属性面板等几个部分组成。
当安装完成后,单击“开始”按钮,选择“程序”→Macromedia→“Macromedia Authorware7.0”命令,即可打开Authorware工作界面,如图12.4所示。流程设计窗口中的一条垂直线称为“流程线”。

图12.4 Authorware的工作界面
12.1.4 认识图标与流程
Authorware是一种基于图标的多媒体开发软件,通过图标来控制程序的流程,编辑、设置、显示和播放多媒体素材。图标面板是Authorware中最核心的组件,其详细布局介绍如图12.5所示。
(1)显示图标:用于显示文本和图形,制作多媒体程序中的静态画面。
(2)移动图标:配合显示图标,产生物体移动的动画效果。
(3)擦除图标:用来擦除程序中不需要的对象。
(4)等待图标:可以使程序暂停一段时间,也可以用来响应用户的操作。
(5)导航图标:用于控制程序的跳转结构,一般与框架图标配合使用。
(6)框架图标:用于创建有翻页、导航、查找等交互式功能的框架结构。
(7)判断图标:也称为“决策图标”,可以在程序中完成判断功能。
(8)交互图标:用来设置具有交互作用的分支结构。

图12.5 Authorware的图标面板
(9)计算图标:用于进行变量和函数的赋值及运算。
(10)群组图标:其功能类似于编程语言中的子程序。
(11)数字电影图标:用于导入、播放、使用其他软件创建的影片文件。
(12)声音图标:用于插入和播放声音文件。
(13)DVD视频图标:用于插入各种视频文件,如DVD视频文件等。
(14)知识对象图标:用于插入知识对象。
(15)开始标志旗:用于程序的调试,指定调试程序的开始位置。
(16)结束标志旗:用来指定调试程序的终止位置。
(17)图标调色板:用于给图标着色,以增加程序流程的清晰度。
12.1.5 文件的设置
要使用Authorware创建出既美观又有特色的多媒体程序,就需要对文件进行合理的设置。在文件的属性面板中可以设置文件的背景色、演示窗口大小和演示窗口外观等多种属性。
(1)打开Authorware的文件属性面板,如图12.4下部所示,就可以设置文件属性。
(2)在此面板中可以自定义演示窗口大小、背景色以及其他选项。
12.2 使用显示图标与文本
12.2.1 引入显示图标
1.准备图形对象
拖动一个显示图标到流程线上,并给它起个有意义的名字,如图12.6中的“背景”、“标题”等名称。双击流程线上的显示图标或交互图标时,即可打开演示窗口,这时绘图工具箱会自动打开,如图12.7所示。绘图工具箱的主要功能是进行简单的文本及图形处理。

图12.6 流程线上的“背景”、“标题”等命名示例
各工具主要用途如下。
(1)指针工具:用于选择图形和文本对象,也可以移动和改变大小。
(2)矩形工具:用于创建矩形和正方形。
(3)椭圆工具:用于创建椭圆形和圆形。
(4)圆角矩形工具:用于绘制圆角矩形和圆角正方形。
(5)文本工具“A”:用于添加文本
(6)直线工具“+”:用于创建水平线、垂直线和45°角方向的斜线。
(7)斜线工具“/”:绘制任意角度的斜线。
(8)多边形工具:用于绘制连续的折线。单击鼠标左键得到一个折点,双击鼠标左键结束画线。
【注意】 如果按住【Shift】键画图形,将能得到正圆、正方形。圆角矩形刚画成时有机会调整角的圆滑幅度。

