7.4.7 Moodle的课程资源设计
资源的可选项目如图7‐31左边所示。其中“编写文本页”比较简单,最后的内容面向纯文本。最重要,并且也比较复杂的是“编写网页”。网页可以图文并茂,在具备较好网页(HTML)设计技术的基础上,也可以插入声音、视频以及交互动画(如Flash)等。“链接到文件或站点”也非常实用,并且操作简单。“显示一个目录”类似开放一个供下载的FTP文件夹,可用于给学生提供资源、独立课件、程序工具等。“插入标签”简单的在课程页面中插入一行纯说明,其作用类似图7‐30顶部的单元主题名称,也是用于帮助组织课程页面结构的。“部署IMS包”则用于插入外来的、标准化的学习内容包,提供了学习平台之间的兼容性。下面以“编写网页”和“链接到文件或站点”两种资源为例,简单介绍资源设计的操作。
1.编写网页
网页是Moodle中最常用的资源。网页的编写大部分项目也是填写表单式的,如填写网页名称,选择是否在新窗口打开等。但其核心部分,则采取了HTML编辑窗口,如图7‐32所示,有较大的灵活设计余地。编辑窗口标准工作模式是“所见即所得”的,有很多工具。大部分工具用于文本样式、颜色、对齐等属性的设定,其作用与用法与Word文字处理类似。超链接在网页设计中很重要,用法与PPT演示文稿中也类似。单击“标记语言”工具可在标准模式和纯HTML标记模式之间切换。HTML标记模式对于熟练的用户很有帮助,可以帮助解决很多标准(“所见即所得”)模式下无法完成的工作或某些精细调整。对于熟悉Dreamweaver等专业网页设计工具的用户,还可以在Dreamweaver中进行编辑,然后通过对其body部分HTML标记复制的方法进行工作。全屏模式使工作空间更大,更接近最终学生看到的网页效果。要注意的是图片等外部媒体文件的插入,一定要将原始图片文件上传到网站。具体单击图片插入工具时,会弹出插入图片对话框,如图7‐33所示。此时可以从课程文件夹中已有的图片中选择,但很多情况需要先在本地计算机浏览选择文件后,上传到课程文件夹,再加以选择。注意,Moodle中图片的提示文本不能空缺。窗口最上面的图片地址是选择图片文件后自动生成的,但高级的用户可关注其课程文件夹路径(系统自动生成)。当需要在网页中插入Flash等Moodle没有提供专门工具的媒体,可以人工引用此路径。图7‐34所示为Flash交互动画(SWF文件)插入网页后的效果,大大加强了Moodle的教学资源设计的灵活性。网页设计完成,最后应单击页面底部的“保存并返回课程”或“保存并预览”按钮。注意,作为教师用户,在浏览资源页面时,通常右上部都会有一个“更改这个资源”按钮,单击可随时进入编辑模式,进行修改编辑。

图7‐32 网页编写的主体部分编辑窗口

图7‐33 插入图片对话框

图7‐34 Moodle网页中的Flash应用
2.链接到文件或站点
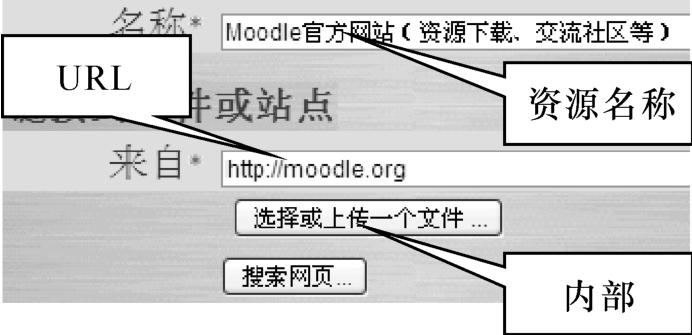
“链接到文件或站点”是很有因特网特色、并且实用而方便的资源,其操作界面类似图7‐35所示,图中做了简化,如“概要”(简介)并不需要填写,被省略了。文件是指存在服务器上(课程文件夹)的文件,必要时就从本地计算机选择上传,与上述图片文件的操作完全类似。站点则指的是因特网上的资源,只要用URL填入就可以,所以某种程度上是虚拟的资源。类似

图7‐35 链接文件或站点
Word(如实验报告模板)、PPT(如课堂用的幻灯片课件)、PDF(如参考文献)文件或者可运行的课件、工具等资源,都可以此方式提供。不过以这种方式上传文件时,通常服务器对文件尺寸会有限制。超出尺寸的文件,可能要跟管理员商量,临时放宽尺寸限制,或通过服务器本地或ftp的方式上载。下载通常没有限制。
“显示一个目录”在概念和操作与“链接到文件或站点”有些相似。所不同的是目录是文件夹,而不是单个文件。而且文件夹是在Moodle上创建和管理的,并不是直接上载的。Moodle的文件和文件夹管理也可以通过课程管理菜单中的“文件”工具(参见图7‐28)进行。通常比较零星的素材文件之类,可以用这种方式提供。有时也可考虑将整个课程要用到的所有文件,集中在课程区域通过“显示一个目录”提供。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