图12.7 绘图工具箱及属性框
2.使用属性框编辑图形对象的属性
(1)模式面板:其中①为不透明(Opaque),②为遮隐即边缘透明(Tatted),③为透明(Transparent),④为反转(即“色相”相反)(Inverse),⑤为擦除模式(Erase),⑥为阿尔法通道模式(Alpha),半透明,图形本身必须是具有Alpha通道的图形。需要注意的是,所谓透明,是针对图形的不可见像素,如白色。
(2)线型面板:可改变线条和边框的粗细、有无,可设定直线是否带箭头。
(3)色彩面板:颜色框下方色块分别表示线条与文字颜色、填充颜色(前景颜色)、背景颜色。
(4)填充面板:修改填充的底纹。
【注意】 属性调整只对当前被选中的对象起作用,即对象周围有8个小方块控点(句柄)。
3.文字对象的编辑
(1)创建文本:选择文本工具,在演示窗口中单击出现一个文本输入框,即可输入文字。
(2)导入文本:适用于量大的文本,支持“.txt”文件和“.rtf”文件格式。添加显示图标,双击打开“演示窗口”,选择菜单“文件”→“导入和导出”→“导入媒体”,选择要导入的文本文件。在“RTF导入”对话框中设置完成后单击“确定”按钮,如图12.8所示。

图12.8 “RTF导入”对话框
(3)文本属性的设置:通过菜单命令“文本”→“字体”→“其他…”设置文本字体;通过菜单命令“文本”→“大小”设置文本字号;通过菜单命令“文本”→“风格”设置如粗体、斜体、下划线、上标和下标等文本属性;使用绘图工具箱的色彩按钮设置文本颜色;使用菜单命令“文本”→“卷帘文本”设置带有滚动条的文本框;使用菜单命令“文本”→“对齐”设置文本段落格式的对齐方式;使用菜单命令“文本”→“消除锯齿”设置文本的平滑效果。
4.外部图片的导入
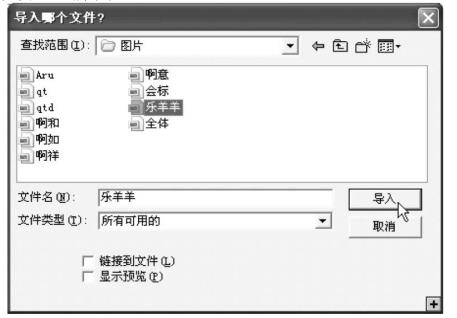
导入外部图像的方法与上述导入文本的方法相似。步骤如下:添加显示图标,双击打开“演示窗口”,选择菜单“文件”→“导入和导出”→“导入媒体”,选择要导入的图片文件,单击“导入”按钮,如图12.9所示。

图12.9 “外部图片导入”对话框
12.2.2 为显示图标加上过渡效果即转换效果
选中或打开当前显示图标,打开属性面板,单击“特效”(Transition)项后面带…的按钮,出现“特效方式”(Transition)对话框。“应用”(Apply)按钮可以用来测试效果,“周期”(Duration)中输入过渡效果持续时间,“平滑”(Smoothness)中的数字“0”为最平滑,“128”为最粗糙。请尽量使用“[内部]”(Internal)效果。
12.2.3 运行程序和调试
1.程序的执行。
单击工具栏上的“运行”![]() 按钮,或执行菜单“调试(Control)”→“重新开始(Restart)”,或按快捷键【Ctrl】+【R】均可以启动程序的运行。使用图标面板下方的两个旗帜图标
按钮,或执行菜单“调试(Control)”→“重新开始(Restart)”,或按快捷键【Ctrl】+【R】均可以启动程序的运行。使用图标面板下方的两个旗帜图标![]() 、
、![]() ,将它们分别拖放到流程线上,作为调试运行的起止点。
,将它们分别拖放到流程线上,作为调试运行的起止点。
单击工具栏上的![]() 按钮,会出现一个“控制面板”(Control Panel),包含了“重新开始”(Restart)、“播放”(Play)等与程序执行、调试有关的功能按钮。
按钮,会出现一个“控制面板”(Control Panel),包含了“重新开始”(Restart)、“播放”(Play)等与程序执行、调试有关的功能按钮。
2.程序的中断调试
程序运行过程中,单击“控制面板”(Control Panel)上的“暂停”(Pause)按钮,或按快捷键【Ctrl】+【P】,程序会中断,再执行一次【Ctrl】+【P】,或菜单命令“调试(Control)”→“播放”(Play),程序会继续执行。程序中断之后,在某个对象上双击,就可以进行修改,这时出现的图形工具箱的标题栏上有当前图标的名字。
【注意】 当希望多个对象同时出现在演示窗口上以调整彼此之间的位置时,可以执行程序,当对象都出现时,再中断程序进行调整。如果在流程线上添加一个新的显示图标后,直接执行程序,那么程序运行到这个新图标时就会中断,程序会打开显示窗口等待输入显示内容,这时可以关闭显示窗口程序继续执行。注意这时出现的图形工具箱的标题栏上有当前图标的名字,所以图标一定要取一个有意义的名字,以防调试中混淆。将来要学习的“擦除”、“移动”等图标,如果没有进行属性设置,即它们为“空”图标时,程序执行到它们时也会中断并打开属性面板等待设置。想查看流程线上某显示图标内容时,可以不打开显示窗口,而直接在图标上单击鼠标右键。图标的移动非常简单,可用鼠标直接拖放,还可以用“剪切”、“复制”和“粘贴”来实现。
12.2.4 显示对象的层(Layer)
对象默认层为0层,即最底层。可设置为1,2,3等,层数高的覆盖层数低的。层的概念是相对于图标的,一个图标内的几个图形在同一层内。
层的设定:选中或打开当前显示图标,打开“属性”(Properties)面板,在“层”(Layer)框中填入数字或变量。在同一层内,后出现的对象覆盖先出现的对象。在同一图标内,后输入的对象覆盖先输入的对象。
【注意】 同一图标内的对象如相互覆盖,可用菜单“修改”(Modify)→“置于上层”(Bring to Front)或“修改”(Modify)→“置于下层”(Send to Back)命令调整。
12.2.5 程序的保存和打包
在程序开发过程中,应及时存盘。存盘文件称为Authorware源文件,扩展名为“.a7p”,可随时打开修改。程序被打包后将生成一个“.exe”格式的可执行文件,能够脱离Authorware环境在Windows下运行。打包后的“.exe”格式的文件不可修改,但源文件不受影响,可以修改后重新打包。
打包方法:执行菜单“文件”(File)→“发布”(Publish)→“打包…”(Package),打开“打包文件”(Package File)对话框,将下拉列表中的默认“无需Runtime”(Without Runtime)修改为“For Windows XP,NT and 98”。
【注意】 文件中如果包含有外来图片、外部转换效果(非Internal)、声音、数字电影等,最终打包发行的文件还必须包括有关“Xtras”文件或其他支持文件。这些文件来源于Authorware程序安装文件夹中,通常路径为“C:\Program Files\Macromedia\Authorware 7”,或其下级“Xtras”文件夹中,“Xtras”文件夹应与打包后文件并列。
12.3 对象的显示效果与擦除
利用Authorware提供的擦除图标和等待图标可以为多媒体程序设置一些特殊的显示效果,而使用群组图标则可以使程序看上去更为清晰、更有条理。本节将通过讲述擦除图标和等待图标的属性面板,以及群组图标的使用方法,帮助用户理解和掌握它们的实际功能。
12.3.1 等待图标【案例12-2】
为了使程序暂停,每个对象的显示由用户依次激发,可以使用等待图标。在每个显示图标之间加入一个等待图标,程序执行时就会显示一个等待按钮,等用户点击按钮后程序才继续执行。插入等待图标的示例如图12.10所示。

图12.10 插入等待图标的示例
单击等待图标,打开属性面板如图12.11所示。利用该面板,即可对等待图标的属性进行设置,同时实现程序的延时和暂停。等待按钮“继续”出现时,中断程序。可以改变等待按钮的位置和大小。
等待图标属性设置:勾选“单击鼠标”(Mouse Click)项,可以在屏幕任意位置单击鼠标左键,使程序继续运行;勾选“按任意键”(Key Press)项,则按任意键时程序继续运行;在“时限”(Time Limit)框中填入数字,等待多少秒后用户不输入,程序也会自动继续运行;如果选择“显示倒计时”(Show Countdown),还会出现一个走动的倒计时时钟;勾选“显示按钮”(Show Button)项使“继续”按钮出现,否则不显示“继续”按钮。

图12.11 等待图标属性设置
12.3.2 擦除图标【案例12-3】
擦除图标的作用与显示图标相反,是擦除一个图标中的显示对象。在流程线上插入一个擦除图标,取一个与擦除对象有关的名称。
单击擦除图标,打开属性面板,如图12.12所示,同时打开了显示窗口。
要擦除哪个对象,就在这个对象上单击。擦除以图标为单位,如果一个显示图标上画了多个图形,它们将同时被擦除。

图12.12 擦除图标属性设置
一个擦除图标可以擦除多个对象。“被擦除的图标”右边有被擦除的图标列表,也可以选中其中一个图标名字,用“删除”按钮从列表中移去。
单击属性面板的“特效”项右边带“…”的按钮,可以打开“擦除模式”对话框,设置对象的退场效果。
【提示】 如果打开擦除图标准备定义要擦除的对象,但这时看不到要找的对象,有以下两种办法。第一种是先打开要找的显示图标,再关上,然后再打开擦除图标来定义被擦除对象。第二种是执行程序,显示对象就会显示出来,当程序执行到空擦除图标时,会自动打开等待定义。
12.3.3 群组图标【案例12-4】
群组图标的功能和使用方法与其他图标有所不同。从功能上讲,群组图标不执行任何任务,只是放置其他图标的一个容器;从使用上讲,群组图标可以从图标面板中拖放到流程线上,也可以把流程线上的多个图标进行组合而得到。群组图标如图12.13所示,具有以下特点。
(1)双击一个群组图标可以为该群组图标打开一个新的设计窗口,如图12.13所示。
(2)以该群组图标的名称命名。它具有自己的流程线和程序的入口及出口,其层次低于该群组图标所在的设计窗口的层次。
(3)群组图标可以嵌套,即群组图标中可以包含一个或多个其他群组图标。
(4)嵌套层次最深的群组图标的设计窗口层次最低。

图12.13 群组图标
用拉框方式选择几个图标,选择菜单“修改”(Modify)→“群组”(Group),这几个图标就被组合成一个新的群组图标,该群组图标也应该命名。双击该群组图标,可以打开新的子窗口,编辑其中的图标。群组图标只有一个进口和一个出口,可以缩短主流程线,并使程序易于实现模块化,但并不影响程序的执行,非常类似于“子程序”的概念。
【注意】 如果想插入一个图标,又要求什么也不执行,就可以直接拖入一个群组图标来实现。
12.4 创建动画效果
Authorware具有强大的动画制作能力,在作品中添加动画,可以使多媒体程序更加生动活泼。使用Authorware创建的动画主要有两种形式:一种是路径动画,另一种是实际动画。路径动画是指使用移动图标将文本、图形等对象在一定时间内沿事先设计好的路径在演示窗口中移动,从而产生的动画效果;而实际动画是指其内容本身就是动态的,如在课件中使用的数字电影、GIF动态图像、Flash动画等。本节只讲述路径动画的制作方法。
12.4.1 移动图标
要在演示窗口中将显示对象从一个位置移动到另一个位置,就需要使用移动图标。移动图标本身不含有要移动的对象,它的作用是使显示图标中的文本、图形等对象或者数字电影中的视频以指定的方式移动。
设置动画主要是通过移动图标的属性面板进行的。在程序流程线上单击移动图标即可打开移动图标的属性面板。
Authorware提供了以下5种动画方式。
(1)指向固定点(Direct to Point):从当前点直接到固定点。
(2)指向固定直线上的某点(Direct to Line):从当前点直接到固定直线上的计算点。
(3)指向固定区域内的某点(Direct to Grid):从当前点直接到固定区域中的计算点。
(4)指向固定路径的终点(Path to End):沿任意路径从路径起点到终点。
(5)指向固定路径上的任意点(Path to Point):沿任意路径从路径起点到路径上的计算点。
12.4.2 指向固定点的移动图标【案例12-5】
指向固定点的移动是5种运动方式中最为简单的,它创建的是直接从一点运动到目标点的动画。为了说明这种移动方式,现在来制作一个升旗程序。
(1)单击工具栏上的“新建”按钮新建一个文件,拖动一个显示图标到流程线上,命名为“旗杆”。双击显示图标,在弹出的“演示窗口”中绘制旗杆和地面,调整好旗杆的粗细和颜色。
用同样的方法,再新建一个名为“红旗”的显示图标,用矩形绘制一面红旗。把矩形的线条和填充色都变为红色,并调整合适大小。因为移动的对象只有一面红旗,所以应该把红旗放在一个独立的显示图标中。为了红旗和旗杆的位置摆放合理,可以先双击上面的旗杆图标,显示出画有旗杆的演示窗口,然后按住【Shift】键,双击红旗图标,这时本来在不同的显示图标中的红旗和旗杆就放在同一个演示窗口中了,用户可以轻松地调整它们的位置。
(2)拖动一个移动图标到程序线上,将其命名为“升旗”,此时的流程线如图12.14所示。
(3)双击升旗移动图标,再单击红旗图标内的红旗载入移动对象,此时在移动图标属性面板左上角的对象窗口中呈现出红旗的缩略图,然后设置其移动属性。在属性的“类型”(Type)下拉列表中选择“指向固定点”,在“定时”(Timing)项下面的数字框中输入一个数字(比如“5”秒),控制红旗上升速度,使它上升缓慢一些,其他属性采用默认值。然后回到“演示窗口”,把红旗拖到适当位置。
单击工具栏上的“运行”按钮,可以看到红旗从起始点一直上升到终点(即固定点),如图12.14所示,这就是固定点的移动方式。

图12.14 “升旗”流程线及运行效果
12.4.3 沿路径到终点的动画设计【案例12-6】
(1)在主流程线上放置一个显示图标,画一个图形(比如小球),填充颜色。在其后放置一个移动图标,都要命名,如图12.15所示。
(2)单击移动图标,打开属性面板。先选择动画“类型”(Type)为“指向固定路径的终点”(Path to End);然后在显示窗口上单击要设置运动的对象,这时对象上会出现一个呈三角形的节点(即关键点);再拖动对象到另外一个位置(注意,不是拖动节点);最后在属性的“定时”(Timing)项下面的数字框中输入一个数字或变量(比如“10”秒),设置完成这一路径的运动需要多少秒,这样就等于定义好移动速度,如图12.16所示。
接下来就可以“播放”,预览一下动画效果,小球会按照如图12.15所示路径运动。

图12.15 图标、图形及路径设计
(3)学会进一步编辑运动路径。方法有以下几种。①单击移动图标打开属性面板,这时可以编辑路径;②拖动对象到终点以外可以延长路径;③每一个节点都可以被拖动;④在路径上任意位置单击可以得到一个新的节点,单击属性面板的“删除”(Delete)按钮可以删除当前节点;⑤双击折线节点(三角形),则节点变成弧线节点(圆圈),路径也表现为弧线,在弧线节点上双击也可变成折线节点。

图12.16 移动图标的属性设置
【注意】 如果要让图形沿着某条线或图形走,就应该先在另外一个显示图标中画好这个图形(充当背景)。这其中容易犯的错误有定义移动路径时不小心点击了背景或另外一个对象,结果运动就赋给了另外一个对象。想建立一个圆形的运动轨迹,只需要三个节点即可,即两端节点和路径上一个节点。移动两端节点使其重合,便成为一个圆形的运动轨迹。
12.4.4 多个运动之间的关系(并发性设置)【案例12-7】
在流程线上放置多个显示图标,再放置多个移动图标来分别驱动它们运动(移动图标要在相应的显示图标之后)。执行时发现,一个运动结束后才开始另一个运动,能不能让它们同时运动呢?
设置方法:单击第一个移动图标,将属性的“执行方式”项由“等待直到完成”(Wait until Done)改为“同时”(Concurrent)。这样执行时第一个运动和第二个运动就会同时发生,其他依此类推。
【注意】 “永久”(Perpetual)在这里和“同时”(Concurrent)等效。
12.4.5 沿路径到计算点的动画设计【案例12-8】
沿路径到计算点的设置方法为运动“类型”(Type)项选择“指向固定路径上的任意点”(Path to Point),然后选定运动对象和设定运动路径,操作与“指向固定路径的终点”(Path to End)方法类似。然后设置路径上的计算点:在运动属性面板中,可以看到,“基点”(Base)值为“0”,“终点”(End)值为“100”,“目标”(Destination)值可以输入“0”到“100”之间的一个数字或变量比如“60”。执行结果为对象停留在路径60%的位置上或变量当前值的位置上。起点和终点值都可以自己定义。
其中目标值超过终点值的结果有两种情况:在属性面板的“越界”(Beyond Range)项中选“停在终点”(Stop at Ends)将使对象停留在终点,选“循环”(Loop)项将在到达终点后,又返回起点处继续。
【注意】 显示图标对象和移动图标对象都可以设置层,但它们之间是各自独立的。对象在不动时是否被遮盖决定于显示图标的层,对象在运动时是否被遮盖决定于移动图标的层。
12.5 多媒体素材的应用
在使用Authorware制作多媒体作品时,适当地添加音频和视频文件可以使作品表现得更加生动、更富有表现力。本节讲述如何在多媒体作品中导入声音、数字电影和DVD视频等多媒体素材的方法,并说明声音图标、数字电影图标和DVD视频图标的设置方法和使用技巧。
12.5.1 使用声音图标
Authorware中的声音是通过声音图标导入的。在多媒体作品中使用声音的一个重要用途就是为其他媒体信息伴音,或者具体讲解演示窗口中的其他内容。Authorware支持多种格式的音频文件,并能将WAV格式的文件转换为SWA格式。
在声音图标属性面板中,用户可以方便地设置声音的播放属性,如执行方式、播放次数、速率、开始片段等。声音图标属性面板中除了左侧的预览窗口外,还包含了“声音”和“计时”两个选项卡,如图12.17所示。

图12.17 声音图标属性面板
12.5.2 使用数字电影图标
在多媒体作品中,数字化电影是一种常用的多媒体素材,它可以提供丰富的动画效果及同步音效。数字化电影的使用可以达到文字、图像等多媒体素材所不能达到的效果。利用Authorware提供的数字化电影图标,可以方便地向程序中添加数字化电影。
在流程线上导入了数字电影之后,就可以根据需要设置其属性了。数字电影图标属性面板如图12.18所示,用户可以方便地设置其播放属性,如执行方式、播放次数、播放速率、开始片段等。数字电影图标属性面板中除了左侧的预览窗口外,还包含了“电影”、“计时”和“版面布局”三个选项卡。

图12.18 数字电影图标属性面板
12.5.3 使用DVD视频图标
将DVD视频图标添加到流程线上,双击打开其属性面板如图12.19所示。利用该面板,即可设置DVD视频图标的属性。

图12.19 DVD视频图标属性面板
12.5.4 媒体同步
媒体同步是指在媒体的播放过程中同步显示文本、图形、图像和执行其他内容。媒体可以包含音频或数字电影等基于时间的数据。
从图标面板中拖动一个图标放置在声音设计图标的右侧就会出现一个媒体同步分支,双击媒体同步标记,即可打开其属性面板,如图12.20所示。

图12.20 媒体同步属性面板
12.5.5 使用GIF动画
GIF动画是目前网页中较为流行的动画格式,在使用Authorware进行多媒体作品创作时,可以使用这种格式的动画。向Authorware中导入GIF格式的动画以及对它的属性进行设置的方法是选择“插入”→“媒体”→“Animated GIF…”命令,打开“Animated GIF Asset”属性面板,如图12.21所示。导入GIF动画后,单击流程线上的图标,即可打开其属性设置面板,如图12.22所示。

图12.21 GIF动画导入对话框

图12.22 GIF动画属性设置面板
12.5.6 使用Flash动画
Flash动画是目前网页中较为流行的动画格式,在使用Authorware进行多媒体作品创作时,也可以使用这种格式的动画。向Authorware中导入Flash格式的动画以及对它的属性进行设置的方法是单击流程线上的Flash图标,或者选择“修改”→“图标”→“属性”命令,将打开导入的Flash动画属性面板,如图12.23所示。

图12.23 Flash动画属性面板
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















